Mis on Disainisüsteemid?
Kui “see” pole dokumenteeritud siis seda ei eksisteeri. Kõige laiemas mõttes on disainisüsteemid kasutajaliideste loomiseks mõeldud dokumentatsioon. Eesmärk on ära kirjeldada disainiotsused ja tehnilised lahendused, mille alusel kasutajaliideseid toodetakse.
See aitab minimeerida samade tegevuste topelt tegemist. Disainisüsteeme kasutavad disainerid, arendajad, testijad, äripoole esindajad ja kõik teised rollid, kes on tarkvaratootmisega seotud.
Miks need kasulikud on?
- Säästab aega ja raha.
Ei pea samu komponente iga toote jaoks uuesti disainima ja arendama. IBM suutis kokku hoida 3.2 M $ peale ühtse disainisüsteemi rakendamist.
- Kiirem vigade parandus.
Kui kasutajaliideste lahendused on keskselt hallatud, siis võimaldab see ka keskset vigade parandust.
- Ühtsem kasutajakogemus.
Kui toodete ehitamisel on lähtutud samadest põhimõtetest ja reeglitest, siis on kasutaja jaoks lihtsam erinevate toodete vahel liikumine ja uute toodete kasutama õppimine on kiirem.
- Jääb rohkem aega innovatsiooniks.
Kui baaselemendid on paigas, siis ei pea iga tootemeeskond hakkama nullist pihta, vaid saab pühendada oma aja uute lahenduste disainimiseks.
- Parem kommunikatsioon.
On olemas tõe ainuallikas, mida kõik saavad refereerida. Uute inimeste kaasamine on palju lihtsam ja valutum.
Millest disainisüsteemid koosnevad?
Ei ole kindlat reeglistikku, mis määraks ära, kust maalt algab disainisüsteem. Iseseisvat staatilist disainifaili (Figma, Sketch jms) on pisut palju nimetada terveks süsteemiks.
Mitte, et staatilised disainimaterjalid ja juhised ei oleks olulised – neid on kindlasti vaja, et tekiks terviklik süsteem. Pigem saab hakata disainisüsteemist rääkima siis, kui lisaks staatilistele materjalidele on ära kirjeldatud reaalselt lõppkasutajale serveeritavad komponendid ja on paigas tööprotsessid nende komponentide kasutamiseks.
Staatilistel disainimaterjalidel on kombeks aeguda niipea kui nad valmivad ja neid on praktiliselt võimatu kasutada usaldusväärse allikana, kui on soov saada vastust küsimusele – millised kasutajaliidese komponendid päriselt valmis on ja millised need välja näevad.
On rohkem kui tõenäoline, et disainimaterjalide koodi ümbertõlkimisel tekivad erisused sellega, mis on disainifailides joonistatud. Tihtipeale on disainifailides kirjeldatud ka komponendid, mida ühel või teisel põhjusel ei ole veel realiseeritud. Sellepärast on kõige mõistlikum võtta eesmärgiks kasutada tõe ainuallikana komponentide dokumentatsiooni.
Mis tasandilt peaksid olema komponendid dokumenteeritud, sõltub suuresti toodetes kasutatavatest tehnoloogiatest. Kui disainisüsteem hakkab teenindama toodet või tooteid, kus kasutatakse ainult React või Angular tehnoloogiaid, siis on mõistlik ära dokumenteerida vastavalt React või Angular komponendid.
Kui tehnoloogiad ei ole nii selgelt paigas, siis on võimalus taandada disainisüsteemis kirjeldatud komponendid HTML ja CSS tasandile.
Valmis komponentide toodete vahel jagamiseks tuleks prioriseerida sellist tehnilist lahendust, kus komponentide dokumentatsioon ja rakenduses kasutatavad komponendid on alati omavahel sünkroonis. Sellist lahendust nimetatakse tihtipeale elavaks stiiliraamatuks (living styleguide).
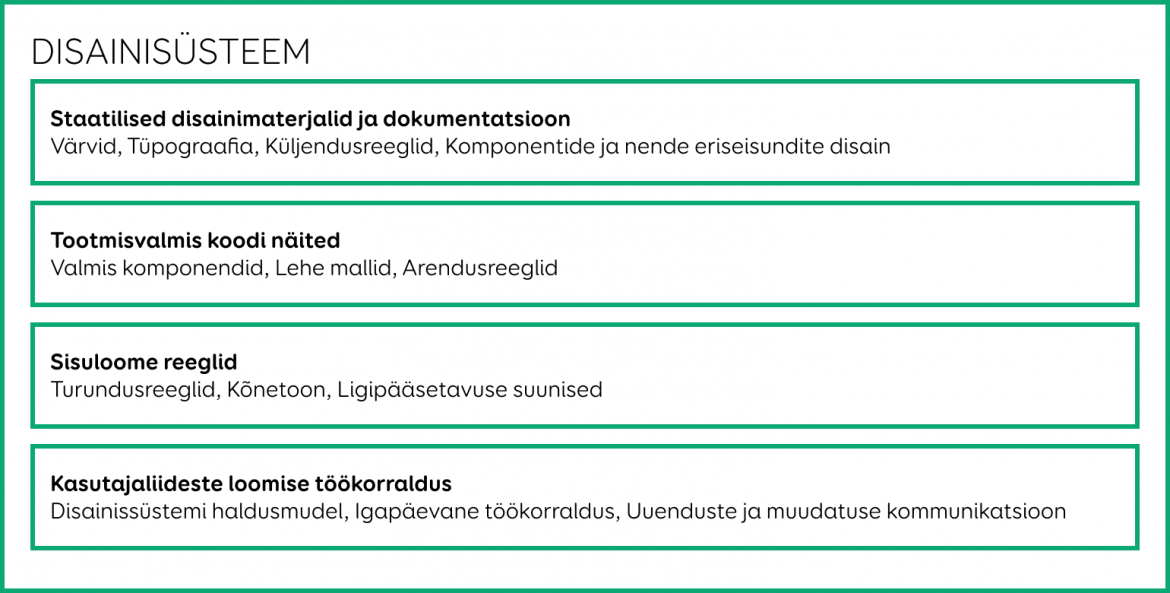
Disainisüsteemi puhul on tegemist pigem kõrgema tasandi süsteemiga, mis koondab enda alla järgmised elemendid:
- Staatilised disaini materjalid
- Koodis realiseeritud komponendid
- Sisuloome juhendid
- Kasutajaliideste loomise töökorralduse organisatsioonis
Kes disainisüsteemi toodavad?
Tihtipeale koosneb alguses disainisüsteemi meeskond ühest ainsast disainerist, kes toodab vajalikud graafilised materjalid. Ühest inimesest koosnevate meeskondade häda on aga see, et need muutuvad üsna kiiresti pudelikaelaks ja tooteid hakatakse tegema ilma disainisüsteemi kasutamata.
Ideaalis on disainisüsteemile eraldatud oma meeskond, kus on täidetud järgnevad rollid:
- Tooteomanik – äripoole esindaja, kes tegeleb disainisüsteemi turundamise ja kommunikatsiooniga ning haldab tööde nimekirja
- Disainer – prototüübib ja disainib uusi komponente
- Front-end arendaja – teostab disainitud komponendid koodis
Disainisüsteemi täiendamine ei pea käima ainult läbi disainisüsteemi meeskonna. Disainerid ja arendajad, kes töötavad tootemeeskondades peaksid saama teha muudatusettepanekuid disainisüsteemi täiendamiseks.
Disainisüsteem on eraldi toode
Selleks, et disainisüsteem oleks edukas, tasub sellest mõelda kui eraldi tootest, millel on oma eelarve, oma meeskond ja oma tööde nimekiri. Kindlasti tuleb arvestada, et nagu iga teist toodet, peab ka disainisüsteeme turundama.
Muudatused tööprotsessides on inimeste jaoks tavaliselt hirmutavad ja vajavad varajast ja jätkupidevat turundust. Lisaks aitab tootena käsitlemine vältida eelarvamust, et tegemist on ühekordse ettevõtmisega. Toodete arenedes peab arenema ka neid teenindav disainisüsteem.
Millal disainisüsteemi vaja on?
Iga toode, projekt ega veebileht ei vaja disainisüsteemi. Kui tegemist on näiteks mõne väiksema single-page turundus- või tootelehega, mille tootmisse on kaasatud ainult paar inimest ja tootmisperiood jääb ühe kuu sisse, siis on keeruline õigustada põhjaliku süsteemi loomist.
Kui aga on tegemist tootega, millel on pikem eluiga, siis on mõistlik varakult planeerida dokumenteerimist ja lahenduse süstematiseerimist.
Kuidas disainisüsteemi alustada?
Kui on tegemist olukorraga, kus loodav disainisüsteem peab hakkama teenindama juba eksisteerivaid tooteid, siis tuleks esmajärgus teha olemasolevate komponentide inventuur. Inventuur annab ülevaate, kui palju erinevaid komponente peab hakkama uues süsteemis olema.
Lisaks tuleks kasutada võimalust ja kaardistada tootearendusmeeskondade hetke tööprotsesse ja valupunkte. Loodav disainisüsteem peab tegema nende elu lihtsamaks.
Lõpetuseks kasulikku lugemist ja vaatamist
Design Systems Handbook
Põhjalik kirjutis, mis sisaldab ka praktilisi näpunäiteid oma disainisüsteemiga alustamiseks.
Nathan Curtis
Palju asjalikke mõtisklusi disainisüsteemide detailide osas.
DSCONF 2018
2018 aasta alguses Helsingis toimunud kahepäevane konverents.