Mida kasutajasõbraliku e-poe loomisel ja testimisel silmas pidada?
Erinevaid testimise tüüpe ja viise, mida veebipoodide testimisel kasutatakse, on väga palju. Õige pea avaldame siin blogis postituste seeria, kus räägin lähemalt erinevatest tehnilistest tüüpidest (nt mitmesugused seadmed, jõudlustestid, crossbrowser testimine, SEO jt) .
Trinidad Wiseman on UXile ehk kasutajakogemusele ja inimkesksusele orienteeritud ettevõte, mistõttu lähtume sellest ka e-poodide arendusel ja testimisel. Kliendi ostuotsust e-poe tihedas konkurentsis mõjutab, lisaks turundusele ja hinnapoliitikale, suuresti veel ostuprotsess ja interaktsioon. Teisisõnu kõik see, mida klient kogeb ostu sooritamisel oma seadmest.
Milline saab olema ostuprotsess tervikuna - see sõltub arenduspartneri töö kvaliteedist ja kogemustest ning veebipoe omaniku huvist ja teadlikkusest luua kvaliteetset e-poodi. Just sellesse “kvaliteeti” peab panustama ka testija läbi mittefunktsionaalse kasutatavuse testimise. Üks eeskujulik UX-protsess peaks sisaldama kindlasti ka persoonadel põhinevaid kasutatavuse teste lõppkasutajatega.
Kasutajakogemuse testimise tähtsus e-poodide testimisel
Artiklis “Kuidas testija saab luua lisaväärtust?” olen varasemalt käsitlenud testija olulisemaid oskusi - võimet näha toodet lõppkasutaja perspektiivist ning suuta mõelda n-ö väljast sissepoole, mitte seest väljapoole. Kvaliteetne toode peab olema kvaliteetne kõigi osapoolte mõistes, eriti aga lõppkasutaja jaoks, kellele see toode on suunatud.
E-poodide puhul on säärane lähenemine väga oluline, kuna nõuete ja dokumentatsiooni kohaselt võib tulemuseks olla küll kaasaegse disaini, hea tehnilise võimekuse ning väheste vigadega e-pood, kuid kliendi jaoks jääb puudu see “miski”, mis paneks teda ostu sooritama. Seega peab testija, lisaks tehnilistele teemadele, kõrgendatud tähelepanu pöörama ka mittefunktsionaalsele testimisele ehk konkreetselt kasutatavuse testimisele.
Kasutatavuse kohta saab lugeda meie mitmetest varasematest blogipostitustest.
Järgnevalt käsitleme kahte olulist teemat, mille ümber keerleb suures osas kogu e-poodide kvaliteedi sisu. Oma kogemustele ja uurimustele tuginedes toon välja need “miskid” millele testija - arendusmeeskonna osana ning kliendi hea konsultandina - peaks tähelepanu juhtima.
Toodete presentatsioon ja leitavus
E-poes, kus ei saa esemeid katsuda ega haista, kus puudub objekti ergonoomika ning võrdlemise ja kõrvutamise võimalus, on väga oluline toote virtuaalne presenteerimine. Presentatsioon ei ole pelgalt tootefoto(d), vaid see saab alguse rohujuuretasandilt ehk tootenimest ja selle läbimõtlemisest.
Võib tuua mitmeid näiteid, kus tootenimi sisaldab brändi nime ja mudeli nime, kuid ei sisalda üldnimetust viitamaks mis esemega on tegu (nt “Smiles X7” vs “Elektriline tõukeratas Smiles X7”). Juhul kui inimene kasutab otsinguväljal otsinguks üldnimetust, mitte tootenime ennast, ei pruugi ta toodet leida ei Googlest ega kodulehelt. Samuti võib ainult tootenime kasutamisel kuluda potentsiaalsel kliendil kõvasti rohkem aega toodete nimekirjade ja vaadete sirvimisele ning mõistatamisele, millega on tegu.
Eelnevast tulenevalt tasub, lisaks navigatsioonile (menüüd, tootegrupid, jäljerida), alati läbi mõelda ka see, kuidas kasutajad otsisõnade abil tooteid otsivad ja leiavad. E-poodides kehtib üldjuhul tõde “mida ei leia, seda ei ole olemas ja mida ei ole olemas, seda ei saa osta”. Harvad on juhud, kus toote leidmiseks e-poest pöördutakse eraldi klienditoe poole. Hea ülevaate otsisõnade kasutamisest leiab vastava seadistusega Google Analyticsi raportitest.
Järgides andmekaitse teenuste nõudeid, saab veebilehele seadistada ka näiteks Hotjar tarkvara, mis jälgib kliendi käitumist. Hotjari kohta saab täpsemalt lugeda meie artiklist “Kuidas ära tunda kasutatavuse probleeme (Hotjari videosalvestiste abil)”.
Toodete presentatsiooni juures mängib, lisaks läbimõeldud tootenimele, olulist rolli nimekirja ja toote detailvaates kuvatav informatsioon. Toome näiteid:
- kas mõlemas vaates on koheselt näha laoseis ja detailvaates ka transpordikulu, selleks lisaklikke tegemata ja eraldi otsimata?
- kas detailvaates on koheselt märgitud tarneaeg kulleriga tellimisel?
- kas soovitatakse lisaks seotud/sarnaseid tooteid ning kas kuvatakse teiste klientide tagasisidet, mille põhjal oma otsust kujundada?
- kas detailvaadetes on olemas jäljeread (inglise keeles breadcrumbs), et kasutaja mõistaks, kus ta asub ja kuhu kategooriasse saab tagasi minna?
- kas klient tajub, et see toode ja pakkumine on ihaldusväärne?
Kõik säärased pisinüansid mängivad rolli nii kliendi ostukäitumises kui ostusooritamise protsessis.

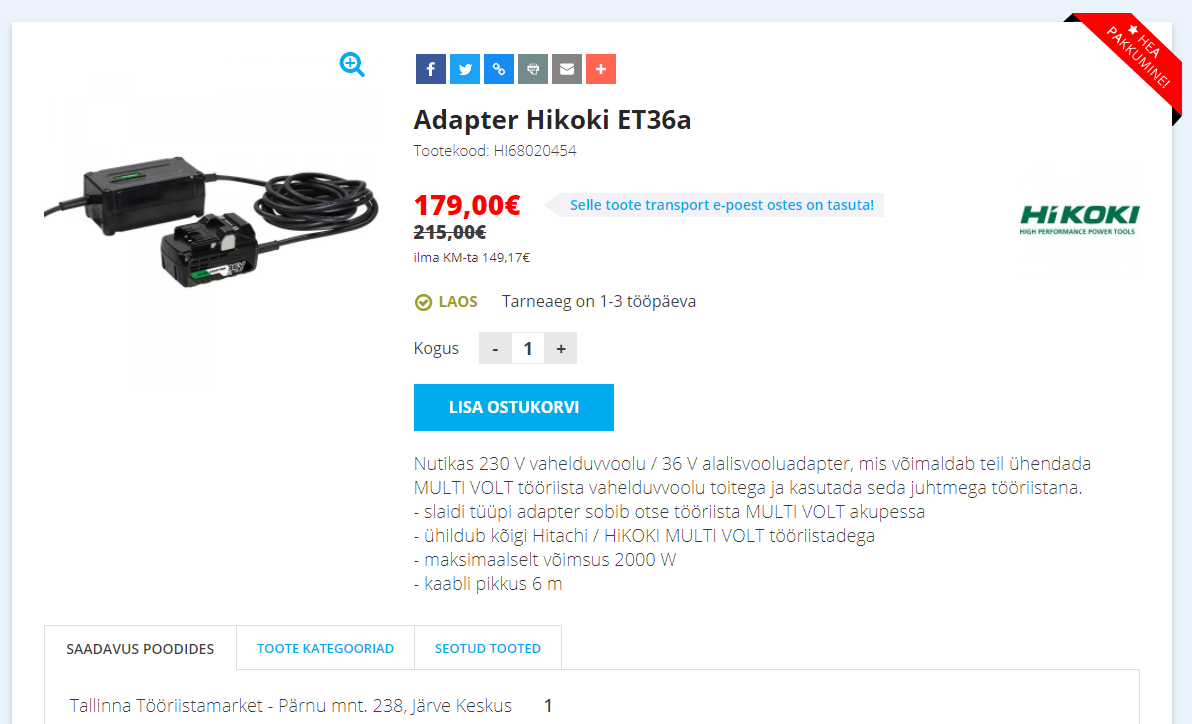
Kuvatõmmis 1: näide toote detailvaatest, kus palju ostu sooritamiseks vajaminevat informatsiooni on vaates olemas. Näiteks: laoseis, tarneaeg, saadavus kaupluste kaupa ning transpordimaksumus, maksumus ilma käibemaksuta, märge “hea pakkumine” jt.

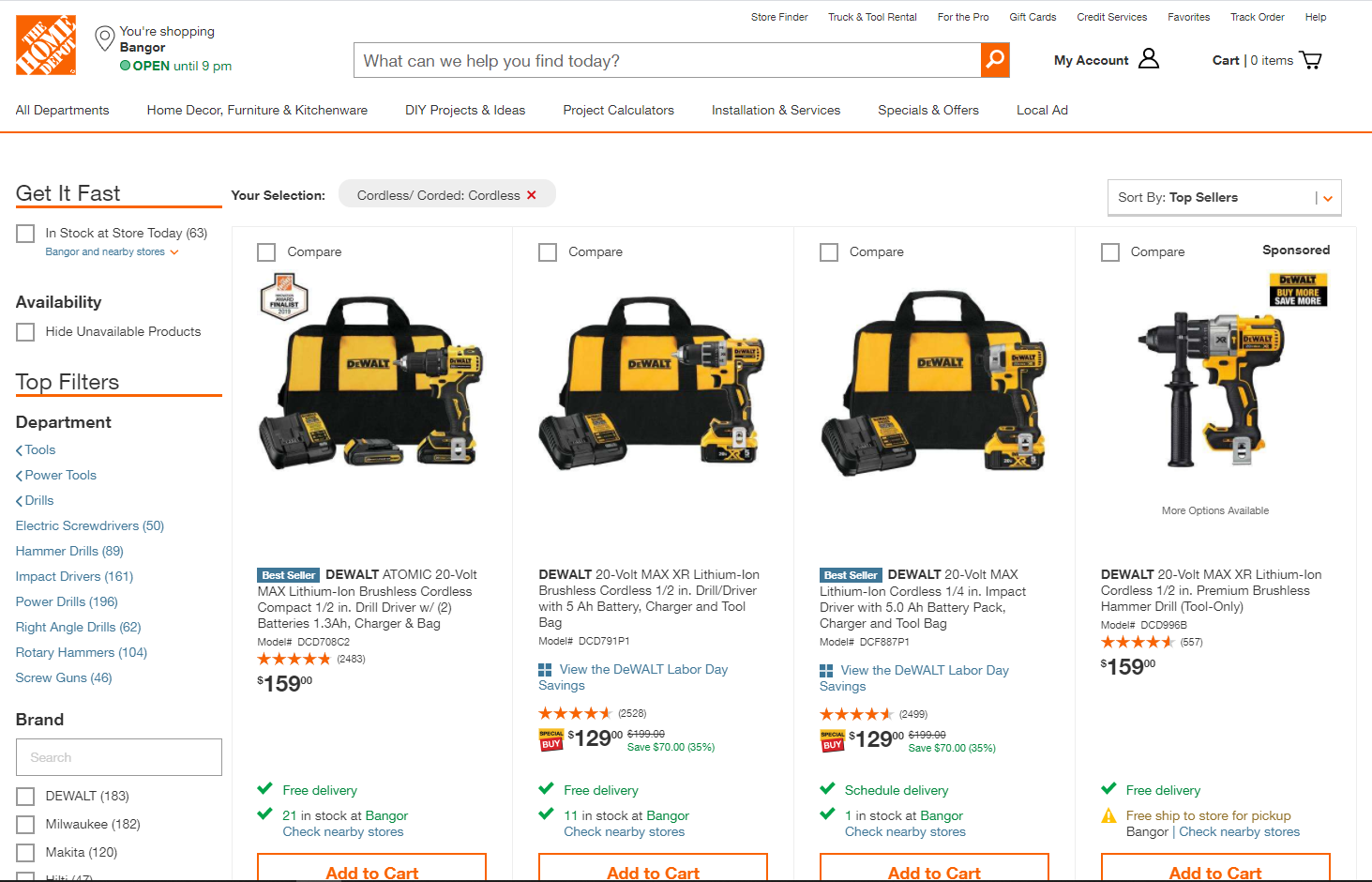
Kuvatõmmis 2: Baymardi Insituudi poolt parimaks kasutajakogemusega e-poeks valitud “Home Depot”, kus ka toodete nimekirja vaates on palju ostu sooritamiseks vajalikku infot kuvatud (laoseis, kasutajate hinnangud, transpordikulu, lähimad kauplused). Mugavuse mõttes on oluline, et toote ostukorvi lisamiseks ei pea minema eraldi toote detailvaatesse.
Ostuprotsess
Lisaks eelkirjeldatule on ostuprotsessis määrava tähtsusega, mis hakkab juhtuma hetkest, mil klient vajutab “lisa toode ostukorvi”nuppu. Baymard Instituudi uuringu tulemused kajastavad, et suisa 69% e-poodide klientidest ei soorita ostukorvis ostu lõpuni. Loomulikult ei ole kõik põhjused seotud e-poe kasutatavusega, kuid olulisemate põhjuste hulka kuulub see valdkond kindlasti.
Tarkvaraarendusettevõte ja tooteomanik peavad siinkohal tegema kõik, et ostu sooritamine ei katkeks halva kasutuskogemuse tõttu.
Testijana usun, et kasutuskogemust saab tõsta, kui ostukorvi faasis pidada silmas ning juhtida tähelepanu järgmistele nüanssidele:
- vormi täitmisel väljade valikute vahel peaks olema seos ja andmete sisestus ise peaks olema loogilises järjekorras. Näiteks kui eraklient valib tarneviisiks pakiautomaadi, ei peaks ta enam täitma aadressi välju, mis on vajalikud kulleriga tellimiseks;
- kliendi poolt ostu sooritamiseks vajaminevate andmete sisestamise hulk peaks olema viidud minimaalsele tasemele ehk kehtib tõesti klišee “less is more” - ära küsi andmeid, mida vaja ei ole;
- “telli uudiskiri”, “liitu meie meilinglistiga” jmt valikud ei tohiks olla vaikimisi märgistatud või valitud – see tekitab kliendis lisafrustratsiooni, sest eemaldamiseks peab ta tegema lisakliki. Juhul kui klient eelmärgistust ei märka, võib tulemuseks olla pahameel - miks te saadate spämmi? Ma ei ole nõustunud sellega!;
- ostukorv peaks asetsema selle traditsioonilises kohas ehk üleval paremal nurgas, kuna sealt seda tavaliselt otsitakse. Kõik muud variandid ei ole kasutajasõbralikud;
- kui kasutajal on kontoloomise võimalus, võiks kõik tema eelmised tellimused salvestuda ning ideaalis võiks saada valida erinevate tarneaadresside vahel (nt töö, kodu, ämm). Selline toiming oleks nn ühe klikiga ost;
- krediitkaardiga tasumisel tuleks luua usaldust ehk lisada juurde info konkreetse poe kaudu krediitkaardiga tasumise turvalisusest;

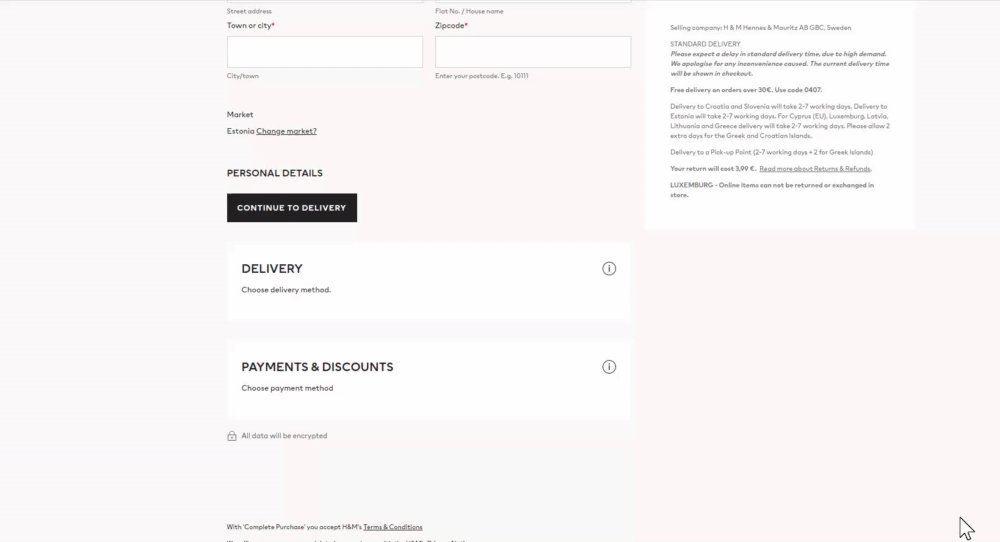
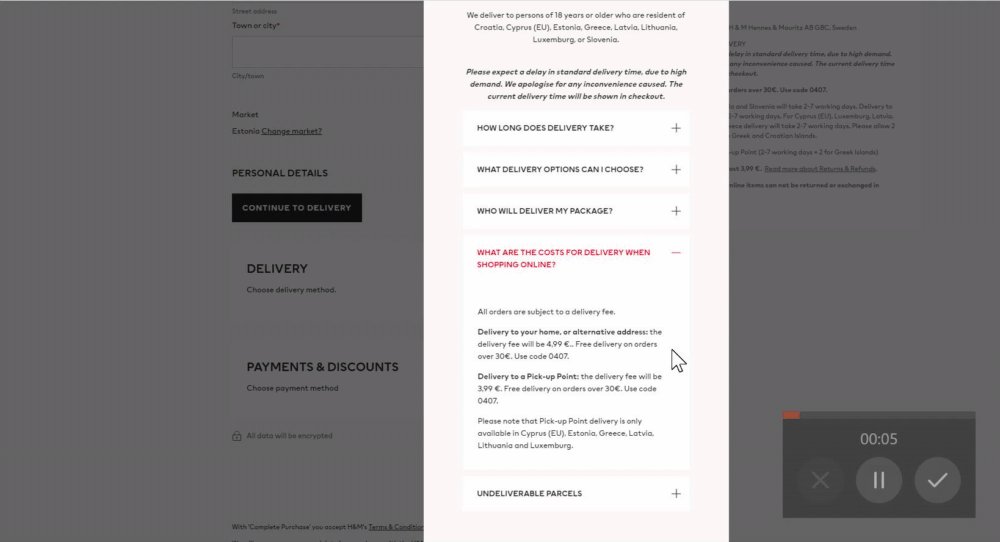
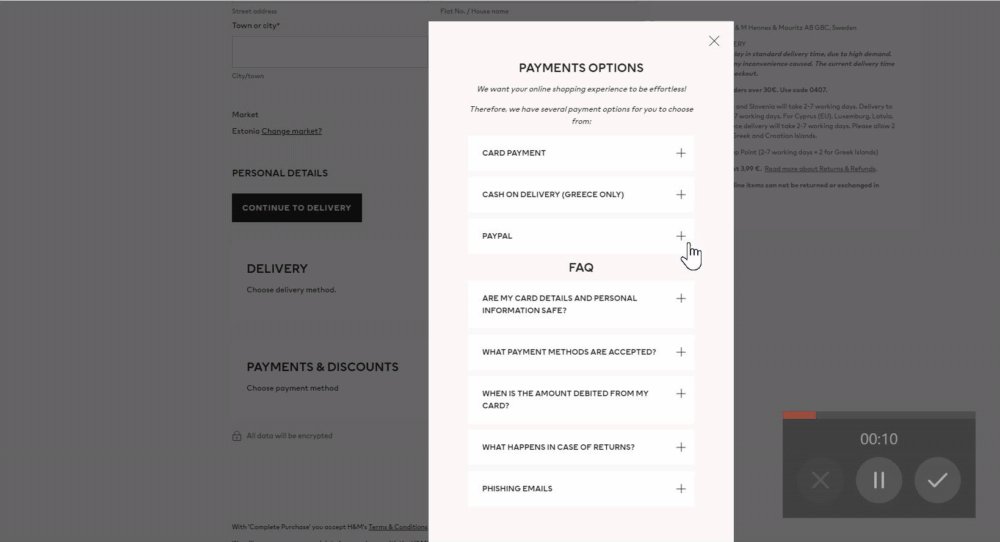
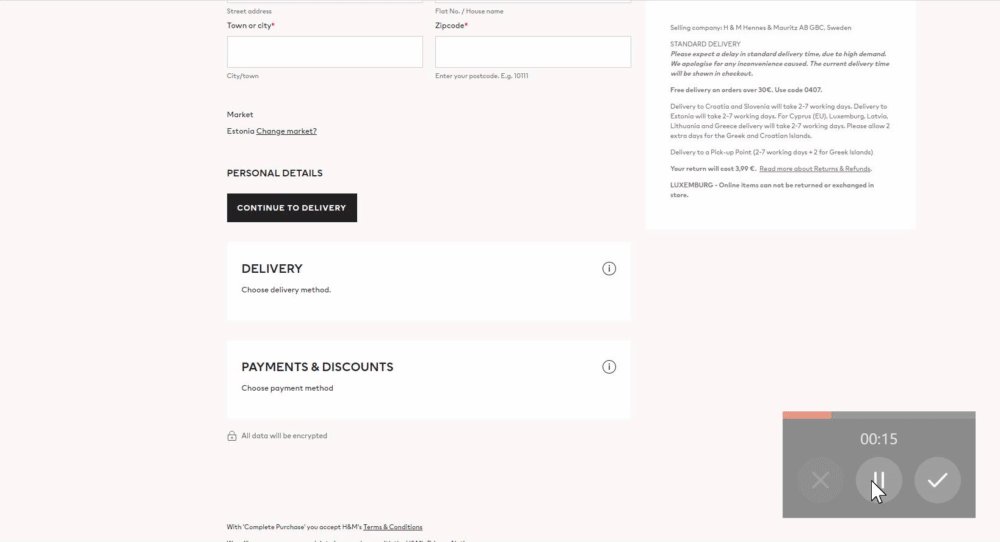
Videotõmmis 1: näide H&M veebipoest, kus iga transpordi ja makseviisi kohta on lisatud palju täiendavat informatsiooni, tekitamaks usaldust ning vastamaks kõigile võimalikele tekkivatele küsimustele.
- e-pood peaks pakkuma võimalikult palju erinevaid tarneviise - kõik pakiautomaadid, kullerid, pakirobot, droonid jne. Võimalusel ka kaubale järele tulemise võimalust, kuna näiteks 5-eurose toote puhul võib pakiautomaadi kulu moodustada kliendi jaoks liiga suure osa toote maksumusest. Esmasele 5-eurosele ostule võib järgneda suurem ost, kui nn prooviost oli positiivne. Seega väikesed ostud on samuti olulised kliendisuhte loomisel;
- ostusessiooni salvestumine (inglise keeles session storage) ehk kui naaber tuleb jutustama, siis hiljem ostuprotsessi juurde naastes, peaks saama jätkata pooleli jäänud sammult ning lisatud tooted ei ole ostukorvist kadunud;
- ostu peaks saama sooritada ka kliendiks registreerumata. Kui sundida klienti ostu sooritamiseks registreerima, lahkub ta suure tõenäosusega, juhul kui toote saab soetada sarnastel tingimustel ka mujalt;

Joonis 1: põhilised põhjused ostukorvi hülgamiseks. Andmed USA 2015. aasta uuringu põhjal. Allikas: Statista
Kokkuvõtteks, testija ei saa olla persoon, kes teeb veebipoe eest tootefotosid, kirjutab tootetutvustusi, vastutab UXi ja kujunduse eest või määrab hinnapoliitikat. Seevastu on UX teadmistega testijal võimalik olla tähelepanelik konsultant, kes pakub välja häid inimkeskseid lahendusi, lähtudes kliendi huvidest ja vajadustest. Loodan, et minu soovitused käesolevas artiklis olid Sinu jaoks kasulikud ning aitavad Sind kasutajasõbralikuma e-poe loomisel ja edukama äri rajamisel.







