Ligipääsetavuse probleemid, mida tekitavad veebiarendajad
Veebi ligipääsetavus on tänu teadlikkuse kasvule ja Euroopa Liidu direktiividele muutunud trendikaks teemaks. Ligipääsetavus tähendab, et veebileht on ehitatud töökindlaks, mõistetavaks, tajutavaks ja mitmel moel tarbitavaks, nii et seda saavad kasutada võimalikult paljud erinevate vajadustega inimesed. Täna on aga ligipääsetavuse tase veel küllaltki madal.
Selles postitusesarjas uurime, milliseid ligipääsetavuse probleeme saavad ära hoida veebiarenduse erinevad osapooled. Esimeses osas rääkisime veebidisainerite rollist. Seekordses postituses räägime, milliste WCAG standardi kriteeriumite täitmise eest peavad seisma veebiarendajad.
Kõige olulisem on loomulikult, et arendaja oleks kursis ligipääsetavuse põhimõtete ja töövõtetega ning vaataks oma töö enne testija kätte saatmist vähemalt baastasemel üle. See tähendab automaatkontrolli ning lehe läbi käimist vähemalt klaviatuuri (Tab-klahvi) ja paremal juhul ka ekraanilugejaga.
Loe lähemalt ligipääsetavuse kohta meie kodulehelt. Meie spetsialistid aitavad sind meeleldi - võta ühendust ja telli ligipääsetavuse audit, konsultatsioon või koolitus.
Klaviatuuri kasutavad navigeerimiseks inimesed, kellel pole mingil põhjusel võimalik hiirt kasutada (käetrauma, motoorikahäire jne). Klaviatuuritugi võimaldab kasutada veebilehte ka erinevate tugitehnoloogiatega.
Ekraanilugeja on programm, mis loeb kasutajale ette kõik ekraanil toimuva ning mida kasutavad peamiselt pimedad. Ekraanilugejatugi võimaldab ka robotitel (nt Google) veebilehest paremini aru saada.
VoiceOver ekraanilugeja on Apple toodetesse sisseehitatud ning NVDA ekraanilugeja saavad PC omanikud endale tasuta alla laadida. Edasi leiab kiire guugeldamisega üles põhilised ekraanilugeja klaviatuurikäsud ning harjutamine võib alata.
Ligipääsetavuse kontrollimiseks loodud pistikprogrammid saab lisada ka oma arenduskeskkonda, et kvaliteedil jooksvalt silma peal hoida. Mida varem ligipääsetavuse probleem avastatakse, seda vähem peab hiljem ümber tegema. Nüüd aga vaatleme mõningaid levinud ligipääsetavuse probleeme ning kuidas neid parandada.
Puuduv või vigane keelekood
Nagu mainitud, loeb ekraanilugeja programm kasutajale ette kogu lehel oleva info. Et infot õiges keeles (õige hääldusega) esitada, on oluline, et lehel oleks korrektne keelekood.
Kui see puudub või on vale (näiteks eestikeelse lehe puhul ingliskeelne keelekood), tekitab see ekraanilugejale ja veebirobotitele raskusi. Vigase keelekoodi tuvastavad ka levinuimad WCAG automaatkontrolli tööriistad.
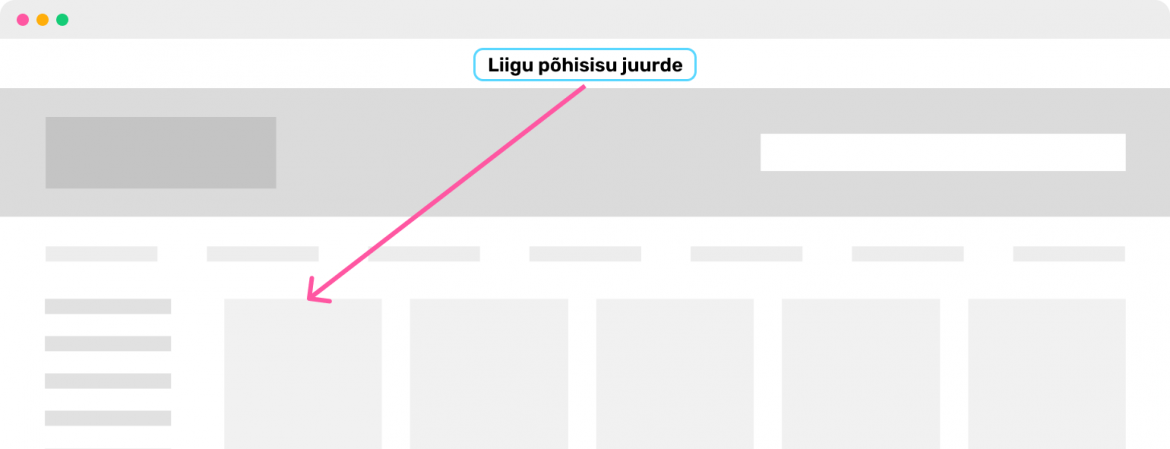
„Liigu põhisisu juurde“ link puudub või ei tööta
Klaviatuuriga navigeerides ilmneb kiiresti, et see on üpris tüütu – kuna liikumine käib lineaarselt ülevalt alla, vasakult paremale, tuleb iga lehe alguses läbi käia palju korduvat sisu (päis, menüüpunktid), enne kui põhisisuni jõutakse.
Selle vältimiseks on oluline, et lehe üks esimestest elementidest oleks „Liigu põhisisu juurde“ link, millele klikkides viiakse fookus (nii klaviatuuri- kui ka ekraanilugeja fookus) lehe sisuosa algusesse.
Link võib olla peidetud, kuni kasutaja fookuse selle peale viib. On levinud müüt, et ülehüppamislinki kasutavad ainult pimedad ning seetõttu võib see olla nähtamatu. Tegelikult kasutavad seda ka nägijad ning seetõttu on tähtis, et kui link on fokuseeritud, oleks see nähtav ning aktiveerides ka päriselt töötaks.

Fookust ei juhita
Klaviatuuri ja ekraanilugeja fookused erinevad sellepoolest, et klaviatuuriga saab liikuda ainult mööda klikitavaid elemente, kuid ekraanilugejaga saab liikuda mööda kõiki veebilehe elemente (ka pealkirjad, pildid, tekstid). Fookuse juhtimine skriptiga tuleb mängu siis, kui klaviatuuri või ekraanilugeja fookuse liikumist lehel tuleb korrigeerida.
Kasutades lihtsat semantilist HTML-i, manipuleerimata elementide järjekorda skriptide või stiilidega, ei olegi tõenäoliselt vaja klaviatuuri ega ekraanilugeja fookust juhtida. Üldjuhul aga tekib teatud kohti, kus fookusjärjekorra loogilisena hoidmiseks tuleb teha vangerdusi.
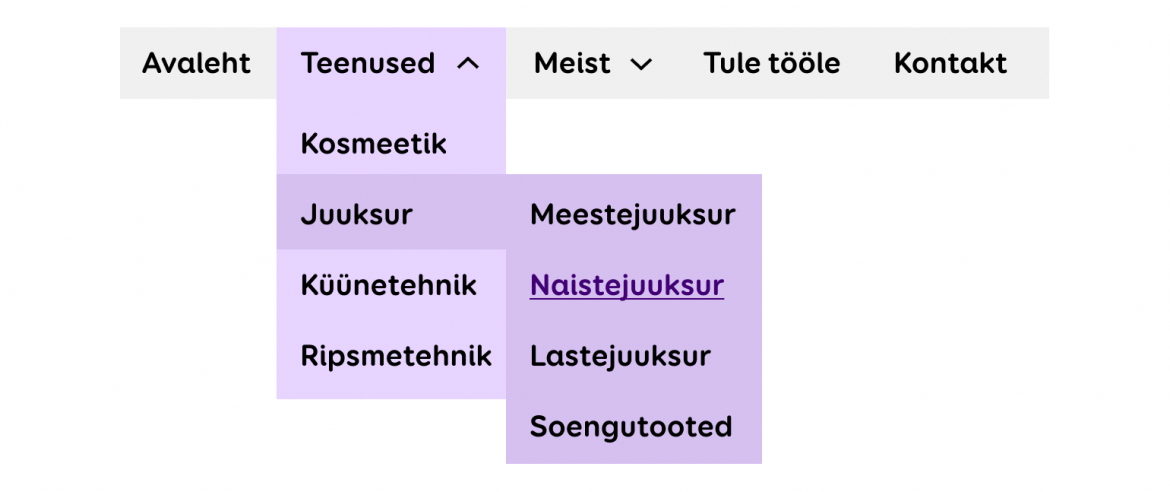
Näiteks kui lehel on 3-tasemeline menüü, siis peale esimese taseme menüüpunktile vajutamist on loogiline, et fookus liigub edasi teise taseme menüü peale ning teise taseme menüüpunktile vajutades edasi kolmanda taseme menüü peale. Loogiline järjekord kulgeb üldiselt ülevalt alla ja vasakult paremale.
Kui avatud on mobiilimenüü või modaalaken, on oluline, et klaviatuuri ega ekraanilugeja fookus ei läheks selle alla, vaid jääks modaalakna sisse, kuniks see avatud on. Modaalakent peab aga alati saama sulgeda ESC klahvi abil. Kui modaalaken suletakse, peab fookuse juhtima tagasi nupule, mis selle avas.
Fookusjärjekord on ebaloogiline
Kõik elemendid, mida saab klikkida hiirega, peavad olema fokuseeritavad ka klaviatuuriga. Soovitatav on interaktiivsed asjad esitada koodis alati semantiliste elementidega nagu <a>, <button>, <input> jne. Mittesemantilised elemendid nagu <div> ei ole oma olemuselt klikitavad ning seetõttu ei saa nende peale ka klaviatuurifookusega (Tab-klahviga) liikuda.
Kui lehel on elemente, mis pole loomuselt interaktiivsed, kuid mille peale peab saama vajutada, tuleb nad lisada fookusjärjekorda kasutades tabindex atribuuti. Tabindex-ile saab anda erinevaid väärtuseid.
tabindex=“0“ lisab elemendi lihtsalt loomulikku fookusjärjekorda. Üldiselt on tabindex=”0” see, mida Sa kasutada tahad.
tabindex=“positiivne number“ lisab elemendi fookusjärjekorda nii mitmendaks elemendiks nagu number näitab. Nt tabindex=“1“ puhul läheb klaviatuurifookus selle elemendi peale kõige esimesena ning näiteks tabindex=“32“ puhul jõuab fookus sellele elemendile kolmekümne teisena.
Positiivsed väärtused on probleemsed, sest kui lehele tekib mõni element juurde, tuleb järjekorranumbrid ära muuta ning ka tugitehnoloogiad ei pruugi neid õigesti mõista. Positiivseid tabindex väärtuseid ei tohiks üldse kasutada.
tabindex=“-1“ eemaldab elemendi fookusjärjekorrast ja teeb ta fokuseeritavaks vaid skripti kaudu. See tähendab, et kasutaja ei saa ise klaviatuuriga selle elemendi peale minna, kuid skriptiga saab seda endiselt fokuseerida. Näiteks modaali avanemisel viiakse fookus tihti kogu modaali peale kasutades just tabindex=”-1” atribuuti.
Puuduvad või veidrad tekstilised alternatiivid
Ekraanilugeja, häälkäskluste ja muude tugitehnoloogiate kasutajatele on oluline, et elementidel, mida esitatakse ikooni või pildiga, oleks koodis tekstiline alternatiiv.
Kui pilt on esitatud <img> elemendiga, lisatakse tekstiline alternatiiv alt=“Pildi kirjeldus...“ atribuudiga. Muude elementide (näiteks erinevad ikoonid, X-iga sulgemisnupp) kirjeldamiseks võib kasutada näiteks aria-label=“Pildi kirjeldus...“ atribuuti.
Kui pildile pole lisatud alt atribuuti, loeb ekraanilugeja kasutajale ette pildi failinime, mis pole peaaegu kunagi eriti informatiivne. Kui alt atribuut tühjaks jätta, ei loe ekraanilugeja seda pilti üldse ette – see on hea dekoratiivsete piltide (nt taustapildid) puhul, mis ei anna edasi olulist lisainformatsiooni.
Kui tegemist on klikitava ikooniga, siis ilma tekstilise alternatiivita ei saa ekraanilugeja kasutaja teada, mida see nupp teeb. Samas iga ikoon ei vaja tekstilist alternatiivi. Näiteks kui printeriikooni kõrval on ka sõna “Prindi”, ei anna ikoon lisainformatsiooni ega vaja tekstilist alternatiivi.
Ka tekstilise alternatiivi kirjutamisel on omad reeglid – see peab olema konkreetne ning andma edasi sama mõtet, mis pilt/ikoon ise. Näiteks ümbriku ikooni alternatiiv peaks ilmselt olema „E-mail“ või „Saada kiri“ mitte „Ümbrik“.
Kindlasti tuleb vältida tekstilistes alternatiivides sõnu nagu „pilt“, „link“, „vajuta“ ning samuti ei tasu alternatiivset teksti täita failinime või suvalise tekstijadaga. Vaata näiteid ja soovitusi alt tekstide kirjutamiseks.
Pilt 1 – Pildi alt tekst ei tohi puududa, olla failinimi või sisaldada sõna „Pilt“. Pildi alt teksti võib jätta tühjaks, kui see on lihtsalt illustratiivne.
Korduvad lingid
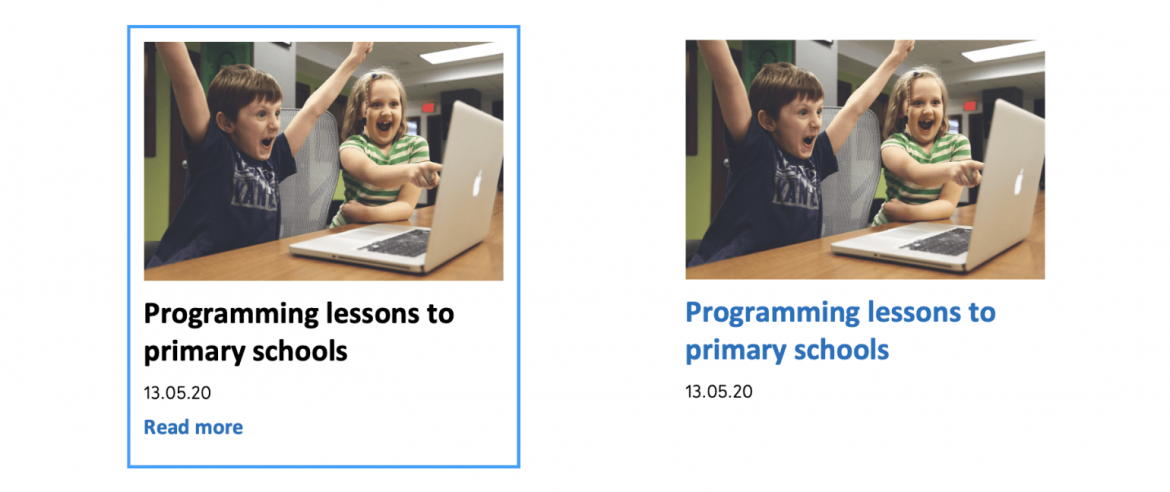
Tihti juhtub, et üksteise järele paigutatakse mitu samasse kohta viivat linki. Näiteks ikoon ja tekst või hoopis uudise pilt, pealkiri ja „Loe edasi“ on kõik eraldi lingid, mis viivad samasse kohta. See tähendab, et klaviatuuri või ekraanilugeja kasutajad peavad igast uudisest üleliikumiseks tegema 3 klikki.
Parem on uudise pilt, pealkiri ja „Loe edasi“ kõik ühe lingi sisse panna. Nii ei teki lehele korduvaid linke ning tugitehnoloogiatega on mugavam lehte kasutada. Teine võimalus on teha lingiks ainult artikli pealkiri, kuid siis kaob võimalus pildi peale vajutada, mis on mugav, eriti mobiilis.
Kui siiski jätta „Loe edasi“ eraldiseisvaks lingiks, on oluline, et see oleks koodis seotud ka artikli pealkirjaga, näiteks aria-describedby atribuudi kaudu. Vastasel juhul pole ekraanlugejale selge, millist artiklit edasi saab lugeda.
Ekraanilugeja ei loe ette olekuteateid
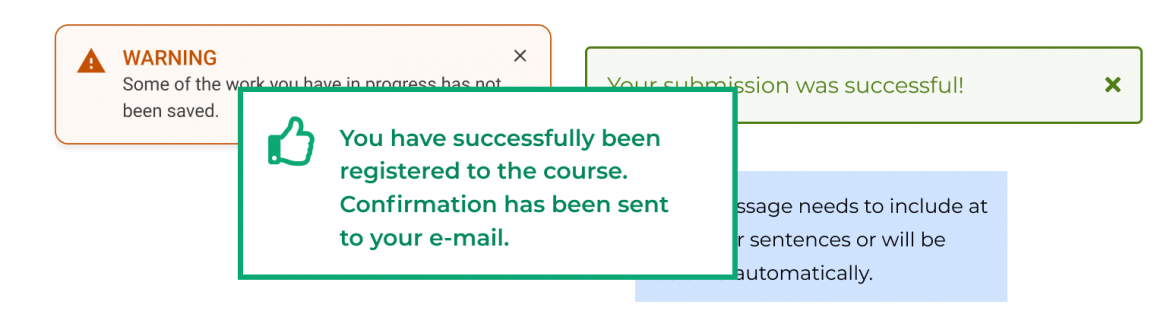
Olekuteated, nagu näiteks vea- või õnnestumisteated, otsingukasti seisundid („Oodake palun...“, „Leiti 34 tulemust“, „Tulemusi ei leitud“...), mitu protsenti on midagi laetud, kui palju on tehingu kinnitamiseks aega jne, peab ekraanilugeja automaatselt ette lugema, ilma teadete peale reaalselt liikumata.
Et panna ekraanilugeja midagi automaatselt ette lugema, võib kasutada aria-live või role atribuute. Kui antud atribuute mõne elemendi puhul kasutada, reageerib ekraanilugeja muudatustele, mis selle elemendi sees toimuvad.
Seega et veateade automaatselt ette lugeda, peab veateate kast koos aria-live või role atribuudiga olema lehel olemas juba lehe laadimisel. Seejärel kui sellesse kasti skriptiga mingi sõnum sisestada, loeb ekraanilugeja selle välja.
Aria-live=“assertive“ töötab samamoodi nagu role=“alert“ ning paneb ekraanilugeja sisu ette lugema kohe, kui see tekib - kasvõi katkestades poolelioleva lause. See on hea eriti kriitiliste teadete, nt sessiooni aegumise, jaoks.
Aria-live=“polite“ töötab samamoodi nagu role=“status“ ning paneb ekraanilugeja sisu ette lugema siis, kui eelmine lause on lõpetatud. See on hea vähemkriitiliste teadete jaoks.
Kokkuvõtteks
Kuigi ligipääsetavuse tagamine ei ole ainult arendajate töö, jääb suurim osa WCAG reeglite täitmisest siiski nende õlule. Selles postituses uurisime, millised on kõige sagedasemad ligipääsetavuse probleemid, mida saavad ära hoida veebiarendajad. Eelmises osas uurisime sama disainerite kontekstis ning järgmine kord vaatame otsa sisuhaldurite rollile ligipääsetavuses.
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.