Ligipääsetavus veebis: värviline maailm
Lülitume taaskord ligipääsetavuse teemadele ning täna keskendume ühele olulisimatest alustaladest veebidisainis – värvidele.
Ligipääsetavusest
Ligipäästav veeb on võimalikult paljudele inimestele võimalikult mugavalt kasutatav. Asi, mis on mugav ühele, ei pruugi olla mugav teisele ning erinevaid võimalusi veebi kasutamiseks on loetlemiseks liiga palju.
Et vaadata ligipääsetavust nö mõõdetava asjana, kasutame WCAG 2.1 ligipääsetavuse standardit. See määratleb nõuded, mida järgides on võimalik vastata ligipääsetavuse A (baas), AA (keskmine) või AAA (kõrgeim) tasemele. Euroopa Liit kohustab veebilehti ja mobiilirakendusi vastama valdavalt AA tasemele, nii et toome soovitusi ja näiteid sellest lähtuvalt.
Meie värviline maailm
Me elame värviküllases maailmas, kus värvid on üheks oluliseks indikaatoriks näiteks sellest, millal võib üle tee minna või kas banaan on küps või mitte. Kas me aga kõik tajume värve ühtmoodi?
Igal kaheteistkümnendal mehel on mõni värvipimeduse vorm. See ei tähenda, et inimene näeks maailma must-valgelt – mõningaid värve lihtsalt nähakse tavalisest erinevalt ja paljud ei pruugi oma seisundist isegi teada.
Värvitundlikkus väheneb ka vanusega, mistõttu ei erista vanemaealised enam nii hästi heledaid ja vähekontrastseid värve. Ka täiesti „tavalisel inimesel“ on keeruline veebilehte näha, kui kasutada oma nutitelefoni päikese käes, kui ekraan on näpujälgedega kaetud ja heledus aku säästmiseks madalaks keeratud.
Värvi kasutamine
Nagu mainitud, on värvid heaks indikaatoriks erinevatest olekutest ja seostest. Mõnele inimesele aga ei pruugi värviga esitatud seosed nii hästi näha olla. Sellepärast on oluline, et näitaksime seoseid lisaks värvile ka millegi muuga.
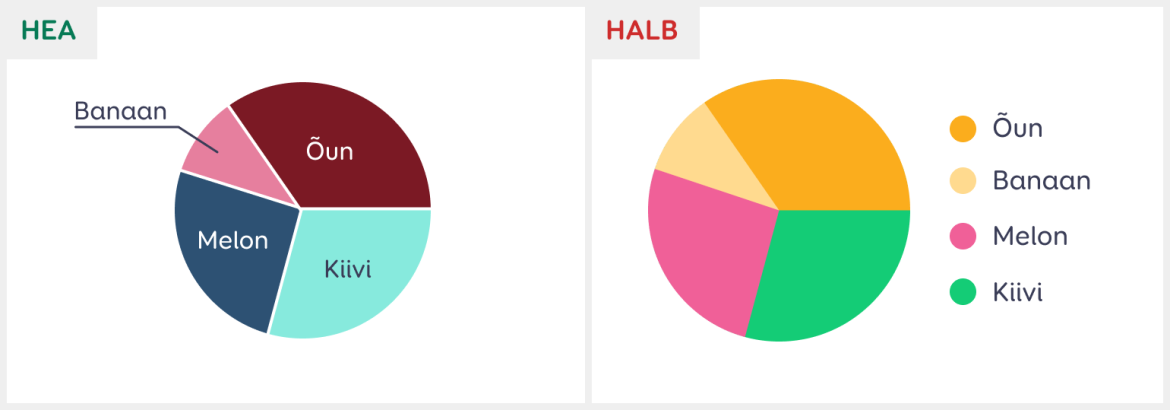
Näiteks sektordiagrammide puhul: selle asemel, et siduda sektorid oma legendiga värvi alusel, on hea kirjutada sektorite tähendused sektori sisse või kõrvale. Samuti on hea sektorid üksteisest veidi eraldada, et ühe sektori üleminek teiseks oleks paremini nähtav.
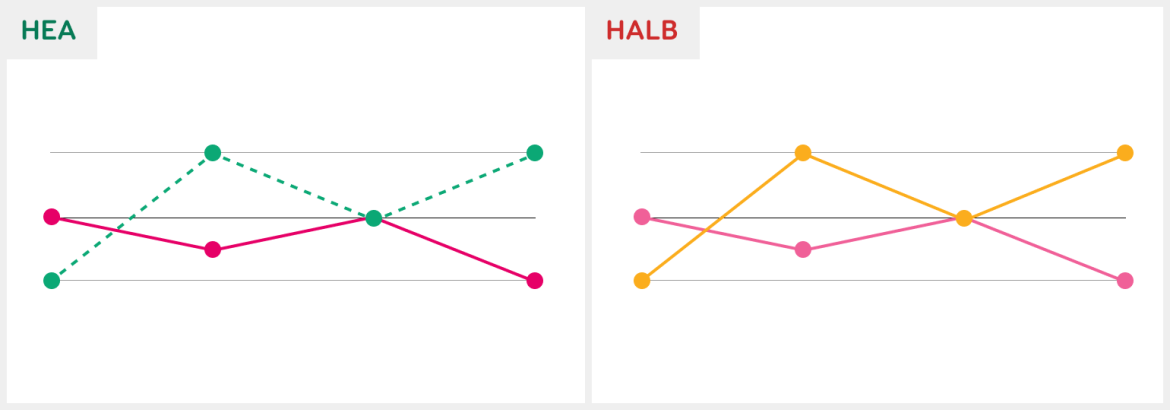
Joondiagrammide puhul võivad ainult värviga eristatud jooned ristudes segamini minna ning kui värvid on kasutaja jaoks liiga sarnased, on joonist raske jälgida. Parem on lisaks värvile kasutada ka erinevaid mustreid või punktiirjooni.
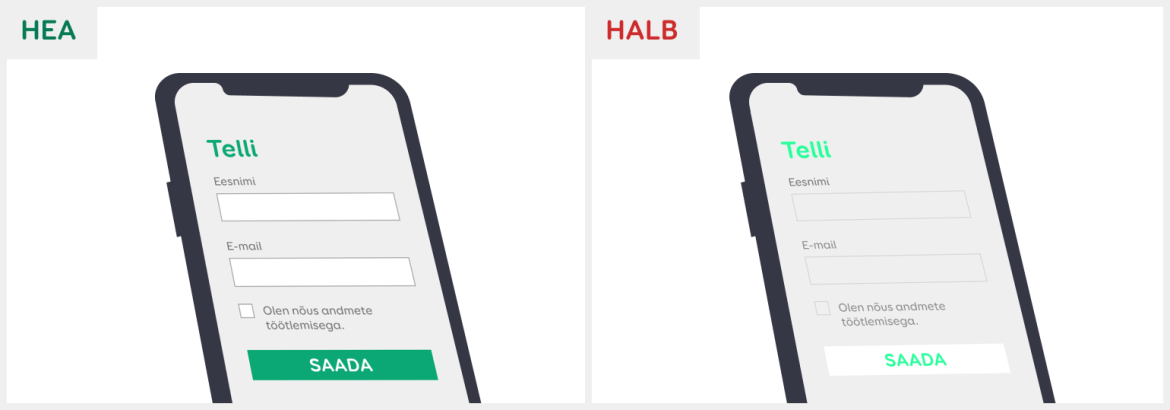
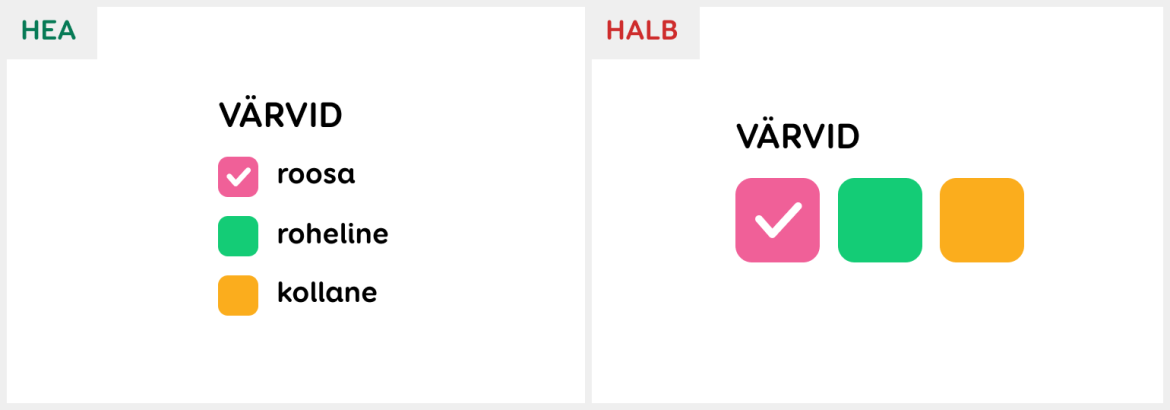
Ainult värviga ei tohi eristada ka vigaseid vormivälju – lisada tuleks ikoon või hoopis paksem piirjoon. Veel ühe näitena võib tuua toote värvi valiku e-poes. Ka siinkohal ei piisa ainult värvilistest kastikestest, vaid värv tuleks kirjutada ka tekstina välja.
Ligipääsetav värvipalett
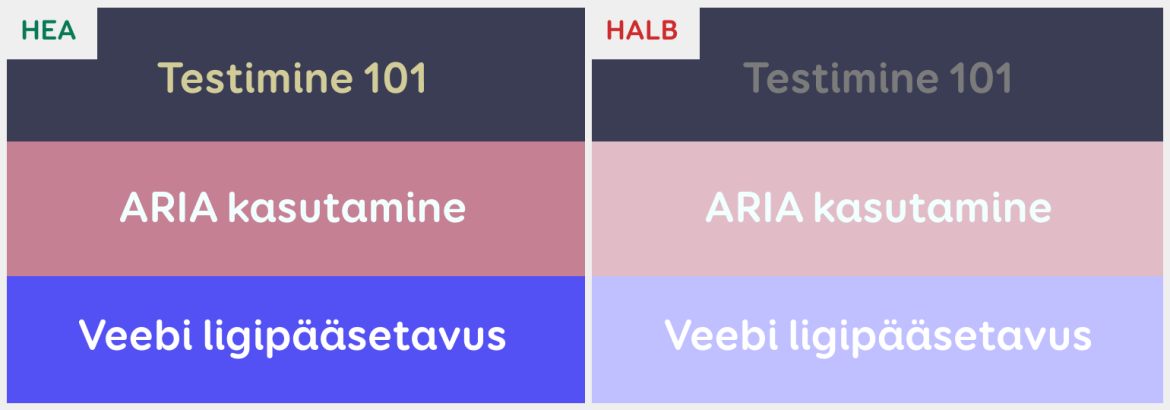
Uut veebilehte disainides on üks esimestest sammudest värvipaleti loomine. Ligipääsetavuse tagamiseks on oluline lülitada sellesse etappi ka värvide kontrastsuse kontrollimine. Hele tekst heledal taustal on raskesti loetav, sama probleem on tumeda tekstiga tumedal taustal – need on vähekontrastsed.
Reegel on lihtne: tekst ja teksti taust peavad olema piisavalt kontrastsed, et tekst oleks lihtsasti loetav. Suure ja paksu teksti korral piisab väiksemast kontrastsusest, sest tekst ise on juba kergemini nähtav. Kuidas seda kontrollida
Ava veebipõhine värvikontrastsuse kontrollimise tööriist ning sisesta teksti ja tema tausta värvikoodid (HEX). Kontrastsussuhe peab olema vähemalt 4,5:1, suure teksti korral vähemalt 3:1.
Oluline on kontrollida kõiki värvikombinatsioone, mida plaanid kasutada. Näiteks must tekst valgel taustal, must tekst helehallil taustal, valge tekst tumesinisel jne. Kui värvikontrastsused on liiga madalad, võib see tähendada, et üle tuleb vaadata kogu ettevõtte visuaalne identiteet. Teinekord polegi vaja väga palju muuta, et värvid nõuetele vastaksid.
Kui sisuteksti sees kasutakse linke, on hea need muust tekstist eristada – näiteks allajoonides. Kui aga on soov eristada lingid muust tekstist ainult teise värviga, tuleb kontrollida, et lingi värv ja teksti värv oleksid vähemalt 3:1 kontrastsussuhtes. Ära unusta kontrollida kontrastsust ka lingi hover-, active- ja visited stiilide puhul.
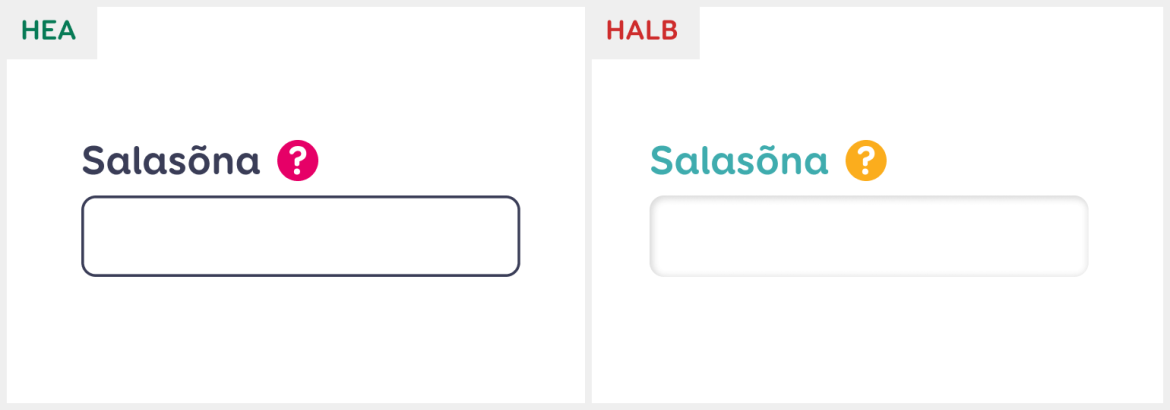
Lisaks tekstile tuleb värvikontrastsust kontrollida kõigi elementide puhul, mida kasutaja vajutada saab – nupud, ikoonid, vormiväljad, raadionupud jne. Näiteks ikoonide puhul peab ikooni ja tema tausta värvide vahel olema vähemalt 3:1 kontrasussuhe, et ikoon oleks hästi nähtav.
Vormiväljade puhul peab välja piirjoone või sisu värv olema taustaga vähemalt 3:1 kontrastsussuhtes, et inimene näeks selgelt, kuhu tekst sisestada tuleb. Nuppude puhul piisab sellest, kui nupu peal olev tekst on nupu endaga vähemalt 4,5:1 kontrastsussuhtes.
Dekoratiivsete elementide puhul, mille peale kasutaja vajutada ei saa, pole värvikontrastsusi kontrollida vaja. Samuti ei pea kontrastsusnõuetele vastama passiivsed (disabled) elemendid.
Kokkuvõtteks
Seoste loomisel ja info edasi andmisel ei tohi toetuda ainult värvile, sest me kõik näeme värve veidi erinevalt ning mõnele on nende eristamine raskem kui teisele. Kasuta mustreid, paigutust, punktiirjooni ja muid loovaid lahendusi!
Kontrolli teksti ja tema tausta värvide kontrastussuhet, et see oleks vähemalt 4,5:1 või vähemalt 3:1 suure teksti, ikoonide, sisestusväljade ja teiste kasutajaliidese elementide puhul. Kui nüüd jäi tunne, et värve, mida üldse kasutada tohib, on väga vähe, siis Colorable on hea tööriist uute WCAG-le vastavate värvikombinatsioonide genereerimiseks.
Selline sai kokkuvõte ligipääsetavate värvide kasutamisest veebis. Järgmisel korral räägime veebilehel täidetavatest vormidest ja nende ligipääsetavusest. Kui aga tunned, et ei jõua oodata, võid lugeda, mida disainer veel veebilehe ligipääsetavuse heaks saab ära teha.
Kui vajad abi ligipääsetavuse teemadel, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.