Ligipääsetavuse probleemid, mida tekitavad sisuloojad
Ligipääsetavus veebis on osa võrdsete võimaluste tagamisest ja iseseisvama elu võimaldamisest erivajadustega inimestele, eakatele ja paljudele teistele. Veebikeskkonnad, mobiilirakendused ja digidokumendid peavad olema loodud ja ehitatud nii, et need oleksid tajutavad, mõistetavad, töökindlad ning kasutatavad mitmel moel.
Ligipääsetavus pole aga Eestis veel ühtlaselt heal tasemel. Käesolevas postitusesarjas uurime, milliste ligipääsetavuse probleemidega saavad tegeleda veebiarenduse erinevad osapooled.
Esimeses osas rääkisime disainerite rollist ning teises osas keskendusime arendajate rollile. Seekordses postituses vaatame, milliste WCAG standardi kriteeriumite täitmise eest vastutavad sisutoimetajad.
On levinud eksiarvamus, et kui veebileht või infosüsteem on disainitud ja arendatud WCAG ligipääsetavuse standardit silmas pidades, siis võib end lõdvaks lasta ja rohkem ligipääsetavuse peale mõtlema ei pea. Mõnikord tähendab see, et lehele kleebitakse nurka paar teksti suuruse ja kontrastsuse valikut ning loetakse siis töö tehtuks.
Tegelikult on veebi ligipääsetavus palju suurem teema, kui paar vaegnägijate lisavalikut ning oluline roll on siin just sisutoimetajatel. Veebilehe sisu muutes ja lisades võib kogenematu sisuhaldur tekitada mitmeid ligipääsetavuse probleeme. Täna räägime, kuidas neid vältida.
Ligipääsetavuse testimine
Leidmaks ja vältimaks vigu, on oluline, et veebilehe haldur oskaks veebilehe ligipääsetavust baastasemel testida. On olemas kõiksugu tasuta automaatkontrolli tööriistu, näiteks WAVE, mis annavad paari klikiga ülevaate paljudest ligipääsetavuse probleemidest. Paraku ei ole kõik ligipääsetavuse probleemid tehniliselt tuvastatavad ning vajavad ka manuaalkontrolli ja inimese hinnangut.
Loe lähemalt ligipääsetavuse kohta meie kodulehelt. Meie spetsialistid aitavad sind meeleldi - võta ühendust ja telli ligipääsetavuse audit, konsultatsioon või koolitus.
Üks olulisemaid ja lihtsamini testitavaid aspekte on veebilehe klaviatuuritugi. Kas veebilehel saab lingilt-lingile liikuda ka ainult Tab-klahvi vajutades? Klaviatuuri kasutavad navigeerimiseks inimesed, kellel pole mingil põhjusel võimalik hiirt kasutada (käetrauma, motoorikahäire jne). Klaviatuuritugi võimaldab kasutada veebilehte ka erinevate tugitehnoloogiate abil.
Klaviatuuri kasutavad navigeerimisel ka pimedad, kelle põhiliseks abiliseks veebis on ekraanilugejad. Ekraanilugeja on programm, mis loeb kasutajale ette kõik ekraanil toimuva – kogu teksti, lingid ja muu sisu.
Ekraanilugejatugi võimaldab ka robotitel (nt Google) veebilehest paremini aru saada. Häälkäskluste ja „digitaalsete assistentide“ tõusev populaarsus näitab, et targem on ehitada oma veebilehed tulevikukindlaks juba täna.
Raskesti loetav tekst
Raskesti loetav tekst tekitab probleeme nii vaegnägijatele, düslektikutele, keskendumisraskuste või autismispektriga inimestele, eakatele, lastele, kui ka lihtsalt teemaga mitte kursis olevatele inimestele. Üks pool on kindlasti teksti raskusaste ehk sõnade ja lausete keerulisus ning kirjutaja oskus oma mõtet mõistetavalt edasi anda. Teine pool on aga vormistus.
Veebis on sisuteksti jaoks soovitatav kasutada seriifideta (kaunistusteta) tekstistiile. Näiteks Times on populaarne seriifiidega, Arial seriifideta font. Silmas tuleb pidada ka teksti suurust – hea sisuteksti suurus on vähemalt 16 pikslit.
Teksti joondus mängib loetavusel samuti suurt rolli – eelistada tuleb alati vasakule joondamist. Keskele või paremale joondatud teksti puhul peab silm iga rea lõpus ja alguses ekslema, et järgmise rea algust leida. Rööpjoonduse puhul tekivad aga sõnade vahele suured ja ebaproportsionaalsed vahed, mis raskendavad lugemist veelgi.
Tekstirea pikkusel tuleb samuti silm peal hoida - üle 80 tähemärgilised tekstiread on üldiselt liiga pikad ja tekitavad taas vajaduse iga rea lõpus järgmist “otsida”. Tekstiridade omavaheline kaugus (reavahe) võiks mugavaks lugemiseks olla 1.5 fondi suurusest - näiteks 16px teksti puhul 24px.
Kindlasti tuleks teksti ilmestada pealkirjade, piltide, loendite, graafikute ja muu illustreerivaga. Pikka tekstiseina on raske tarbida ka nö keskmisel kasutajal. Pealkirjad ei tohi olla lihtsalt suurema tekstiga ja paksemad, vaid need peab õigesti märkima, et ka tugitehnoloogiad neid “pealkirjadena” mõistaksid. Näiteks Wordis tuleb pealkirja märkimiseks valida korrektse tasemega „pealkirjastiil“.
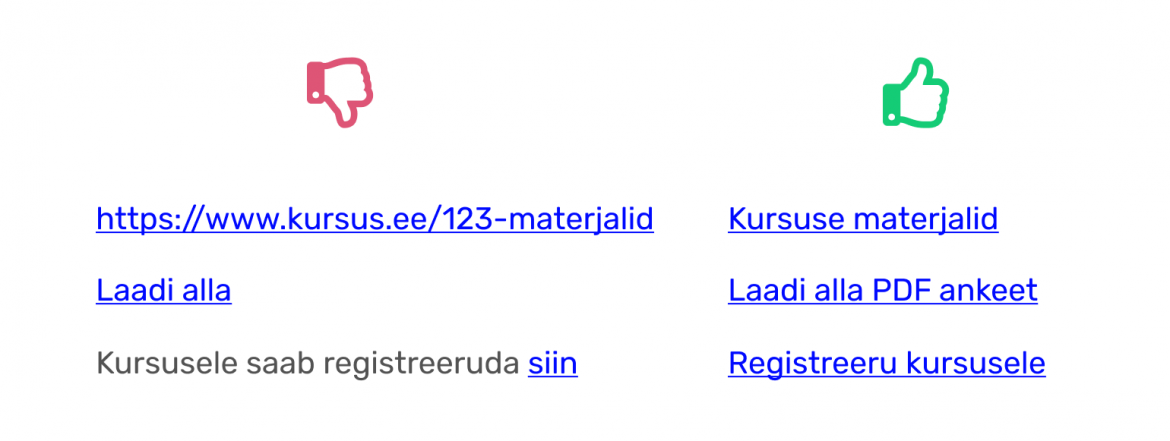
Linke lisatakse URLidena
Igasugused lingid ja nupud peavad ütlema kasutajale selgelt, mida need teevad. Kui link lisatakse teksti sisse lihtsalt URLina (https://www...) või väheütleva sõnapaarina nagu „Kliki siia“, „Loe siit“, Vaata rohkem“, pole kindel, et kasutaja saab aru, kuhu see tegelikult viib.
See toob kaasa ligipääsetavuse probleemi, sest hätta võivad jääda ekraanilugeja kasutajad, intellektipuudega inimesed või ekraanisuurendust kasutavad kliendid. Parem on kirjutada lingi tekstiks lühidalt ja konkreetselt, mida see teeb – näiteks „Registreeru koolitusele“, „Laadi alla avalduse vorm“, „WCAG 2.1 suunised“.
Tekst lisatakse pildina
Tekst, mis lisatakse veebilehele pildina (nt sisseskaneeritud PDF, kujundusprogrammis pildi peale kirjutatud tekst), tekitab mitu ligipääsetavuse probleemi. Nagu juba mainisime, kasutavad pimedad veebis navigeerimiseks ekraanilugejaid, mis suudavad kergesti mõista kogu veebilehe teksti, kuid kahjuks mitte siis, kui tegemist on tegelikult pildiga. Pildi peal olevat teksti ei saa kasutajale ette lugeda.
Lisaks sellele ei saa pildina lisatud teksti aktiveerida ega kopeerida, suurendada ega muuta teksti reavahet, fonti ega värvi, et seda vaegnägija jaoks loetavamaks muuta. Pildina lisatud tekst ei kohandu ja on mobiilseadmes suure tõenäosusega lugemiseks liiga tilluke, suurendamisel aga muutub tekst kergesti uduseks. Pealegi ei mõista pildina lisatud teksti otsingumootorid.
Piltidele ei lisata tekstilisi alternatiive
Kui pildituvastustehnoloogiad suudavad pildi peal oleva teksti juba enam-vähem välja dešifreerida, siis pildi mõtte mõistmiseni need veel ei küündi. Isegi kui robot saab aru, et pildil on nt saapad, võib see tähendada ühes kontekstis meeste jalanõusid, teises konkreetse firma saapaid ning kolmandas üleüldse lihtsalt jalgu.
Pealegi kasutavad inimesed tihti teatud sümboleid või pilte erinevas tähenduses. Noole ikoon tähendab harva „noolt“, vaid pigem olenevalt suunast „Tagasi“, „Järgmine“, „Keri üles“ jne. Majakese ikoon võib tähistada avalehe linki või hoopis aadressi. Luubi ikoon otsingut või suurendamist.
Veebilehele üleslaaditavatele piltidele on oluline lisada tekstilised alternatiivid, et ka tugitehnoloogiad neid mõistaksid. Tekstiline alternatiiv peab selgitama täpselt ja konkreetselt, mis on pildi mõte. See ei tohi korrata juba tekstina nähtaval olevat informatsiooni, näiteks artikli pealkirja, või sisaldada sõnu „Pilt“, „Link“, „Pildi peal on“ jne. Vaata näiteid ja soovitusi alt tekstide kirjutamiseks.
Pildi tekstiline alternatiiv on lisatav igas moodsas sisuhaldusprogrammis, otse koodis või dokumendiprogrammis. Näiteks tekstilise alternatiivi lisamiseks Wordis tee pildi peal hiirega parem klõps ning vali „Edit Alt Text...“
Kokkuvõtteks
Ligipääsetavus tähendab rohkem rõõmsaid kliente, kvaliteetsemat veebilehte ja võrdseid võimalusi kõigile kasutajatele. Ligipääsetavuse tagamine veebis on kogu arendusmeeskonna ülesanne.
Selles postitustesarjas oleme uurinud, milliseid probleeme saavad ära hoida disainerid, mida saavad omalt poolt teha veebiarendajad ning kuidas panustada sisuhaldurid. Veelgi rohkem erinevaid suuniseid ja soovitusi leiad lehelt accessibility.twn.ee. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.