Ligipääsetavus veebis: üks vorm sobib kõigile?
Eelmises ligipääsetavuse teemalises postituses rääkisime värvidest, täna aga keskendume veebivormidele.
Pea igal veebilehel peitub mõni väiksem või suurem vorm ning nende puhul on palju, mida valesti teha. Ligipääsetavuse seisukohast on oluline, et vormi täitmine oleks lihtne ja arusaadav ning et seda saaks läbida klaviatuuriga (näiteks motoorikahäirega inimese jaoks, kellel pole võimalik hiirt kasutada) ja erinevate tugitehnoloogiate, näiteks ekraanilugeja (programm, mis loeb pimedale kasutajale ette kõik ekraanil toimuva) abil. Vaatame, kuidas seda tagada.
Vähenda klikke
Olgem ausad, vormid on tüütud. Eriti, kui nad küsivad infot, mida süsteem juba teadma peaks. Nii palju kui võimalik, peaks erinevaid päringuid tegema juba taustal, kasutajalt minimaalselt sisendit nõudes. Lisaks võib teksti sisestamine või meenutamine kasutajale keeruline olla.
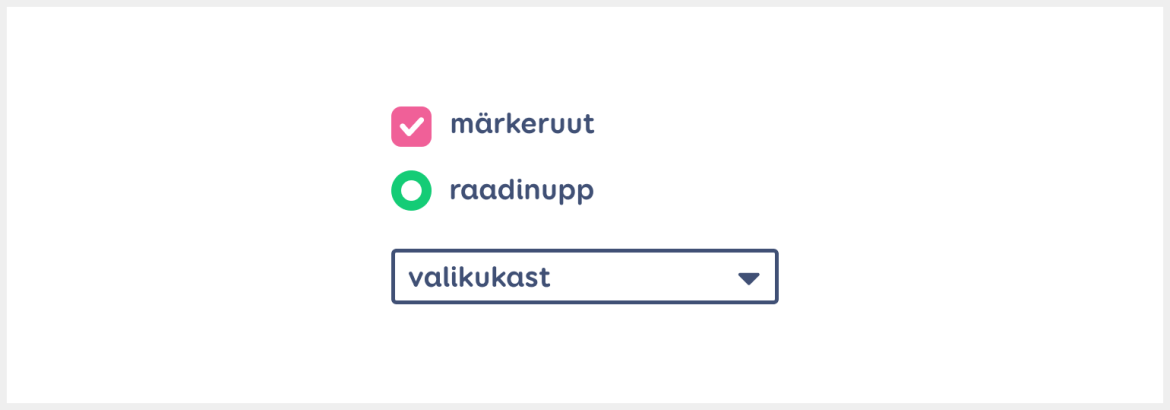
Pilt 1 – Märkeruut (ingl checkbox), raadionupp (ingl radio button) ja valikukast (ingl selectbox).
Kus võimalik, peaks eelistama lihtsate tekstiväljade asemel valikukaste, märkeruute või raadionuppe, et vähendada teksti sisestamise vajadust. Tekstivälju saab täiustada kuvades soovitusi või rakendades autofill funktsiooni, mis täidab väljad kasutaja eest. Viimase jaoks on oluline, et igal sisestusväljal oleks koodis korrektne autocomplete väärtus.
Teksti sisestamine nutiseadmes on mugavam, kui kasutajale kuvatakse õiget tüüpi virtuaalne klaviatuur. Selleks on oluline vormivälja type atribuut, mis määrab selle, kas kuvatakse täisklaviatuur või näiteks ainult numbrite või kuupäeva sisestamiseks optimeeritud klaviatuur.
Tähelepanu tuleb pöörata ka vormivälja (sisestuskast, märkeruut, raadionupp, valikukast jne) klikitava ala suurusele, mis mugava pöidlavajutuse huvides ei tohiks kunagi olla väiksem kui 44 x 44 px.
Vormivälja sildid
Vormivälja sildil (ingl label) on väga oluline roll – see annab kasutajale teada, mida väljale kirjutada tuleb. Et kasutajal oleks võimalik visuaalselt kokku viia, milline vormiväli millise sildi juurde käib, on oluline, et need asuksid üksteisele lähedal. Seoste loomine on pisut lihtsam, kui paigutada sildid vormiväljade kohale. Tuleb jälgida, et kokku käivad elemendid oleksid üksteisele lähemal kui nendega mitteseotud elemendid.
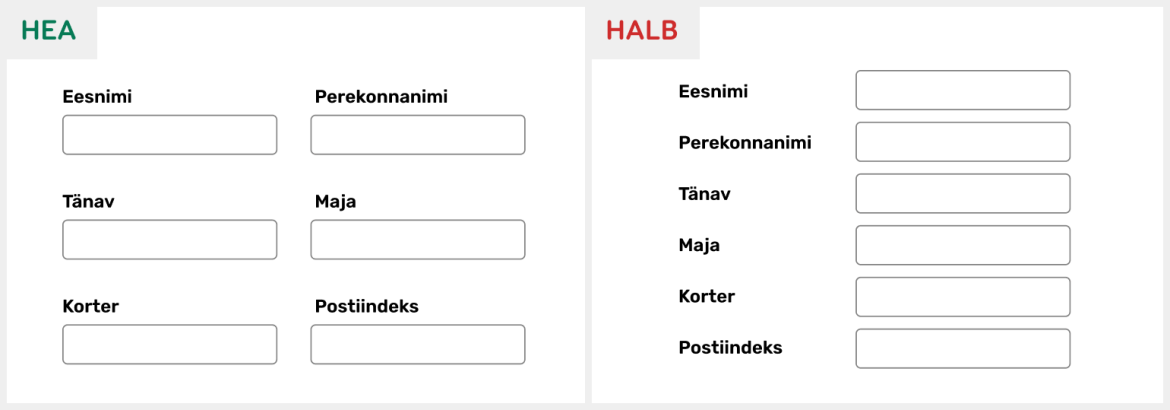
Pilt 2 – Hea: sildid on paigutatud vormiväljade kohale. Halb: sildid on paigutatud vormiväljadest vasakule, jäädes väljadest erinevatele kaugustele.
Kasutaja peab saama sildilt kätte kogu vajaliku info välja korrektseks täitmiseks. Seega on oluline, et sildid oleksid kirjutatud täpselt, andes piisavalt infot sisendi formaadi, pikkuse jms kohta.
Kasutades „Nimi“ asemel täpsemat silti „Eesnimi“, väheneb tehtavate vigade arv nii inimese kui autofill’i jaoks. Vihjed uue parooli või kuupäeva formaadi kohta ei ole samuti kunagi ülearused. Kui kohustuslikud väljad on märgitud tärniga, peab seda selgitama juba enne vormi algust.
Vormivälja sildid peavad olema nähtavad. Neid ei tohiks asendada nt placeholder’itega, sest need 1) on üldiselt helehallid ja vähenähtavad, 2) pole tavaliselt loetavad ekraanilugejatega ning 3) kaovad teksti sisestamisel / autofill funktsiooni kasutamisel ära.
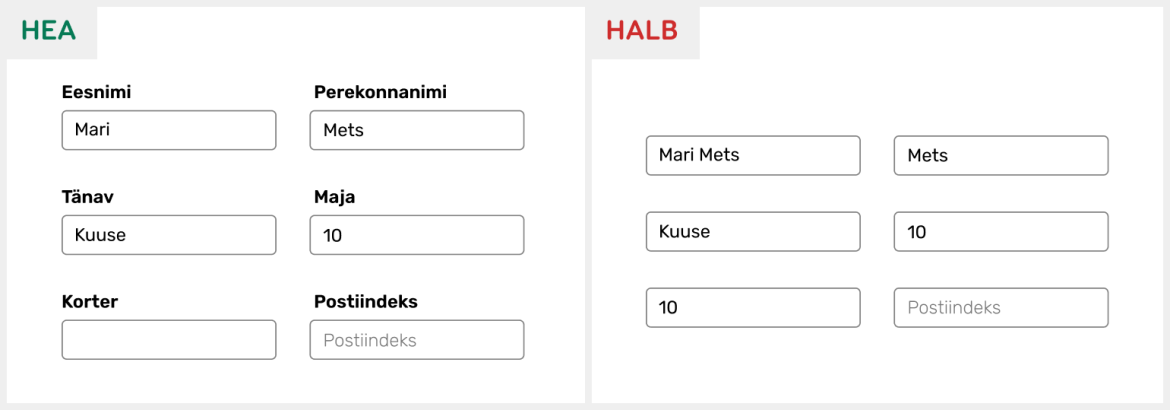
Pilt 3 – Hea: vormiväljadel on nähtavad sildid. Halb: sildid on asendatud placeholder’itega, mis peale täitmist pole enam nähtavad.
Tugitehnoloogiate toetamiseks tuleb vormiväljad oma siltidega koodis korrektselt ühendada for ja id atribuutide abil. Kui silti visuaalselt siiski näidata ei taheta (näiteks otsingukasti puhul), võib väljale sildi anda aria-label atribuudiga. Lisainformatsiooni võib siduda vormiväljaga koodis aria-describedby atribuudi abil.
Klaviatuuritugi
Klaviatuuritugi on HTML input elementidele üldiselt sisseehitatud. Probleeme võivad tekitada rätseplahendused, mille puhul tuleb klaviatuurikäitumine läbi mõelda ja korrektselt realiseerida.
Näiteks peab igal vormiväljal olema selgelt eristuv fookusstiil, mis rakendub klaviatuuriga selle peale minnes. Märkeruute, raadionuppe ja valikukaste peab saama aktiveerida tühikuklahviga. Raadionuppe ja valikukasti valikuid peab saama vahetada nooleklahvidega.
Veateated
Igasuguseid vigu saab vältida andes kasutajale piisavalt informatsiooni vormi täitmiseks ning piirates sisendit tüübi, pikkuse või lausa mustri (ingl pattern) järgi. Näiteks võib vajadusel keelata möödunud kuupäevade valimise kalendrist või tähtede sisestamise telefoniväljale.
Kui vormi täitmisel siiski tekib vigu, tuleb 1) vigased väljad teistest eristada, 2) kirjutada vead tekstina välja ning 3) kui võimalik, pakkuda parandussoovitusi (nt kui tegemist oli kirja- või formaadiveaga). Nagu rääkisime värvide-teemalises postituses, ei tohi vigast välja eristada ainult värviga – lisada tuleks ka näiteks ikoon või paksem piirjoon.
Pilt 4 - Hea: vigane väli on eristatud nii värvi kui ka ikooniga ning kohustusliku välja tähis on selgitatud enne vormi.
Vead võivad olla kirjutatud vastavate väljade alla või ühte kohta kokku, pakkudes võimalust liikuda otse (ankrulinkide abil) vastava väljani. Oluline on, et vea tekkimisel oleks veateade nähtav ja loetaks automaatselt ette ka ekraanilugeja poolt. Automaatseks ettelugemiseks on hea kasutada aria-live atribuuti.
Enne vormi ära saatmist peaks kasutajal olema võimalus Oma sisend üle kontrollida ja vajadusel parandada, eriti kui vormis tehti automaatseid soovitusi või parandusi. Vorm peab käituma heas mõttes ettearvatavalt – vähendada tuleks olukordi, kus kasutaja võib kogemata vormi ära saata või juba sisestatud info kaotada.
Kokkuvõtteks
Vorme kohtab pea igal veebilehel, kuid need sisaldavad pahatihti erinevaid ligipääsetavuse probleeme. Vormis peab olema võimalik navigeerida klaviatuuri ning tugitehnoloogiate abil. Vormi täitmine tuleb teha võimalikult mugavaks, kirjutades väljadele selged sildid, kasutades erinevaid sisenditüüpe, soovitusi, autofill funktsiooni ning vajadusel piirates kasutaja sisendit.
Järgmisel korral uurime, milliseid ligipääsetavuse probleeme peidavad endas modaalaknad ning kuidas neid probleeme vältida. Rohkem front-end arendajatele suunatud ligipääsetavuse nippe leiad siit.