What are the 6 main benefits of design systems in creating software solutions?
Developing digital products and services is a time-consuming job full of many details. Creating a user interface for a seemingly simple software solution involves making many difficult decisions.
For one digital product to reach the end-user, it is necessary to involve specialists from several areas: analysis, UX and UI design, front-end development, and testers. These specialists make various decisions that should be documented, accessible, and reusable.
Design systems help speed up the software development process and improve its quality. I am Hardi Niilo - Design Systems, Visuals & Accessibility Team Lead at TWN (Trinidad Wiseman); I will talk more about the design system and its main benefits in this article.
What is a design system?
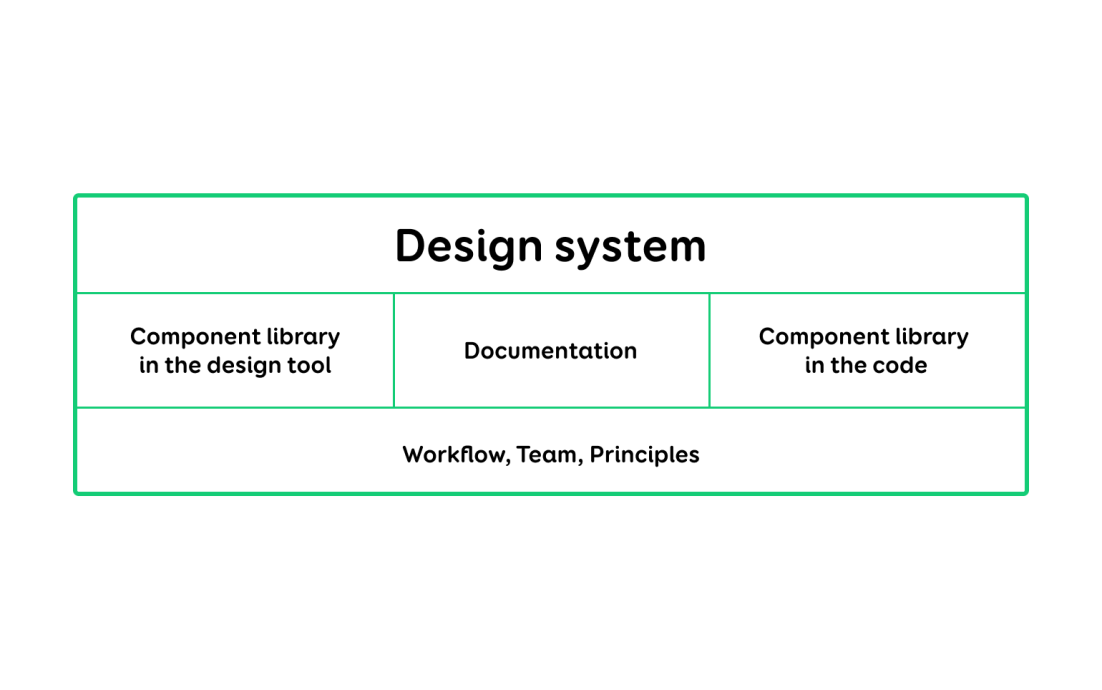
I define design systems as a collection of reusable user interface components for designers and developers. This includes documentation with general organizational guidelines for designing and creating user interfaces.

Based on TWN's long-standing design practice, I highlight the main values that design systems offer as follows:
1. Helps save time and money
Design systems help avoid duplication of work and costs, as different production teams can reuse existing components.
Let us take a typical button component as an example.

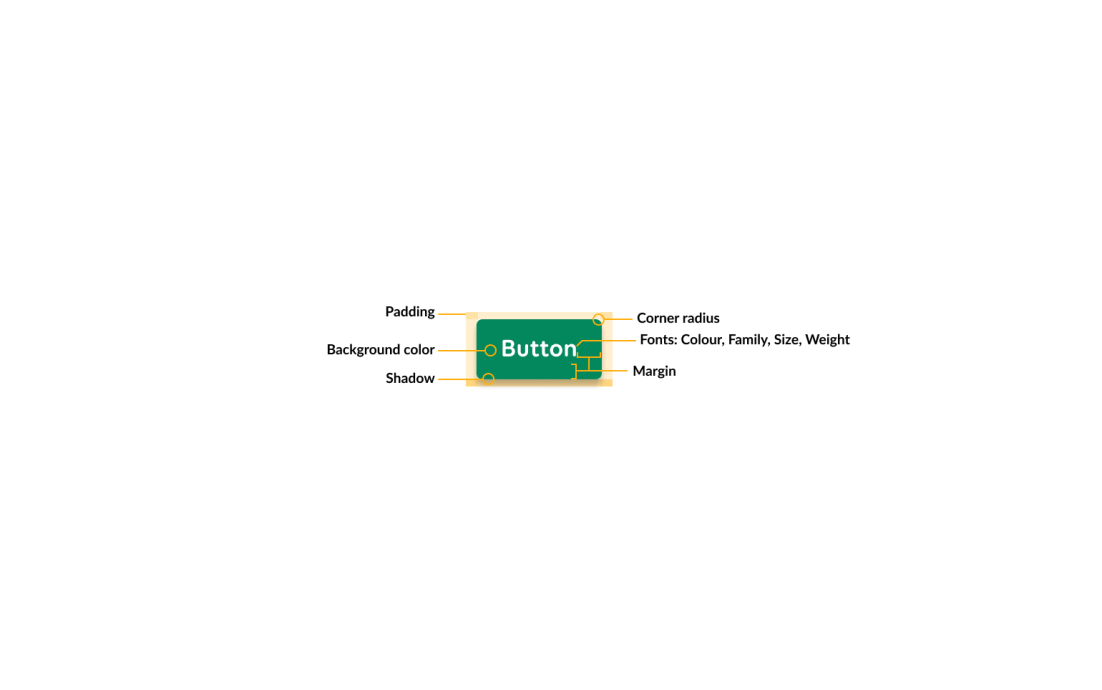
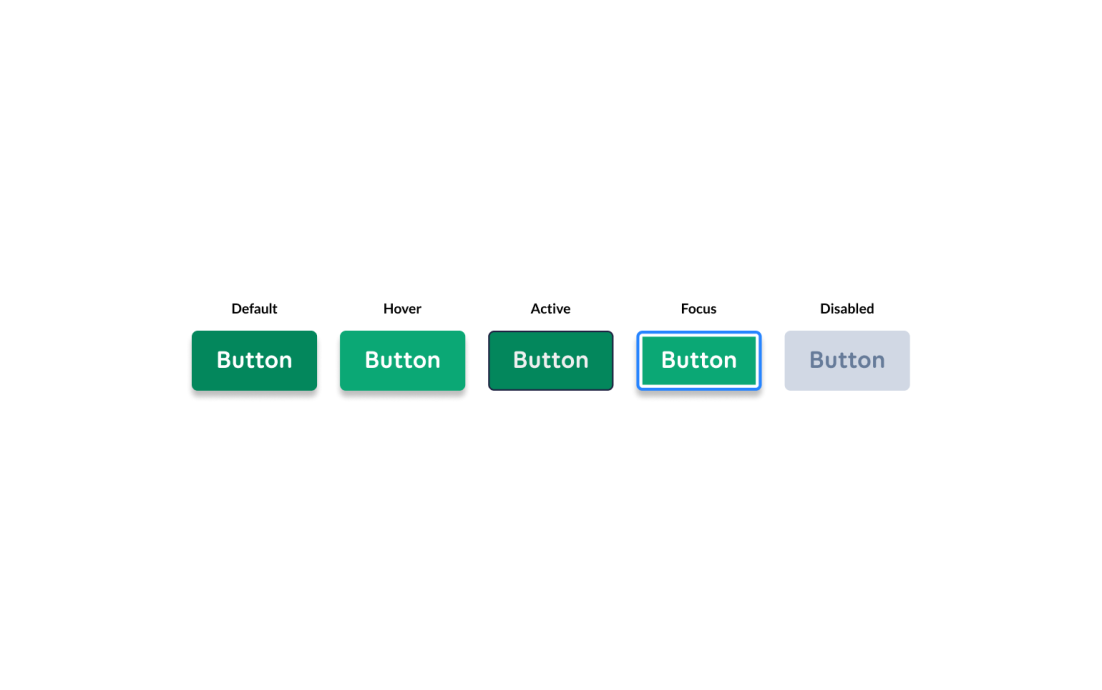
At first glance, the buttons look very simple and one-dimensional. However, if we dive into the details, we can see that we need to make several design decisions to design a simple button.

These decisions take a long time to make and coordinate and only describe the default state design of the button. Interaction styles need to be designed for the buttons to respond to user input.

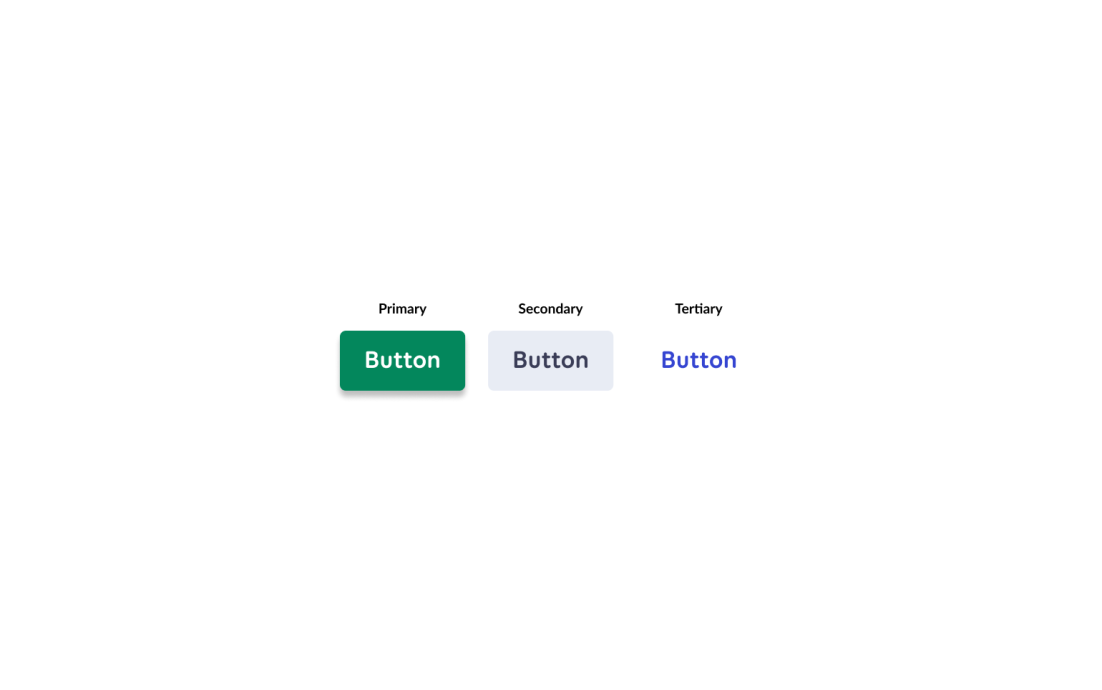
Traditionally, some activities are more important than others, and we need to create alternative designs to differentiate them.

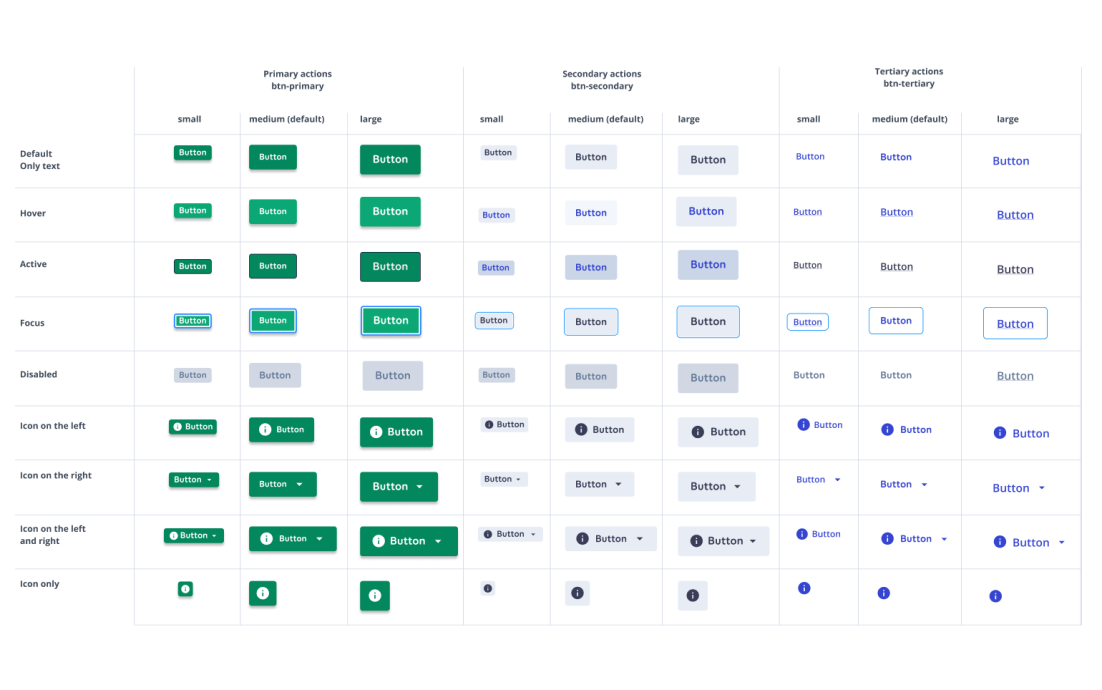
And on top of that, buttons often need to be used in different combinations of text, icons, and sizes. Meaning even a relatively simple UI button matrix looks similar to the one below.

These design decisions must be made reusable for designers, ready for the developer to develop, and for the tester to test.
Let's imagine that it only takes 32 hours to create and test the design and code of the buttons and the cost per hour of working for these specialists is 60 €. According to this calculation, only the buttons cost 32 × 60 = € 1920. If these buttons need to be used in three products and there is no system for sharing them, this results in the cost of 3 × 1760 = € 5760 purely for the buttons. In addition, keep in mind that since these buttons are made by different people each time, they are more or less likely to differ in appearance.
Of course, buttons are just one small part of the user interface components needed to create a digital product or service. Typically, the total number is 25-30 components, many of which are more complex than buttons. Based on the simple calculation above, we can see how these high additional costs can occur without implementing a design system.
I conducted a brief survey among TWN designers, which shows that in TWN projects, design systems help speed up the user interface process by up to 45%. All this extra time and money can be spent on developing existing products or launching new ones.
Here are some more examples from around the world:
Lloyds Bank saves ~ £ 190,000 on each project
Liliy Dart, head of design systems at Lloyd Banking Group, said in her UX Crunch presentation field that they would save £ 190,000 per project on each project, and from June to December 2018, they would save around £ 3.5 million.
34% faster design tasks
Figma data researchers experimented to see how the design system affects the speed of tasks. 7 designers participated in the study, each of whom received two design assignments. They could use the design system to resolve the first task, and then they had to find references for previous designs for the second task.
As a result, designers solved the same assignments 34% faster with the help of the design system. In addition, several participants mentioned that they were much more confident in the quality of the end result when using the design system and knew that their work met expectations.
30% cost reduction, 10-30% increase in conversion rate and 10-30% increase in loyalty
Anja Klüver, from Prospect consulting company, analyzed her client's past data and found that using a design system can help them reduce their financial costs by 30%, increase their conversion rate by 10-30% and increase their loyalty by 10-30%. In addition, they estimated that redesigning 10 websites and 15 mobile applications for their customer (the customer's total number of websites and digital products was around 1,600) would mean a financial gain of € 2,620,277.
$ 3.2 million in cash winnings
Haley Huges, from IBM, gave the example that moving all of their design teams to a unified design system saved $ 3.2 million a year.
2. Is a single source of truth
One part of the design system is documentation which is accessible to all parties - business, design and development units - and gives a clear idea of what the user interfaces should be.
There's no need to mess with design files or production environments to see how things look like. The documentation is valid and up to date. In a well-designed design system, the components and documentation in the application code are always in sync.
In addition, the documentation helps to find a common language, as it contains the names of the components.
3. Facilitates team expansion and product launch
It will be a lot easier to expand both the design and development team if a proper base system exists. Introducing the principles and the existing material to the new team members is much faster and clearer.
In addition, creating a new product or service is much faster. You can move on to the substantive issues and focus on creating the necessary functionality and a good user experience from the very beginning. The basic parts needed to build products and services are already in place.
Time to market is also significantly faster. Using a central system also means that updates and bug fixes are fast and optimized, and the dissemination of changes between products and services is automated.
4. Creates more opportunities for innovation
A typical counterargument to design systems is: "Then we can't do anything creative. It puts too much on us."
At such moments, it is appropriate to ask, "Are buttons, form elements, and other standard components what should be the innovation of a product or service, or is there something else? And should you put your energy and focus on choosing a slightly different corner radius or button background?
The reality is that a design system allows intellectual and financial resources to be directed to creating innovation where it is needed - such as the functionality and user experience.
5. Provides a better user experience
For the end-users, using a design system means that products that are supposed to behave similarly behave in the same way. Production teams follow the same principles when designing products and use the same user interface patterns; these products are much more intuitive and faster for the end-user to learn.
In addition, the overall product quality is better because it has been built using proven solutions and components.
Summary
The digital world is constantly evolving, and there is a need to keep digital products and services up to date. Creating design systems is certainly not a one-time activity that will answer all questions.
It is an ongoing process and investment that will help your organization keep up with the times, save costs and make projects more efficient in the future.