Kuidas jõuame ideest koodini ehk pilguheit projektijuhtimise metoodikasse
Helikopterist vaadelduna on tarkvaraarendusprojekt esmasest ideest kuni lõplikult tarnitava tooteni protsess, mis hõlmab endas mitmete erinevate rollide koostööd. Mainimist väärt on fakt, et tarkvaraarendus kui koodi kirjutamine arendajate poolt, on reeglina ainult üks osa terviklahenduseni jõudmisest.
Põhjus on lihtne: suured ja mõjusad projektid on oma olemuselt piisavalt keerukad, et isegi kõige võimekama üksikarendaja pähe tervikuna mitte mahtuda. Lahenduseks on oskuspagasi ja rollipõhine jaotus valdkonna spetsialistide vahel.
Nagu tootmises ikka - on suunamudijad, on kaardistajad ja planeerijad, on teostajad ning kvaliteedikontrollijad. Käesolevas artiklis jagan lihtsa näite baasil kogemusi ja mõtteid tarkvaraarenduse protsessist, millega soovitan arvestada uute ideede elluviimisel.
Kasutajakeskse disaini areng ja tähtsus
Arvatavasti oled ka sina täheldanud viimase 10-15 aasta jooksul tugevat triivingut kasutajakeskse disaini poole. Veebirakendused, poed ja tööriistad, mida täna kasutame, on lihtsamini ligipääsetavad (WCAG) ja instinktiivsemalt kasutatavad.
Selline triiving ei ole juhuslik - vastupidi, tegemist on väga sihtotstarbelise ja mõtestatud tegevusega. Kasutajakeskse disaini nurgakiviks on metoodiline detailsus, millele just projekti ettevalmistavas faasis tähelepanu pööratakse.
Selline lähenemine lubab arendusprojektides lähtuda kõige olulisemast ja lahendada neid probleeme, millel on kõige suurem väärtus lõppkasutajatele. Mida suuremat tähelepanu saab arendusmeeskond suunata sihtotstarbelise väärtuse loomisele, seda kiiremini on võimalik arendustesse suunatud investeering enda kasuks tööle panna.
Komplekteerime tiimi
Lahendused suurtele väljakutsetele sünnivad harva vaakumis. Esimese etapina paneme kokku tiimi, et saaksime rollidele ja nende vahelistele suhetele protsessiliselt otsa vaadata.
Kujutame ette siseveebi projekti, mille eesmärgiks on koguda kasutajatelt tellimusi, hallata tellimusi ja kasutajaid ning koguda ja genereerida statistikat kasutajate ja tellimuste kohta. Rakendus suhtleb majandushaldustarkvaraga (MHT) ning võimaldab genereerida tellimustele automatiseeritud arveid.
Instinktiivselt kaevume sügavamale: kes on kasutajad ja millised on nende harjumused? Kuidas kasutaja registreerub ja sisse logib? Milliseid tooteid müüakse? Kust tuleb tooteinfo? Kas erinevatel kasutajatel võivad olla erinevad ostutingimused ja hinnakirjad? Milliseid tegevusi hõlmab haldusprotsess? Mille põhjal ja millistel tingimustel genereeritakse statistikat? Millise MHTga on tegemist ja kas sellel eksisteerib toimiv liides? Kas arveid loob ja genereerib MHT või siseveeb?
Küsimusi tekitavaid kohti on nii palju, et neid on isegi parima tahtmise korral väga keeruline tervikuna ette valmistada. Parim praktika selliste komplekssete probleemide lahendamiseks on eesmärgistatud ja rollipõhine tegevuste jaotus.
Olukorra lahendamiseks komplekteerime spetsialistide tiimi:
- Analüütik
- Eesmärk: komplekteerida ja detailselt dokumenteerida kõik projektiga seonduvad funktsionaalsed ja mittefunktsionaalsed vajadused ning kasutusjuhtumid.
- Tulemid: analüüsidokumentatsioon (eel/detailanalüüs), arenduspiletid.
- Kasutajakogemuse disainer (UX - user experience)
- Eesmärk: uurida, mida lõppkasutaja tegelikult vajab ja defineerida persoonad. Luua prototüüp ja testida seda lõppkasutajate peal.
- Tulemid: kasutajate persoonad, wireframe´d, kasutuslood.
- Kasutajaliidese disainer (UI - user interface)
- Eesmärk: luua visuaalselt ühtne ning atraktiivne kasutajaliides vastavalt testitud prototüübile ja ettevõtte visuaalsele identiteedile.
- Tulemid: kasutajaliides ja sellega seonduvad moodulelemendid.
- Back-end arendaja (BE)
- Eesmärk: tuginedes analüüsile, defineerida arhitektuur ning luua toimiv andmestruktuur kasutajate ja toodete info hoiustamiseks ja muutmiseks. Arendada vajalikud liidesed nii sise- kui väliskommunikatsiooni jaoks.
- Tulemid: arenduskood, seostatud andmebaasid, SQL päringud, defineeritud süsteemsed piirangud ja õigused.
- Front-end arendaja (FE)
- Eesmärk: tuginedes analüüsile, disainitud kasutajaliidesele ning back-end arendaja poolt sätestatud õigustele ja piirangutele, luua funktsionaalselt toimiv ja kasutatav visuaal.
- Tulemid: HTML, CSS, JavaScript visuaalne arenduskood, taustsüsteemidega (back-end) liidestus, WCAG standarditele ja kasutajaliidesele vastavus.
- Tarkvaratestija
- Eesmärk: läbi metoodilise lähenemise avastada arendajate poolt loodud lahenduse puudujääke, võrreldes neid nii analüüsi, UI disaini ning mittefunktsionaalsete nõuete vastu.
- Tulemid: testitud rakendus, arenduspiletid.
Siinkohal tasub mainida, et komplekteeritud tiimis ei ole täidetav roll alati üks-ühele seoses inimeste arvuga projektis. Vastavalt projekti keerukusele, mahule ja ajaraamile võivad ühte rolli täita mitu erinevat tiimiliiget või üks tiimiliige võib korraga täita mitut rolli.
Näiteks võib tiimis olla disainer, kes on suuteline täitma korraga nii kasutajakogemuse (UX) kui kasutajaliidese (UI) disaineri rolli. Samuti võib tiimis olla täispinu (full-stack) arendaja, kes täidab korraga nii front-end (FE) kui back-end (BE) arendaja rolli.
Erandlikult on teenusedisaini ja tarkvaraarenduse rollid lahus. Seda põhjusel, et disainerite ja arendajate oskuspagasid on piisavalt erinevad, et mitte omada suurt ühisosa. Erand kinnitab reeglit ja sellest tulenevalt eksisteerib ka näiteid, kus disainer on varasemalt programmeerinud.
Samuti võib tuua mitmeid näiteid, kus arendaja on varasemalt testinud ja analüütik on varasemalt disaininud või programmeerinud. Moodne tarkvaraarendus on üles ehitatud tihedale suhtlusele ning erinevate rollide ja tegevuste sügavam mõistmine annab tiimile tugeva eelise.
Tegevuste järjestamine kui loogiline seosteahel
Oleme koondanud tiimi ja valmis väljakutsetele vastu astuma, kuidas edasi? Lihtsustatult on tarkvaraarendus protsess, mis toetub kolmele verstapostile:
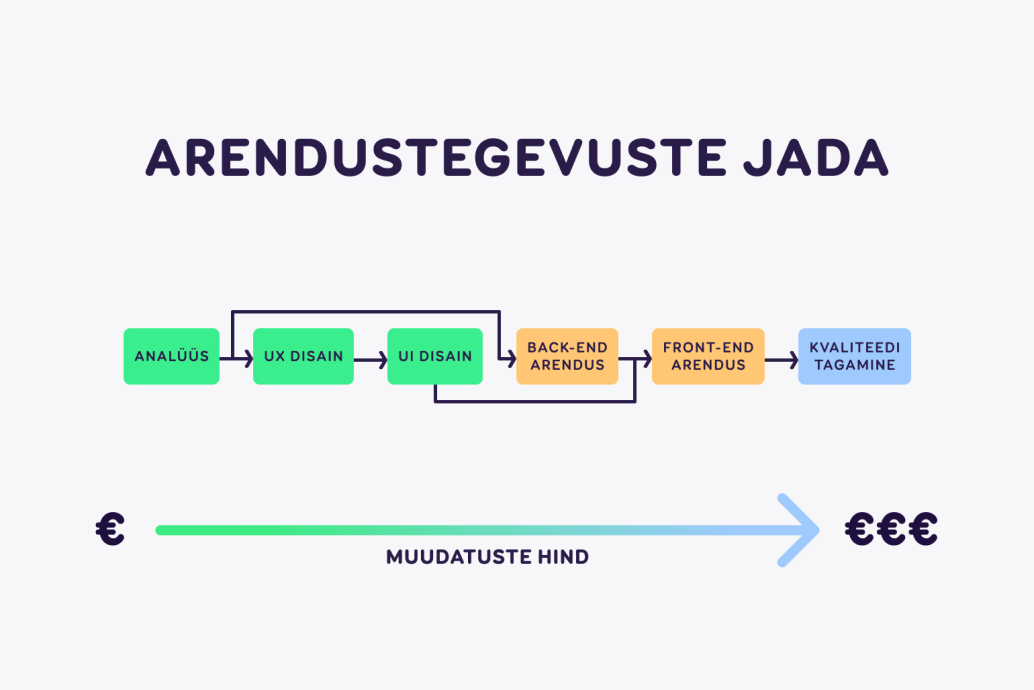
- ettevalmistav protsess (joonisel tähistatud rohelisega) - teadmiste, materjalide ja vajaduste koondamine, grupeerimine, visualiseerimine ja presenteerimine.
- täitev protsess (joonisel tähistatud oranžiga) - koondatud materjalide realiseerimine vastavalt kirjeldatud nõuetele ja vajadustele.
- kontrolliv protsess (joonisel tähistatud sinisega) - realiseeritud rakenduse kontrollimine ettevalmistavas protsessis loodud materjalidele.
Parimad tulemused saabuvad juhul kui arvestatud on kõikide rollide panusega funktsionaalsusesse. Eelnevad protsessid on eelduseks järgnevate protsesside täitmiseks. Testida ei saa rakendust, mida ei ole arendatud ja visuaale ei ole võimalik arendada ilma kasutajaliidese disainita.
Muudatuste planeerimisel tuleb arvestada, et mida varajasemas realiseerimise faasis on arendus, seda odavam on sisse viia muudatusi. Analüüsi faasis tähendavad muudatused lõiku ülesande kirjelduses. Testimise faasis muudatused nõuavad panust kõikidelt rollidelt ja need on seetõttu kulukamad.
Suured katsumused vajavad metoodilist lähenemist - olgem agiilsed!
Rollid ja neid täitvad spetsialistid on üksteisega tihedalt seotud. Põhjapanevaks faktoriks on pidev ja vahetu suhtlus. Vahetule suhtlusele on üles ehitatud agiilne arendusmetoodika. Agiilsuse kohta võite pikemalt lugeda meie varasemast artiklist Vesiagiilsus ehk kuidas suured tarkvara arendusprojektid tegelikult käivad.
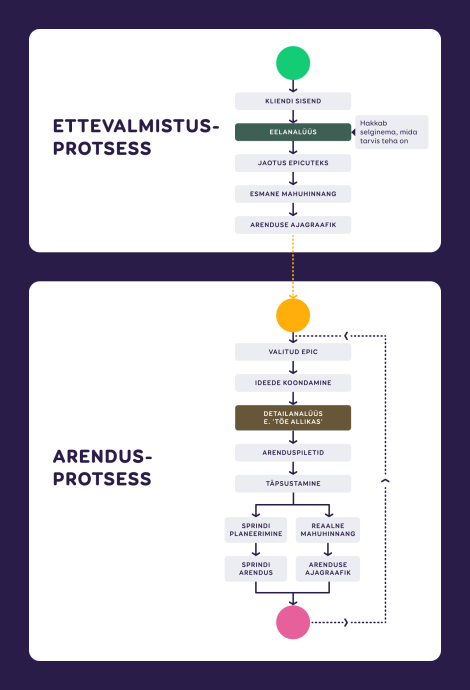
Teekonnal tarkvaraarenduse vajadusest ja sellega kaasnevast ideest koodini tuleb läbida kaks seotud etappi. Ettevalmistav etapp on antud tegevuses ühekordne, teostav etapp on korduv ja iteratiivne ning lähtub ettevalmistava etapi tulemitest. Seoste protsessitabelit võib siin vaadata itereeritud teostava etapina.
1. Ettevalmistav etapp
Eesmärk on käsitleda, koondada, intervjueerida ja analüüsida üldist arenduse olemust ning planeeritavat tööd. Lõpptulemiteks on eelanalüüs, mis kirjeldab üldiselt projekti olemust, ärilisi nõudeid ja funktsionaalsusi. Lõpptulemina on selle andmestiku põhjal võimalik teostamisele kuuluvaid töid hinnata ja ajaraamidesse paigutada.
2. Teostav etapp
Eesmärk on detailselt defineerida, disainida, hinnata ja teostada töö. Üks tsükkel keskendub konkreetsele arendusfunktsionaalsusele ning võib sisaldada mitut arendussprinti.
Ettevalmistav etapp:
Kõike ei saa teha korraga ning ülesanne tuleb jagada tükkideks ja ajaliselt planeerida. Etappi saame vaadelda järgmiste tegevustena.
1. Sisendandmetega tutvumine
- Eesmärk: tutvuda tellija poolt ettevalmistatud materjalide ja üldiste ideede/lahendustega projekti teostamiseks.
- Rollid: tooteomanik, analüütik, projektijuht, UX disainer, UI disainer.
- Tulem: üldine arusaam projekti olemusest, sisuline küsimuste ja hüpoteeside ettevalmistus intervjuudeks.
2. Intervjuud ja eelanalüüs
- Eesmärk: jõuda detailsemale arusaamale konkreetsete äriliste ja funktsionaalsete nõuete osas, mis on vajalikud projekti täitmiseks. Teostada intervjuud peamiste majasiseste ja majaväliste sidusrühmadega, kaardistamaks nende nägemust ootustest, kartustest ja vajadustest.
- Rollid: tooteomanik, analüütik, projektijuht, UX disainer, UI disainer.
- Tulem: kategoriseeritud ja kombineeritud intervjuude tulemid. Eelanalüüsi dokument, mis kirjeldab üldiselt projekti vajadusi ning arendatavaid elemente. Detailsus on reeglina pinnapealne ja keskendub projekti kirjeldamisele üldiste funktsionaalsuste tasemel.
3. Eelanalüüsi jaotamine esmasteks suuremateks arendustükkideks (epic - story)
- Eesmärk: koostada hetke nägemusel tulenev üldine nimekiri funktsionaalsetest vajadustest (story) ja jaotada need suuremateks arendustsükliteks (epic).
- Rollid: analüütik, projektijuht, tooteomanik, vajadusel UX disainer.
- Tulem: arendustükkide ja funktsionaalsuste nimekiri.
4. Üldise skoobi defineerimine
- Eesmärk: kasutada eelanalüüsi ja arendustükkide nimekirja põhja üldise arendusskoobi defineerimiseks. Planeeritava lahenduse tutvustamine arendustiimile, ennatlike arendusaegade hindamine.
- Rollid: analüütik, projektijuht, UX disainer, UI disainer, arendaja, tooteomanik.
- Tulem: mahuliselt eelhinnastatud funktsionaalsuste nimekiri.
5. Arenduste ajaplaani loomine (roadmap)
- Eesmärk: luua ajaplaan baseerudes hinnatud skoobile ja planeeritavatele ressurssidele.
- Rollid: projektijuht, analüütik, tooteomanik.
- Tulem: üldine arenduste teostamise ajaplaan.
Näitena on ka meie kujutluslik siseveebi projekt üles ehitatud erinevatest tükkidest: registreerimine ja sisselogimine, kasutajate haldamine, toodete haldamine, tellimuse teostamine, statistika haldamine, arvete koostamine.
Ajaplaani loomisel tuleb arvestada arendustükkide järjekorraga. Antud näite puhul ei ole arveid võimalik luua ilma tellimusteta ning tellimusi ei ole võimalik teostada ilma toodete ja kasutajateta.
Teostav etapp:
Arendusprojekti alustalaks on sisuline uuring ja detailne analüüs. Uuringu eesmärk on mõista ja kaardistada projekti erinevaid komponente ning valmistada arendajatele ette visuaalne/dokumentaalne põhi mille baasil arendusi teostada.
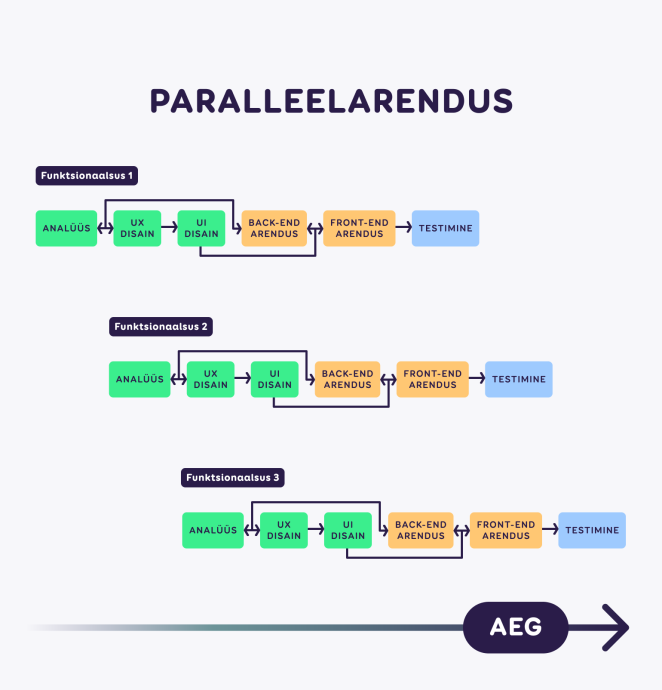
Detailanalüüsist saab projekti vältel "tõe kogum", millele kõik teostavad osapooled tuginevad. Agiilsus põhineb iteratiivsel, regulaarsel ja tsüklilisel tööde teostamise loogikal. Paralleelselt saavad tööd teostada mitmed rollid korraga.
Töö funktsionaalne sisu on avatud muudatustele ja jooksvalt läbiräägitav. Võrreldes traditsioonilise kose mudeli (waterfall) tüüpi projektide juhtimisega, ei keskendu agiilne arendus kogu analüüsi ja kogu disaini valmimisele enne tarkvaraarenduse algust. Agiilses metoodikas teostatakse disaini ja analüüsi vahetult enne täitva protsessi starti.
1. Ühe arendustüki või funktsionaalsuse valim
- Eesmärk: tulenevalt arendusplaanist käsitletakse detailselt ühte valitud arendusfunktsionaalsust (epic). Eelvajadused peavad funktsionaalsuse arendamiseks olemas olema või need luuakse olemasoleva arendustsükli käigus.
- Rollid: analüütik, projektijuht.
- Tulem: eesmärgistatud etapp, mida asutakse käsitlema.
2. Ideede koondamine
- Eesmärk: konkreetse plaani defineerimine, sisuliste küsimuste-vastuste koondamine.
- Rollid: analüütik, UX disainer, UI disainer.
- Tulem: materjalide loomine, koondamine, küsimustele vastamine, plaani kinnitamine.
3. Detailanalüüsi kirjutamine + UX/UI disain
- Eesmärk: defineerida arendajatele võimalikult detailselt kõik sisulised elemendid, mis on vajalikud töö teostamiseks. Detailanalüüs lähtub konkreetsetest kasutusjuhtumitest (use cases), mille sisuks on "Kasutaja A avab B, teeb C ja tulemiks on D". Detailsuse tase hõlmab konkreetset sisend-väljund seost ja käsitleb nii loodavat kasutajaliidest kui ka tehnilisi vajadusi eesmärgi saavutamiseks.
- Rollid: analüütik, UX disainer, UI disainer.
- Tulem: konkreetse arendustsükli detailne analüüs, mida on võimalik arendada ja testida.
4. Arenduspiletite loomine
- Eesmärk: detailanalüüsis defineeritud kasutuslugude jaotamine teostatavateks arenduspiletiteks. Kasutuslugu sisaldab erandlikult terviklikuks rakendamiseks mitmeid erinevaid pileteid, mis jaotatakse erinevate täitvate rollide vahel laiali.
- Rollid: analüütik.
- Tulem: detailanalüüsiga seotud ja kirjeldatud arenduspiletid, mida on võimalik tutvustada, hinnata ja täita.
5. Arenduspiletite tutvustamine ja hindamine
- Eesmärk: analüütik tutvustab arendusmeeskonnale planeeritavat funktsionaalsust, loodud pileteid ja nende sisu. Arendajad annavad planeerimise eesmärgil arenduspiletitele eeldatava hinnangu.
- Rollid: analüütik, vajadusel UI disainer, arendaja.
- Tulem: hinnatud, selgitatud ja planeeritavad arenduspiletid.
6. Eelmise sprindi sulgemine ja uue sprindi planeerimine
- Eesmärk: sprindi planeerimine (demo teostatud tööst, möödunud sprindi sulgemine, analüüsiv tagasivaade möödunud sprindi koostööle, uue sprindi planeerimine). Sprindi planeerimisel arvestatakse teostatud tööde hetkeseisu ja planeeritavate funktsionaalsuste mahtu. Samuti arvestatakse tiimi ajaressursilist võimekust arendusi teostada. Planeerimisel tuginetakse arenduspiletite hinnangutele. Sprindi pikkus on 2-4 töönädalat.
- Rollid: analüütik, projektijuht, UI disainer, UX disainer, testija, arendaja.
- Tulem: planeeritud, teostatav ja ajaliselt piiratud funktsionaalne arenduseesmärk.
7. Sprindi eesmärkide täitmine
- Eesmärk: täita sprinti planeeritud arenduspiletid.
- Rollid: arendaja, testija, analüütik, UI disainer, UX disainer, projektijuht.
- Tulem: sprinti planeeritud funktsionaalsus, arendatud väljund.
Kokkuvõtteks
Lennukast ja inspireerivast ideest koodini jõudmine on protsess, mis hõlmab mitmete erinevate inimeste ja rollide tihedat koostööd. Rollide omavahelist seost võib vaadelda toetava järjestusahelana, mille läbimisel loob arendustiim käega katsutavat ja kasutajakeskset funktsionaalsust. Jagades projekti loogilisteks eristatavateks tükkideks, on võimalik läbi tiheda suhtluse isegi kõige keerukamad väljakutsed edukalt realiseerida.