Ligipääsetavuse reeglid, mida mõistetakse tihti valesti
Kasutusmugavusest ja kasutajakesksest lähenemisest rääkides ei saa üle ega ümber ligipääsetavusest. See tähendab veebilehtede ja mobiilirakenduste kasutamise võimaldamist erivajadustega inimestele (nt vaegnägijad ja -kuuljad või inimesed, kes ei saa kasutada oma käsi), vanuritele, esmakasutajatele ja paljudele teistele.
Ligipääsetavuse tagamise ümber keerleb erinevaid müüte ja valearusaamu, mis põhjustavad segadust nii arendajate kui tooteomanike poolel. Purustame need müüdid siin ja praegu!
Valearusaam 1: „Automaatkontrolliga saab teada, kas minu leht on ligipääsetav“
Internetis leidub palju erinevaid ligipääsetavuse kontrollimise tööriistu - näiteks WAVE. Need abilised on ühest küljest väga head tehniliste WCAG (veebi ligipääsetavuse standard) probleemide tuvastamiseks. Teisest küljest aga võivad need anda veebilehele tegelikkusest oluliselt parema hinde, kuna automaatkontrolli tarkvaraga on leitavad vaid umbes 30% ligipääsetavuse probleemidest.
Suure osa ligipääsetavuse aspektide kontrollimiseks on oluline manuaalne kontroll (klaviatuuri ja ekraanilugejatega - spetsiaalne programm, mida kasutavad pimedad ning mis loeb neile ette kõik ekraanil oleva) ning eksperdi hinnang. Toome näiteid:
- kas pildi tekstiline alternatiiv ehk „alt“ tekst ka tõesti annab edasi pildil oleva info;
- kas mingit infot antakse edasi ainult värviga;
- kas pealkiri kirjeldab sellele järgnevat sisu;
- kas vormivälja silt kirjeldab piisavalt täpselt, mida sinna kirjutada tuleb.
Seega, ainult automaatkontrolli läbimise põhjal ei saa veel öelda, et veebileht on ligipääsetav.
Valearusaam 2: „Ligipääsetavus on vajalik ainult puuetega inimestele. Neid minu keskkonnas ei käi ja seega on ligipääsetavuse tagamine ebavajalik kulu.“
Ligipääsetavusest võidavad palju rohkemad, kui ainult erivajadustega inimesed - näiteks vanemad inimesed, kes ei näe ega kuule enam hästi; lapsed, kelle reaktsiooni- ja lugemiskiirus on aeglasem; inimene, kellel on käsi kipsis ning ei saa seetõttu hiirt kasutada jt.
Ligipääsetav leht on töökindlam, paindlikum ja mobiilisõbralikum ning võimaldab rohkematel inimestel veebilehte kasutada. Ligipääsetavalt esitatud info saab tänapäeva kärsitu inimene ka kiiremini kätte.
Eestis on täna veebi ligipääsetavusega üsna kehvad lood ja seetõttu võib e-poe ligipääsetavaks tegemine tuua kaasa hulga uusi kliente, kes konkurentide juures ukse taha jäävad. Ligipääsetavad e-lahendused võimaldavad erivajadustega inimestel iseseisvamat elu elada.
Näiteks saavad pimedad (ekraanilugejaid kasutades) e-poes iseseisvalt tooteid uudistada – hüve, mida nad tavapoes nii hästi kogeda ei saa. Kasutajasõbralik ja ligipääsetav veebileht toob ettevõttele korraliku turueelise.

Kuvatõmmis 1 - Kui tootepiltidele ei lisata koodis "alt" tekste või ei peideta neid ekraanilugejate eest, loetakse pimedatele piltide puhul ette ebavajalikku infot.
Valearusaam 3: „Ülehüppamislingid on ainult ekraanilugejate jaoks ning võivad olla nähtamatud“
Nn ülehüppamislink on lehe kõige esimene link, millele vajutades viiakse kasutaja lehe põhisisu juurde. See tähendab, et kasutaja saab üle hüpata päisest, navigatsioonist ja muust igal lehel korduvast sektsioonist ning jõuda kiirelt sisuosani.
Antud funktsioon on kasulik neile, kes ei kasuta navigeerimiseks hiirt - näiteks inimene, kellel on teatud motoorikahäired või käsi kipsis ning samuti pime kasutaja, kes kasutab ekraanilugejat (programm, mis loeb ette kõik lehel oleva). Levinud praktika on tuua ülehüppamislink nähtavale alles siis, kui kasutaja Tab klahviga selle peale liigub.
Kui aga ülehüppamislinki mitte kunagi nähtavale ei tooda, ei saa kasutaja teadagi, et tal on võimalus menüü vahele jätta.

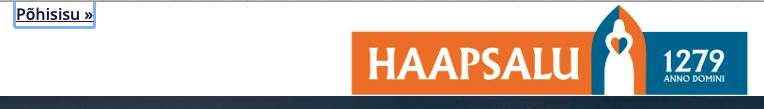
Kuvatõmmis 2 - Haapsalu.ee lehel tuleb põhisisu juurde liikumise link nähtavale, kui vajutada Tab klahvi.
Valearusaam 4: „WCAG reeglitele vastamiseks peab lehel olema kõrgkontrastsuse sisselülitamise võimalus.“
Kuuldes sõna „ligipääsetavus“, tekib paljudele silme ette pilt kollase tekstiga mustast veebilehest. Tekst ja muu info veebilehel peab tõesti olema esitatud piisavalt kontrastsete värvidega, et seda näeks lugeda ka vaegnägija, vanem inimene või päikese käes näpujälgedega kaetud mobiili vaatav laps.
WCAG standard sätestab värvidele minimaalsed kontrastsussuhted, mida veebilehe disainimisel arvestada tuleb. Et veebileht vastaks WCAG 2.1 AA tasemele, peab näiteks tavaline tekst ja tema taust olema vähemalt 4,5:1 kontrastsussuhtes. Värvikoodide omavahelist kontrastsust saab kontrollida näiteks selle tööriistaga. Mida suurem kontrastsus, seda parem.
Küll aga ei nõua WCAG standard tegelikult alternatiivse värvilahenduse (kollane-must) sisselülitamise võimalust. Kollast teksti on mustal taustal mõnede vaegnägijate jaoks väga mugav lugeda, kuid teisalt näiteks vanemad inimesed, kellel on raskusi halltoonide eristamisega, ei soovi sellepärast must-kollast lehte kasutada.
WCAG soovitab lisada lehele stiilivahetaja juhul, kui lehe tavaversioonis ei ole võimalik piisavat kontrastsust tagada (näiteks ettevõtte visuaalse identiteedi tõttu). Miks mitte minna sel juhul samm kaugemale ning lubada kasutajal valida ka näiteks must-valge ja sinise-valge värvilahenduse vahel. Mida paindlikum on veebileht, seda rohkem inimesi saab seda kasutada.

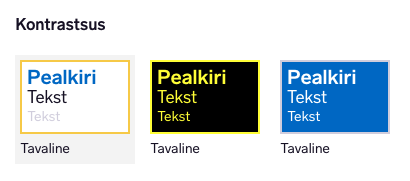
Kuvatõmmis 3 - Tallinn.ee lehel saab kasutaja valida kolme erineva värvivaliku vahel.
Valearusaam 5: „Ainult lingid, mis viivad domeenilt välja, märgitakse <a>-ga, kõik ülejäänud <button>-iga.“
Ligipääsetava lehe loomisel on oluline kasutada igal võimalusel semantilist HTMLi. Ainult <div>-idest ehitatud lehe kallal tuleb ligipääsetavuse tagamiseks tublisti lisatööd teha. Millal siis kasutada nuppu ja millal linki?
Tõsi, lingid on asjad, mis viivad kasutaja „lehelt ära“ ja peaksid olema märgitud <a> märgendiga ning nupud on elemendid, mis „ei vii kasutajat lehelt ära“ ja tuleks märkida <button>-iga. Lehelt ära viimine ei pea aga alati olema domeeni vahetamine. Ka esilehelt alamlehele viiv link peaks olema <a>, kuid esilehel sisselogimisakent avav nupp <button>.
Toome veel mõned näited:
- Avab pildi modaalaknas? <button>
- Toob nähtavale lisasisu? <button>
- Avab mobiilimenüü? <button>
- Viib esilehelt kontaktide lehele? <a>
- Avab meiliprogrammi? <a>
- Avab teise lehe uues aknas? <a>
Valearusaam 6: „Autofill peab töötama kõigi sisestusväljade puhul.“
WCAG punkt 1.3.5 ütleb tõesti, et sisestusväljade puhul peab töötama autofill ehk väljad tuleb automaatselt täita brauserisse salvestatud andmetega. Samas on selle punkti juures ka kaks kitsendust: automaatselt tuleb täita ainult väljad, mis koguvad infot kasutaja kohta ning mis täidavad mõnda kasutajaliidese komponendi sisestuseesmärki. Ka teiste väljade puhul võib autofill töötada, kuid see ei ole kohustuslik.

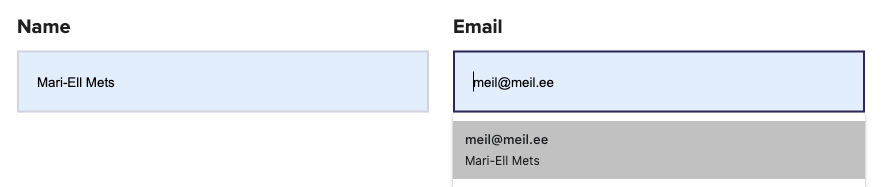
Kuvatõmmis 4 - Kui väljadele on lisatud HTMLis autocomplete atribuut, täidetakse väljad automaatselt.
Valearusaam 7: „WCAG suunised käivad ainult veebilehtede kohta.“
WCAG suuniseid tuleb tegelikult järgida nii veebilehtede, mobiilirakenduste kui ka veebilehelt allalaetavate dokumentide (PDF, Word jms) puhul. Uus WCAG versioon 2.1 tõi juurde mitmeid - just mobiilseadmetega - seotud edukriteeriume. Näiteks peab mobiilirakendus töötama nii püsti- kui ka küljeli asetatud seadmes (nii portrait kui ka landscape).
Igasugused tegevused, mis aktiveeruvad seadet liigutades või raputades, peavad olema väljalülitatavad ning ka teisiti kasutatavad. Sama kehtib funktsioonide kohta, mille aktiveerimiseks tuleb ühe või mitme sõrmega üle ekraani libistada (nt pinch zoom). Lisaks tuleb WCAG nõuetele vastamiseks ehitada veebileht üles kohanduvana (responsive), nii et see muutuks sujuvalt lauaarvutivaatest tahvli- ja mobiilivaateks.

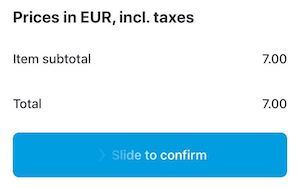
Kuvatõmmis 5 - Wolt rakenduses tuleb tellimuse kinnitamiseks libistada sõrmega üle ekraani.
Ligipääsetavus on kasutusmugavuse möödapääsmatu osa. Loodame, et need 7 valearusaama said ümber lükatud ning tõid veidi selgust ligipääsetavuse keerukasse maailma. Jäta meile julgesti kommentaar, kui ka Sinul on tekkinud ligipääsetavusega seoses küsimusi – leiame neile koos vastused! :)
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.