The role of service design when bringing a new product to market based on the example of SEB’s micro-investments
For a beginner investor, the amount of information and options can be overwhelming, especially since the price of making mistakes is quite high. Still, one should not be robbed of the opportunity to invest in their future simply because they do not understand all the complex details involved in the field.
This is where SEB Bank saw the need for a new investment product that would be transparent, convenient and easy to use for both a beginner investor as well as an experienced one. As Trinidad Wiseman has long-term experience in the field of service design, SEB decided to involve our service design experts in the process of creating that new product.
If you wish to be certain that your new product or service meets the expectations and needs of your users, then we can help you. Read more about our approach to design on our website and contact our Head of Service Design, Liina.
In the following projects story we will talk more about how together with SEB Bank’s UX design team we designed a new investment product – micro-investments, which enables users to easily and conveniently invest in global ETFs.
The team’s challenge: design a new investment product in 6 months
Experienced users with financial knowledge can invest in various ways using their internet bank. However, the options available in internet banks tend to be rather complex and technical. So, the Robo-Advisor was created recently for less experienced investors, which uses a survey and then uses the results of that to automatically start managing the user’s investments.
Now, the need for a new product appeared that would fit between these two options by giving the user more freedom of choice about when and where to invest but would still be simple to use and understand for a new investor.
The new investment product had to meet three main requirements.
Support for decision-making. Users needed a convenient new option that would help them get started with investing or to add to their portfolio in such a way that would not require them to have a ton of specific knowledge, time or a huge financial contribution. Thus, it was necessary to figure out a solution that would display enough thorough and understandable basic information about investment options and provide a comparison between them.
- A simple and transparent buying and selling process. Many users were afraid of the buying and selling process being too complicated and containing hidden fees. This made it important to create a buying and selling journey that would be as simple as possible, fast, and transparent about all costs involved.
- Convenient portfolio management. Users wished to feel secure about the fact that after making a purchase, they could manage their investment portfolio by making informed decisions. This meant that we needed to design a detailed portfolio view that would also show upcoming transactions. Buying and selling had to be a simple process that would involve minimal fees (the transaction fee is 0,5% of the transaction total and there is no minimum fee).
The project was divided into two stages
During the first stage of the project, we mapped out the needs by doing the following:
- In-depth interviews with the project’s key stakeholders.
- Kano questionnaire for mapping the users’ expectations.
- In-depth interviews and usability tests with the users.
- As-is and to-be process analyses.
- A competitive analysis of the competitors and trends.
One of the most important steps of the first stage was mapping the expectations of the Baltics users. As a result of this step, we found out which features the users value the most.
As a result, we found out which features users appreciated. For example, the Kano model divided the customers’ expectations for the investment product into three categories: 1) basic expectations (must be); 2) performance expectations (performance); and 3) surpassed expectations (excitement).
As a result of the in-depth interviews, we found out what challenges the users currently face when investing, what criteria they have for making decisions, and what their wishes were for the future.
During the second stage of the project, we worked on product design and testing, which involved the following:
- A workshop for mapping and sketching solutions
- Evaluating and prioritising the solutions with the project’s key stakeholders
- Prototyping
- Usability testing
- Continuous monitoring of the requirements with the developers and lawyers
- UI design
- Supporting the creation of a public product page concept with the marketing team.
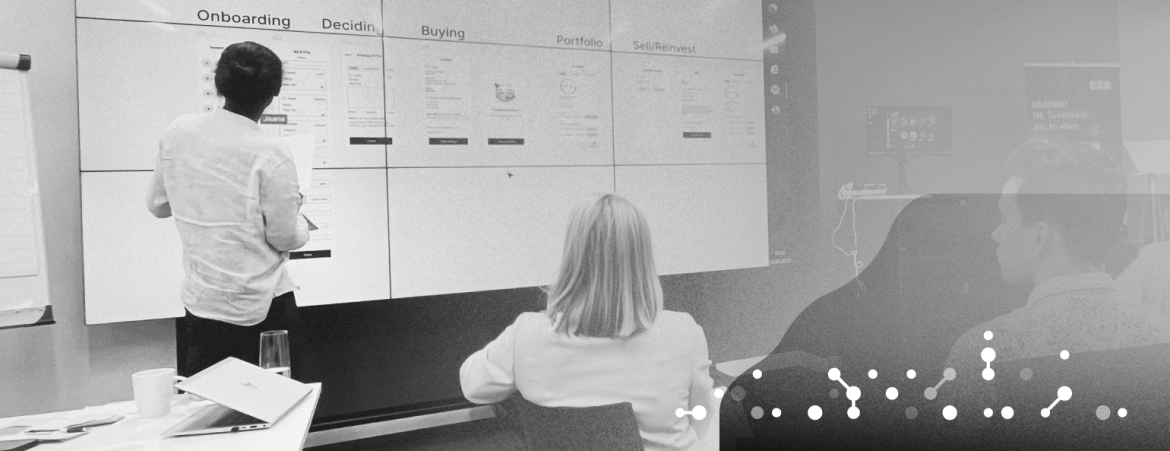
The highlight for the second stage was a 1-day workshop held in Riga, where we gathered all of the key stakeholders from Latvia, Lithuania and Estonia. The lead group consisted of the UX researcher, UX designers, business developers, and representatives of the customer segment.
By the end of the day, we had created an initial draft of the product in Figma, which was tested with users at the end of the very same day. This helped us validate whether the project’s key stakeholders’ vision matched the users’ expectations for the solution.
We agreed on the features and requirements for the MVP
Before prototyping, we created a list of all the features and requirements for the new product that we had gathered from various sources. The list included ideas from the users, the project’s key stakeholders and the UX designers.
Since it may not be feasible or reasonable to fulfil everyone’s wishes, we evaluated them based on three categories:
- How much is this feature wished for by the users?
- How much business success could this feature bring?
- How easy is it to create this feature from the point of view of back-end development?
Based on the resulting ranking list, we came to a common understanding of which features would be included in the MVP (minimum viable product) and which ideas would either be left to the future or completely out of the product’s development scope. Read more about how a project usually starts and what an MVP is from our earlier post.
Prototyping provided the designers with lots of freedom
Prototyping gave the designers the opportunity to make the most of their creativity. A user interface prototype is a simplified model of the planned software solution, which enables to visualise and test the product’s main features and user interfaces before moving onto actual development. This makes it possible to make any necessary changes already during the design phase and avoid having to make very costly changes during the development phase.
During this project, we also changed the design of the prototype three times. Smaller changes were made nearly on a daily basis. As soon as the first version of the prototype was ready, we tested it with users from all three countries, made amendments, and started testing the next version. Once the interactive prototype was confirmed, we started work on the UI design.
During the final phases of the project, we worked together with the marketing team and the customer segment representatives to ensure that the soon-to-be created public product page would also reflect everything we had learned from the users. We wished to use the product page to present the product’s value and uniqueness.
We started work on the design by dividing the information into five topics
The goal of this division was to achieve transparency AKA important information should always be available to the user:
- Information about ETFs (exchange-traded funds)
- Information about transaction fees.
- Frequently asked questions.
- A calculator for calculating potential growth.
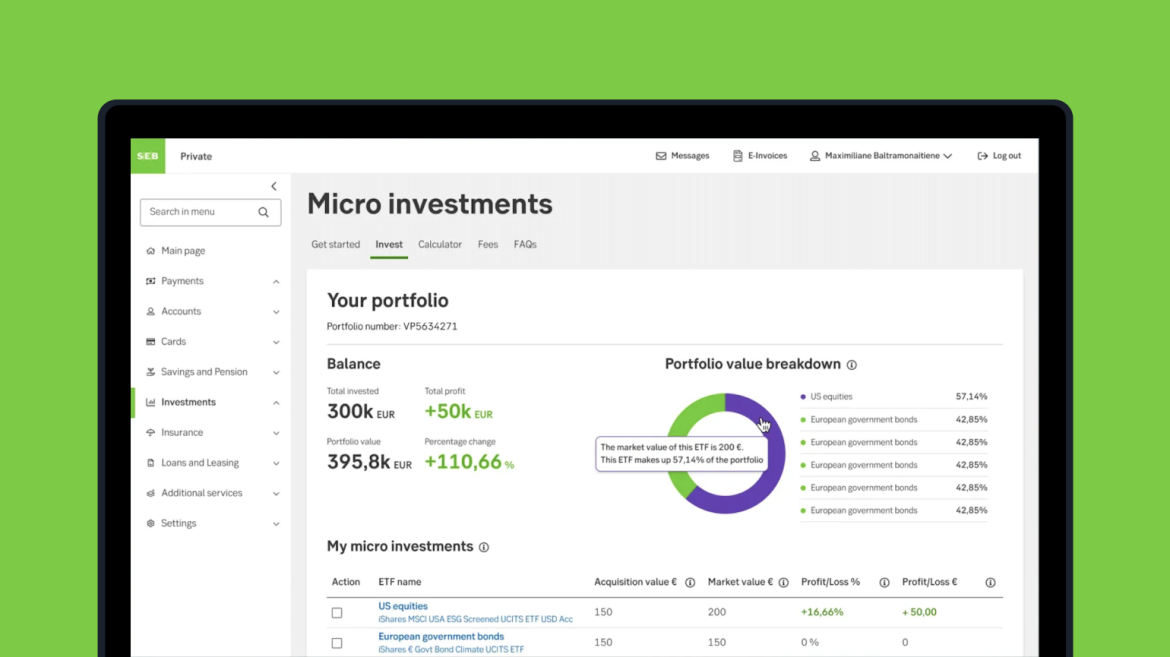
- Portfolio view.
Then, SEB picked out the 10 most popular ETFs to offer to the customers. We only displayed those criteria about the ETFs that were most important when making a purchasing decision. We also made sure to display the data in a visually attractive and informative manner – for example, we used country flags, graphs, colour-coded risk levels, the simplified names of the funds etc.
We also made it more convenient to learn more about ETFs – we added a simple short description that would be understandable for the average person, the areas and main companies that the ETF invests in, its risk level along with a description of the risk level, an overview of its previous years’ profits or losses, and which official ETF website the user could get more information from. To make the decision-making process easier, we also added in the feature to compare ETFs.
We designed the buying process to be as short and simple as possible
The user only has to go through four steps and the whole process only takes a couple of minutes. We removed all unnecessary steps and information and only kept the most elementary and legally required parts. For example, we did not wish to exhaust the user by requiring them to open an investment account during the buying process. Instead, we decided to automatically open the required (and free to manage) account for them automatically along with the first transaction.
But the transaction fee and dates are visible in nearly every step as that information is important to the user. This way, the user can focus on buying what they want in a sum suitable to them, and also set up either a one time or regular investment order. The user also needs to make a minimal amount of decisions when selling: they decide what to sell, for how much, and which account they want their money to be sent to.
We designed a portfolio view that is as compact and convenient as possible
This way, the user has an overview of the growth of their ETF portfolio as a whole and they are also able to check the status of each individual ETF (profits, losses, purchasing price, market price etc.). Buying more or selling are just one click away.
As transactions only take place once a week, then the portfolio also provides a list of all upcoming transactions that the user has placed orders for, whether they are buying, selling or regular investment orders. The list can be used to conveniently cancel orders as well – this flexibility decreased users’ anxiety and they liked knowing that they always have the option of making changes to their orders if necessary.
Out of this cooperation, a new investment product was born
In cooperation with the SEB product owner, business developers and development team, we created a new product that allows users to trade global ETFs. All of the users’ buying and selling orders are gathered together and executed by SEB once a week. Thanks to this weekly frequency, the fees per transaction are also minimised.
The results of the project that we handed over to SEB:
- A summary of the project’s key stakeholders’ expectations.
- A summary of the users’ expectations.
- A summary of the possible solutions.
- A summary of the prioritised features.
- An interactive prototype that had been tested with users (computer view, in Figma).
- A prototype with the final design (computer, tablet and mobile views, light and dark mode, in Figma) to be used as the basis for front- and back-end development.
As in many other projects, the key to this project’s success was once again tight cooperation and constant communication between the different parties involved. The key to the project’s success was in the contributions made by all parties and in having a common understanding of cooperation.
"We chose Trinidad Wiseman as our UX partner for various reasons. First, they were ready to quickly sign a contract with us, which showcased their flexibility and dedication. Additionally, they have unique and long-term expertise in UX.
Their years of practical experience and reliability along with a systematic and methodical approach gave us the assurance that they would be able to successfully lead large and complex projects as well. SEB’s and Trinidad Wiseman’s way of thinking and values also overlapped, which provided the foundation for strong and productive teamwork."
Madis Rist, Baltics Design Team Lead at SEB
In conclusion
The new micro-investments product designed by us in cooperation with SEB Bank is very welcome on the market as it helps everyone feel comfortable when investing, whether they lack any previous experience or they are already familiar with the field.
Clients have received the new product with much approval and the target group for micro-investments has actually turned out to be much wider than initially expected – a lot of new users have appeared who are now using the micro-investments product simply because the UX/UI meets their expectations.
Service design plays an important role in all software projects because it is the only thing that helps ensure that we are building something that users actually need and will start to use. Good service design is especially important when trying to successfully bring a new product or service to market, which is why it is always worth it to bring in experienced partners.