Kuidas ohjeldada kaost tarkvaraarenduses disainisüsteemi ja komponendivaramu abil?
Tarkvaralahenduse arendamine on aeganõudev ja detailiderohke töö, kus parima lõpptulemuse nimel käivad disain ja arendus alati käsikäes. Tiimitööd tehes oled ehk täheldanud, et suured tiimid ei ole alati väga tõhusad.
Tekib rohkem möödarääkimisi, olemasolevad kasutajaliidese mustrid jäävad sageli dokumenteerimata või kaovad tiimiliikmete vahetumisel unustusse. Aja jooksul tekib projekti tohutu hulk ühekordseid komponente ja lõpuks ei tea enam keegi, kus ja mida kasutama peaks.
Mustrid, mis pidid samaks jääma, on lahku kasvanud oma väljanägemises ja funktsionaalsuses. Iga komponent ja muster, mis on omamoodi uus ja eriline, nagu lumehelbeke (snowflake), teeb uute arendajate kaasamise väga keeruliseks ega ole pikaajalises projektis jätkusuutlik.
Disainisüsteemide komponendivaramud peaksid sisaldama ainult “puhtaid” esitluskomponente. Toome siinkohal välja ka taaskasutatavate esitluskomponentide esmatähtsad omadused:
- tegelevad ainult esitluskihiga;
- reageerivad ainult sisenditele;
- ei sisalda rakendusespetsiifilist äriloogikat;
- on agnostilised sellele, kuidas või kust andmeid laetakse.
Komponendivaramu ei tohiks sisaldada rakendusespetsiifilisi komponente, mis sisaldavad äriloogikat, sest vastasel juhul peaksid kõik süsteemi kasutavad rakendused olema samasuguste äriloogiliste piirangutega. Lisaks peaks varamust välja jätma ühekordsed komponendid, isegi siis kui loodad, et nendest saab ühel päeval osa disainisüsteemist - nobedad tiimid haldavad korraga täpselt nii palju koodi kui vaja.
Meie varasemast blogist saad täpsemalt lugeda, milliseid väärtusi loovad disainisüsteemid tarkvaralahenduse projektides.
Kaosehaldus
Tavaliselt kipub arendusprojektides ulatuslike muudatuste tegemine poole projekti pealt kujunema üsna ajamahukaks ja annab ka rahaliselt ja muus osas valusasti tunda.
Sellepärast on meie soovitus projekti algusfaasis alati võimalikult palju arvestada olemasoleva infoga. Teisalt on mõistetav, et näiteks agiilses tiimis on kõik (sh eesmärgid ja info) pidevas muutumises. Vastavalt sellele, kuidas kõike seda projekti jooksul hallatakse, jagunevad front-end arendajad tinglikult kolme koolkonda:
- väliste komponendivaramute kasutajad;
- ise teegi ehitajad;
- kombinatsioon eelmistest ehk olemasolevale teegile hakatakse peale ehitama.
Väliste komponendivaramute kasutamise plussid ja miinused
Olemasolevate süsteemide kasutamisel saab võrdlemisi kiiresti asjaga algust teha. Tegelema peab põhiliselt ainult funktsionaalsuse väljaehitamise ja n-ö suure pildi arendusega. Seepärast on väliste komponendivaramute kasutamine ideaalne prototüüpimiseks, ideede proovimiseks ja MVPdeks.
Kuna kogu tiimi peale on kokku teatud hulk ressursse - vaimset võimekust ja aega, siis aitab väliste komponendivaramute kasutamine suuresti kaasa päris probleemide lahendamisele ja suure pildi kokku panekule. Tiim saab keskenduda äriloogilistele ülesannetele ega pea enam niivõrd panustama interaktsioonidesse ja visuaalsesse poolde.
Väliste komponendivaramute ja disainisüsteemide puhul , mille käekäiku mõjutada ei saa, peab arvesse võtma nende eripärasid ja mustreid juba disainis ja analüüsis. Visuaalse poole ülekirjutamine ei pruugi olla väga lihtne ja tulevikus võivad üle kirjutatud mustrid katki minna, eriti kui vajadustele vastavaks kohendamisel kasutatakse rätseplahendusi.
Lisaks ei pruugi aja möödudes komponent enam vastata funktsionaalsetele nõuetele ja valik tuleb teha kolme suuna vahel:
- edasi pusida, kasutades olemasolevaid võimalusi (pole väga jätkusuutlik);
- vahetada välja mõne teise komponendi vastu (üsna mahukas töö);
- otsast peale kirjutada (poole projekti pealt veel eriti mahukas töö, sest ajalugu läheb kaduma ja retrofittimine võib osutuda keeruliseks).
Ise ehitamise plussid ja miinused
Disainisüsteemi ja sellega kaasneva komponendivaramu ehitamine otsast peale on kindlasti kulukam ja mahukam töö, kui osaliselt valmis süsteemi kohendamine. Ise ehitamise suureks plussiks on aga täielik kontroll visuaalide ja funktsionaalsuse üle, sest ehitatav süsteem ise ja ka nõudmised on sageli ajas muutuvad.
Komponendivaramut kasutavad arendajad (ja eriti just nooremarendajad) ei pea muretsema erinevate UI funktsionaalsuste implementeerimise pärast, vaid saavad keskenduda äriloogilistele probleemidele ja komponentide integreerimisele. Sellest tulenevalt on lihtsam kaasata ka erineva tasemega arendajaid.
Komponendivaramu ehitamine erineb üsna palju igapäevastest arendustegevustest, sest seal püütakse lisaks kasutajate omadele lahendada ka arendajate probleeme. Praktika näitab, et kõigile arendajatele teekide ehitamine ei sobigi. Näiteks kui sinu disainisüsteemil ja komponentidel puudub loogika või neid on keeruline kasutada ja panna oma funktsiooni täitma, siis loobuvad arendustiimid nende kasutamisest üsna kiiresti.
Paraku ehitavad need arendustiimid sageli ise identse süsteemi ning paari aastaga tekib ühest ja samast asjast mitu erinevat omavahel võistlevat versiooni. Kindel on aga see, et mida kogenum spetsialist teeki ehitab, seda kasulikum tööriist arendustiimide jaoks valmib. Nagu iga arendusprojekti puhul, on siingi oluline järgida häid arendusprintsiipe, hoida skoopi ja mõelda ka tuleviku peale.
Kuidas ehitada ise, aga jätkusuutlikult
Kui otsustad ise ehitada, siis esimene ülesanne on luua inventar kõige sagedamini kasutatavatest komponentidest. Rakenduste ja veebide puhul, mis pole algusest peale komponentide peale üles ehitatud, peab keegi kõik manuaalselt läbi käima ning otsima korduvaid mustreid ja komponente. Mustrite ja komponentide inventuuri tegemisest on kirjutanud näiteks Nathan Curtis ja Brad Frost.
Komponendid ja disainisüsteem vananevad kiiresti ja kaotavad oma mõtte, kui neisse suhtutakse kui kõrvalistesse asjadesse. Meie varasemad kogemused näitavad, et “jagatud vastutus” komponendivaramu puhul tähendab üldjuhul seda, et tegelikult ei vastuta keegi.
Sellepärast tuleb komponendivaramust mõelda kui eraldi tootest, millel on oma juhtkond. Nii palju, kui on erinevaid varamukasutajaid/arendajaid, on ka erinevaid arvamusi. Kuna aga kõigi soove pole mõistlik implementeerida (one-off funktsionaalsused, rakendustespetsiifika), siis peab juhtkond olema see filter, kes teeb lõplikud otsused.
Väga tähtis osa jätkusuutliku komponendivaramu loomisel on ka skoobi hoidmine. On olnud juhuseid, kus komponendid kasvavad aastatega pidevate väikeste muudatusettepanekute tagajärjel suurteks monstrumiteks. Nende haldamine ja kasutamine kujuneb parajaks peavaluks, kuna võistlevaid eesmärke on liialt palju.
Siinkohal meenub metafoor “vanaisa kirvest” või Theseuse laevast: “kui kõik osad vahetatakse aja jooksul välja, kas see siis on ikka seesama laev/kirves või hoopis midagi uut?” Teisisõnu, tuleb märgata, millal komponendi algne idee muutub ja millal peaks midagi lahku lööma erinevateks funktsionaalsusteks/komponentideks.
Komponendivaramu kõrvale on alati mõistlik ära kirjeldada ka muud mustrid, retseptid ja suunised. Headeks näideteks on Audi ja Atlassiani komponendivaramud. Sellega tagame arendajate iseseisvuse, sujuvama töövoo projektis ja hoiame ära korduvad probleemid.
Tuleb meeles hoida, et single source of truth is also a single point of failure. Mis tähendab seda, et kuna tõde peitub ainult ühes allikas, siis iga muudatus ja lisand peavad olema läbimõeldult ja süstemaatiliselt lisatud, rääkimata korralikust testimisest ja versioniseerimisest.
Kõik komponendid tuleks esmalt (juba disaini faasis) lüüa nende kõige väiksemateks taaskasutatavateks osakesteks. See aitab komponeerida väiksematest osakestest ja “lihtsatest” komponentidest suuremaid ja keerukamaid komponente, samal ajal valideerides nende implementatsiooni ja tehes need kättesaadavaks ka juhtudeks kui kolmandal osapoolel on vaja ehitada snowflake komponenti.
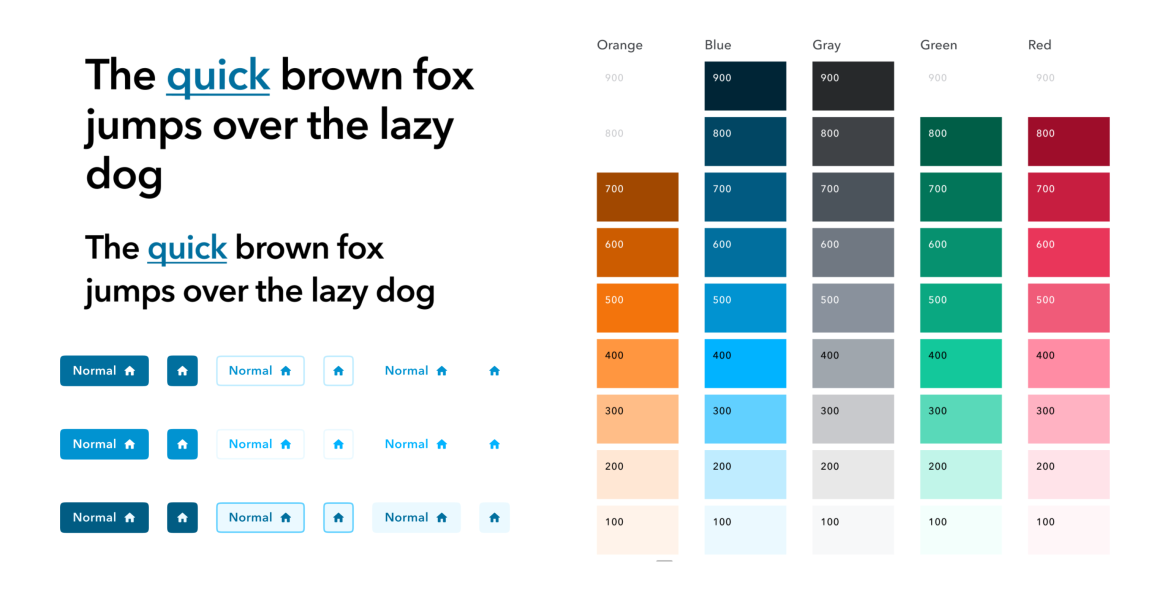
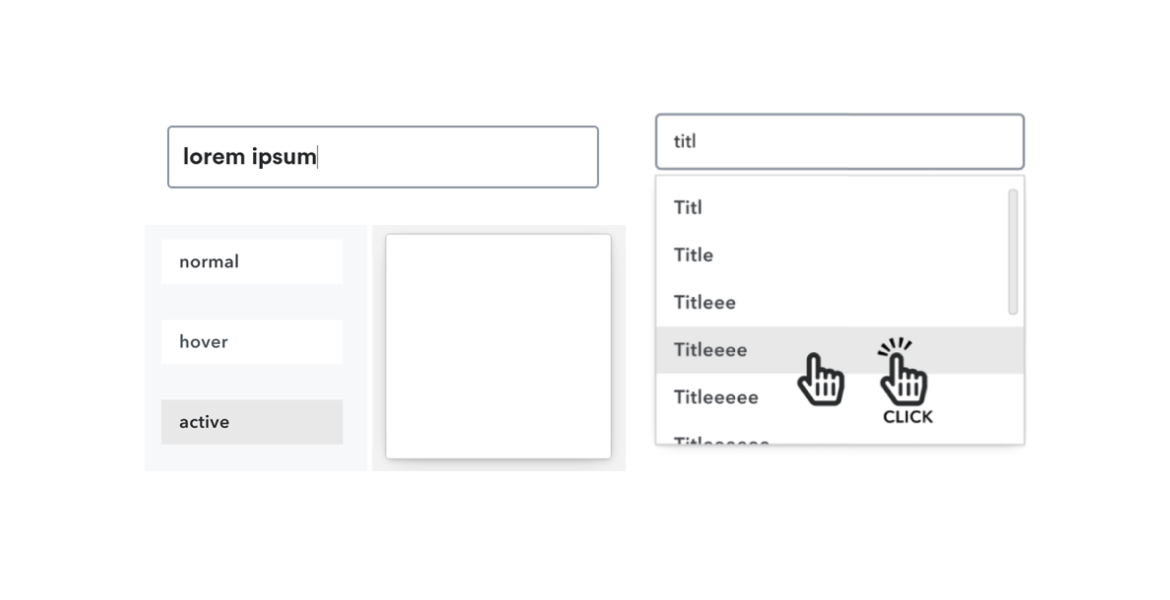
Kirjelda ära süsteemi poolt toetatud ja tiimi poolt kinnitatud olukorrad, mittetoetatud viska minema, et oleks vähem müra. Samas proovi alati ehitada piisavalt vastupidavad komponendid, et “katkiseid” olekuid ei tekiks. Parimad kasutuslood aitavad sul visualiseerida komponentide kõiki erinevaid olekuid.
Tööriistad, mida meie kasutame
Storybook on UI komponentide arenduskeskkond, milles saab arendada ja esitleda komponente väljaspool põhirakendust. Nii saab töötada kontekstivabalt ühe mooduliga korraga ja ilma keerulise arenduspinuta. Lisaks on Storybookis väga hea isoleerituna komponente dokumenteerida ja testida ning see integreerub kõigi populaarsete JavaScripti raamistikega.
Bit on oma põhimõttelt väga sarnane Storybookiga, kuid lisaks arenduskeskkonnale pakutakse selles teenusena ka kogu ülejäänud infrastruktuuri, mille muidu peaks vastavalt vajadusele ise üles panema (pakihaldur, avalikud ja privaatsed keskkonnad dokumentatsiooni ja komponentide vaatamiseks, versioneerimine jne).
Olenevalt projektist kasutame üht või teist tööriista. Peab arvestama, et kuigi Bit on mahukam komplekt, siis nagu “võtmed kätte” teenustele omane, sisaldab see ka tasulisi funktsionaalsusi ja tööriista kasutades kaotame mõningal määral kontrolli, kuna teenusepakkuja poolt on mingid otsused juba tehtud. Samas, Storybooki kasutades, kus ise ümbritseva infra kokku paneme ja head tavad dokumenteerime, kulutame rohkem oma aega.
Kokkuvõte
Disainisüsteemi ja komponendivaramu ehitamine ei ole lihtne ega one and done tüüpi töö. Rakendused, parimad praktikad, teadmised ja arvamused arenevad ja muutuvad ajas ning sellega kaasneva kaose ja “tarkvara mädanemise” aeglustamiseks on mitmeid erinevaid võimalusi ja valikuid. Neist üks elementaarsemaid ja lihtsamaid võite on minu hinnangul kindlasti disainisüsteemi ja komponendivaramu ehitamine, haldus ja arendus.