Kuidas ära tunda head kasutajaliidese disaini: juhised tooteomanikule
Hea disain on palju enamat kui lihtsalt esteetiliselt meeldiv välimus. Head disaini iseloomustab kasutajakesksus, funktsionaalsus ja intuitiivsus ning see loob tähendusrikka ja nauditava kogemuse, mis toetab kasutajate eesmärke ja lihtsustab nende igapäevaelu.
Disaini kvaliteedi mõõtmine võib tunduda subjektiivse ülesandena, kuid ometi on võimalik teatud põhimõtteid ja nüansse järgides kaasa aidata, et valmiv toode vastaks paljude kasutajate ootustele.
Käesolevas artiklis räägime lähemalt hea disaini põhimõtetest ja vaatame, milliseid disainilahendusi kasutatakse erinevates veebikeskkondades – nt Maksu- ja Tolliametis, Luminoris, Sportlandis ja mitmetes teistes tõenäoliselt sulle juba tuttavates veebikeskkondades. Meie disainerid annavad näidete juurde soovitusi ja selgitusi, millised detailid peaks kriitilise pilguga üle vaatama.
Kasutajakogemuse vajaduste hierarhia
See on mudel, mis aitab mõista ja prioriseerida erinevaid aspekte, mis mõjutavad kasutaja kogemust digitaalsete toodete või teenustega.
Maslow´i vajaduste püramiidist välja kasvanud kontseptsiooni kirjeldab Aarron Walter oma raamatus "Designing for Emotion", kus ta selgitab, kuidas tooted ja teenused peaksid esmalt vastama kasutaja baasvajadustele ning seejärel pakkuma edasi rikkalikke ja emotsionaalselt kaasahaaravaid kogemusi. Maslow´i teooriast tulenevalt on inimeste vajadused organiseeritud hierarhilisse süsteemi, ulatudes põhilistest füsioloogilistest vajadustest eneseteostuseni.
Kasutajakogemuse kontekstis algab hierarhia funktsionaalsusest, mis aitab tagada, et toode või teenus oleks töökindel ja vastaks kasutaja põhivajadustele. Seejärel võetakse fookusesse toote kasutusmugavus ja usaldusväärsus. Lõppeesmärgiks on pakkuda kasutajale tema igapäevaelu rikastavaid positiivseid emotsionaalseid kogemusi, mis tekivad läbi tugeva sideme ja lojaalsuse antud toote või teenusega.
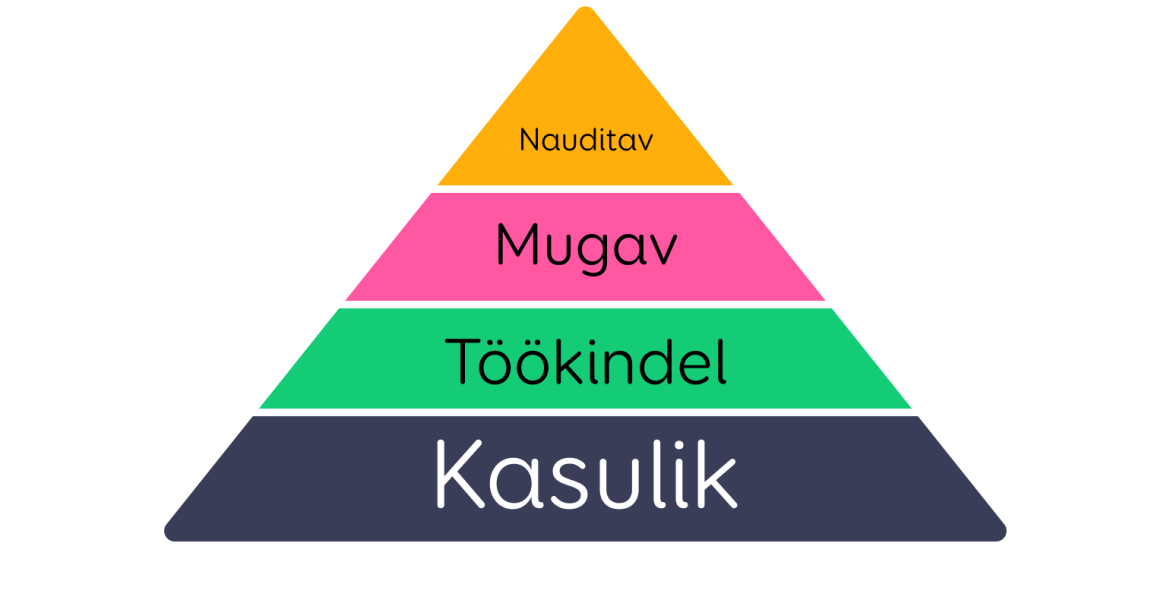
Joonis 1 – kasutajakogemuse vajaduste hierarhia
- Kasulik: hierarhia alustase rõhutab toote või teenuse vajalikkust kasutaja jaoks. Selleks, et inimesed sooviksid toodet või teenust kasutada, peab see lahendama mõne nende probleemi või pakkuma märkimisväärset lisaväärtust. Toode või teenus peab olema selgelt kasulik, et kindlustada selle praktiline rakendatavus kasutajate igapäevaelus.
- Töökindel: järgmine kiht hierarhias rõhutab toote või teenuse töökindlust ja stabiilsust. Töökindlus tagab, et kasutajad saavad tootele või teenusele loota igal ajal ja igas olukorras, ilma et peaksid muretsema jõudlusprobleemide või katkestuste pärast.
- Mugav: antud tase keskendub sellele, kui mugav ja lihtne on toodet või teenust kasutada. Kasutatav disain on intuitiivne ja lihtne, vähendades kasutaja kognitiivset koormust ning võimaldades neil saavutada oma eesmärke kiirelt ja vaevata.
- Nauditav: hierarhia kõrgeim tase puudutab kasutaja emotsionaalset reaktsiooni tootele või teenusele. Disain, mis suudab tekitada positiivseid emotsioone, nagu rõõm, üllatus või isegi armastus, loob tugeva emotsionaalse sideme kasutaja ja toote vahel. Selline disain ületab ootusi, rikastades kasutaja kogemust ja edendades brändi lojaalsust.
Nimetatud vajaduste ja hierarhia mõistmine on eduka digitaalse toote või teenuse loomiseks hädavajalik. Oluline on teada, et iga tase tugineb eelmisele, mis tähendab, et kasulikkus ja töökindlus on mugavuse ja nauditavuse eeldusteks.
Kasulikkuse ja kasutusmugavuse olulisusest disainis
Kui prioriseerida puhtalt esteetilist disaini ja ignoreerida kasutusmugavuse baasvajadusi, on tulemuseks kasutajate poolt kiiresti hüljatav toode. Visuaalselt meeldiv lahendus võib küll esialgu kasutajaid ligi meelitada, ent nende huvi asendub kiiresti frustratsiooniga, kui toode nende igapäevatoimetusi ei lihtsusta. Toote praktiline väärtus on sama oluline kui visuaalne meeldivus.
Kasutajakeskne disainipõhimõte lähtub kasutaja vajadustest, vähendades seeläbi kognitiivset koormust ja tagades intuitiivse navigatsiooni koos selge tagasisidega. Funktsionaalsuse ja kasutatavusega arvestamine tagab toote või teenusega sujuva ja vaevatu interaktsiooni, mis omakorda toob kaasa positiivse kasutajakogemuse, suurendab kasutajate kaasatust ja aitab saavutada ärilisi eesmärke.
Eelnevast lähtudes oleme koostanud kasutajaliidese disaini kontrollnimekirja ehk 7 kriteeriumit, mis aitavad disaini hinnata. Iga kriteeriumi juurde toome konkreetse näite ja õppetunni(d) sellest, kuidas disain võib ebaõnnestuda, kui neid põhimõtteid eirata.
Hea kasutajaliidese disaini kontrollnimekiri
1. Selgus ja lihtsus: kas teave on esitatud selgelt ja lühidalt? Kas kasutajad saavad aru iga elemendi eesmärgist ja funktsionaalsusest?
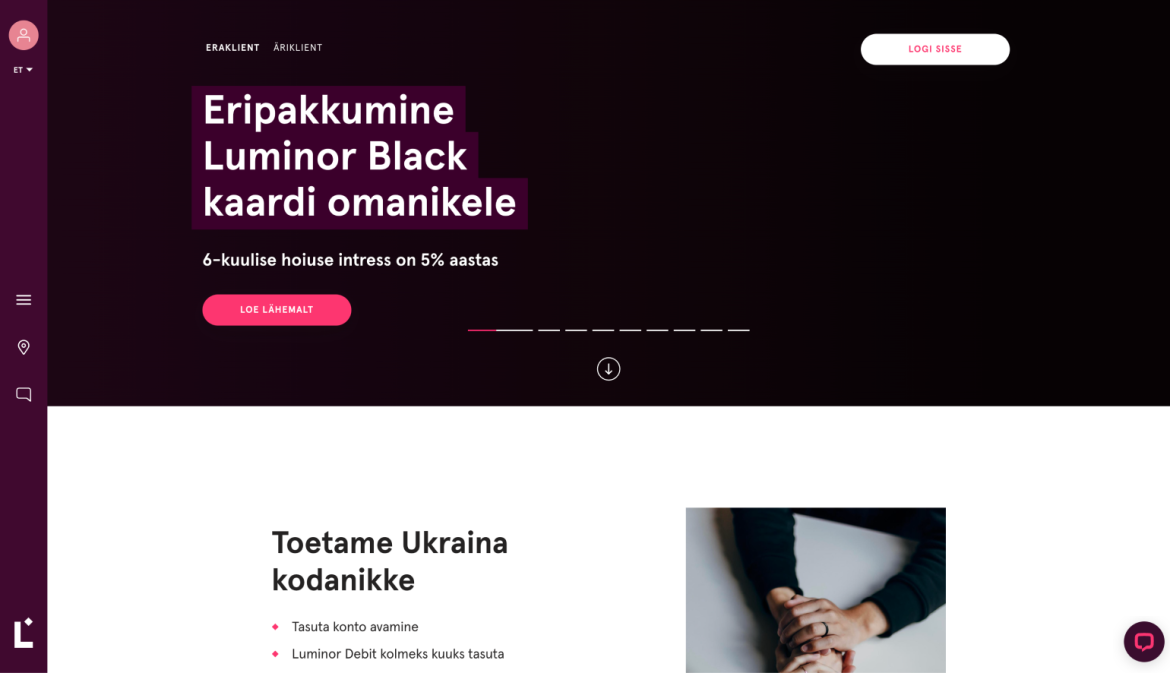
Pilt 1 – Luminori veeb
Praegune lahendus: Luminor kasutab peamise navigatsiooni ja funktsionaalsuste tähistamiseks ainult ikoone (vt näiteks kuvatõmmise vasakul serval). Selline lahendus on küll esteetiliselt rahuldav, kuid kasutajatele ei pakuta üheselt mõistetavaid valikuid ja paljude jaoks võib jääda segaseks, mis toiminguid mingi ikoon tähistab.
Lehe kasutamine eeldab katsetamist ja ringi klõpsimist. Ikoonid iseseisvalt ei ole üheselt mõistetavad ja see tekitab kasutajates ärevust, sest on võimalus, et nad said ikoonist valesti aru ja vajutavad valesse kohta.
Soovituslik lahendus: lisada ikoonidele selgitavad tekstid, vajadusel teha vasakul asetsevat navigatsiooniriba tekstide jaoks laiemaks. Minimaalselt soovitame lisada navigatsiooni elementidele vihjemullid, mida kuvatakse siis, kui kasutaja liigub kursoriga elemendi kohale. See annab kasutajale enesekindlust juurde ja teeb lehe kasutamise kogemuse oluliselt sujuvamaks.
2. Järjepidevus: kas kasutatakse läbivalt ühtseid kujunduselemente, sh värvilahendused, tüpograafia ja interaktsioonid? Kas need järgivad kehtestatud disainijuhiseid?
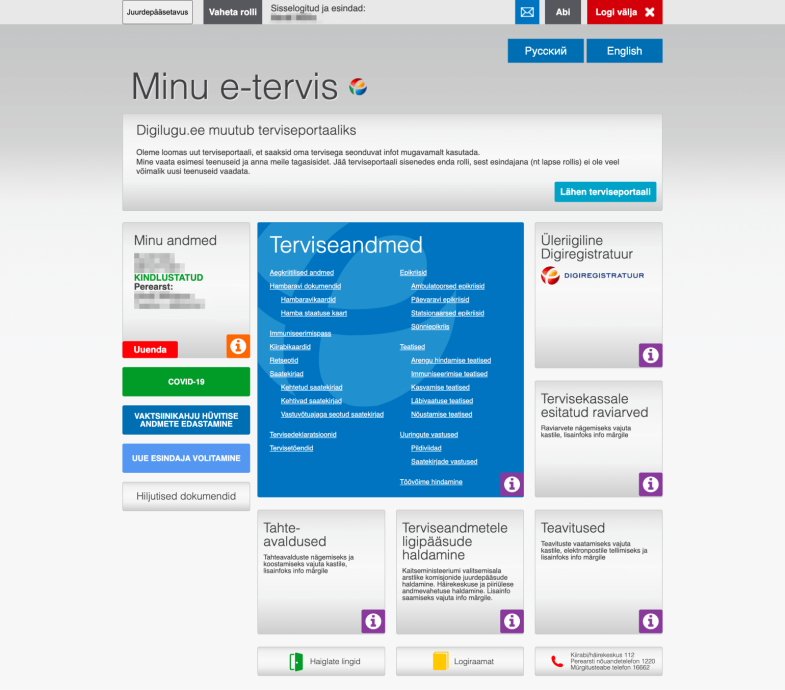
Pilt 2 – endine Digilugu iseteeninduskeskkond
Praegune lahendus: Digilugu portaalis on kasutajana raske aru saada, millised elemendid on klõpsatavad ja mis võiks juhtuda kui neil klõpsata. Samasuguse välimusega elemendid käituvad erinevates kohtades erinevalt.
Näiteks plokk “Minu andmed” ei ole klõpsatav, aga visuaalselt on see sarnane plokiga “Üleriigiline Digiregistratuur”, mis jällegi on klõpsatav. Värvide liigne ja läbimõtlematu kasutamine on samuti loonud keerulise visuaalse hierarhia, mis ei aita kaasa kasutaja tegevuste sujuvale juhtimisele ega prioriteetide seadmisele portaalis.
Soovituslik lahendus: Digilugu portaali endine visuaalne disain ei olnud kasutajasõbralik, vajas põhjalikku analüüsi ja ümberdisainimist. Sellisel juhul soovitame alustada selge informatsiooni arhitektuuri loomise ning visuaalse keele ja struktuuri kehtestamisega.
Oluline on jälgida, et klõpsatavad elemendid on staatilistest elementidest selgelt eristatavad ja loetavad. Hea uudis on see, et vahetult enne selle artikli avaldamist asendati Digilugu portaal uue ja kasutajasõbraliku Terviseportaaliga :)
3. Intuitiivsus: kas kasutajad saavad hõlpsasti navigeerida ilma selgesõnaliste juhisteta? Kas lehe paigutus ja korraldus on loogiline ja lihtne?
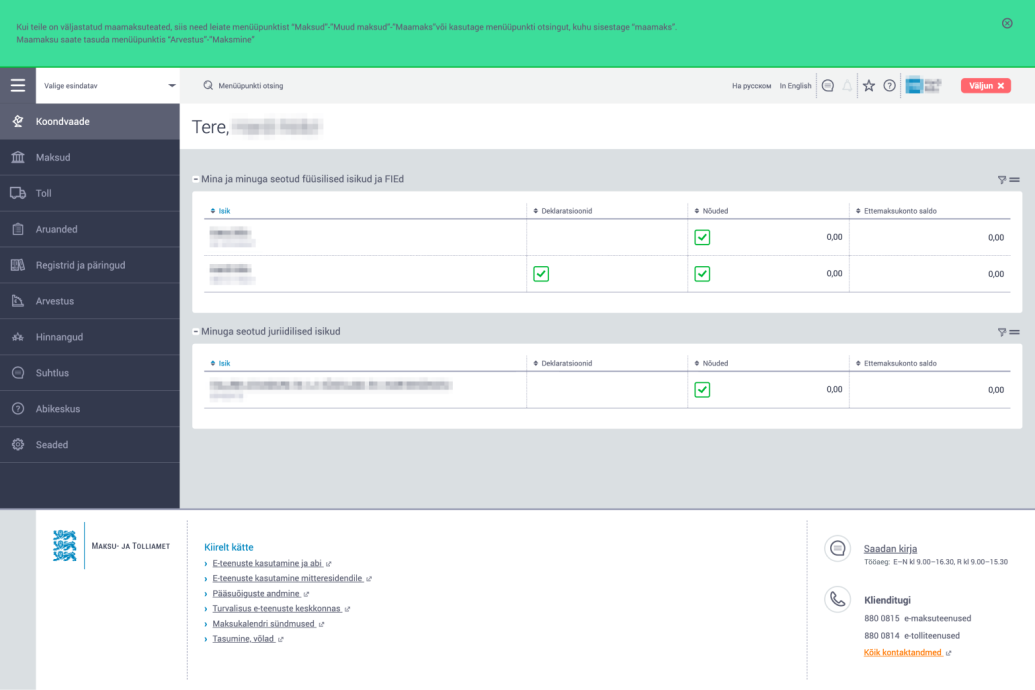
Pilt 3 – Maksu- ja Tolliameti iseteeninduskeskkond
Praegune lahendus: Maksu- ja Tolliameti iseteeninduse navigatsioon jääb kasutajatele segaseks. Sellest, kuidas jõuda teatud teemadeni, annab aimu vaid süsteemi päisesse kuvatav roheline teavitus. Tõenäoliselt on tekkinud vajadus teavituse järgi korduvatest kasutajatoe poole pöördumistest.
Soovituslik lahendus: alustuseks soovitame kasutaja testide abil hinnata navigatsiooni elementide nimetusi ja struktuuri. Soovitame kaaluda ka populaarsete teemade ülendamist navigatsiooni esimesele tasemele. Peamenüüs oleks hea kasutajale visuaalselt vihjata, et iga peateema all on ka alamteemad. Kasutajamugavuse huvides võiks olla alamteemadega võimalik tutvuda lehte vahetamata.
4. Loetavus: kas fondid ja tüpograafia on loetavad ja arusaadavad? Kas teksti ja tausta vahel on piisav kontrast?
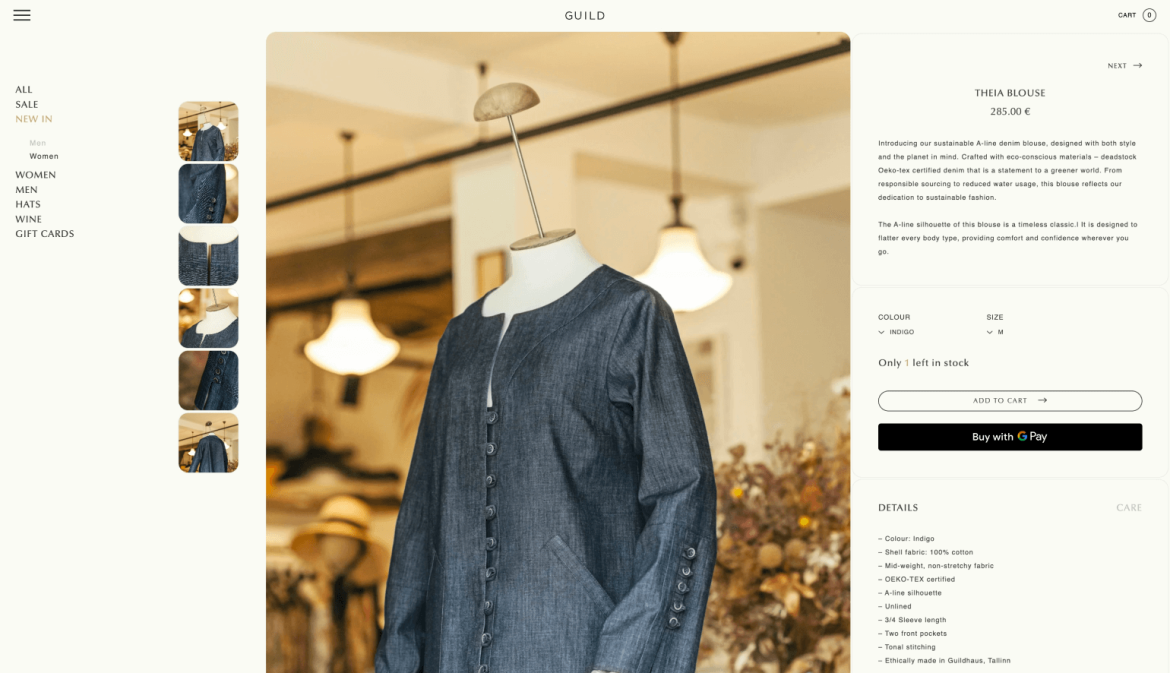
Pilt 4 – Guild´i e-pood
Praegune lahendus: Guild´i e-pood on väga tugeva ja meeldiva esteetikaga. Paraku on aga esteetilistel kaalutustel tehtud ka sisutekstid imepisikesteks ja paljud interaktiivsed elemendid on taustast vaevu eristatavad. See teeb kasutajale info tarbimise ja ostlemise ebamugavaks.
Soovituslik lahendus: soovitame teha sisutekstid suuremaks (ideaalis 16px) ja interaktiivsed elemendid selle tausta suhtes kontrastsemaks (ideaalis vähemalt 4.5:1). See samm parandaks oluliselt sisu loetavust.
5. Selged tegevused: kas tegevusele kutsuvad elemendid on kergesti eristatavad ja neile on lisatud selged viited? Kas need suunavad kasutajaid soovitud toiminguid tegema?
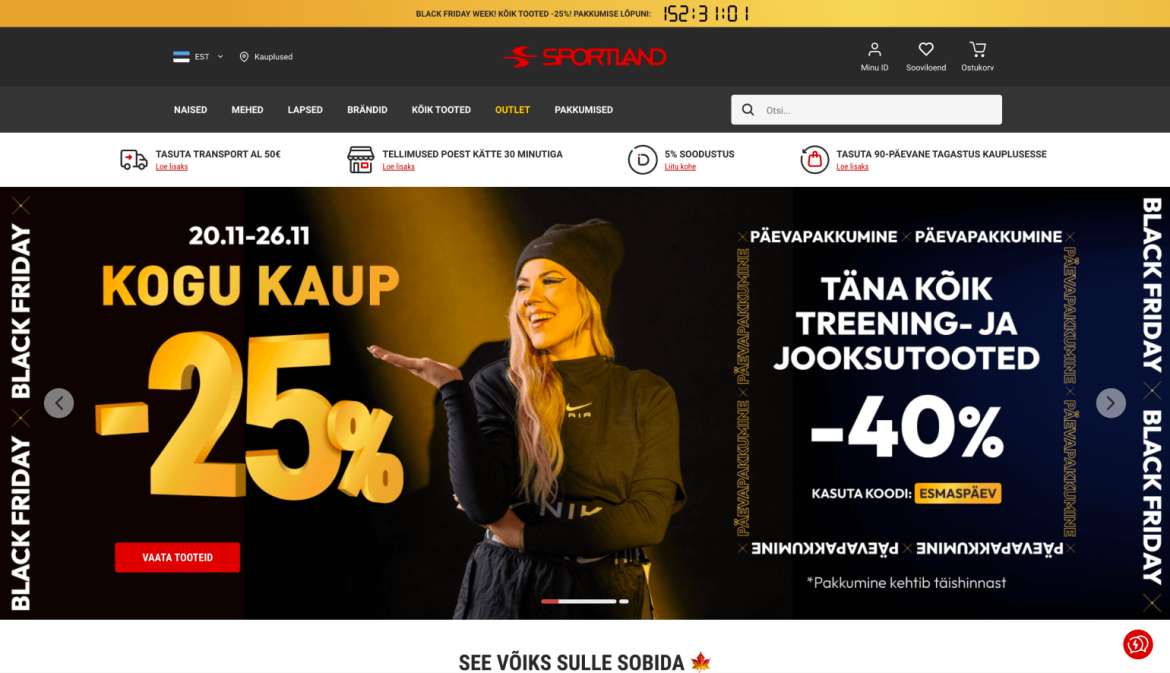
Pilt 5 - Sportlandi e-pood
Praegune lahendus: Sportlandi avalehel on palju infot kampaaniate kohta, kuid puudub konkreetne info või nupp selle kohta, kuidas neist osa saada. Ainuke selge sõnumiga tegevuse nupp on “Vaata tooteid”, kuid võrreldes ülejäänud sisuteksti suuruste ja fontidega võib seegi jääda märkamatuks.
Soovitav lahendus: kampaaniate esiletõstmiseks e-poes soovitame kasutada kindla ja konkreetse sõnumiga lihtsasti kasutatavaid visuaale (nt nupud ja lingid), mis aitavad kasutaja tähelepanu suunata olulistele toimingutele.
Soovitame need paigutada kasutajale kergesti leitavatesse kohtadesse. Erinevalt füüsilisest ostukeskkonnast, kus peamiseks eesmärgiks on inimeste poodi meelitamine, on e-poes kõige olulisem juhtida kasutaja sujuvalt ostuprotsessini.
6. Tagasiside ja vigade käsitlemine: kas veateated on informatiivsed ja kasulikud? Kas eduteadete disain annab selget tagasisidet?
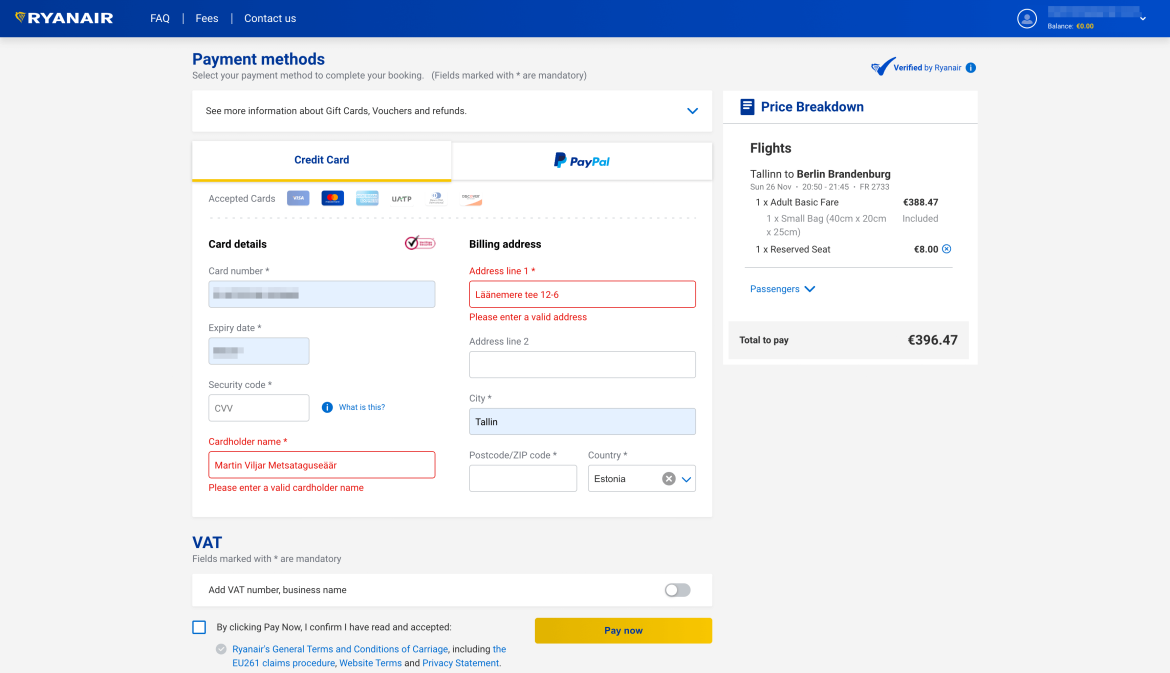
Pilt 6 - Ryanairi broneerimissüsteem
Praegune lahendus: Ryanairi broneerimissüsteemis palutakse sisestada kehtiv nimi ja aadress. Probleem seisneb selles, et nende süsteemis ei ole lubatud kasutada täpitähti ja paraku veateates kasutajale selle kohta infot ei anta.
Soovitatav lahendus: sellises olukorras soovitame minimaalseks lahenduseks kirjeldada täpsemalt, milles probleem seisneb. Antud juhul peaks süsteem veateates ütlema, et täpitähed ei ole lubatud. Ideaalis aga peaks olema süsteem paindlik ja aktsepteerima ka täpitähti.
7. Kohanduvus: kas disain kohandub sujuvalt erinevate seadmete ja ekraanisuurustega? Kas disain on visuaalselt atraktiivne ja funktsionaalne nii mobiilis kui ka laua- ja tahvelarvutis?
Pilt 7 – Pilet.ee keskkond
Praegune lahendus: Pilet.ee leht ei kohandu väikestele ekraanidele, mis teeb selle kasutamise paljude jaoks väga keeruliseks kui mitte võimatuks, sest alati ei ole suuremat ekraani käepärast.
Soovitav lahendus: tuleks luua stiilireeglid sisu kuvamiseks väikestel ekraanidel ja leht võiks olla kasutatav vähemalt 320px laiustel ekraanidel. Lisaks muudele detailidele, tuleb tähelepanu pöörata klõpsatavate elementide suurustele – sõrmega klõpsamiseks võiksid need ideaalis olla minimaalselt 44x44 px suurused.
Usume, et need 7 ülaltoodud hea disaini kriteeriumit aitavad hinnata kasutajaliidese disaini praktilisust ja kasutusmugavust, tõsta üldist kvaliteeti ning pakkuda kasutajatele paremat kogemust.
Nauditav disain
Nagu eelnevalt sai mainitud, on kasutajakogemuse vajaduste hierarhia kõrgeim tase toote või teenuse kasutamise nauditavus. Nauding selles kontekstis viitab seisundile, kus kasutaja kogeb toote või teenuse kasutamisest saadavaid positiivseid emotsioone.
Kasutaja ei pruugi neid emotsioone sõnaliselt väljendada, kuid need mõjutavad oluliselt tema üldist hoiakut ja käitumist toote või teenuse edasisel kasutamisel. See ei seisne ainult funktsionaalsuses, vaid meeldejäävate kogemuste loomises.
Loetleme disaini elemente, mille abil on võimalik kasutajale positiivseid emotsioone luua:
- animatsioonid
- mikrointeraktsioonid
- pisitekstide abil huumori ja isikupära lisamine
- ilus, kvaliteetne ja asjakohane pildimaterjal
- heliefektid
Video 1: Tallinki veeb
Tallink kasutab andmete laadimise indikeerimiseks keerlevat sõukruvi. See tugevdab nende brändi ja teeb andmete järgi ootamise aja natuke lõbusamaks :)
Pilt 8: HITSA veeb
Haridus- ja Noorteameti disainisüsteemi 404 veateate lehele on lähenetud kerge huumoriga.
Video 2: Wolt toidukulleri keskkond
Wolt toidukulleri platvormil saavad kasutajad toitu oodates mängida lihtsat, kuid lõbusat mängu. Mäng käivitub “üllatusena”, kui kasutaja vajutab mitu korda järjest eeldatavale kohalejõudmise ajale.
Kokkuvõtteks
Hea disain ühendab funktsionaalsuse ja emotsiooni, pakkudes kasutajatele nauditavaid elamusi. Efektiivne disain süvendab kasutajate seotust ja loob positiivseid mälestusi, mis omakorda soodustavad toote või teenuse korduvat kasutamist.
Kui võtame arvesse kõiki kasutajakogemuse hierarhia tasemeid – selgest funktsionaalsusest emotsionaalse kaasatuseni – suudame luua disaini, mis on korraga nii silmapaistev kui ka igapäevaselt kasulik ja rõõmutoov.