Kes kardab hamburgeri surma? UX ja UI trendide ülevaade
Trendi mõiste võib tekitada vastakaid tundeid, sest hea disain peaks ideaalis olema ajatu. Teisalt olles teadlik, mis suunas mingi valdkond liigub, aitab see hoida loovuse värske ja meele informeeritud. Trend ei ole midagi, mida tingimata peab jälgima, vaid see on võimalus näha kasulikke protsesse ja tööriistu, mida enda töös kasutada.
Paljud meist on ilmselt kogenud olukorda, kus sattudes mõnele kodulehele või äpile, tabab meid kohe tunne, et tegemist on vananenud disainiga. Samamoodi tunneb meie ilumeel alateadlikult ära ka tänaval sõitvad vanad automudelid või ammu moest läinud vakstukleidi. Kui mõni ajatu disainiga automudel võib olla ka 30 aastat hiljem atraktiivne, siis veebi- ja tarkvaradisain ennast reeglina ajatuse sildiga ehtida ei saa.
Kaasaegne disain on peamine võtmeelement toote edus. Kuidas kasutaja ennast toodet tarbides tunneb, sõltub paljuski, kuidas see välja näeb ja kui palju selle juures on arvestatud kasutaja vajadustega. Disain ise ei saagi olla ainult visuaalne kogemus ja ei ole ju kujutletav, et keegi soetaks uue nutitelefoni, millel puuduvad näiteks äppide lisamise võimalus, internetiühendus ja fotokaamera. Miks siis peaks keegi kasutama veebipoodi, kus ostlemisprotsess on igas elemendis kasutajavaenulik?
Paratamatult tundub juba 5 aastat vana koduleht tihti iganenud (nii oma väljanägemises kui kasutusmugavuselt) ja kaotab klientide-kasutajate usaldust ning seeläbi ka kasumlikkust. Fakt on see, et meie aju ihkab värskust – aju loomulik vajadus on ihaldada uusi kogemusi ja asju, mis omakorda stimuleerivad ja parandavad üldist õppevõimet.
Järgnevalt vaatamegi valitud UX ja UI trende, mis viimasel ajal oma võidukäiku on teinud. Oluline on ka märkida, et trendide jälgimine ise ei taga kuidagi head UX-i (kasutajakogemust), vaid neid tuleks kombineerida igas etapis (analüüs, UX-disain, UI-disain, arendus jne) UX-metoodikate ja protsessidega, et saada tõeliselt kasutajasõbralik ja kaasaegne tulem. Nagu Einstein on öelnud: „Kombineeritud lähenemine on hädavajalik tunnus produktiivseks mõtlemiseks“.
1. Mobile first lähenemine
Nutiseadmete (iseäranis nutitelefonide) võidukäiguga seoses erinevate rakenduste ja teenuste tarbimisel, ei saa enam üheski korralikus disainiprotsessis vältida mobile first lähenemist, mis eeldab, et nutiseadmetega arvestatakse juba disainiprotsessi alguses.
Tulemuseks on see, et tavaarvuti ja mobiilseadmete kasutajaliidesed näevad sarnasemad välja. Lisaks liigub kõik ka äpilikkuse suunas. Kodulehte tehakse tihti ainult äpi tutvustamiseks ning mõnikord koduleht ise ongi äpp. Samas aitab mobile first lähenemine parendada kasutajate õpitavust ja kasutajakogemust, sest kasutaja jaoks on rakenduse ülesehitus ja väljanägemine kõikides seadmetes ühesugune.

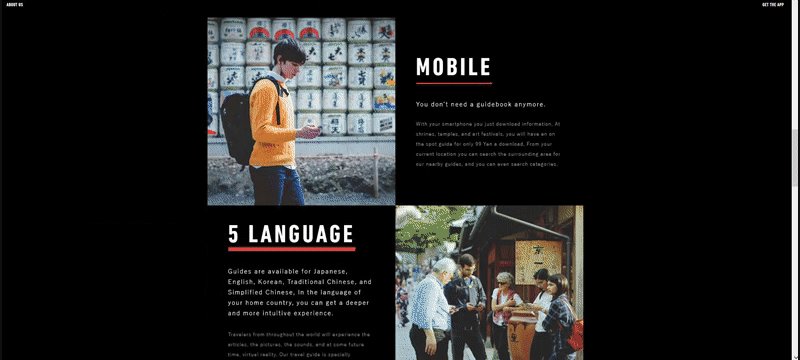
Video 1. Koduleht, kui äpitutvustus: http://on-the-trip.com/en/

Video 2. Koduleht, kui äpp: https://coloro.huangart.at/single

Video 3. Mobile first lähenemine – sama väljanägemine mobiilis ja desktopis: https://www.videinfra.com/
2. Aega säästvad lahendused
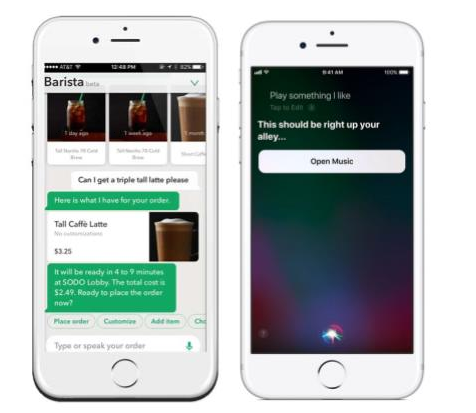
Hea UX-disain säästab nii tellija, kui ka kasutaja aega. Põhjalikult läbi mõeldud ja testitud lahendus, mis aitab kasutaja soovitud tulemuseni kõige kiiremini ja lihtsamini jõuda, viib tihti hea kasutajakogemuseni (lihtsus ongi tihti kiiruse ekvivalendiks). Aina enam populaarsust koguvad ka erinevad juturobotid, mis on kiirelt ligipääsetavad ning säästavad seejuures ka ettevõtte kulusid, kuna need asendavad tavapärast tööjõudu. Chatbotile saab esitada nii pitsa tellimuse, küsida ilmateadet, oma pangakonto seisu jms (filmisoovitused: „Her“ ja „2001: Kosmoseodüsseia“).

Kuvatõmmis 1. Vasakul Starbucks`i Barista bot, kes võtab tellimusi vastu ja paremal iPhone'i Siri
3. Vanemate kasutajatega arvestamine
Kuna läänemaailma rahvastik vananeb, siis on teenuste ja rakenduste hulgas järjest rohkem kasutajaid, kes vajavad enda iseärasustega, nagu halvenenud kuulmine, nägemine, vähenenud enesekindlus jne arvestamist ka disainis. Ignoreerides disainis vanemate kasutajate vajadusi, ignoreerime kindlat osa oma kasutajatest. Täpsemalt vanemate inimeste erivajadustest saad lugeda meie blogipostitusest "Hallpead austa, UX-i kummarda ehk kuidas teha veebi eakatele".

Kuvatõmmis 2. „Активныи бозраст“ (Aktiivne vanus) kodulehekülg, kus on kasutatud tavapärasemalt suuremaid fondisuurusi: https://sberbankaktivno.ru
4. Minimalistlik lähenemine
Funktsionaalne minimalism sisaldab endas rikkalikult valget ala, kust on eemaldatud kõik ebavajalik ja segavad elemendid ning kus on keskendutud ainult olulisele ja mille tulemuseks on kergelt tarbitav ja õhuline sisu. Selge visuaalne kommunikatsioon ja lihtne navigatsioon loovad üheskoos tulemuse, mis parendab oluliselt kasutajakogemust. Sellist lähenemist võib kohata nii blogides, veebipoodides, kui ka muudes rakendustes.

Kuvatõmmis 3. Vasakul Nike'i vana 1985. aasta logo ja paremal kaasaegne minimalistlik lähenemine.

Video 4. UX-disaineri kodulehekülg, kus avalehel on vaid nimi, animatsioon ja burgermenüü: http://sooinsoo.com/
5. Digitaalne elutruudus
Digitaalse elutruuduse puhul imiteeritakse tavapärase maailma elemente kasutajaliidestes. Trend sai alguse Apple’is ja hakkas vahepeal küll juba varjusurma langema, aga viimasel ajal on see taas tõusuteel – mõtleme kasvõi nutikelladele, telefoniga pildistamisel tekkivale katikuhelile või nt fotokaamera ikoonide kasutamisele kasutajaliidestes.

Kuvatõmmis 4. Uudiskirjaga liitumise plokk e-poe esilehel, kus kasutatud on traditsioonilise kirja sümboolikat: https://www.photopoint.ee/

Kuvatõmmis 5. Erinevad nutikellad, kus klassikaline kella väljanägemine on kuvatud digitaalselt
6. Videote populaarsus
Aina paranevad netikiirused ja videoseadme olemasolu põhimõtteliselt igas nutiseadmes kasvatavad jõudsalt videote populaarsust. Aastaks 2017 moodustasid videod kogu veebiliiklusest 74% . Nendest on saanud ka populaarne valik paljude avalehtede ülesehituses – video on viis kliendis huvi tekitamiseks ja visuaalse loo jutustamiseks. Näiteks kasutavad paljud uudisteportaalid huvi äratamiseks automaatselt käivituvaid videoid. Aina vähem soovivad kasutajad lugeda pikki lohisevaid tekste ja järjest rohkem tarbitakse sisu visuaalselt, kuna see on mugavam. Pinteresti looja Ben Silberman ennustab, et „Otsingu tulevik on pildid, mitte märksõnad“. Minnes sellest veelgi kaugemale võib öelda, et „Tuleviku otsing on videod, mitte pildid“.

Video 6. Converse'i koduleht, mille avanemisel on näha ka mõningate videotel baseeruvate lehtede probleem: aeglane laadimiskiirus: http://counterclimate.converse.com/
7. 50-50 vertikaalne ekraanijaotus
Avalehe karussell on asendumas järjest enam 50-50 võrdse vertikaalis ekraanijaotusega, kus avaleht on jagatud kaheks, kuvades nii kahte erinevat teemat korraga ja eristades neid ka visuaalis selgelt, näiteks eri värvidena. Selle eeliseks on võimalus kuvada kahte erinevat sama raskuse ja tähtsusega teemat võrdse(ma)lt. Lisaks on tulemus huvitavam ja värskem, kui tavapärase slaideri puhul.

Video 7. http://www.madame-de.net/
8. Elavad fotod
Elavate fotode puhul (cinemagraph) on sisuliselt tegemist animeeritud GIF-idega, mis kasutavad videotest oluliselt vähem arvutiressurssi ning tekitavad tihtipeale palju emotsioone. Need tõmbavad garanteeritult tähelepanu ja lisavad õige lähenemise puhul esteetilist nauditavust.

Kuvatõmmis 7: http://cinemagraphs.com/
9. Hamburgermenüü 15 minutit kuulsust
Mobiili kasutajaliidestest populaarne nn hamburgermenüü on kasutust leidnud ka tavaarvuti vaadetes. Selle kasuks otsustatakse tihti samal põhjustel, mis mobiilis: kõikide menüüpunktide jaoks ruumi lihtsalt ei ole. Teiseks põhjuseks võib ka olla soov hoida kasutajaliides minimalistlikum ja puhtam.
Lisaks tundub, et seda kasutatakse desktop-vaadete puhul ka aja kokkuhoidmise pärast ehk siis, kui ei ole aega korralikult läbi mõelda, kus ja kuidas burgerisse peidetud menüüpunkte kuvada. Sageli on burgermenüü kõigest üks kiire lahendus ning viimasel ajal on suurenenud teadlikkus selle puudujääkidest nagu madal avastatus ja halb kasutajakogemus. Spotify näiteks avastas, et selle eemaldamisel nende äpist, kasvasid navigatsioonis tehtavad klikid 30% võrra.

Kuvatõmmis 8: Üks viis, kuidas muuta hamburgermenüü kasutajasõbralikumaks nii mobiilis kui desktopis

Kuvatõmmis 9: Vasakul hamburgeriga ja paremal ilma (allikas: https://www.justinmind.com/blog/hamburger-menu-alternatives-to-mobile-uis-most-controversial-pattern/)
10. Pikad vertikaalselt keritava sisuga lehed
Trend baseerub sotsiaalmeedia praktikal, kus kogu sisu on pikalt vertikaalselt keritav. Kuna näiteks Facebooki kasutajaliides on enamikele teada, siis on sarnane ülesehitus muudes rakendustes kasutajatele varasemast tuttav ning seda ka alateadlikult otsitakse. Kasutajad soovivad tihtipeale ka teisi rakendusi sarnaselt kasutada.

Video 8. Rottefella e-pood, kus vertikaalsel kerimisel muutub URL-i nimi vastavalt jõutud sisuelemendile ning paremal on näha klikitavat viisardmenüüd (https://klaer.rottefella.no)
11. Mikrointeraktsioonid ja animeerimine
Täiesti staatiline kasutajaliides võib tunduda igavana ja olla ka kasutajavaenulikum. Õiges kohas kasutatud animatsioonid ja mikrointeraktsioonid võivad oluliselt parendada kasutajakogemust ja süsteemi mõistmist. Lisaks tekitavad need kasutajas positiivseid emotsioone. Teisalt vales kohas ja ajal kasutatuna võivad need kasutajakogemust hoopis halvendada, tõmmates tähelepanu valele kohale või tekitades segadust. Täpsemalt saab sellest lugeda meie varasemast kasutajaliidese animeerimise artiklist.


Video 9: näide animeeritud kasutajaliidese elementidest (autor: meie UX-disainer Norman Niklus)

Video 10: animeeritud avaleht, mis on põnev ja samas funktsionaalne (http://www.nurturedigital.com/)
12. Personaliseerimine ja kasutajaga kohandumine
Kuna kindel osa meie ajust keskendub alateadlikult osale, mis meid huvitab, siis töötab see ka vastupidiselt ehk ei haara seda, mis meid ei huvita. Disainis on tegu nn bänneri- ja sisupimedusega, kus aju alateadlikult ignoreerib bännereid ja osa sisust, kuna see ei huvita kasutajat. Selle vastu aitab kõige paremini sisu personaliseerimine ja kohandamine vastavalt kasutaja huvidele ja vajadustele, mis omakorda muudab kasutajakogemuse mõnusamaks.
Kui kasutaja tajub, et tal on kontroll või mõju selle üle, mida ta rakenduses näeb, siis tekitab see suuremat sidusust ja kasutaja soovi tagasi tulla ning uuesti rakendust kasutada. Tuntuim näide on Amazon, kes kuvab kasutajale varasemalt ostetud ja nendega sarnaseid tooteid ning lubab sisselogituna mugavat ühe klikiga ostmist. Samuti AirBnb, kes tuvastab kasutaja asukoha ja näitab lähedal olevaid üüripindu ning ka Facebook, kus kasutaja määrab ise, millist sisu talle kuvatakse.

Kuvatõmmis 10: Youtube`i kasutajaliides, mis kuvab sisselogituna kasutajaga seotud sisu.
13. Parallax
Vast enim vastakaid tundeid tekitav trend. Parallax on kerimismehaanika, mis loob sisukuvamisel 3D efekti läbi selle, et esiplaan liigub tagaplaanist kiiremas tempos. Tulemuseks on dünaamiline ja mitmeplaaniline veeb, mis õigesti kasutatuna on kasutajale meeldiv, kuid enamasti tekitab siiski peavalu.

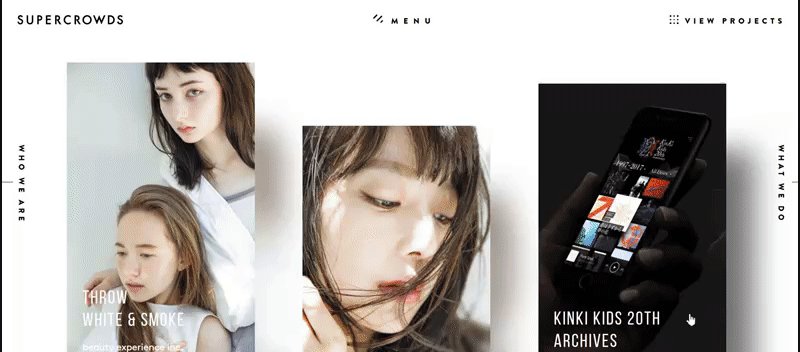
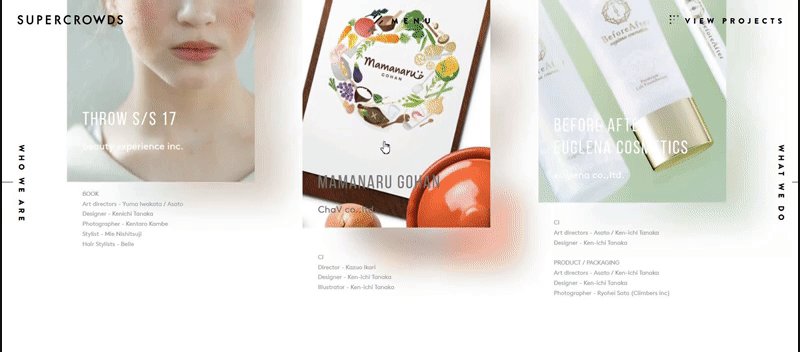
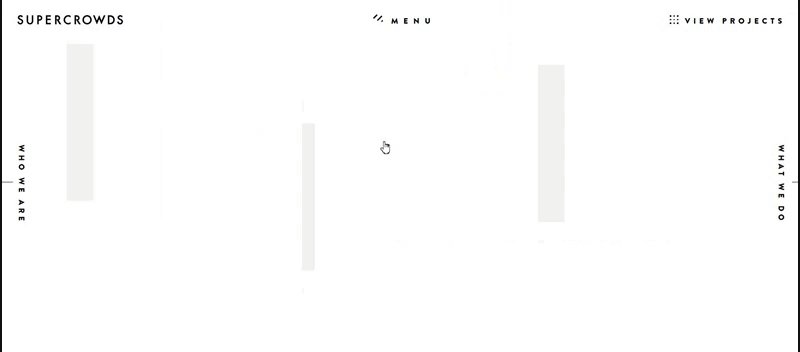
Video 10: Parallax efektiga koduleht – kui kaua suudad sellel lehel viibida? (https://supercrowds.co/projects)
14. Kaartidel põhinevad kasutajaliidesed
Pinteresti tõttu populaarseks saanud lähenemine, kus kasutajaliides on jagatud väikesteks sisutükkideks (tekst, video, pildid), mille järgi kasutaja saab läbi sisu navigeerida. Idee on selles, et kasutajad saavad tarbida korraga rohkem sisu nii mobiilis kui ka desktopis ning otsing on mugav ja kiire.

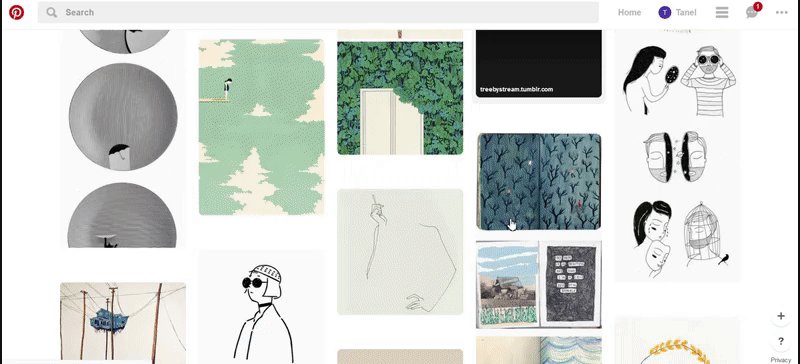
Video 11: Pinteresti sisukuva vaade
P.S. Meie UX-UI trendide nimekiri ei kandideeri absoluutsele tõele ja relevantsusele. Kuna trendid muutuvad väga kiiresti, siis poole aasta pärast võib mingi trend vajuda igaveseks unustusehõlma või saada hoopis igapäevaseks tavareaalsuseks. Parafraseerides tundmatut autorit: „Mood on nii jube asi, et seda peab iga hooaeg muutma“.







