UI/UX disainitrendide evolutsioon ehk 5 silmapaistvamat UI/UX disainitrendi
Uue aasta algus on ideaalne hetk disainitrendide maailma sukeldumiseks. UI/UX disainitrendid arenevad ja muutuvad pidevalt, olles mõjutatud tehnoloogia arengust, kasutajate käitumise muutustest ning vajadustest ja innovatsioonist.
Kaasaegsete, uuenduslike ja kasutajasõbralike kasutuskogemuste loomiseks on oluline tulevikku vaadata ja trendidega kursis olla.
Selles postituses heidame pilgu ajas tagasi – jälgime 5 valitud UI/UX disainitrendi arengut ja hetkeolukorda ning ennustame, millisesse suunda need tulevikus liikuda võivad. Räägime mitte ainult teada-tuntud, vaid ka alles tõusuteel olevatest trendidest.
1. Minimalism: vähem on rohkem
Minimalistlik disain on kujunenud UI/UX disaini läbivaks trendiks ja kannab endas mõtteviisi "vähem on rohkem". See trend rõhutab lihtsust, puhtaid ja selgeid jooni ning keskendub vaid olulisele.
Tänapäeval on minimalistlik disain arenenud palju mitmetahulisemaks, säilitades siiski endiselt selguse ja lihtsuse ning täiustades isikupärastamise võimalusi ja funktsionaalsusi. 10-ne aasta tagune minimalistliku disaini mõiste erineb veidi praegusest, kuid siiski võib märgata sellele iseloomulikke jooni.
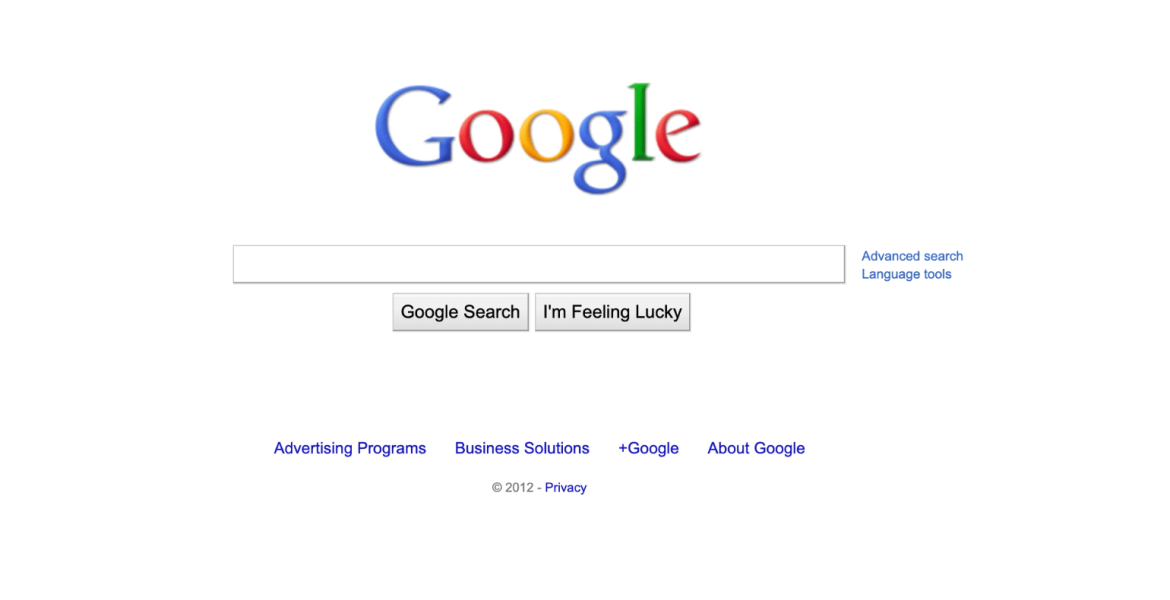
Näiteks Google'i kodulehe avamisel 2012. aastal kuvati vaid otsinguväli, kuhu kasutajad said otsisõnu sisestada. Otsingutulemused esitati selgelt ja puhtalt, tõstes esile lingid, pealkirjad ja metaandmed läbi minimalistliku paigutuse. Lihtsuses peitus võlu ja keskenduti ainult olulisimale ehk otsingule.
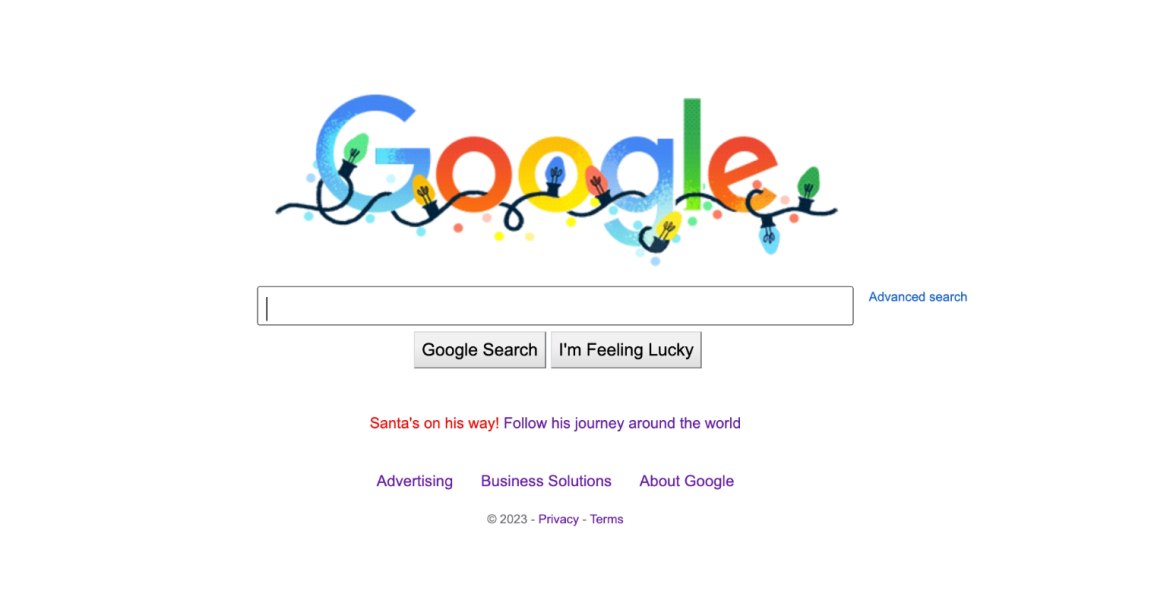
Kui praegu Google´i avalehte külastada, võib märgata animatsioone, mis täiustavad või rikastavad otsingu lehte. Animatsioonide temaatika on tihti vastav mingile aktuaalsele globaalsele pühale sündmusele, nagu jõulud või aastavahetus.
Personaalsus on muutunud olulisemaks - otsinguvälja all võib leida isikupärastatud soovitusi, tuginedes kasutajate varasematele otsingutele ja otsimise ajaloole. See lisab minimalistlikule disainile inimlikumat puudutust.
Otsingutulemustes võib esineda rohkem graafilisi elemente, nagu pilte või infograafikuid, et pakkuda eelvaates rohkem teavet. Hoolimata lisatud täiustustest on üldpilt siiski selge ja kasutajasõbralik.
Google´i 2023 aasta otsing illustreerib minimalistliku disaini võimet kohaneda aja ja kasutajate vajadustega, lisades samas kaasaegsemat puudutust ja aktuaalsust. Lihtsus ja funktsionaalsus on endiselt esmatähtsad, kuid täiustatud omadused annavad kasutajatele rohkem kontrolli ja isikupärastatud kogemust.
Vaatame tulevikku
Võime ainult ette kujutada minimalistlikku disaini mitte ainult kahes mõõtmes, vaid ka ruumilisena. Juba järgmise 10 aasta jooksul võime olla tunnistajaks 3D-minimalismi tekkele. Elemendid võivad hakata hõljuma, luues kaasahaarava ja uudse keskkonna. See areng tooks esile visuaalselt kaasahaarava minimalistliku digitaalse ruumi, mis hetkel veel võib tunduda ulmelisena.
Tulevikus võib minimalistlik disain areneda koguni nii kaugele, et see muutub peaaegu nähtamatuks. Elemendid võivad jääda tagaplaanile, avanedes ainult vajadusel. Taoline lähenemine, mida sageli tuntakse ka "nähtamatu disaini" nime all, keskenduks tarbetute elementide ja funktsionaalsuste eemaldamisele.
Järgmise kümnendi jooksul võib minimalistlik disain hõlmata peamise navigeerimise viisina žestide kasutamist. Kasutajad saaksid liidestes navigeerida loomulike žestidega, välistades vajaduse nähtavate nuppude või menüüde järele.
"Minimalism muutub mängulisemaks ja loomingulisemaks. Ohtralt ühesuguseid kreemivärvilisi kujundusi ei anna seda iseloomu edasi, mida lehe omanik endas kannab ning see võiks muutuda. Näen juba praegu, kuidas seda vähest, mida vaatajale näidatakse, vürtsitatakse ja elavdatakse. Minimalism saab tagasi oma kunstilise väärtuse!" - Darja Prants
2. Mikrointeraktsioonid
Mikrointeraktsioonid on muutunud oluliseks disainitrendiks, hõlmates endas animatsioone või interaktiivset tagasisidet, mis tekib vastusena kasutaja tegevusele. See trend on üha enam tõusuteel, sest taolised väikesed detailid suurendavad kasutajate seotust ja loovad meeldivama kogemuse.
Tänapäeva mobiili- ja veebirakendustes on mikrointeraktsioonid väga paeluvad detailid, mis mitte ainult ei näita kasutajate tegevusi, vaid rikastavad ka disaini esteetilist külge.
Veel 10 aastat tagasi ei olnud mikrointeraktsioonid nii laialdaselt kasutusel ja välja kujunenud kui praegu. Tollel ajal kasutati lihtsaid hover-efekte, kus elemendid muutsid värvitooni või kui kursor nende kohale liikus, siis ilmus väike animatsioon. Need aga olid vähem märgatavad kui praegused efektid.
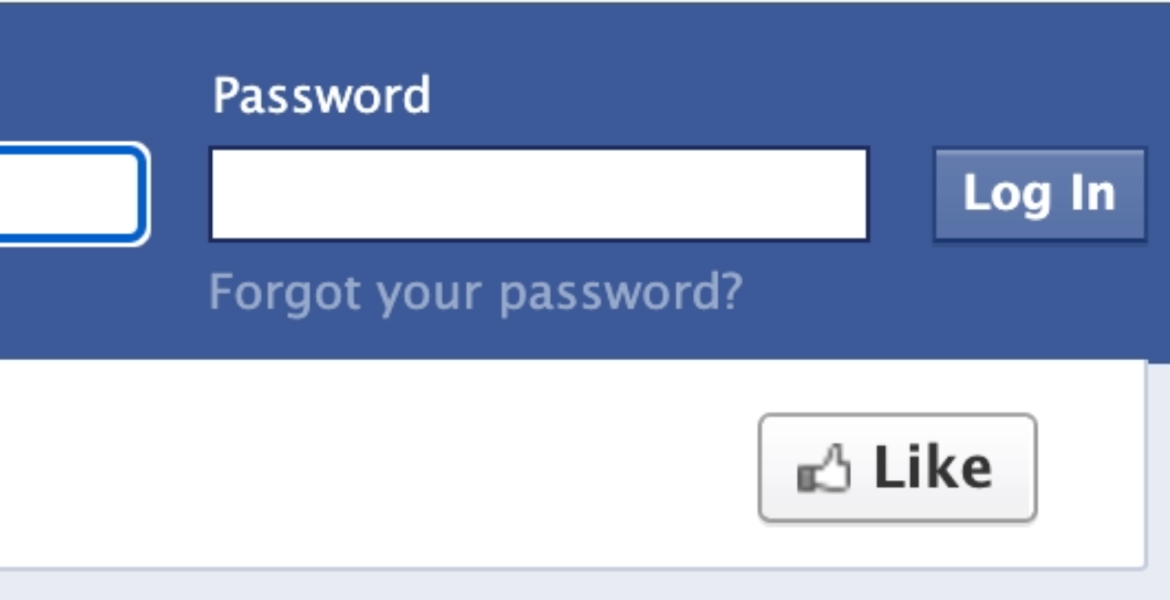
2012. aastal tutvustas Facebook tänapäeval väga populaarset nuppu “Meeldib”, milleta me ei oskaks tõenäoliselt Facebooki ettegi kujutada. Toona oli aga Facebooki “Meeldib” nupp lihtne ja staatiline. Nupule vajutades nägid kasutajad, et nupp muutus lihtsalt siniseks. See oli meeldiv tagasiside, kuid mitte eriti interaktiivne ja kaasahaarav.
Ka näiteks veebivormide saatmisel puudusid sageli märgatavad animatsioonid või dünaamiline visuaalne tagasiside. Kui kasutaja täitis vormi ja vajutas saatmise nuppu, kuvati tavaliselt lihtne kinnitusmärguanne ilma erilise animatsiooni või efektideta.
Praegusel ajal kui kasutaja vajutab Facebookis nuppu “Meeldib”, suureneb nupu suurus dünaamiliselt. Suurendamise efekt loob tunde nagu oleks kasutaja jätmas mingit olulist või südamlikku tagasisidet. Samuti on kasutajale antud valik erinevate liikuvate emotsioonidega, mis annavad paremini edasi hetkeemotsiooni.
Lisaks visuaalsele muutusele tekib mobiilis vibratsiooni efekt, et suurendada interaktsiooni tajutavat mõju. See kergelt vibreeriv tagasiside võib tekitada kasutajale füüsilise tunde, mis suurendab kogemuse emotsionaalset intensiivsust.

Sarnaselt võib ka veebivormide saatmise järel kasutaja näha dünaamilist animatsiooni, mis kinnitab, et vorm on edukalt esitatud. Näiteks võib nupp muutuda lühikeseks ajaks halliks või kuvada väikese laadimisindikaatori.
Vaatame tulevikku
10 aasta pärast võivad kasutajad suhelda digitaalsete liidestega biomeetriliste signaalide abil, nagu emotsioonid näos või silmade liikumine. “Meeldib” nupu vajutamisel võib liides reageerida kasutaja näoilmetele, näidates näiteks rõõmsamat ikooni.
Tulevikus võivad mikrointeraktsioonid olla võimelised sünkroniseerima mitme kasutaja emotsioone, võimaldades grupisõbralikke kogemusi. Näiteks kui mitu inimest vajutavad “Meeldib” nupule korraga, võib tekkida sünergiline animatsioon või efekt.
“Mikrointeraktsioonid aitavad läbi lihtsate animatsioonide muuta kasutajaliidest intuitiivsemaks ja elavamaks. 10 aasta pärast, kui virtuaal- ja liitreaalsus on maailmas kanda kinnitanud, tuleb arvestada kasutajaliideste disainimisel ka ruumilisuse ning suurema interaktsioonivabadusega, mis muudavad mikrointeraktsioonide rakendamise veelgi olulisemaks.” – Norman Niklus
3. Tume teema (Dark theme)
Tume teema, mida kunagi peeti nišifunktsionaalsuseks, on muutunud vajalikuks disainitrendiks. Lisaks oma esteetilisele atraktiivsusele pakub tume teema praktilisi eeliseid heleda teema ees, nagu väiksem silmade pingutus ja OLED-ekraaniga seadmete parem aku kestvus.
10 aastat tagasi peeti tumedat teemat pigem esteetiliseks valikuks. Aastal 2014 olid rakendused ja veebilehed peamiselt heleda taustaga, mis oli sellel ajal laiemalt aktsepteeritud standard. Tumedat teemat pakkuvad platvormid olid pigem erandiks kui reegliks ja selle kasutamine ei olnud veel laialdaselt levinud.
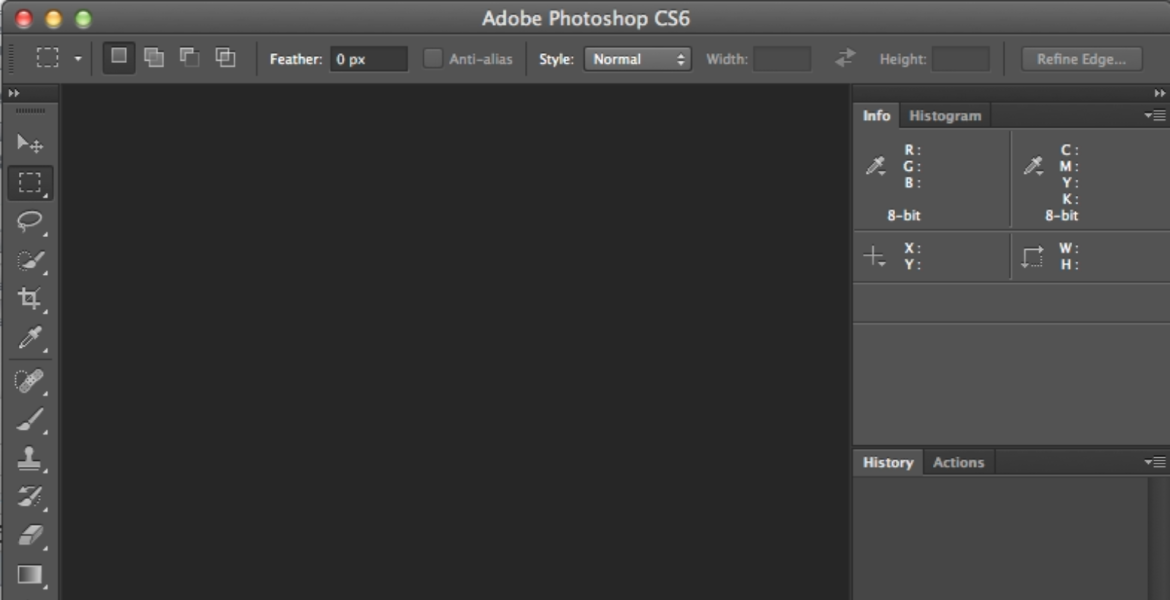
Samas oli juba tol ajal häid näiteid tumeda teema eesmärgipärasest kasutamisest. Mõned rakendused, nagu näiteks professionaalsed foto- või videotöötlusrakendused, pakkusid tumedat teemat juba 2012 aastal ja varemgi, et vähendada koormust silmadele.
Tänaseks on tumedast teemast saanud oluline ja laialdaselt kasutatav disainielement erinevates platvormides ja rakendustes. See trend on arenenud märkimisväärselt alates 2014. aastast, muutudes nišifunktsionaalsusest peamiseks disainielemendiks.
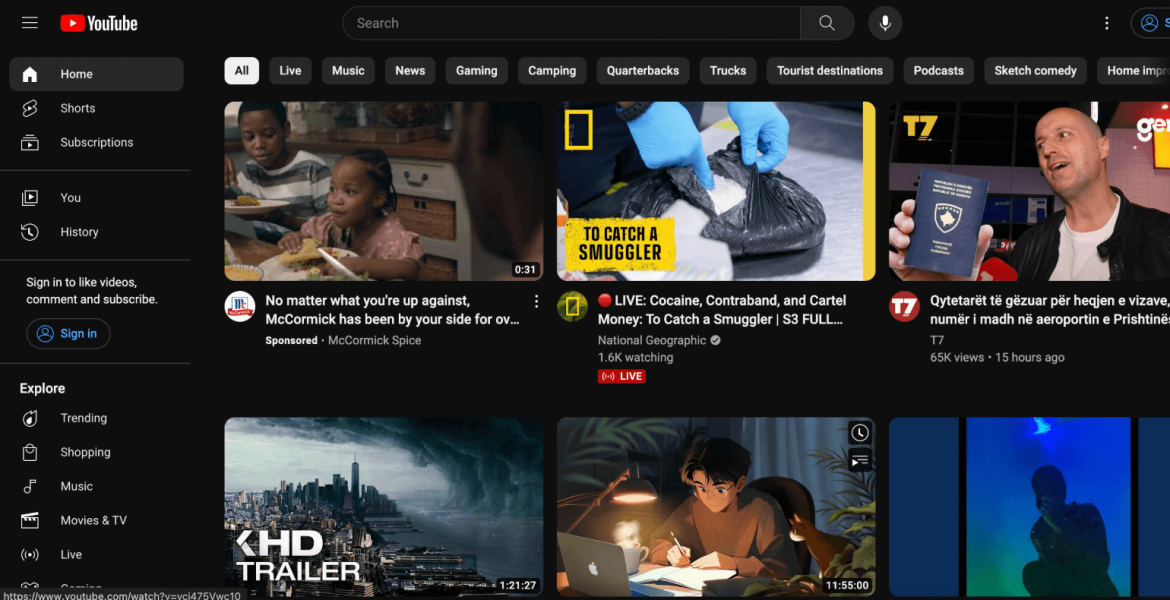
Mitmed suured platvormid, nagu Twitter, Instagram, YouTube ja ka paljud operatsioonisüsteemid, pakuvad nüüd kasutajatele võimalust valida ka tumeda teemat, mis tagab parema lugemiskogemuse pimedamas keskkonnas.
Tumedat teemat on pidevalt ka täiendatud erinevate võimalustega. Kasutajad saavad sageli valida erinevate tumedate toonide vahel või ajastada automaatselt tumeda teema sõltuvalt kellaajast.
Üha enam veebi- ja mobiilirakendusi on hakanud pakkuma koos nii tumedat kui ka heledat teemat, kus kasutajad saavad ise oma eelistuste põhjal valiku teha ja mugavalt navigeerida erinevate platvormide vahel ilma, et silmad peaksid pidevalt ekraani heledusega ümber harjuma.
Vaatame tulevikku
Tumeda teema tulevik võib kaasa tuua kontekstuaalse muutuse, kus teatud elemendid vahetuvad dünaamiliselt heleda ja tumeda vahel, olenevalt näiteks kellaajast.
Tulevikus võib kasutajatel olla võimalus oma liideste tumedust kohandada. Varjude sügavuse, tumeda tausta intensiivsuse või isegi värvitemperatuuri kohandamine võib peagi muutuda standardseks funktsioonaalsuseks.
Tumedad teemad võivad veelgi areneda, hõlmates bioluminestseeruvaid värvitoone ja rahulikku helendust ehk pehmeid, helendavaid elemente, mis valgustavad konkreetseid piirkondi. Taolised pehmed valgusallikad lisavad müstikat ja suunavad kasutaja fookuse kindla elemendi või tegevuse juurde ilma üldist tumedat esteetikat kahjustamata.
"Minu kogemus näitab, et tumerežiimi armastavad paljud, kuna see kurnab hämaras keskkonnas vähem silmi, luues vähem kontrasti pimeda keskkonna ja ereda ekraani vahel. OLED ekraanide puhul säästab tumerežiim akut ja seeläbi ka keskkonda. Tulevik võib tuua veelgi energiasäästlikumaid tehnoloogiaid. Mulle meeldib mõelda erinevatele keskkonda säästvatele lahendustele, näiteks seadmete võimekusele kuvada ekraani heleduse seadistamisega säästetud energiat. Arvan, et tumerežiim võiks levida ka digitaalsest maailmast füüsilisse, näiteks reguleerides öösel vannitoa lambi eredust, mis aitaks kaasa nii unerütmi kui ka elektriarvete haldamisele.“ - Mari-Ell Mets
4. Neomorfism
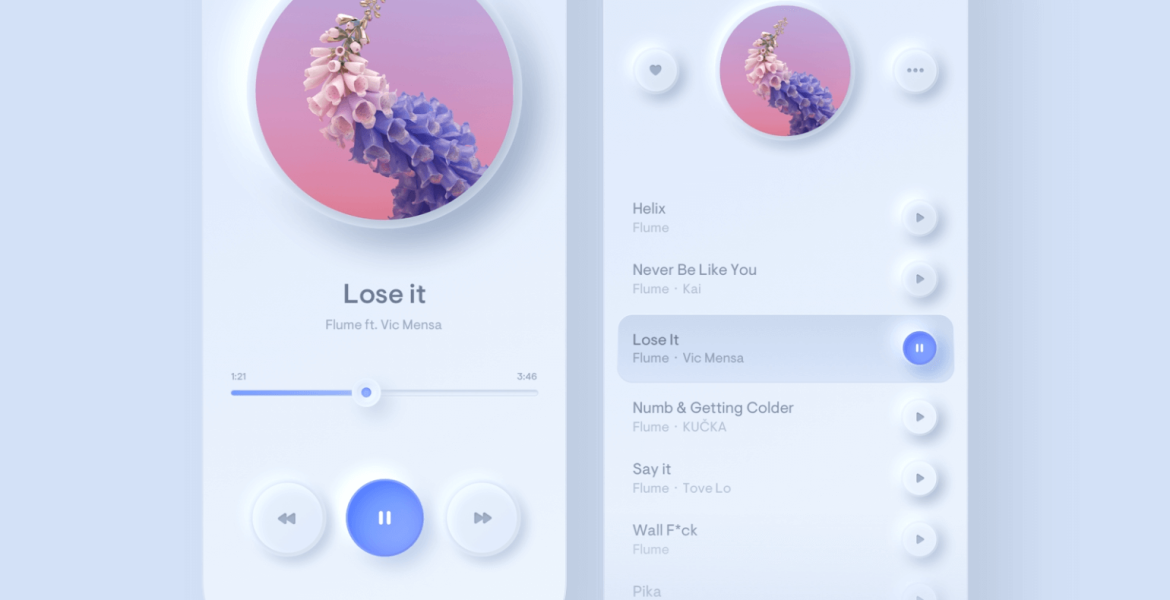
Tõenäoliselt võib see mõiste olla paljude jaoks uus. Seega selgitame asja lähemalt. Neomorfism on disainistiil, mis on kujunenud UI/UX´i futuristlikuks trendiks.
10 aastat tagasi oli trendiks, eriti mobiilivaadetel, skeumorfism. See on disainistiil, mis kujutas digitaalseid liideselemente realistlike füüsiliste objektidena. Skeumorfismist arenes neomorfism tänu mitmetele arengutele ja disainitrendide muutustele.
Neumorfism saavutas populaarsuse 2010. aastate keskpaigas, kuid selle kümnendi lõpus ja 2020. aastate alguses võeti UI/UX disainis laiemalt kasutusele. Erinevalt tasapinnalistest minimalistlikest kujunditest, kasutavad need rakendused puutetundlikumat lähenemist.
Nupud ja elemendid jäljendavad füüsilisi vorme, heites samal ajal varje, et luua sügavuse ja hõljumise illusiooni. See trend ei anna mitte ainult värsket futuristlikku tunnet, vaid paneb kasutajad tundma end digitaalse keskkonnaga rohkem seotuna.
Vaatame tulevikku
Järgmise 10 aasta jooksul võib neomorfism kasutajaliidese disainis jõuda staatilisest visuaalist rohkem interaktiivsemale tasemele. Elemendid võivad hakata dünaamiliselt reageerima kasutaja interaktsioonidele, pakkudes puutetundlikku tagasisidet. Kasutajad võivad tunda virtuaalsete nuppude ja liugurite reaalset vajutust ning liikumist.
Neomorfism võib hakata looma dünaamilist valgustust ja varje. Kui kasutajad digitaalses ruumis navigeerivad, kohanevad valgusallikad reaalajas, heites varje, mis nihkuvad ja liiguvad iga tegevuse korral.
“Nagu selle nimest järeldada võib, on tegemist skeumorfiliku disainistiili uue tulemisega. Ma ei usu, et tegemist oleks ajastut defineeriva stiiliga, mis kestab 10 aastat, aga nagu iga trendiga, kui seda mõistlikult kasutada siis võib saada hea tulemuse. Isiklikult leian, et selle kasutusalad on võrdlemisi piiratud. Sobib hästi lihtsamate, vähese infoga kuvade disainimiseks, kus eesmärk on pakkuda kindlat elamust või tunnetust. Praktiliste, suurte andmekoguste töötlemiseks jääb see liiga laialivalguvaks.” – Hardi Niilo
5. Isikupärastamine
Isikupärastamine on saanud keskseks UI/UX disainitrendiks. Kasutatakse andmeanalüütikat ja tehisintellekti, et kohandada kasutajakogemusi vastavalt individuaalsetele eelistustele, käitumismustritele ja kontekstile. See hõlmab mitte ainult kasutajaliidese visuaalset kohandamist, vaid ka funktsionaalseid aspekte, nagu soovituste isikupärastamine ja individuaalsed seadistused.
10 aastat tagasi olid isikupärastamise võimalused pigem piiratud ja vähem levinud. Veebilehed ja rakendused kohandasid sisu tuginedes peamiselt mõnele üldisele demograafilisele infole, nagu kasutaja asukoht või keele eelistus.
See oli üsna algeline võrreldes tänapäevaste isikupärastamise võimalustega. Isikupärastamine oli tol ajal peamiselt seotud lihtsate kasutajaliideste värviskeemide valiku muutmise või suuruse reguleerimisega. Tõeliselt isikupärastatud kasutajakogemused olid siiski harvem nähtus.
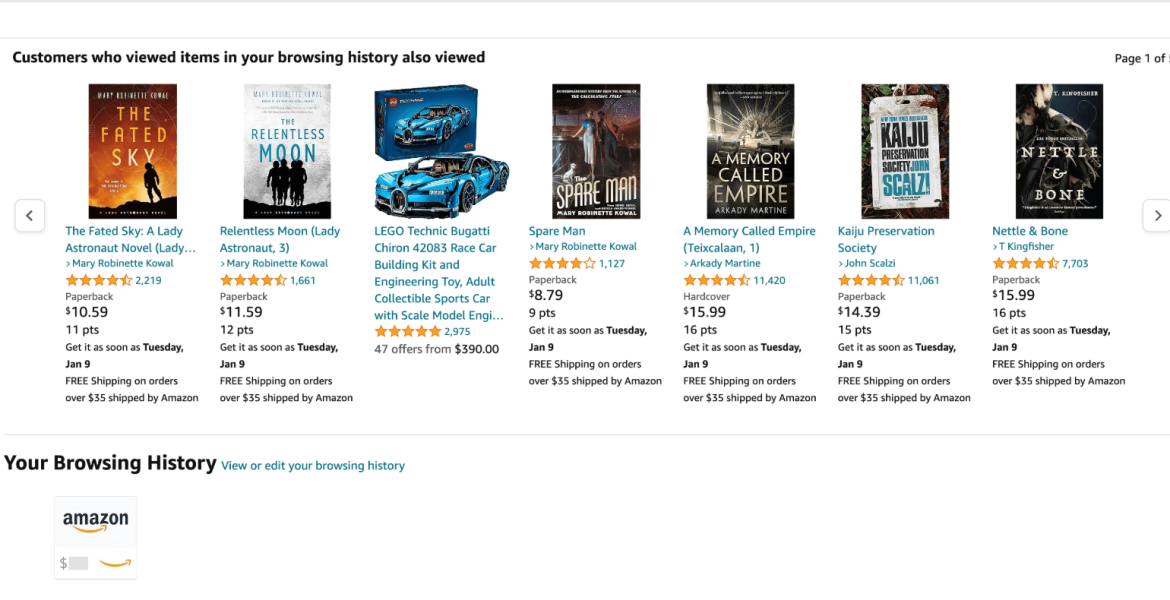
Näiteks praegu kuvatakse e-kaubanduse platvormidel kasutajale soovitusi, mis põhinevad tema ostmise ajalool või vaadatud toodetel. Samuti võib platvorm kasutada isikupärastatud sooduskuponge või reklaame, et meelitada kasutajat ostu sooritama, võttes arvesse tema varasemaid eelistusi.
Isikupärastamise võimalused ei piirdu aga ainult toodete soovitustega. Sotsiaalmeedia- ja voogedastusplatvormidel näidatakse sisu, mida algoritmid peavad eelneva käitumise, interaktsioonide ja jagatud sisu põhjal kasutaja jaoks kõige huvipakkuvamaks.
Vaatame tulevikku
Tulevikus võib AI mängida keskset rolli isikupärastatud ja kohanduvate kasutajaliideste loomisel. Disainisüsteemid kohanduvad dünaamiliselt vastavalt kasutaja eelistustele, käitumisele ja kontekstile.
10 aasta pärast võivad platvormid kasutada täiustatud tehisintellekti ja masinõppe algoritme, et paremini mõista kasutaja käitumist erinevates kontekstides. Näiteks võib rakendus kohanduda automaatselt vastavalt kasutaja asukohale, tegevusele või ajale.
Arenevad tehnoloogiad, nagu virtuaalreaalsus, võivad viia isikupärastamise täiesti uuele tasemele. VR abil saab pakkuda kasutajatele täielikult kohandatud virtuaalset keskkonda vastavalt nende eelistustele.
"Kui praegu on toodete või sisu personaliseerimine muutunud digikanalites küllalt levinuks, siis lähitulevikus jõuab see ilmselt ka füüsilisse keskkonda, mis võimaldab näo-, emotsioonide- ja asukoha tuvastamise ning biomeetriliste sensorite abil soovitada näiteks mõnes kaupluses just meile sobivaid tooteid ja näidata läbi liitreaalsuslahenduste, kuidas toote kasutus meie jaoks välja näeks.
Samamoodi saab võibolla soovitada koguni apteegist vajalikku rohtu, kui oleme haigeks jäänud?! Kuigi sellistele hüper-personaalsetele lahendustele seavad andmekaitse ja eetika kindlasti ka üha tugevamaid piire." – Timo Treit
Tulevikus võib oodata veelgi dünaamilisemaid, interaktiivsemaid ja isikupärasemaid kasutajakogemusi, kus tehisintellekt ja uued tehnoloogiad mängivad olulist rolli. Trendid arenevad pidevalt, viies UI/UX disaini uutele ja põnevatele radadele. Seega jääme ootama, mida uut ja huvitavat toob disainimaailma aasta 2024.