Ligipääsetavuse probleemid, mida tekitavad veebidisainerid
Veebi kasutajad, nende teadmised ja võimed on väga erinevad. Kaasaegne Euroopa Liidu nõuetele vastav veebileht on kaasav ja ligipääsetav ehk mugavalt kasutatav ka erivajadustega inimestele, vanuritele, lastele ja kõikidele teistele.
Selle jaoks on oluline veebikeskkonna planeerimisel, arendamisel ja haldamisel järgida WCAG standardi kriteeriume ning teha võimalusel ka veebilehe testimisi sihtgrupi esindajatega.
Täna ei pöörata Eesti veebilehtedel ligipääsetavusele veel piisavalt tähelepanu, sest teadlikkus teemast on madal ning kõiki kasutajaid kaasava disaini ja arenduse tase pole veel piisav.
Loe lähemalt ligipääsetavuse kohta meie kodulehelt. Meie spetsialistid aitavad sind meeleldi - võta ühendust ja telli ligipääsetavuse audit, konsultatsioon või koolitus.
Nagu me teame, pole ligipääsetavuse probleemide avastamiseks ja parandamiseks ühte võluvitsa. Veebipõhised automaatkontrolli tööriistad ei suuda avastada enamikku ligipääsetavuse probleemidest, sest need lihtsalt pole tehnoloogiliselt tuvastatavad.
Seetõttu on oluline testida veebilehte ka manuaalselt ja proovida kasutada seda nii nagu teeksid seda erinevate tugitehnoloogiate kasutajad.

Pilt 1 - veebi ligipääsetavusest ei võida ainult erivajadustega inimesed, vaid ka eakad, lapsed ja paljud teised.
Leitud probleemide parandamiseks ei aita samuti vaid arendajate koolitamisest – vaja on ka disaineri kootööd ning sisuhaldurite pidevalt jätkuvat tähelepanu ligipääsetavusele.
Selles postituses heidame valgust ligipääsetavuse probleemidele, mida võivad tekitada ja ka ära hoida just veebidisainerid. Kuigi UX ja UI disaineri vahel on tegelikult suur erinevus, võtsime nad selles artiklis selguse mõttes kokku. Kõik näited on toodud elust enesest ja reaalsetelt veebilehtedelt.
Keeruline sisujärjekord
Infosüsteemi või veebilehe üldise ülesehituse eest hoolitseb üldjuhul UX disainer, kes loob vaadetele prototüübid, pidades silmas, et kasutajal oleks võimalikult mugav navigeerida ja infot tarbida.
Paraku võib elementide paigutus prototüübis saada saatuslikuks kasutajatele, kes navigeerivad klaviatuuri abil (motoorikahäiretega kasutajad, eakad, ajutise käetraumaga kasutajad).
Klaviatuuriga navigeerimine käib lineaarselt ülevalt alla, vasakul paremale: vajutades Tab-klahvi, liigub nähtav fookus (tavaliselt siniselt helendav kastike) lingilt-lingile ja nupult-nupule.
Õige lingi peale jõudes klõpsab kasutaja Enterit ning link avaneb. Navigeerimine võib muutuda keeruliseks siis, kui elemente ei fokuseerita loogilises lineaarses järjekorras ning selles võib teinekord “süüdi” olla disain. Toome mõned näited:
Küpsistega nõustumise teade on disainis lehe allservas.
Probleem: kui disainis on küpsiste teade lehe allservas, paneb arendaja teate suure tõenäosusega ka veebilehe koodis kõige viimaseks asjaks. Nägijal hiirekasutajal pole sellega mingit probleemi – ta klõpsab teate kinni ja jätkab lehe kerimist. Klaviatuuriga navigeerides tuleb aga teateni jõudmiseks (ja sulgemiseks) liikuda läbi kogu veebilehe, milleks kulub sadu Tab-vajutusi ja palju aega.
Parem lahendus: disainida küpsiste teade lehe ülaserva.
Küljemenüü asub disainis lehe paremal servas.
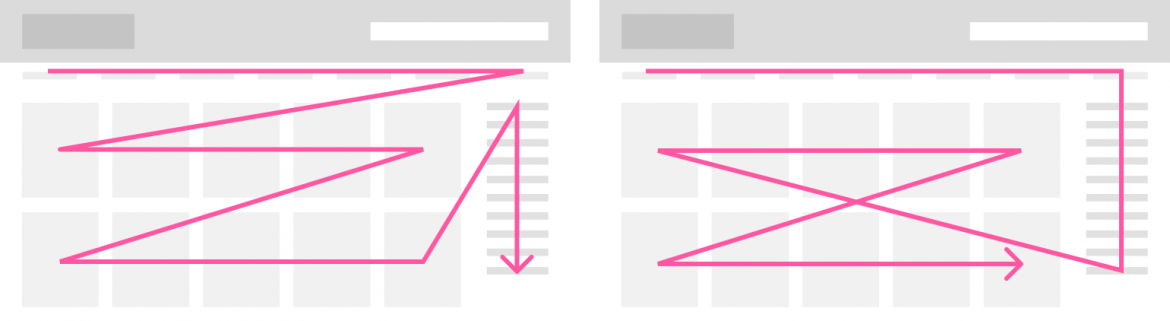
Olgu selleks alamenüü või filtrid, kui asi asub disainis paremal servas, läheb järjekord arendaja jaoks keeruliseks: kas klaviatuurikasutaja peaks kõigepealt navigeerima läbi sisu ja siis küljemenüü peale (menüüni jõudmiseks tuleb kogu sisu läbi Tab-ida) või kõigepealt küljemenüü peale ja siis sisu peale (justkui tagurpidi, paremalt vasakule)?
Parem lahendus: disainda küljemenüü vasakule.

Pilt 2 - kui küljemenüü on paremal, on lugemisjärjekord ebaloogiline olenemata sellest, kas menüü loetakse enne või pärast sisuosa.
Päisest ei saa üle hüpata
Nagu öeldud, käib klaviatuuriga navigeerimine lineaarselt vasakul paremale ja ülevalt alla, mistõttu tuleb läbi lehe liikumiseks teha päris palju Tab-klahvi vajutusi.
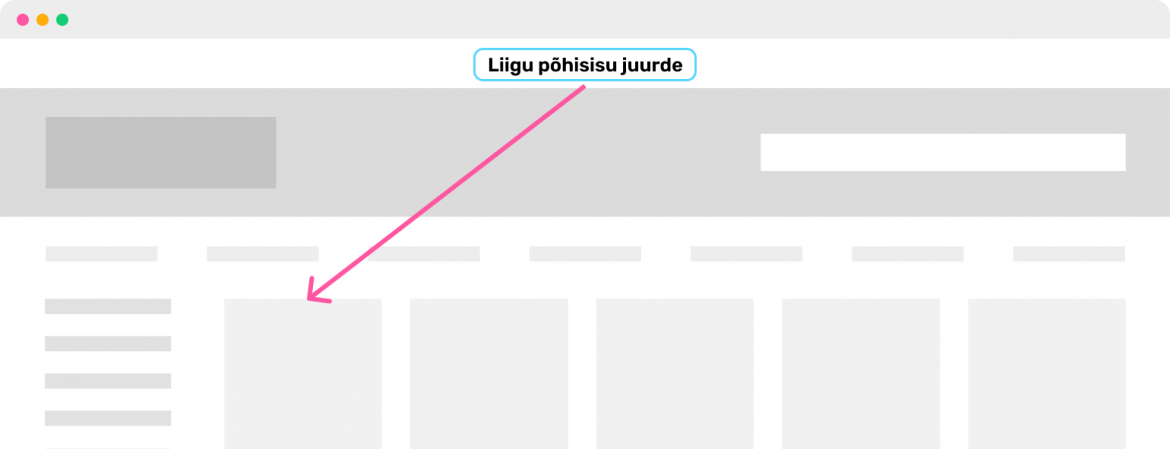
Et teha klaviatuuriga navigeerimist veidi lihtsamaks, peab iga lehe alguses olema nn „ülehüppamislink“, millega on võimalik päis ja menüü vahele jätta ning otse põhisisu juurde liikuda. Kui kasutaja lingile vajutab, keritakse ta põhisisuni ja viiakse fookus samuti põhisisu peale.
Taoline „Liigu põhisisu juurde“ link peab olema iga lehe esimene element. Antud link ei pea aga alati nähtaval olema, vaid võib välja tulla ainult fokuseerimisel ehk kui kasutaja Tab-klahviga selle peale liigub. Kui aga disainer selle joonistamata unustab, on suur tõenäosus, et see ununeb ka arenduse käigus.

Pilt 3 - menüüst ülehüppamiseks peab iga lehe alguses asuma link, mis tuleb nähtavale selle peale klaviatuurifookusega liikudes.
Miks ma siia vajutada ei saa?
Kui asjad, millele saab vajutada, ja asjad, millele ei saa vajutada, on äravahetamiseni sarnased, võib kasutaja kergesti segadusse sattuda. Kui kord on artikli pealkiri link ja teinekord mitte, vajab nende eristamine korralikku läbimõtlemist.
Üldiselt peaksid nupud välja nägema nagu nupud, lingid olema korralikult tavatekstist eristatud ning ülejäänud sisu ei tohiks klikitav välja näha. Toome paar näidet:
Pealkirjad näevad välja nagu nupud
Kasutajad on harjunud erinevate kasutajaliidese elementide leidmiseks lehti silmadega „skännima“ – näiteks nuppe eristab üldiselt mingit värvi ristkülik mingi suurema sõna taustana. On oluline kasutajat mitte segadusse ajada ning kasutada näiteks ristkülikuid ainult nuppude taga.
Parem lahendus: eristada kasutajaliidese elemente üksteisest tavapärasel ja järjekindlal moel.

Pilt 4 - pealkirjad näevad liiga nupusarnased välja ja kasutaja võib proovida neile vajutada.
Kord on klikitav, kord mitte
Inimesed on väga head igasuguste mustrite märkamises ja selgeks õppimises. Seda annet tuleks veebi kujundades ära kasutada, mitte selle vastu töötada. Näiteks kui üldiselt on lehel kõik lingid rohelised, ei tohiks kasutada sama rohelist värvi ka teiste, mitteklikitavate sõnade jaoks. Või kui uudiste koondvaates on üldiselt klikitavad nii uudise pilt kui ka pealkiri, siis ei tohiks mõnda pilti juhuslikult mitteklikitavaks teha.
Parem lahendus: kasutada sarnast navigatsioonimustrit kogu veebilehe ulatuses.
Vormivälja sildid kaovad sisestades ära
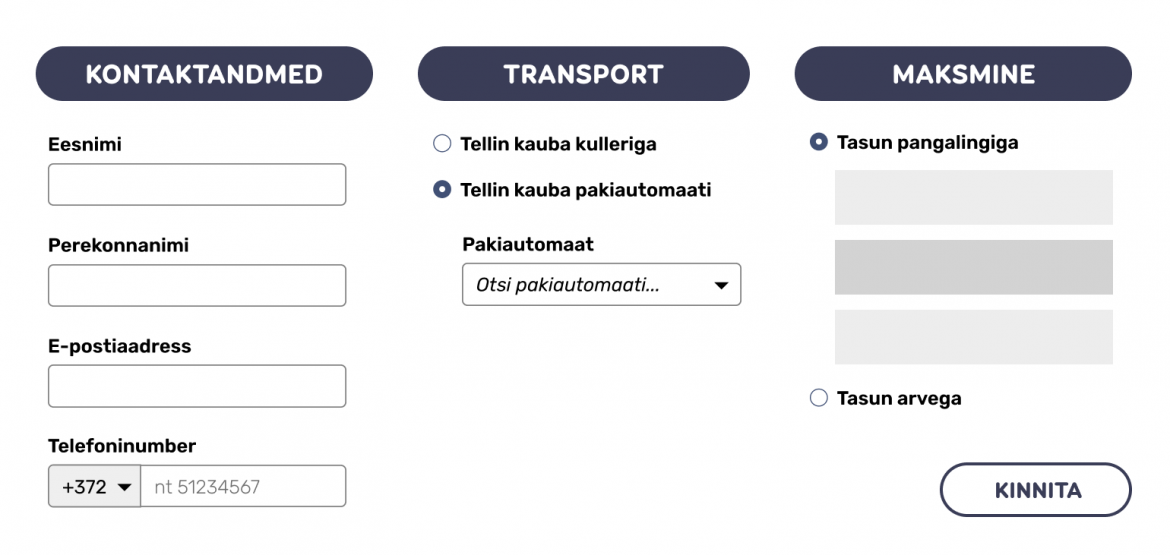
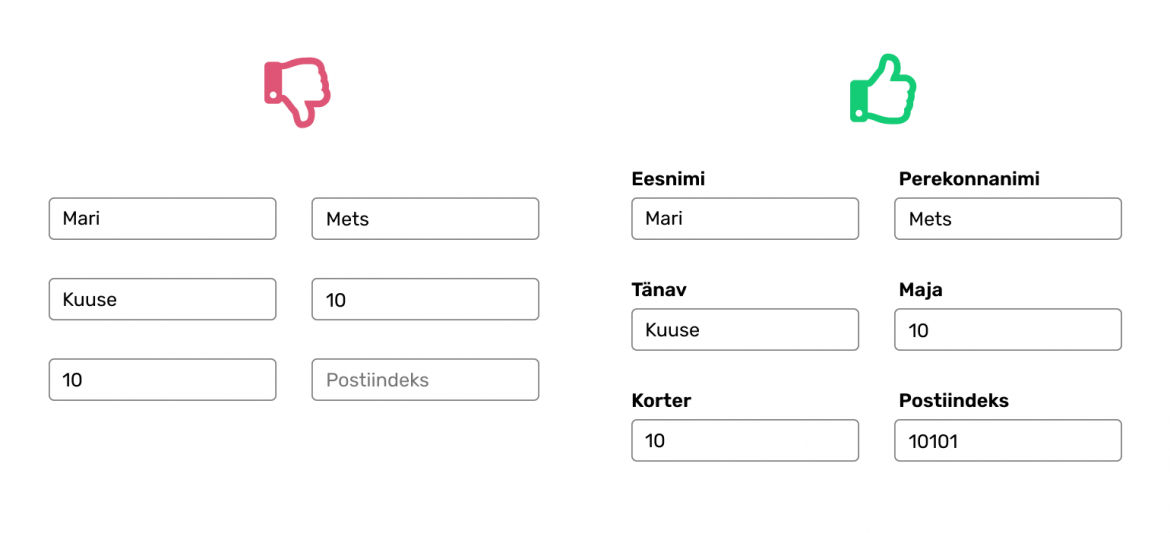
Viimasel ajal on liikvel trend peita vormiväljade pealkirjad ära, kui kasutaja midagi sinna sisse kirjutab. See tähendab, et pärast vormi täitmist pole võimalik enam kontrollida, kas vormiväljad täideti õigesti.
Eriti problemaatiline on see siis, kui kasutaja kasutab autofill funktsiooni, mis täidab väljad tema eest ühe nupuvajutusega ära, kuid teeb tihti ka vigu – näiteks kirjutab eesnime lahtrisse terve nime või täidab aadressilahtrid vales järjekorras. Parem lahendus on jätta vormiväljade sildid alati nähtavale, näiteks vormiväljade kohale.

Pilt 5 - kui vormiväljade sildid ära kaovad, ei saa kasutaja kontrollida, kas väljad täideti õigesti.
Ma ei näe ju seda lugeda
Veebilehel olev tekst peab olema lihtsasti loetav – see tähendab piisavalt suur ja kontrastne, vasakule joondatud ja hästiloetava fondiga. Veebis on üldiselt parem kasutada seriifideta fonte.
Vasakule joondus on alati eelistatud, kuna keskele või paremale joondamisel peab lugeja iga rea alguses silmaga ekslema ning rööpjoondus tekitab sõnade vahele ebaproportsionaalsed vahed ning raskendab taaskord lugemist.
Hea sisuteksti suurus on vähemalt 16px ning alla 12px teksti ei tohiks üldse kasutada. Kuigi teksti rea pikkuse piirab 80 tähemärgi peale alles WCAG AAA tase, on seda hea silmas pidada igasuguse veebiteksti puhul, sest pikemaid ridu on lihtsalt ebamugav lugeda.

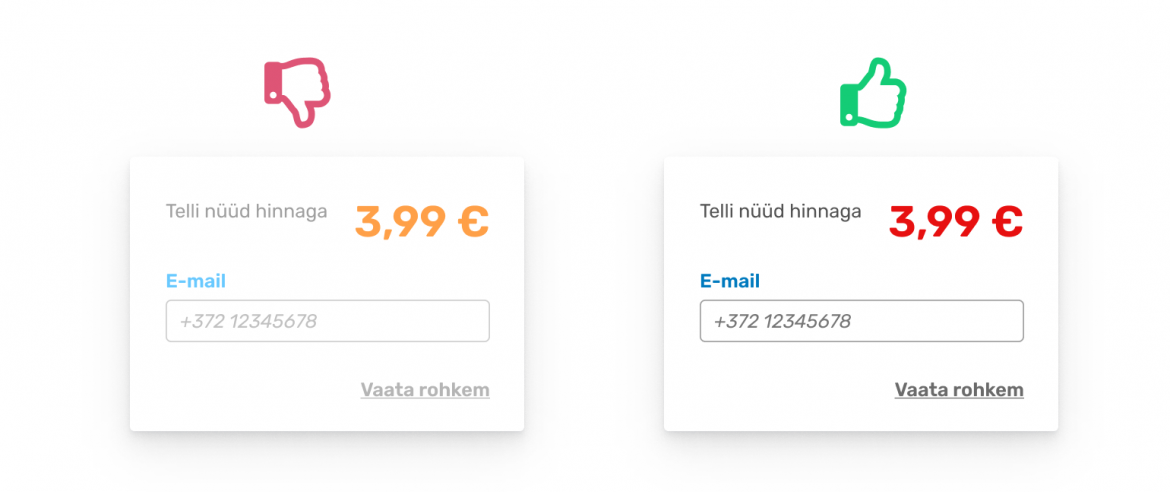
Pilt 6 - vasakul: madal kontrastsus, paremal: kõrge kontrastsus
WCAG AA tase kohustab teksti puhul kontrollima vaid värvikontrastsust. Põhimõtteliselt mida erinevam on teksti värv oma tausta värvist, seda kontrastsem see tekst on. Näiteks helehall tekst valgel taustal on vähekontrastne, aga helehall tekst mustal taustal on väga kontrastne.
Tavalise tekst puhul peab värvikontrastsus olema vähemalt 4,5:1. Kui tekstisuurus on vähemalt 24px või vähemalt 18px ja rasvane (bold), võib kontrastsus olla madalam, kuid mitte vähem kui 3:1.
Värvikontrastsused on miski, mida disainer kindlasti kontrollima peab - seda saab kiirelt ja lihtsalt teha näiteks selle tausta tööriistaga. Figma kasutajatele on heaks abimeheks pistikprogramm Contrast.
Soovitan kontrollida igasuguseid heledaid tekste heledal taustal, näiteks oranži või helesinist valgel taustal, ning halltoone, näiteks vormiväljade placeholdereid.
Samuti tuleb kontrollida, et klikitavate ikoonide, vormiväljade, märkeruutude, raadionuppude jt UI elementide värv või piirjoon oleks vähemalt 3:1 kontrastsuses oma taustaga. Ainus, millele kontrastinõue ei kehti, on passiivsed (disabled) elemendid.
Fookusstiilid puuduvad
Klaviatuuriga navigeerimiseks on ülioluline, et kasutaja näeks, kus tema fookus lehe peal parajasti asub. Selle jaoks on oluline, et igal klikitaval elemendil (lingid, nupud, vormiväljad, raadionupud, märkeruudud, valikukastid jne) oleks fookusstiil.
Veebilehitsejate vaikimisi fookusstiilide asemele võib disainer luua oma fookusstiilid, kuid oluline on, et näiteks ka fookuses olev link oleks oma taustaga piisavalt kontrastne ning mitte fookuses olevatest linkidest hästi eristuv. Kindlasti ei tohi fookusstiile nähtamatuks muuta.
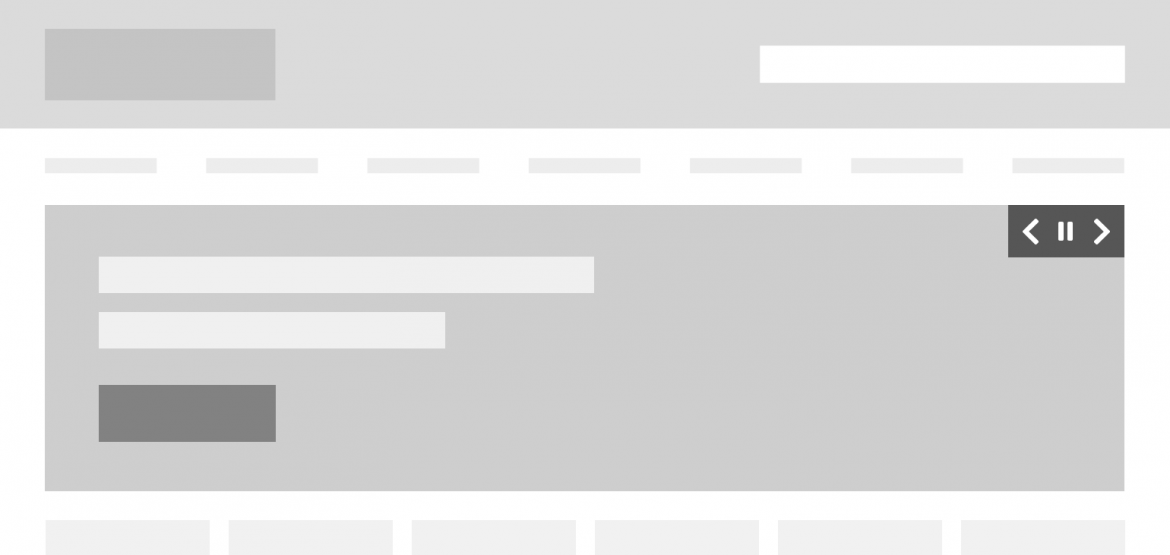
Iseliikuvat sisu ei saa peatada
Pea sama populaarne kui avalehel automaatselt vahetuv bänner, on sellega seotud ligipääsetavuse probleem: kui inimesel on tähelepanu- või lugemisraskused, võivad liikuvad bännerid tema kasutajakogemust tugevalt häirida. Reklaamiblokeerijate populaarsus aga näitab, et sõitvad ja vilkuvad bännerid segavad tegelikult peaaegu kõiki kasutajaid.
WCAG kohaselt peab iseliikuvat sisu saama peatada või ära peita. Selle jaoks peaks disainer joonistama bännerite juurde ka näiteks pausi-nupu, mida vajutades lõppeks nende automaatne vahetumine.

Pilt 7 - isevahetuvate bännerite juurde on lisatud pausi-nupp, mida vajutades nende vahetumine peatub.
Kokkuvõtteks
Ligipääsetavuse tagamine ei ole vaid arendajate töö, vaid oma panuse peavad andma ka disainerid ning sisuhaldurid. Selles postituses uurisime, millised on kõige sagedasemad ligipääsetavuse probleemid, mida saaksid ära hoida UX ja UI disainer.
Veelgi rohkem ideid ja näpunäiteid leiad artiklist "Kuidas disainida ligipääsetavat lehte?". Inspiratsiooni annavad ka kaasava disaini plakatid. Järgmine kord räägime ligipääsetavuse vigadest, mida võivad tekitada veebiarendajad.
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.