Kuidas disainida ligipääsetavat lehte?
Ligipääsetavus on olukord, kus kõik inimesed, olenemata nende vanusest, haridusest, taustast ja erivajadustest saavad mingit asja kasutada. Hoonete puhul võib see tähendada kaldteid ja automaatselt avanevaid uksi; veebimaailmas peame silmas korrektselt ehitatud veebilehti, mis on masinmõistetavad ning kasutatavad erinevate tehnoloogiliste abivahenditega nagu näiteks ekraanilugeja.
Kasutatavuse testid aga näitavad, et ligipääsetavuse probleemidega ei seisa silmitsi kaugeltki mitte ainult erivajadustega inimesed, vaid ka täiesti tavalised kasutajad. Ühtlasi on ligipääsetav veeb töökindlam ning SEO sõbralikum.
E-keskkondade ligipääsetavuse parandamisel kipume pahatihti keskenduma vaid korralduste andmisele veebiarendajatele, kuigi suurt osa ligipääsetavusega seotud probleemidest saaks ära parandada tegelikult disainifaasis. Täna keskendumegi lihtsatele lahendustele, mida ligipääsetava lehe disainimisel kasutada.
Iga lahenduse juures on mainitud ka teemaga seonduvat WCAG 2.1 ligipääsetavuse standardi punkti ning mis taseme punktiga tegu on. WCAG standardil on kolm taset – A taseme saavutamiseks peavad olema täidetud kõige elementaarsemad ligipääsetavuse nõuded, AA taseme saavutamiseks peab lisaks A taseme nõuetele täitma ka spetsiifilisemaid nõudeid ning AAA taseme saavutab leht, mis täidab kõiki WCAG nõudeid. Tavaliselt on lehtedel kohustus vastata AA tasemele, sest AAA taseme saavutamine võib olla tõeliselt aeganõudev või isegi võimatu.
Loo loogiline pealkirjade struktuur
Kujunda lehed selliselt, et need algaksid esimese taseme pealkirjaga ning pealkirjade hierarhia oleks loogiline – peale esimese taseme pealkirja tuleks teise taseme pealkiri ja peale seda kolmanda taseme pealkiri jne.
Pealkirjade suurused peaksid olema valitud selliselt, et sisuloojal ning ka sinul endal ei tekiks soovi pealkirjatasemeid vahele jätta või valesti kasutada. Mõtle ka läbi, kas lehel leidub suuri väljapaistvaid tekste, mis tegelikult pole pealkirjad? Kas saaksid kujundusega seda muuta?
Seotud WCAG punkt 1.3.1 (A tase)
Tee lugemine võimalikult lihtsaks
Hoia lehel võimalikult lineaarset loogilist lugemisjärjekorda. Kasuta võimalusel ainult vasakule joondatud teksti, mis on piisavalt suure tekstisuuruse ning piisavalt laiade rea- ning paragrahvivahedega. Hea universaalselt loetav reavahe on 1,5 korda tekstisuurus. Loomulikult tuleb arvestada fondi eripärade ning keelega (täpitähed jms).
Tekstiread võiksid jääda umbes 70 tähemärgi pikkuseks. Liiga pikka tekstirida lugedes võib lugejal olla keeruline oma fookust rea peal hoida ning pilguga ühe rea lõpust järgmise algusesse liikuda. Liiga lühikesed tekstiread sunnivad lugejat liiga tihti rida vahetama, muudavad lugeja närviliseks ning teevad teksti „skaneerimise“ raskemaks.
Väldi alla joonitud ning kaldkirjas teksti ja läbivaid suurtähti, sest neid kõik teevad lugemise raskemaks.
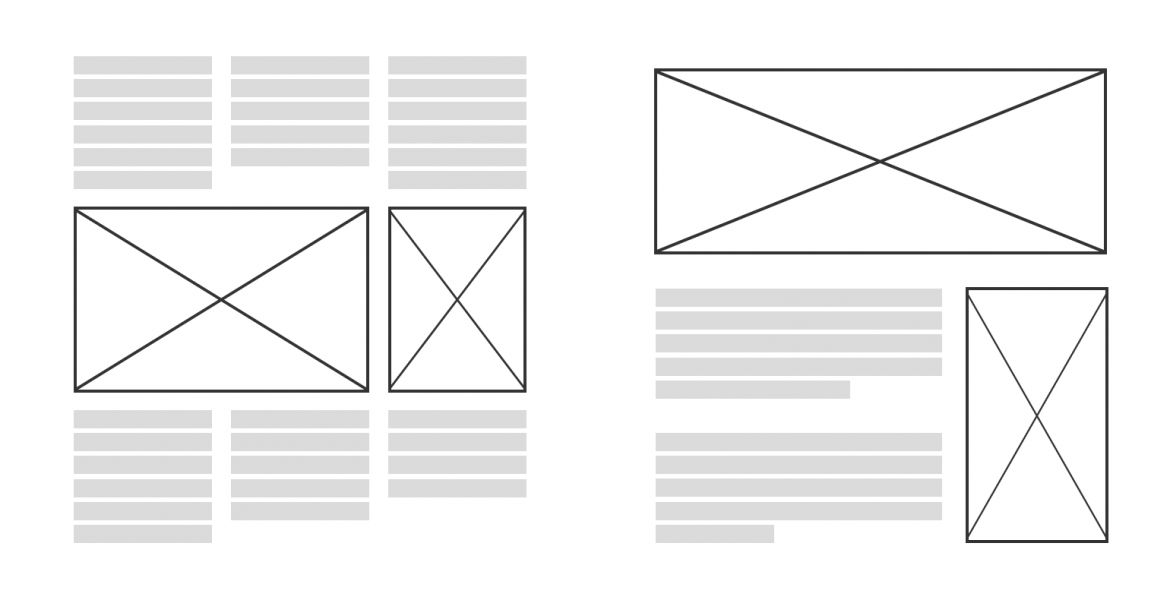
Järgneval pildil näeme, kuidas piltide asukoha muutmisega saab lugemisjärjekorda tunduvalt selgemaks muuta.

Seotud WCAG punkt 1.3.2 (A tase)
Värvid, värvid, värvid
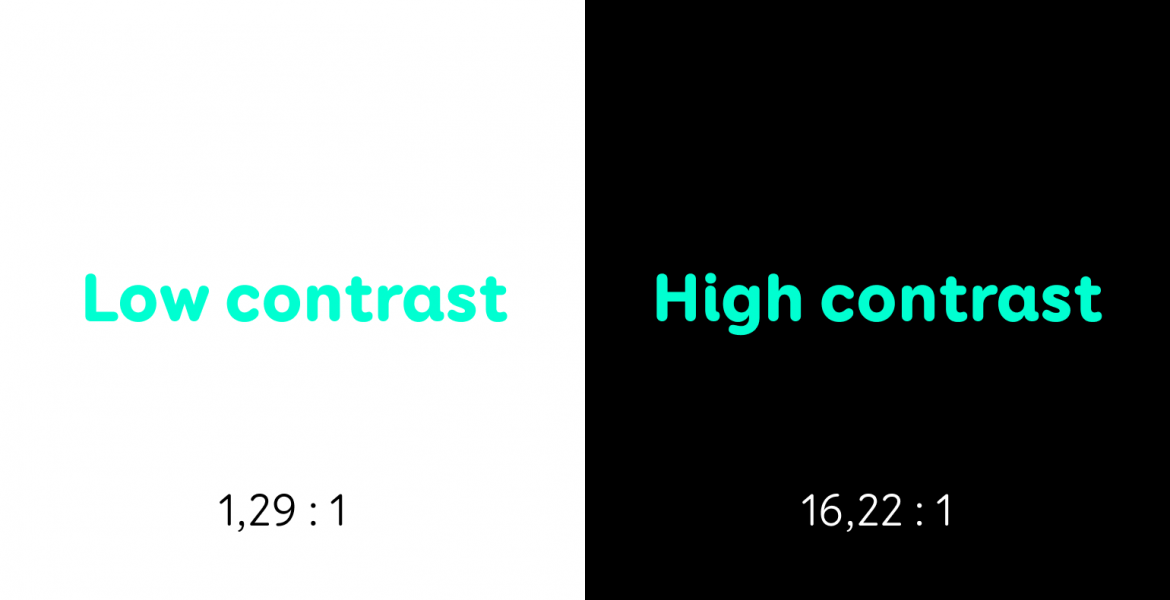
Loomulikult räägime siinkohal värvikontrastsusest – disaineri jaoks tüütust, kuid paljude kasutajate jaoks ülimalt olulisest disainiaspektist. Nimelt on oluline, et teksti ja tausta värv oleksid üksteisest piisavalt erinevad, et neid oleks lihtne eristada ka halvema nägemisega kasutajatel.
Oluline number on siinkohal 4,5:1 – sellest suurema kontrastsuse suhtega tekstid ja taustad on ligipääsetavad. Kui teksti suurus on vähemalt 24px või 18px ja bold, peab kontrastsuse suhe olema vähemalt 3:1 – sest tekst ise on suurem ja paksem ning seega taustast paremini eristatav.
Värvide kontrastsust saad kontrollida näiteks selle tasuta tööriistaga.

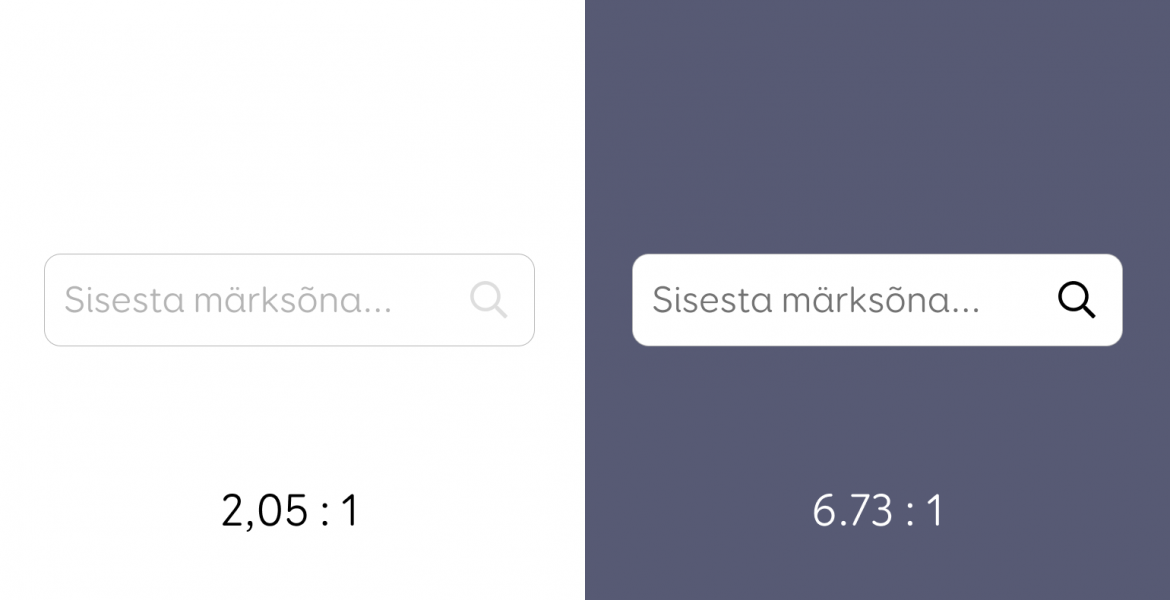
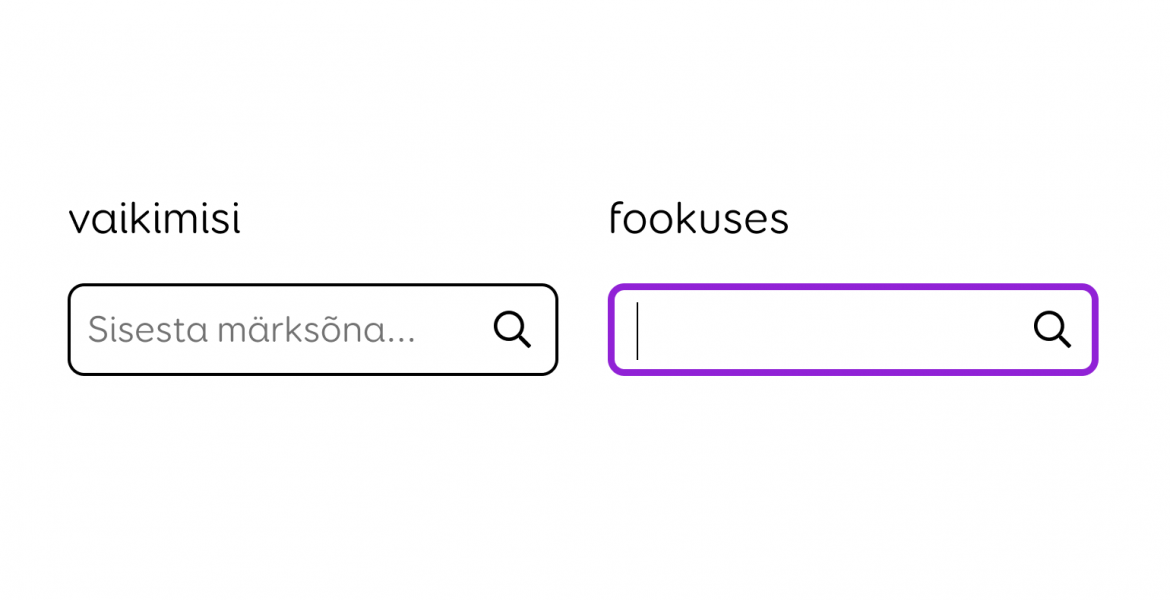
Miinimumkontrastsuse nõue kehtib erinevate UI komponentide kohta – lingid, ikoonid, tekstikastid jne. Minu hiljutises kasutajatestimises tuli välja, et üks 65-aastane naine ei saanud kasutada otsingukasti, sest ta ei näinud, et see halli tekstiga helehall kastike üldse eksisteeris.
UI komponendid peavad olema oma taustaga 3:1 kontrastisuhtes. Kui teksti sees oleva lingi värv pole 3:1 kontrastisuhtes ülejäänud teksti värviga, võib lingi lihtsalt alla joonida – see on samuti piisav eristus.
Spetsiaalselt tekstisiseste linkide kontrastsust saab kontrollida selle tasuta tööriistaga.

Seotud WCAG punkt 1.4.3 (AA tase)
Seotud WCAG punkt 1.4.11 (AA tase)
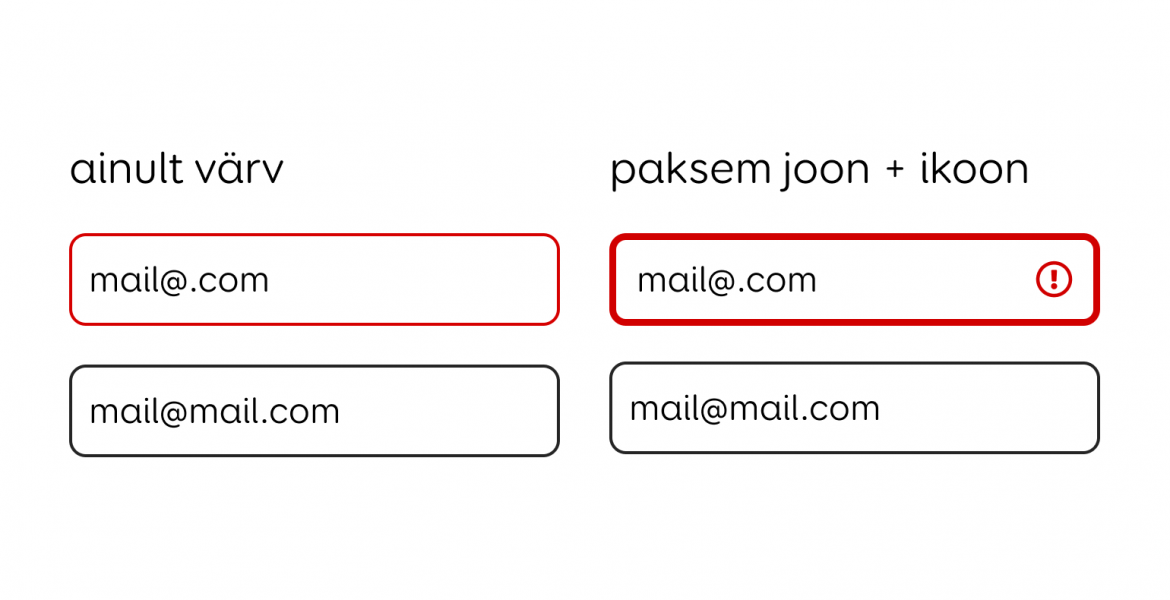
Erista staatus lisaks värvile ka millegi muuga
Milline karusselli punkt on aktiivne? Milline kuupäev kalendrist on valitud? Milline sisestusväli on vigane? Need kõik on asjad, mille tähistamisel tugineb disainer tihtipeale just värvile. Aktiivne on roheline, mitteaktiivne punane ja see, mille peal hetkel oled, sinine?
Inimesed näevad värve erinevalt ning iga kaheteistkümnes mees (ja iga kahesajas naine) omab teatud värvipimeduse vormi. Paljud meist ei pruugi teadagi, et näevad mõningaid värve sarnasemalt kui teised. Näiteks võivad oranž ja roheline näida mõnele äravahetamiseni sarnased.

Vigane sisestuskast tuleks eristada lisaks värvile ka näiteks paksema joone ning ikooniga. Kindlasti ei tohi unustada lisada selgitavat kirjalikku veateadet.
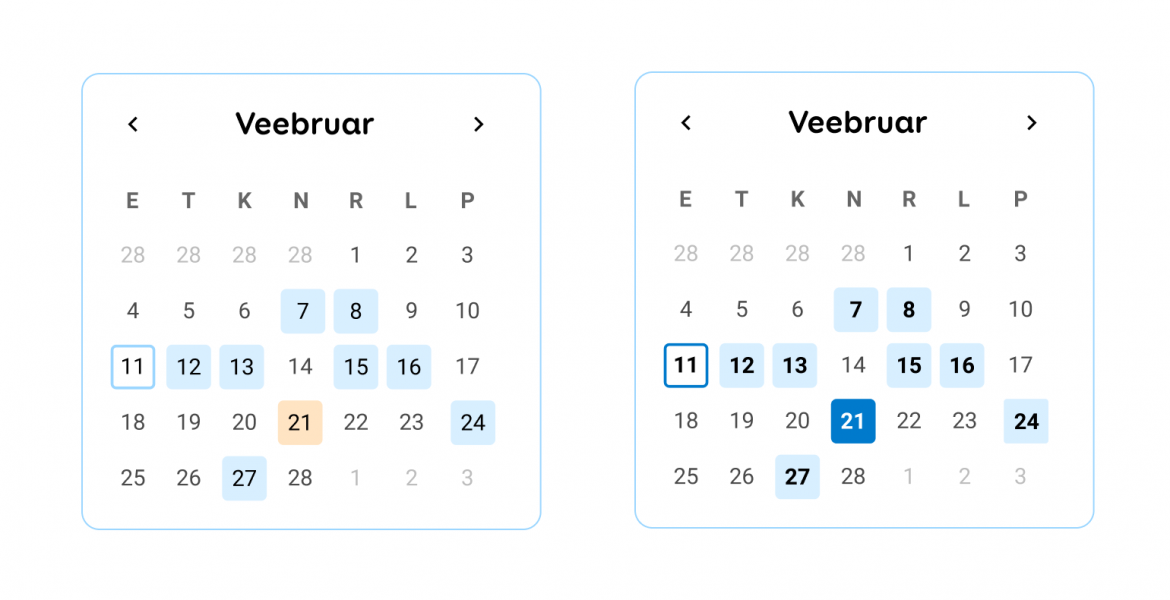
Vaatame veel ühte näidet:

Vasakpoolses kalendris on üritusega kuupäevad eristatud tavalistest kuupäevadest helesinise taustaga. Helesinise ja valge kontrastsuse suhe on 1,18:1, mis tähendab, et kasutaja ei pruugi helesiniseid taustu näha ning siis pole tema jaoks üritusega kuupäevad kuidagi eristatavad. Parempoolses kalendris on üritusega kuupäevad lisaks värvilisele taustale ka paksemas kirjas.
Vasakpoolses kalendris on tänane kuupäev eristatud helesinise piirjoonega, mille kontrastsuse suhe taustaga on 1,56:1. Parempoolses kalendris on antud piirjoone kontrasuse suhe taustaga 3,02:1. Tihti piisab juba väikesest värvimuudatusest nõudele vastamiseks.
Viimaseks, vasakpoolses kalendris on valitud kuupäev tähistatud oranži taustaga, mille kontrastsuse suhe valgega on 1,22:1 ning helesinise taustaga 1,03:1. See tähendab, et kasutaja ei pruugi oranži tausta üldse näha või võib see olla liiga sarnane helesinisele taustale. Parempoolses kalendris on valitud kuupäev eristatud tumedama sinisega, mis on oma valgega 4,51:1 ning helesiniste taustadega 3,8:1 suhtes.
Seotud WCAG punkt 1.4.1 (A tase)
Seotud WCAG punkt 3.3.1 (A tase)
Ütle kasutajale selgelt, mida ta sisestusväljale kirjutama peab
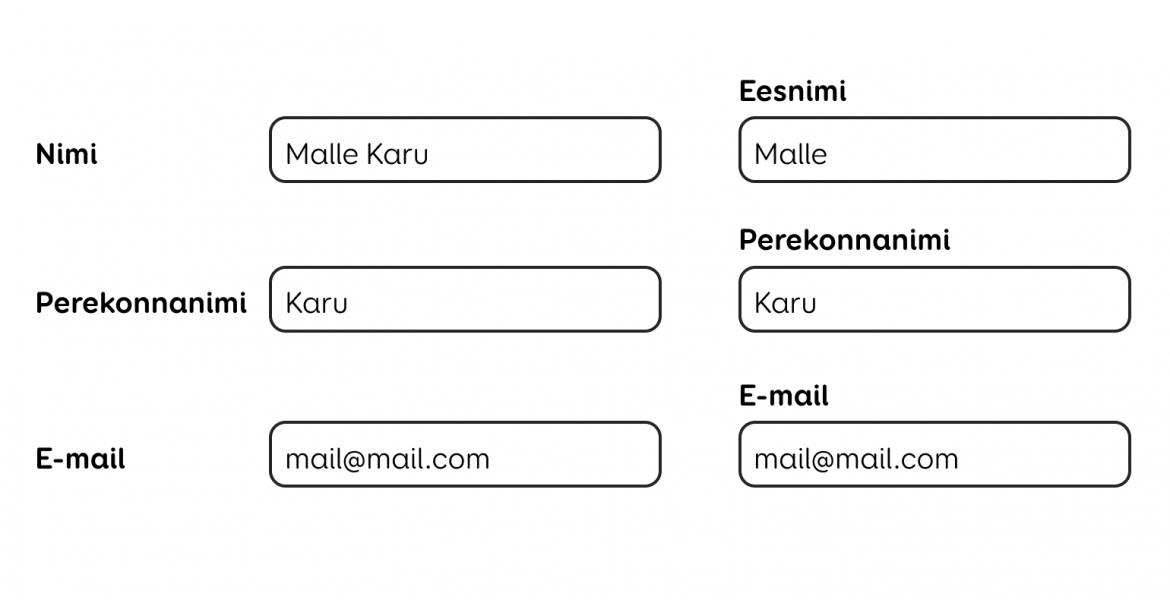
Sisestusväljade puhul on palju, mida valesti teha. Oluline on, et kasutaja saaks selgelt aru, mida ta sisestusväljale kirjutama peab.
Aseta sisestusväljad oma siltidele (inglise keeles label) võimalikult lähedale – kõige parem on kirjutada sildid sisestusvälja kohale ning kindlasti lähemale sellele väljale, mille juurde ta kuulub.
Kirjelda oodatavat sisendit võimalikult selgelt – kas kasutaja peab sisestama ainult oma eesnime või terve nime? Kas telefoninumbri puhul tuleb märkida ka suunakood? Mis formaadis tuleb sisestada sünniaeg?

Ära jää lootma vaid placeholder’itele – hall tekst sisestusvälja sees, mis sinna kirjutama asudes ära kaob, ei täida sama ülesannet, mis silt. Esiteks pole placeholder tekst enamasti piisavalt kontrastne (seda võib olla raske lugeda) ning teiseks ei loe ekraanilugeja seda enamasti välja.
Pealegi kaob placeholder ära, kui sisestusväljale midagi kirjutada ning siis puudub kasutajal võimalus üle kontrollida, kas väljad said ikka õigesti täidetud. Mõtle saaja ja saatja telefoniväljade peale – kumb oli kumb?
Kui soovid anda kasutajale lisainformatsiooni näiteks sisendi formaadi või reeglite kohta, võib ka kasutada väiksemat selgitusteksti sisestuskasti all. Jälgi taaskord, et tekst oleks lähemal sellele väljale, mille juurde ta käib. Ekraanilugeja jaoks tuleb selline tekst ka väljaga koodis ära siduda (näiteks kasutades atribuuti aria-describedby).
Seotud WCAG punkt 3.3.2 (A tase)
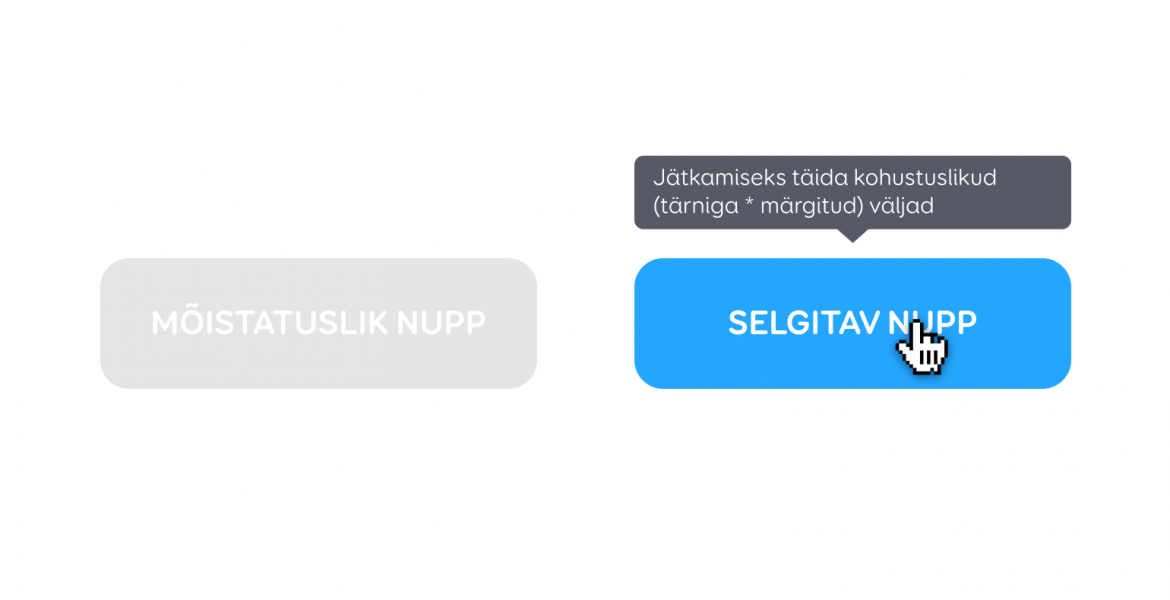
Ära kasuta passiivseid nuppe
Passiivseid (disabled) nuppe kasutatakse tihti vormidel, kus kogu vajalik info pole veel sisestatud ning disainer püüab keelata kasutajat edasi liikumast. Kahjuks on sellistel nuppudel päris mitu ligipääsetavuse probleemi. Esiteks on need halvasti nähtavad ning võivad jääda kehvema nägemisega inimestele (näiteks vanurid) märkamatuks või tekitada segadust, miks neid vajutada ei saa.
Kui nägijale hiirekasutajale võib lisainfo tekkida nupu peal hõljutades (hover) või sellele vajutades, siis klaviatuuri ja ekraanilugejaga passiivse nupu peale minna ei saa. Seega ei saa pimedad üldse teada, et nupp olemas on ning klaviatuuri kasutajad (näiteks murtud käega) jäävad ilma lisainformatsioonist.
Ära muuda nuppu passiivseks, vaid näita sellele klikkides sõnumit, mis selgitab kasutajale, mida ta edasi liikumiseks tegema peab. Tee ka kindlaks, et ekraanilugeja nupule vajutades sõnumi välja loeks.

Luba kasutajal liikuv või iseuuenev sisu seisma panna
Me räägime karussellidest, liikuvatest bänneritest, isekäivituvatest videotest, animatsioonidest, automaatselt uuenevatest teadetest jne. Kõik, mis liigutab ennast ilma, et kasutaja oleks seda ise liikuma pannud, peab olema kinni pandav.
Põhjus - mõnel kasutajal võib olla keeruline hoida oma tähelepanu lehe sisul, kui lehel toimub samaaegselt muu visuaalne liikumine. Seega lisa juba disainis näiteks karusselli juurde ka pausinupp, millega saab piltide automaatse vahetumise kinni panna.
Seotud WCAG punkt 2.2.2 (A tase)
Näita kasutajale selgelt, kus ta lehe peal asub
Interaktiivsete elementide (lingid, nupud, vormiväljad, akordionid jne) fookusstiilid peavad olema nähtavad. Kasutajal ei pruugi alati olla võimalik kasutada hiirt ning ta võib kasutada mööda lehte liikumiseks hoopis klaviatuuri (tab klahvi).
Sel juhul on äärmiselt oluline, et kasutaja näeks, millise elemendi peal ta hetkel asub ehk millel on fookus. „Koledate“ brauseri fookusstiilide eemaldamine võib tunduda ahvatlev, kuid saab väga paljudele veebilehtedele saatuslikuks – nende peal ei saa enam klaviatuuriga navigeerida.
Kui helendav sinine piirjoon ümber fokusseeritud elemendi pole päris sinu vibe, võid selle vabalt ümber kujundada (tee see paremaks!), kuid oluline on, et kasutaja näeks selgelt, millise elemendi peal ta asub.

Seotud WCAG punkt 2.4.7 (A tase)
Mõtle menüü käitumine hoolikalt läbi
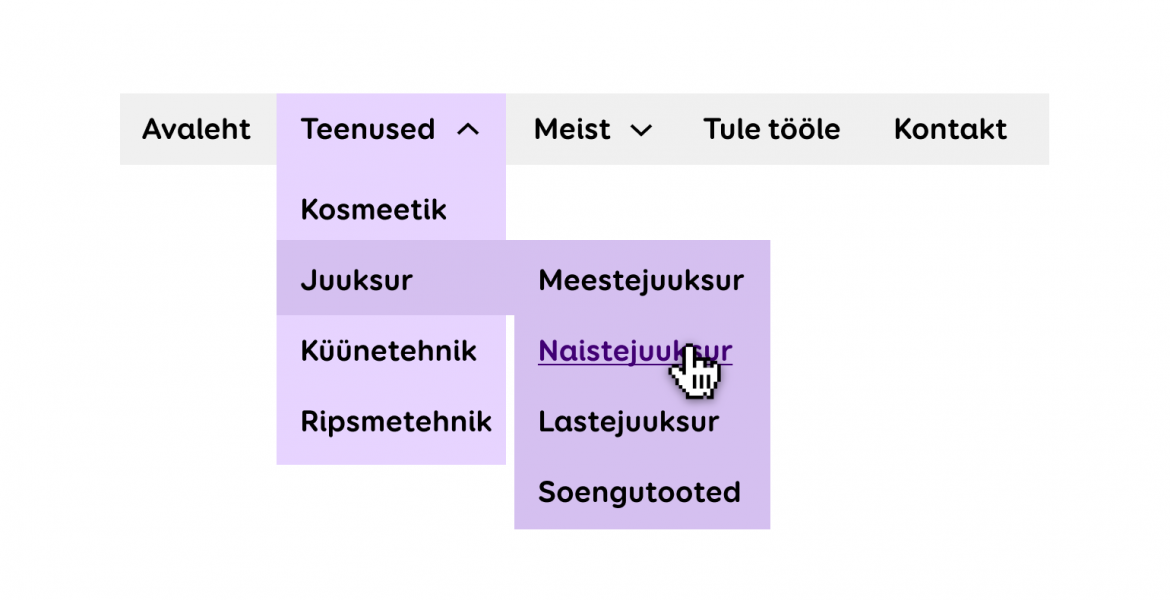
Mitmetasemelised menüüd on ligipääsetavuse seisukohalt üsna ohtlikud elemendid. Esiteks tuleb mängu hõljutamisega (hover) avanevad menüütasemed, mis üldiselt vajavad väga täpset hiirega liikumist ning mida on lihtne üle menüü liikudes kogemata avada.
Pildil oleva menüü puhul peaks kasutaja liikuma hiirega üsnagi täpset trajektoori pidi mööda „Teenuseid“ „Juuksurini“ ning sealt „Naistejuuksurini“ puudutamata kogemata järgnevat „Küünetehniku“ linki, mis avaks omakorda kolmanda taseme menüü.
Selliseid näiteid ei ole veebilehtedelt tegelikult sugugi keeruline leida. Kui kasutaja peaks aga hiirega kogemata menüü pealt välja liikuma, läheksid kõik tasemed jälle kinni ning kasutaja peaks otsast peale alustama. Veel üks negatiivne aspekt hõljutamisega avaneva menüü puhul ilmneb klaviatuuri kasutamisel, kus tab klahviga mööda menüüd liikudes tuleb avada ja läbi käia iga menüüpunkti iga alamenüüpunkt, et jõuda lõpuks soovitud lingini menüüs.

Seega peaks teise taseme menüü avanema alles sellele vajutades – kas siis hiirega või klaviatuuri space klahviga. Siin tuleb mängu aga järgmine probleem: menüüpunkti vajutamine ei saa samaaegselt avada alamenüüd ning viia ka uuele lehele. Seega „Teenused“ ei saa olla omaette veebileht.
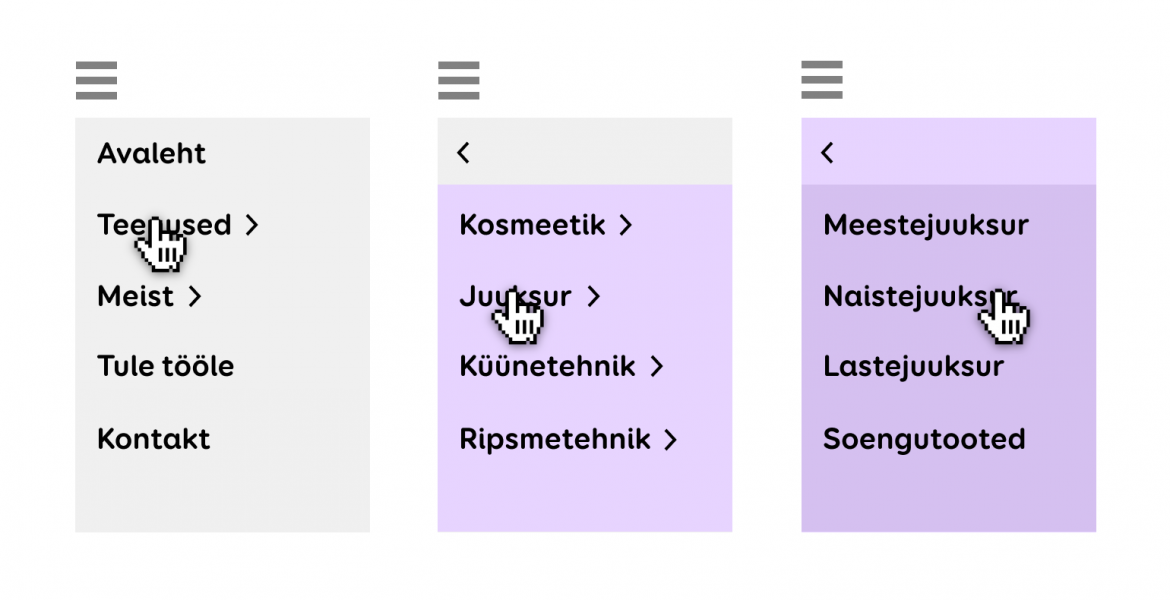
Eriti probleemne oleks olukord mobiilimenüüs, mis pole kogu aeg ekraanil lahti: vajutades „Teenused“, viidaks kasutaja uuele lehele ning menüü sulguks. „Naistejuuksuri“ lehele jõudmiseks peaks kasutaja taas menüü avama, „Juuksuri“ valima ning siis kolmandat korda menüü avama, et soovitud alamlehte valida. Ka see näide tuleb otse elust enesest.

Kuna menüü kaudu soovitud teema otsimine ei pruugi olla igale kasutajale mugavaim valik, peab veebilehel olema vähemalt üks alternatiivne viis soovitud alamleheni jõudmiseks. Olgu selleks siis otsingukast või sisukaart, kasutajal peab olema võimalus valida, kuidas lehel navigeerida.
Seotud WCAG punkt 1.4.13 (AA tase)
Seotud WCAG punkt 2.4.5 (AA tase)
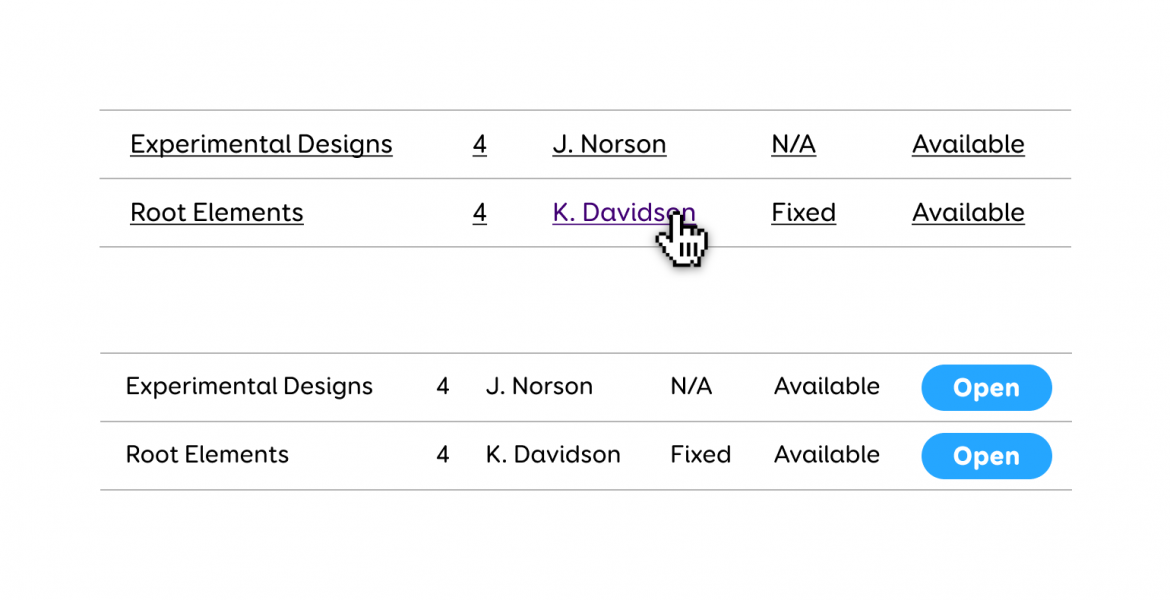
Hoidu korduvatest linkidest
Proovi hoida ära olukorda, kus üksteisele järgneb mitu täpselt samasse kohta viivat linki. Näiteks uudised – uudise pilt, pealkiri ja „Loe edasi“ nupp võiksid kõik olla üks suur link mitte kolm eraldi linki. Ka tabelites võiks vältida olukorda, kus reas on mitu linki, mis viivad samasse kohta.
Parem on teha terve rida klikitavaks või siis lisada rea lõppu nupp, mis viib soovitud kohta. Vastasel juhul läheb klaviatuuriga navigeerimiseks ebavajalikult palju aega, sest liikuda tuleb üle iga lingi ning ekraanilugeja kasutajad peavad samuti kuulama sama lingiteksti uuesti ja uuesti.

Loodan, et leidsid siit artiklist mõne idee, mida oma järgmises disainiprojektis rakendada. Rohkem ligipääsetavuse ja kasutusmugavusega seotud näpunäiteid leiad aadressilt accessibility.twn.ee valides filtrite all sihtgrupiks ainult „disainerile“.
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.