Mida veebilahenduste testimisel silmas pidada?
Veebilahenduste, näiteks infosüsteemide, e-poodide ja portaalide testimine on oluliselt komplekssem ja põnevam tegevus kui rakenduse läbi klikkimine, mida testimisega tihti võrdsustatakse. Võib-olla siit pärineb ka arusaam, et testida võib igaüks ja eraldi testimist, kui sellist, ei olegi vaja.
Käesolevas artiklis ei kirjelda ma erinevaid testimisliike, vaid keskendun valitud meetoditele ning toon konkreetseid näiteid selle kohta, mis minu hinnangul on tänasel päeval muutunud üha olulisemaks ning millele tuleb veebilahenduste testimisel erilist tähelepanu pöörata. Alljärgnevalt võtan ette kasutatavuse testimise, ligipääsetavuse testimise ja graafilise kasutajaliidese automaattestimise.
Kasutatavuse testimine
Kasutatavuse testimine on mittefunktsionaalse testimise alamliik, mille mõju rakenduse kasutajale on märkimisväärne, sisaldades just seda osa, mida näeb kasutaja ning kus toimub tegelik süsteemi ja kasutaja vaheline interaktsioon. See alamliik võib esmapilgul tunduda petlikult lihtne testida, kuna oma sisu kirjelduselt on see küllaltki laialivalguv.
Tegelikkuses nõuab see testijalt väga häid teoreetilisi teadmisi UX`ist ehk kasutajakogemuse valdkonnast, samuti tervikpildi kujutamise oskust, empaatiat ehk võimet astuda lõppkasutaja kingadesse ning oskust näha asju sõltumatult ehk puhtalt lehelt. Niisiis tuleb testijale kindlasti kasuks UX taust, sellealased kogemused ja koolitused ning kokkupuude viimaste trendidega.
Teoreetilise baasita testija, kellel puuduvad teadmised heast kasutatavusest, ei suuda ära tunda halba kasutajakogemust, kuna tal puudub kõrgem standard ning seeläbi konformsusest lahtiütlemise vajadus.
Kasutajakogemust, mis tingib kasutatavuse testimise, võib defineerida läbi erinevate näitajate, mis on kõik omavahel tugevas korrelatsioonis. Lisaks praktilisele kogemusele on testijal oluline fikseerida enda jaoks enamvähem kindel definitsioon, sest nii saab üles ehitada ka süstemaatilise testimise meetodi.
Siinkohal toon näitena ühe kolmekomponendilise määratluse:
- Kuidas veebirakendus välja näeb ehk disain
- Kuidas veebirakendus kasutades tundub ehk “mis tunne on?” Teisisõnu, kui palju pakub antud rakenduse kasutamine subjektiivset rahuldust
- Milline on selle kasutatavus ehk kui lihtne on sooritada tegevusi, milleks veebirakendus on mõeldud. Siia alla omakorda käivad erinevad mõõdikud nagu navigatsioon, õppimiskõver, kognitiivne omastamisvõime jne
Kuidas testida disaini ehk kuidas veebirakendus välja näeb?
Testimiseks on tarvis kujundusvaateid, mille vastu arendust võrrelda. Vastasel juhul ei saa seda nimetada testimiseks, vaid ühe inimese – testija - subjektiivseks arvamuseks millestki. Testija vastutusala ei ole hinnata kujundust kui asja iseenesest ja teemapüstituses ei tohiks testija kunagi osaleda – naljaga pooleks näitena saab tuua siin “kas meeldib blond või brünett?”.
Reeglina on disain siiski loodud pädevate UX- ja UI-disainerite poolt ja testija ülesandeks on lihtsalt jälgida, et väljaarendatud fondid, värvid, stiilid, mobiili, desktop- ja tahvlivaated vastaksid täpselt kujundusele. Heas protsessis ei arendata ega testita kunagi staatilise pildi või kuvatõmmise järgi (nt png, jpg) ega ka Photoshop PSD faili kaudu, vaid stiilid (font-height, font-family, hex värvikoodid jt) on vastavas programmis (nt Figma) kiiresti ligipääsetavad, nähtavad ja võrreldavad.
Mis tunne on? Ja kasutatavuse testimine
“Mis tunne on?” ja “kasutatavuse” testimise puhul on võimalik rakendada kindlat nimekirja, mille saab alati aluseks võtta. Väikesed erinevused näiteks infosüsteemide, admin vs avalike vaadete ja e-poodide puhul muidugi jäävad. Tinglikult võib seda lähenemist võrrelda lennuki maandumis- ja õhkutõusmisprotseduuridega - kui nimekiri on check`itud, on välistatud ka suur osa probleemidest ja vigadest.
Nimekiri ehk checklist`i näide, mida tasub selles kategoorias kontrollida. Juhin tähelepanu, et igal testijal võib see nimekiri veidi erineda:
- tooteomanikul peab olema võimalikult laiaulatuslik ligipääs rakenduse sisu, näiteks tekstide, pealkirjade, vihjemullide sisu, elementide-nuppude nimede muutmisele ja need ei tohiks olla hardcoded ehk otse koodi kirjutatud.Projekti eelarve muidugi seab siin piire
- nupud peavad olema kasutajaliideses piisavalt suured ja neid peab olema lihtne hiirekursoriga tabada
- terve rakenduse peab saama läbida täielikult ka hiirt kasutamata ehk klaviatuuriga
- igal lehel peab olema oma pealkiri
- lehel, kus sisu sügavus on pikem kui ühte vaatesse mahub, peab olema kerimisriba kõigis brauserites
- erinevates seadmetes ja resolutsioonidel peab leht olema võrdväärselt kasutatav. Näiteks mobiilivaates ei tohi kaduda suurem osa kasutusmugavusest, mis on olemas desktop vaadetes. Lisaks tuleb jälgida põhimõtet, et desktop ja mobiilivaated ei tohi üksteisest suurel määral, näiteks infostruktuurilt, erineda - nii säilib kasutaja kiire kognitiivne õppisvõime, kui ta seadmeid vahetab
- erinevate teemade vahel peab olema piisavalt ”õhku” ja tekstid peavad olema joondatud, et sisu oleks kergesti loetav ja seotud informatsioonigrupid peavad olema ka visuaalselt seotuna tajutavad
- leht ei tohi sisaldada kirjavigu ega õigekirjavigu
- lehel ei tohi olla katkiseid linke ega pilte. Kontrollimiseks võib kasutada erinevaid web crawlereid ehk veebiämblikke, mis on parematesse testimistarkvaradesse juba sisseehitatud või siis kasutada kontrolliks vastavaid lehekülgi, näiteks Atomseo
- lehel ei kasutata passiivseid nuppe ehk disabled buttons, mida ei saa vajutada. Selle asemel kasutatakse veateateid, mis seletavad, kuidas rakenduses edasi pääseda
- igalt sisulehelt on võimalik lingi kaudu, eelistatult ettevõtte logole klikkides, liikuda avalehele
- navigatsioon peab olema läbimõeldud ja testitud ka lõppkasutajatega ehk kasutaja mõistab lihtsasti, kus ta parasjagu lehel asub, kuhu ta saab liikuda ja kuidas ta saab tagasi liikuda
- peamenüü peab olema igal lehel ligipääsetav
- võimalusel peab näiteks vihjemullide ehk tooltips abil kasutajale keerulisemad teemad lahti seletama
- kasutajal peab olema võimalus, lisaks menüüpuude kaudu navigeerimisele, vastavat sisu otsida ka otsivälja kaudu - nn navigeerijad vs otsijad, vastavalt kasutaja tüübile
- rakendus peab olema kiiresti õpitav ehk igal järgmisel kasutuskorral on vajalike tegevuste sooritamine aina lihtsam ja kiirem
Kahtlemata on ühele heale kasutatavuse testimisele kirsiks tordil, veel kasutatavuse testimine, kus kasutatavust testitakse lisaks erinevate lõppkasutajate peal. TWN`is sooritavad seda reeglina interaktsioonidisainerid, mitte testijad ning selles protsessis kaasatakse testimisse kasutajad kindlate ülesannete alusel – sellel teemal on ka meie blogis juba mitmeid artikleid kirjutatud:
- Millega tuleks arvestada, kaasates testimisse erivajadustega inimesi?
- Kuidas täiendab kasutusstatistika kasutatavuse testimist?
- 10 viga, mida vältida veebilehe kasutatavuse testi läbiviimisel
- Ära möödu pimedas kurvis ehk prototüübi testimine
Oluline on lisada, et lõppkasutajatega kasutatavuse testimine ja kasutatavuse testimine, mida sooritab testija, ei saa üksteist täielikult asendada, vaid ainult täiendada.
Ligipääsetavuse testimine (WCAG)
Ligipääsetavus või ka juurdepääsetavus ehk accessibility muutub Euroopa kultuuriruumis veebiarenduse vallas aina prioriteetsemaks teemaks. Oluline on see et paljudel, näiteks avaliku sektori, veebilehtedel on kohustus saavutada kokkulepitud ligipääsetavuse standard kindlas ajaraamis. Täpsemalt saab selle kohta lugeda siit.
Sisuliselt on ligipääsetavuse puhul samuti tegemist kasutatavusega, kuid seda spetsiifilisemal tasandil, kus kasutajate hulka arvestatakse ka näiteks erivajadustega inimesed ja vanemaealised kasutajad.
Testimise seisukohalt on asi oluliselt selgem, kui lihtsalt kasutatavuse testimise puhul, kuna testida saab tuginedes konkreetsetele nõuetele ja direktiividele (viimane neist on WCAG 2.1). Silmas tuleb siiski pidada, et tase, mida testitakse on see, mis nõuetes fikseeritud – reeglina on tegemist AA tasemega, mille testimisel peab ära katma ka A taseme kriteeriumid.
Ligipääsetavuse kohta saab juurde lugeda siit: Kuidas kõik juurdepääsetavusest võidavad . Kui vajad abi ligipääsetavuse teemadel, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.
Tööriistu ja tehnikaid, kuidas ligipääsetavuse nõudeid, mis on jaotatud nelja põhikategooriasse nagu tajutavus, kasutatavus, mõistetavus ja paindlikkus testida on väga palju ning WCAG testimine on seetõttu oma mahult väga aeganõudev.
Saadaval on ka tööriistu, näiteks AChecker ja JAWS Inspect, mis püüavad seda ülesannet lihtsustada, kuid nendest üksi kindlasti ei piisa ning kriteeriumitele vastavuse tagamiseks tuleb sooritada erinevaid operatsioone paljude erinevate tööriistade ja meetoditega.
Et saavutada vastav tase, mis vastab WCAG 2.1 kriteeriumitele, tuleb läbi käia spetsiaalne kontrollnimekiri. Toon siinkohal alateemadena välja põhilised tegevused ja meetodid selle nimekirja läbimiseks.
Veebirakenduse läbimine ekraanilugeritega, mille raames käivitatakse vastav programm ehk ekraaniluger
Kui tavakasutaja kasutab veebirakenduste läbimiseks peamiselt oma silmi ning abivahendina reeglina hiirt ja klaviatuuri, siis nägemispuudega inimesed kasutavad selleks ekraanilugereid, mis loevad neile veebirakenduses toimuva häälega ette.
Professionaalse testija tööriistade hulka kuulub neist vähemalt kolm kõige populaarsemat Eestis: VoiceOver (Apple), NVDA (PC) ja JAWS (PC), mis omakorda on vastavalt operatsioonisüsteemile, seadmele ja brauserile jagatud kombodeks, näiteks JAWS+Chrome, VoiceOver + mobiiliseade ja muud taolised.
Miks on tarvis kasutada testimiseks kolme erinevat ekraanilugerit ja erinevaid kombosid? Vastus sellele on tegelikult üsna mõistetav – ekraanilugerid ja seadmed käituvad kõik erinevalt veebirakenduse koodi lugedes ja rakendus peab pakkuma ligipääsetavust kõikidele kombodele võimalikult võrdselt. Näiteks ei saa eeldada, et kasutajad kasutavad kõik Apple lauaarvutit ja VoiceOverit ning otsustada ligipääsetavust testida ainult selles kombinatsioonivõtmes.
Näiteid mõningatest nõuetest veebilugeriga edukaks lehe läbimiseks:
- Iga veebilehe esimene element peab olema “Liigu põhisisu juurde” link
- igal veebilehel peab olema kirjeldav ja selge pealkiri (<title>)
- veebilehe keel peab olema märgitud vastava ISO koodiga (nt lang=”et”)
- fotodel peavad olema lisatud alt tekstid
- kokkukuuluvad veebielemendid tuleb HTML`is grupeerida
- piltidega esitatud informatsioonil peavad olema tekstilised alternatiivid
Klaviatuuriga veebirakenduse läbimine
Kattub osaliselt eelneva punktiga, kuid selle erisusega, et rakendus läbitakse kasutades põhiliselt tabeldusklahvi “Tab” ning sisestusklahvi “Enter”, tühikuklahvi “Space” ja paoklahvi “Escape”. Tabeldusklahviga liigutakse peamiselt interaktiivsetele elementidele ning sisestusklahvi ja tühikuklahviga valitakse vastav element.
Samuti testitakse klaviatuuriga testimise raames elementide järjekorda, et see vastaks loogilisele hierarhiale ja sisule ehk kontrollitakse kust kuhu fookus liigub. Lisaks veel seda, et fookuses olev element oleks, vastava märkemembraaniga, selgesti muust sisust eristatav.
Näiteid klaviatuuriga testimise nõuetest:
- kõigile interaktiivsetele elementidele, näiteks nupud, lingid, sisestusväljad peab saama liikuda tabeldusklahviga “Tab”
- dialoogi, modaali peab saama sulgeda paoklahviga “Escape”
- nupp ehk button peab avanema sisestusklahviga “Enter” ja tühikuklahviga “Space”
- link peab avanema sisestusklahviga “Enter”
- modaalilt ei tohi olla võimalik väljuda tabeldusklahviga “Tab”, nn off focus content
Värvide omavahelise kontrastsussuhte kontrollimine
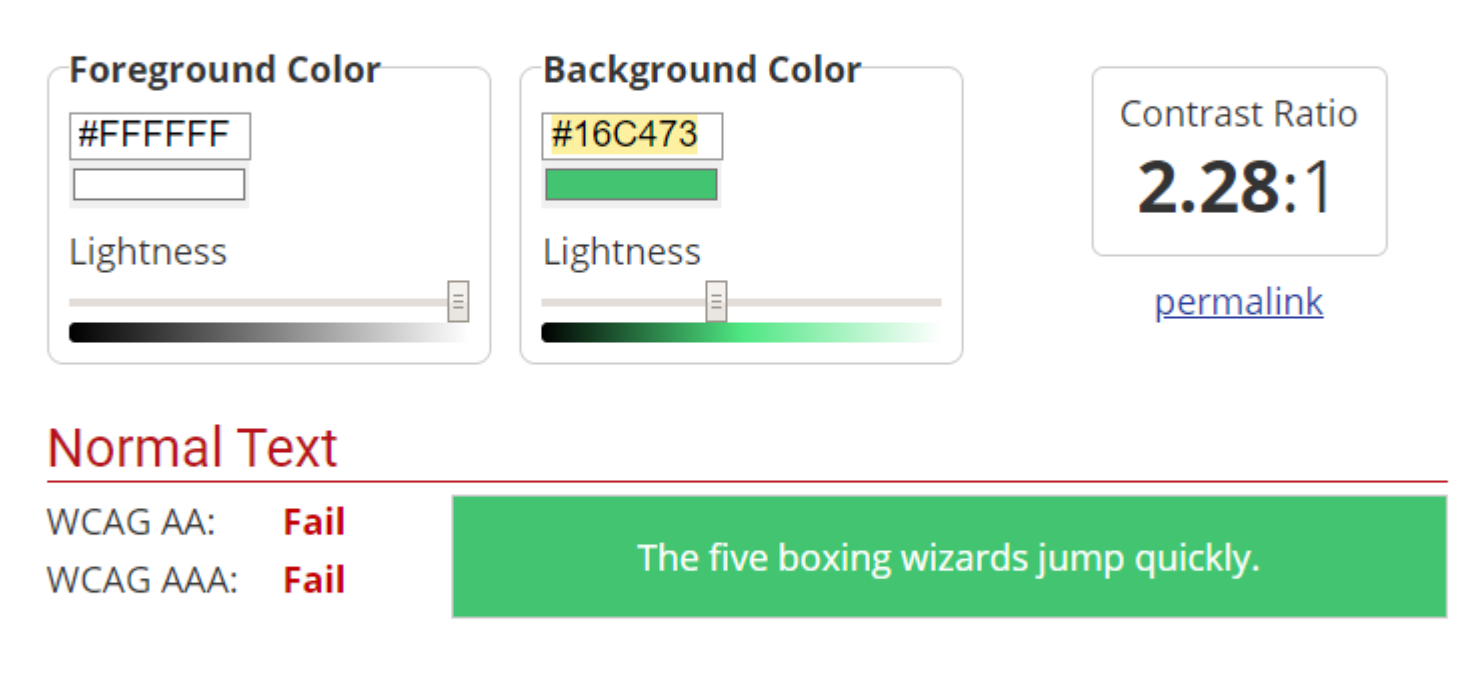
Oluline osa ligipääsetavuse testimisest, värvipimedate ja vanemate kasutajate perspektiivist lähtudes, on erinevate värvide õige kombineerimine disainis. Samuti kontroll selle üle, kas on järgitud miinimum kontrastsussuhteid, näiteks tavapärased 4.5;1 ja 3:1, et tekst oleks nähtav.
Erinevaid näiteid, kuidas vanemaealised kasutajad veebirakendustes värve näevad, saab lugeda sellest artiklist: Hallpead austa, UX-i kummarda ehk Kuidas teha veebi eakatele Lisaks tuleb piisava kontrastsuse eristamine mängu juhul kui kasutatakse vananenud seadmeid, mille värvide ülekanne on kehv. Selle kontrollimiseks on väga hea tööriist WebAim Color Contrast Checker mis, kombineerituna näiteks ColorZillaga, võimaldab vastava kontrolli kiiresti sooritada.
Näide, kuidas WebAim`i tööriist valideerib normaalsuuruses teksti erinevaid värve vastavalt AA ja AAA tasemetele
Veebilahenduste automaattestimine
Automaattestimise populaarsus ja osakaal on maailmas tugevas kasvutrendis, eriti agiilses arenduses, peamiselt aina suureneva mikroteenuste ja äppide osakaalu tõttu. On tekkinud ka häälekaid arvamusi, et suurema osa testidest ja testimistest võiks juba täna katta automaattestimisega nii unit`i ehk komponendi, API, kui ka GUI ehk graafilise kasutajaliidese tasemel.
Aga on siiski vähetõenäoline, et automaattestid suudaksid katta lähitulevikus ka mittefunktsionaalseid testimisliike nagu UX ja ligipääsetavuse testimine. Regressioonitestide loomisel jälle on automaattestide komplektid väga suureks taustajõuks testijale tema igapäevatöös. Nendeta ei oleks artikli autori hinnangul testija töö kuigi rahuldustpakkuv, kuna suurte projektide puhul suurt hulka teste käsijooksutada ei oleks mõistlik - sinna kuluks tohutu aeg ja vaev.
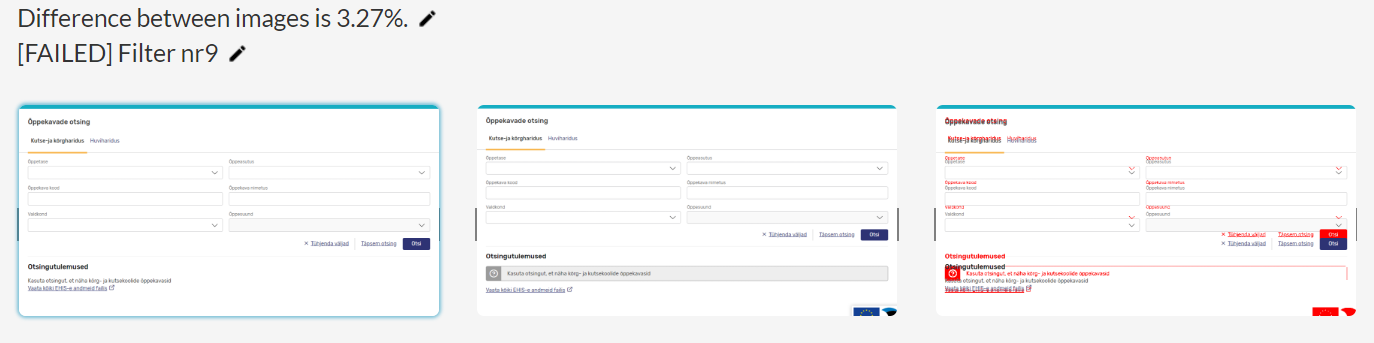
Veebirakenduste puhul, lõppkasutaja vaatevinklist, on oluline osa ka sellel, kuidas rakendus välja näeb, mitte ainult sellel, kas mingi teenus töötab taustal või mitte. Seepärast on soovitatav lisaks API testidele, luua kindlasti ka GUI automaatteste, mis võrdlevad mingite elementide sarnasuse säilimist kindla ajaintervalli tagant ning testija poolt määratud sarnasusastme alusel protsentides, kontrollides seeläbi, et vaates ei oleks katkiseid (muutunud) elemente.
Testija saab hõlpsasti ka ise valida, mis seadme, ekraanilaiuse ja brauseriga ta testi jooksutab ning võrdleb – sel viisil saab kontrollida, et nii mobiiliversioon kui ka desktop versioon oleksid töökorras soovitud erinevate brauseritega kombineerides. Tänased GUI automaattestimise tarkvarad on väga võimekad ning lubavad pühendumise ja tahtmise korral luua väga põhjalikke ja kõikehõlmavaid teste.
Näide graafikaliidese võrdlemise tulemusest automaattestimise tarkvaras
Sisuliselt saab GUI testide loomiseks mõeldud tarkvaraga, näiteks Selenium, EndTest, Katalon Studio katta enamuse vajalikest testidest – küsimus on ainult mõttekuses ja ajakulus. Näiteks mikroteenuste töötamist, CSV-failide üleslaadimist ning mahukate eri variatsiooides vormide täitmist on mõttekam katta API automaattestidega.
Mõningaid näiteid sellest, mida automaattestidega kontrollida saab:
- kõikide veebilehel olevate linkide korrasolekut ja laadimisaegasid
- lehtede kerimise kõrgusemälu ehk scroll memory töötamist. Teisisõnu, kas kasutaja sisus edasi-tagasi liikudes näeb seda asukohta, millest ta järgmisele vaatele lahkus
- teksti ja sisu stiile, näiteks kas kusagil on tekst ikka jätkuvalt bold vormingus
- navigeerimise korrektset töötamist
- vormide täitmist ja saatmist
- komponentide töötamist end-to-end režiimis, näiteks kas kasutaja antud tagasiside jõuab kasutajaliidesest andmebaasi ja korrektses vormingus
- otsimootori soovitusfunktsiooni (autocomplete) töötamist
Kindlasti tasub automaattestide loomisel põhjalikult läbi mõelda, mida, mis ulatuses ja kas üldse on vaja testidest automatiseerida. Minu kogemusele tuginedes võib öelda, et alustades kord automaattestide loomisega, oleks terviklikku testimisprotsessi ilma vastavate automaattestimise programmiteta väga keeruline ette kujutada.
Ei tasu karta, et automaattestide loomine nõuab rangelt erinevate programmeerimiskeelte põhjalikku tundmist – ei nõua ning vajadusel saab igaüks, interneti või kolleegi abiga, väikese JavaScripti koodijupi kirjutamisega hakkama!