Ligipääsetavusest võidavad kõik
Kui miski on ligipääsetav, tähendab see, et võimalikult paljud, sh erivajadustega inimesed, saavad seda kasutada. Ligipääsetavus on osa võrdsete võimaluste tagamisest ning aitab erivajadustega inimestel aktiivsemalt ühiskonnaelus kaasa lüüa.
Hoonete puhul tähendab ligipääsetavus näiteks kaldteid, piisavalt laia liftiust või punktkirjas majaplaani. Digikeskkondades tähendab ligipääsetavus seda, et kogu info ja funktsionaalsus on kättesaadav ka vaegnägijatele, vaegkuuljatele, liikumispuude ja intellektipuudega kasutajatele.
Siiski ei võida ligipääsetavusest ainult puuetega inimesed. Sihtgruppi kuuluvad ka vanemad inimesed, prillikandjad, ajutise erivajadusega – näiteks kipsis käe või kõrvapõletikuga – või nt lihtsalt mürarikkas keskkonnas viibivad inimesed. Kokkuvõttes on ligipääsetav veeb lihtsalt kasutajasõbralikum, sest sobib erinevate vajaduste, eelistuste ja olukordadega.
Loe lähemalt ligipääsetavuse kohta meie kodulehelt. Meie spetsialistid aitavad sind meeleldi - võta ühendust ja telli ligipääsetavuse audit, konsultatsioon või koolitus.
Ligipääsetavusel on oluline roll kvaliteetses tarkvaraarenduses, sest meie auditite põhjal tekivad umbes 75% ligipääsetavuse probleemidest just front-end koodis. See tähendab, et arendajate oskused ja kogemused on ligipääsetavuse tagamisel üliolulised.
Ligipääsetavuse tagamine võib tuua olulise ärieelise, rohkem ja õnnelikumaid kliente, parema leitavuse otsingumootorites ning madalamad õiguslikud riskid seoses 2025. aastal kehtima hakkavate ligipääsetavuse nõuetega. Ligipääsetavusega tegelemine näitab empaatiat ning aitab luua kaasava brändikuvandi.

Mis teeb lehe ligipääsetavaks?
Erivajadustega inimesed kasutavad enamasti samasuguseid arvuteid ja nutiseadmeid nagu tavakasutajad, kuid vajadusel kohandavad neid või võtavad appi teatud tugitehnoloogiad.
Liikumispuudega kasutajad võivad kasutada kohandatud klaviatuure ja hiiri, lüliteid või sensoreid. Digikeskkond peab olema arendatud nii, et kogu lehe funktsionaalsus oleks kasutatav ka näiteks ainult klaviatuuriga. See tähendab põhimõtteliselt, et kõik klikitavad elemendid peavad olema fokusseeritavad Tab klahviga ning aktiveeritavad Enter klahviga. Proovi seda näiteks oma kodulehel!
Pimedat kasutajat aitab enamasti ekraanilugeja - tarkvara, mis loeb kasutajale ette kõik ekraanil toimuva. Et aga võimaldada ekraanilugejal sisu korrektselt ette lugeda, tuleb digikeskkonna arendamisel silmas pidada, et elementide nimed ja seosed oleksid mõistetavad ka tarkvaraliselt, mitte ainult visuaalselt.
Samuti tuleb piltidele ja ikoonidele lisada koodis tekst-alternatiivid. Enamus ekraanilugejatega arvestamiseks tehtavad lisaliigutused lehe loomisel aitavad kaasa otsingumootoritele optimeerimisele, omades otsest ärilist väärtust.
Kasutaja jaoks, kellel on prillid, kes on värvipime või lihtsalt kehvades valgustingimustes, võib olla keeruline näha ekraanil teksti või elementi, kui tema värv on taustaga liiga sarnane.
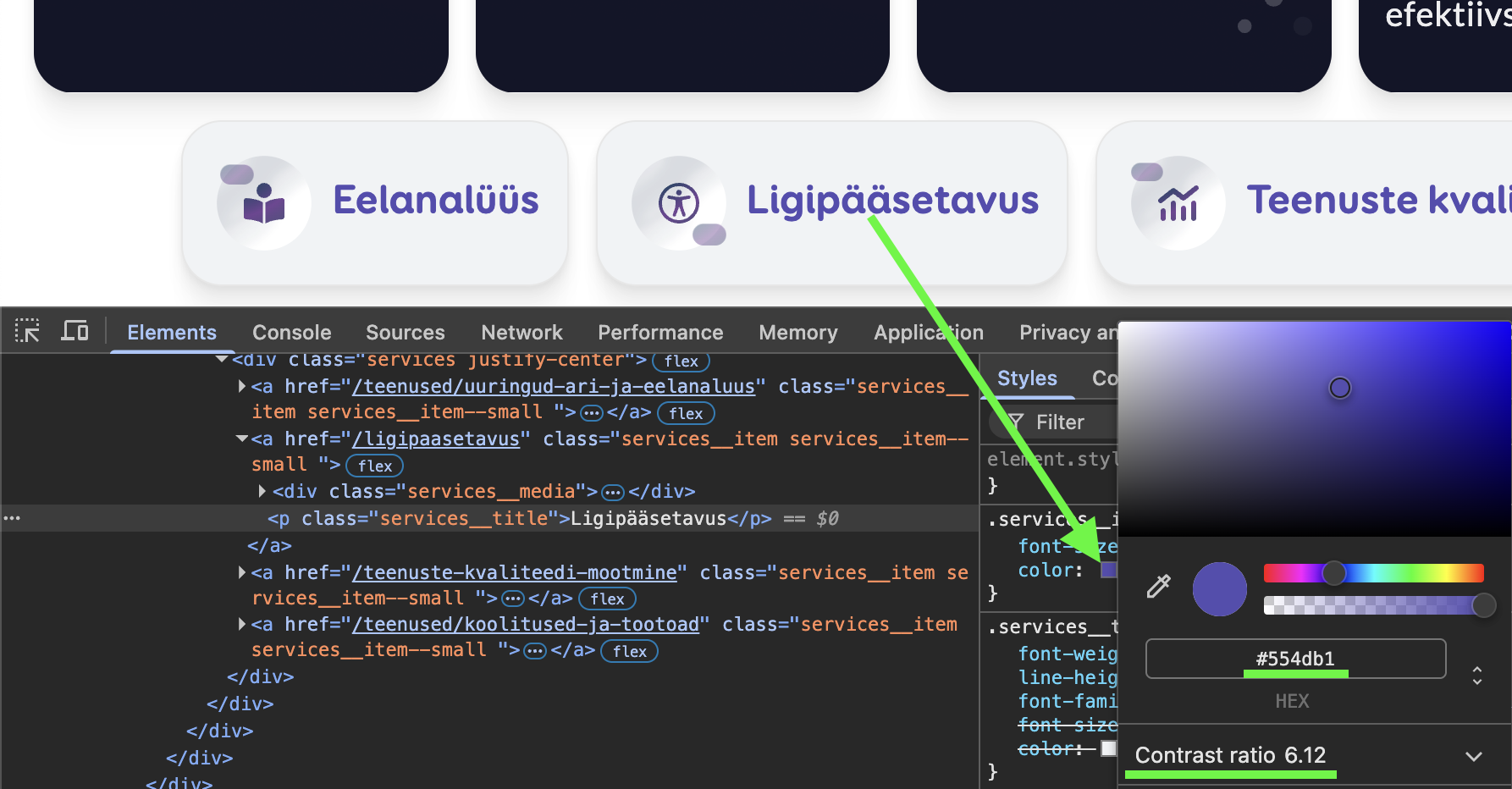
Ligipääsetavuse tagamiseks on oluline kontrollida digikeskkonnas värvide omavahelist kontrastsust. Selleks on erinevaid tasuta tööriistu, näiteks WebAim Color Contrast Checker. Ka brauseri arendustööriistad näitavad tihti teksti ja tausta värvide kontrastsussuhet.

Paljud nägemispuudega kasutajad, kuid ka lihtsalt prillikandjad ning vanemad inimesed suurendavad oma brauseril või seadmel teksti suurust. Et digikeskkond sellele muudatusele alluks, peavad mõõdud ja teksti suurused olema esitatud relatiivsetes ühikutes (mitte pikslites), mis suurenevad vastavalt kasutaja soovile.
Millal on digikeskkond ametlikult ligipääsetav?
Aastal 1999 avaldas W3C veebisisu ligipääsetavuse suunised (Web Content Accessibility Guidelines) ehk WCAG 1.0. Digimaailm on aga vahepeal arenenud ning tänaseks on avaldatud juba WCAG versioon 2.2. WCAG sisaldab kriteeriume, mille täitmisel võib digikeskkond saavutada kas A, AA või AAA taseme.
Tase A eeldab, et täidetud on miinimumnõuded nagu võimalus navigeerida lehel klaviatuuriga ning selgitavad tekstilised alternatiivid piltidel (alt atribuudid). Tase AA eeldab eelmisest rohkem täidetud kriteeriumeid nagu teksti ja tausta värvide piisav kontrastsus, fookuses oleva elemendi äratuntavus ning sisukad veateated. Tase AAA on kõrgeim tase, mis eeldab, et täidetud on kõik WCAG kriteeriumid. AAA tase ei pruugi olla kohustuslik, kuid on soovituslik.
Euroopa Liidus kehtib digiligipääsetavuse standard EN 301 549, mis sisaldab endas WCAG AA taseme nõudeid ja erinevaid lisanõudeid. Seega ei piisa EL-is ligipääsetavuse tagamiseks ainult WCAG nõuetele vastamisest.
Eesti avaliku sektori e-keskkondadele on standard EN 301 549 kehtinud juba 2019. aastast, Euroopa Liidu direktiivi EL 2016/2102 alusel, mis on üle võetud Eesti avaliku teabe seadusesse.
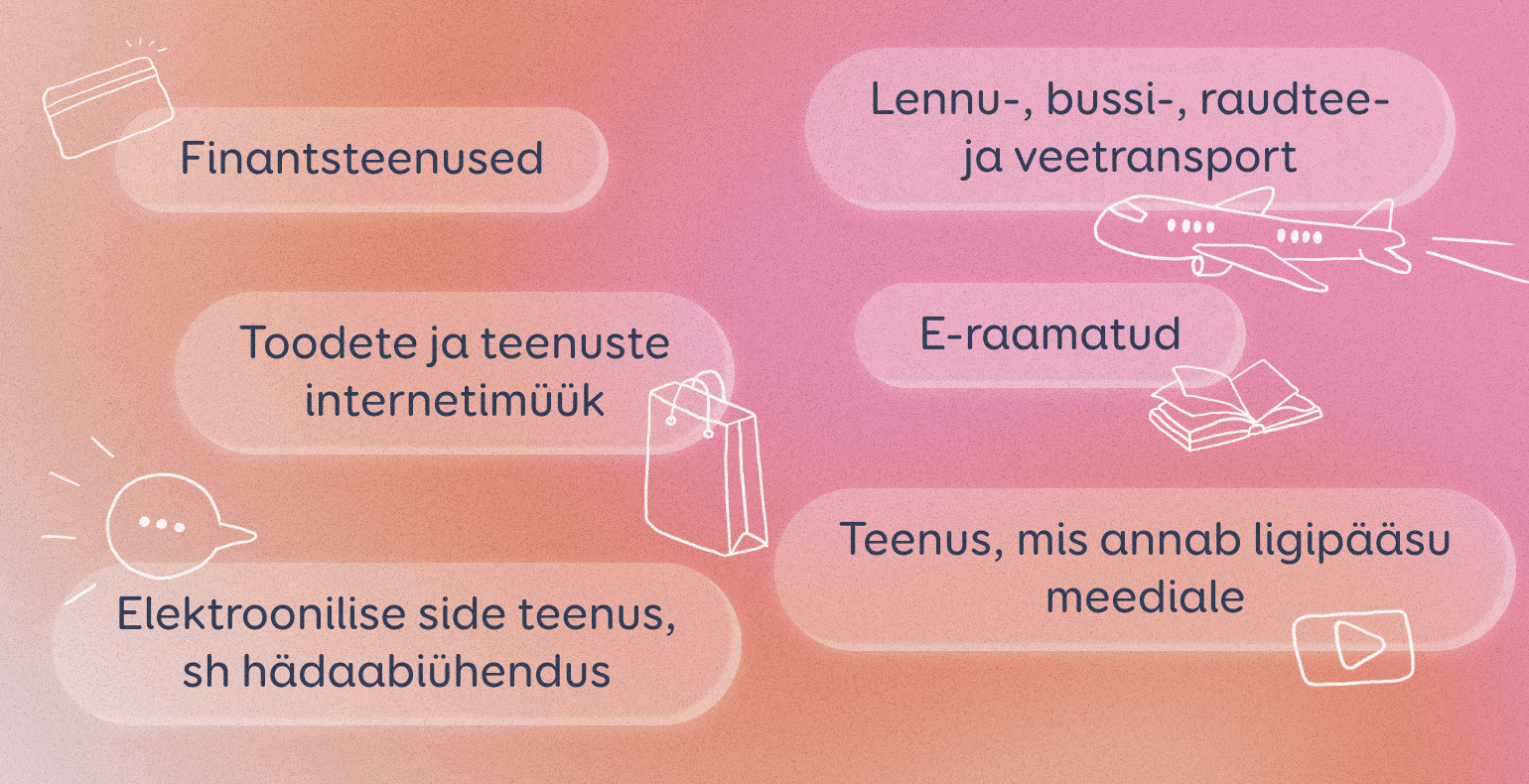
28. juunist 2025 tuleb sama ligipääsetavuse standardit järgida ka toodete ja teenustega seotud e-keskkondades. Euroopa Liidu direktiiv (EL) 2019/882 on Eesti seadustesse üle võetud toodete ja teenuste ligipääsetavuse seadusena. Ligipääsetavusnõudeid tuleb järgida näiteks igasuguste toodete ja teenuste internetimüügi puhul, kus sõlmitakse tarbijaleping.
Teenused, millele kohalduvad ligipääsetavuse nõuded:

Kuidas kõiki neid nõudeid täita?
Ligipääsetavusnõuete ametlikud dokumentatsioonid on mahukad, valdavalt keerulises keeles ja raskesti hoomatavad. Lihtsamini kasutatavad tööriistad on aga pahatihti pealiskaudsed ning vähe usaldusväärsed. Oluline on teada, et automaattestid tuvastavad vaid umbes 30% ligipääsetavuse probleemidest, kuid ülejäänu leidmiseks on oluline manuaalne kontroll.
Samuti ei saa usaldada plugin’aid või widget’eid, mis lubavad ligipääsetavuse probleemid automaatselt ära parandada – isegi AI abiga on see liiga hea, et tõsi olla.
Ligipääsetavuse suunistest ülevaate saamiseks oleme loonud Trinidad Wisemani ligipääsetavuse tööriista, mis selgitab EN 301 549 ja WCAG nõuded lahti lihtsamas keeles, koos näidete ja soovitustega.
Suunised on grupeeritud funktsiooni järgi – nii saad keskenduda just sellele elemendile, mille kallal hetkel töötad. Suuniseid on võimalik filtreerida tüübi (WCAG, EN 301 549 või soovitatav) ja sihtgrupi (disainer, arendaja või sisulooja) alusel.
Trinidad Wiseman pakub nii ligipääsetavust tutvustavaid kui ka ligipääsetavuse testimisse ja parandamisse tehnilisemalt sukelduvaid koolitusi.
Teeme ligipääsetavuse auditeid nii veebilehtedele, mobiilirakendustele kui ka digidokumentidele ning koostame auditi põhjal ligipääsetavuse teatise. Vaata kodulehelt meie teenuseid ja soovi korral võta meiega ühendust.







