Kuidas luua ligipääsetavat mobiiliäppi?
Statistika näitab, et tänapäeval käiakse internetis rohkem mobiilseadme kui arvutiga ning see trend on ainult tõusuteel. Mobiilseadmeid kasutavad ka lapsed ja eakad ning paljude erinevate erivajadustega inimesed, kes kõik soovivad veebis mugavalt ja iseseisvalt hakkama saada.
Millegipärast luuakse aga veebikeskkondi endiselt lauaarvuti ja hea internetiühendusega haritud täiskasvanule. Ammu räägitakse mobile-first disainist, kus vastupidiselt traditsioonilisele järjekorrale disainitakse keskkond esmalt mobiilis hästi funktsioneerivaks ning alles seejärel mugandatakse desktopile - kahjuks häid näiteid sellest on alles vähe.
Rääkides veebikeskkondade ligipääsetavusest unustatakse mobiilseadmed peaaegu sootuks. Veebi ligipääsetavuse standardi uusim versioon WCAG 2.1 toob välja mitmed just mobiilide ja mobiilirakendustega seotud nõuded, kuid neid lihtsalt ei teata või ei osata oma töövoogu lülitada.

Ligipääsetavus on tähtis osa kasutajakogemusest kõigile. Kasutajatega tehtud testimised näitavad ikka ja jälle, et mitteligipääsetavates keskkondades ei jää hätta ainult puuetega inimesed, vaid peaaegu kõik kasutajad. Selge ülesehitusega, loetavad ja kasutaja vajadustele kohandatavad e-keskkonnad annavad kõigile parema kogemuse. Kasutajatestimised on suurepärane viis avastada kasutajamugavuse ja ligipääsetavuse probleeme. Loe lähemalt erivajadustega inimeste kasutajatestimistesse kaasamisest.
Mobiilirakendusi disainides ja arendades unustatakse aga tihti üldse ligipääsetavusele mõelda või tehakse seda tagantjärgi, tellides auditi ning asudes siis vigu parandama. Tõsi, mobiilirakenduste puhul teeb juba operatsioonisüsteem ligipääsetavuse osas palju ära, kuid paar sammu tuleb vastu astuda ka arendusmeeskonnal. Tihti on puudu ka teadmistest, kuidas erinevad kasutajad üldse mobiilirakendusi kasutavad. Näiteks võib kasutaja lasta nutiseadme oma ratastooli külge kinnitada ning navigeerida selles väikese lüliti abil (klaviatuuriga navigeerimise põhimõttel). Pimedad kasutavad nutiseadmeid näiteks ekraanilugeja abil, mis loeb ette kõik ekraanil toimuva.
Alustame kujundusest: lihtsus ja selgus on kõige alus
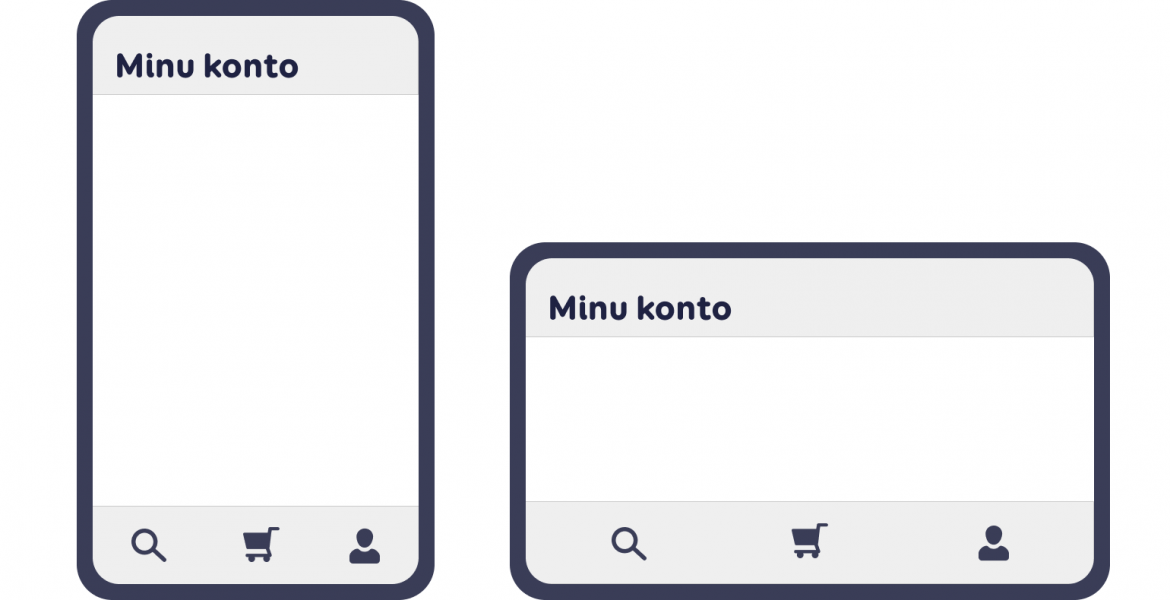
Too põhifunktsionaalsused kergesti ligipääsetavatesse kohtadesse, näiteks paiguta kiirvalikud ekraani allserva. Väldi väga ebatraditsioonilist ülesehitust, näiteks menüünupu paigutamist lehe keskele, sest kasutajad otsivad tuttavaid funktsionaalsusi tuttavatest kohtadest.

Kuigi ekraanipind on limiteeritud, proovi mitte tuua korraga nähtavale liiga palju valikuid, sest see väsitab kasutajat ning teeb navigeerimise tegelikult keerulisemaks. Navigeerimiseks peab olema vähemalt kaks viisi – näiteks menüü ja otsing (WCAG 2.4.5).
Kujunda interaktiivsed elemendid (nupud, lingid) nii, et oleks visuaalselt selge, et neid saab vajutada. Minimalism disainis õhutab meid eemaldama varje, raame ja kõike muud, kuni nupust jääb järgi vaid tekst ning kasutaja ei pruugi aru saada, et sellele saab vajutada. On hämmastav, kui paljudes kasutatavuse testides vajutavad inimesed asjadele, mis pole klikitavad ning samas ei vajuta asju, mis on klikitavad. Vaja on leida kuldne kesktee - funktsionaalne minimalism.
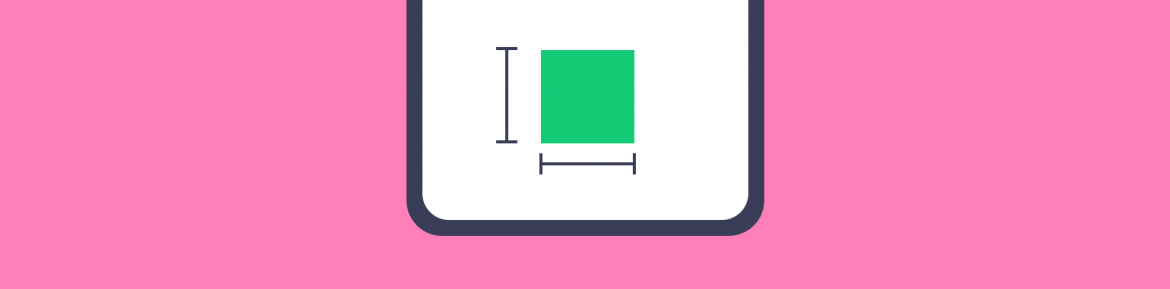
Tee interaktiivsed elemendid piisavalt suureks (min 44x44px) ja jäta nende vahele ruumi, et neile saaks pihta ka mõne suurema näpu omanik (WCAG 2.5.5).

Kasuta suurt, lihtsasti loetava fondiga teksti ja kontrastseid värve (WCAG 1.4.4, 1.4.11). Värvipaleti koostamiseks võid kasutada näiteks Colorsafe’i või ligipääsetava värvimaatriksi tööriistu. Kontrolli värvikontrastsust ka ikoonide, graafikute ja kasutajaliidese elementide (näiteks sisestuskasti piirjoon) puhul näiteks WebAIM’i tööriistaga.
Proovi paigutada igale lehele pealkiri, mis ütleks selgelt, millega on tegemist. See aitab kasutajaid, kes satuvad kergesti segadusse ning ka pimedaid, kes navigeerivad lehel ekraanilugeja abil.

Mõnel kasutajal võib olla keeruline või tüütu teksti sisestada. Seepärast tee igasugused vormide täitmised võimalikult lihtsaks, näiteks kasutades sisestuskastide asemel valikukaste, raadionuppe ja märkeruute.
Kui kasutaja teeb sisestades vigu, märgista vigased väljad selgelt (lisaks teisele värvile ka näiteks ikooniga) ning kirjuta välja juurde, mis on valesti ja kuidas seda parandada (WCAG 3.3.1). Ära kustuta juba õigesti sisestatud andmeid. Näiteks kui kasutaja sisestab sisselogimiseks oma e-maili ja parooli, kuid üks neist on vale, ära tühjenda automaatselt välju. Kui kasutaja vajutab seepeale „Unustasin parooli“, täida e-maili väli automaatselt, et kasutaja ei peaks seda uuesti sisestama.
Funktsioone, mida saab kasutada sõrmega mööda ekraani libistades või hiirega mööda kindlat trajektoori liikudes, võib olla keeruline kasutada nii eakatel kui ka motoorikahäiretega inimestel, samuti ei oska neid tavaliselt kasutada ekraanilugeja kasutajad. Sellistele funktsioonidele peavad olema alternatiivid (WCAG 2.5.1). Näiteks lisaks kahe sõrmega kaardi suurendamisele peab saama seda teha ka nuppude abil.

Vähenda igasuguse iseliikuva sisu loomist ning võimalda kasutajal liikumist kinni panna (WCAG 2.2.2, 2.3.3) - näiteks lisa isevahetuvatele bänneritele pausinupp. Liikuv sisu võib kasutajat segada või lausa haigushoo põhjustada. Väldi ka muid ajalimiite, näiteks ära logi kasutajat automaatselt välja.
Arendus: ehita töökindel ja kohandatav rakendus
Tihti unustatakse, et mobiiliäpid peavad töötama nii portrait (püsti) kui ka landscape (küljeli) asendis (WCAG 1.3.4).

Ka mobiilirakendust peab saama kasutada klaviatuuriga (WCAG 2.1.1). Selle saab ühendada nutiseadmega näiteks Bluetoothi abil, kui puuteekraani kasutamine on raskendatud, ning liikuda Tab klahvi abil iga interaktiivse elemendini (nupp, link). Linke peab saama aktiveerida sisestusklahviga (Enter) ning nuppe, märkeruute, raadionuppe jms tühikuklahviga (Space). Klaviatuuritoe lisamine mobiilirakendusele tagab, et seda saab kasutada ka muude tugitehnoloogiate (lülitite, sensorite) abil.
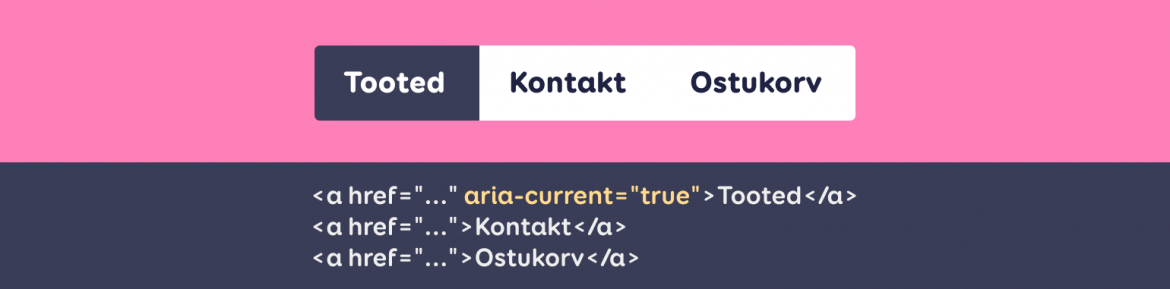
Klaviatuuriga liikumiseks on oluline, et elementidel oleks selgelt märgatavad fookusstiilid (WCAG 2.4.7). Vastasel juhul ei tea kasutaja, mille peal ta parajasti on ja mis juhtub, kui Enterit vajutada. Interaktiivsetele elementidele lisab brauser fookusstiilid automaatselt. Tähtis on neid mitte maha keerata ning erilahendustele vajadusel fookusstiilid juurde lisada. Samuti tuleb üheselt mõistetavalt märgistada hetkel valitud element (näiteks sakk, märkeruut, menüüpunkt). Valitud element peab olema märgistatud nii visuaalselt kui ka koodis (näiteks aria-current atribuudiga).

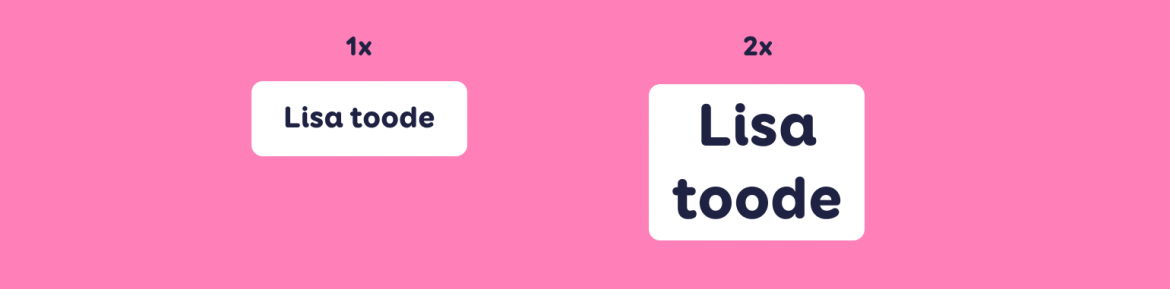
Kui kasutaja suurendab seadme teksti kuni 2-kordseks, peavad ka äpis olevad tekstid 2-kordseks muutuma ega tohi üksteise peale või peitu minna (WCAG 1.4.4). Seepärast loo tekstikastid ja nupud selliselt, et nende suurus sõltuks sisu (teksti) suurusest.

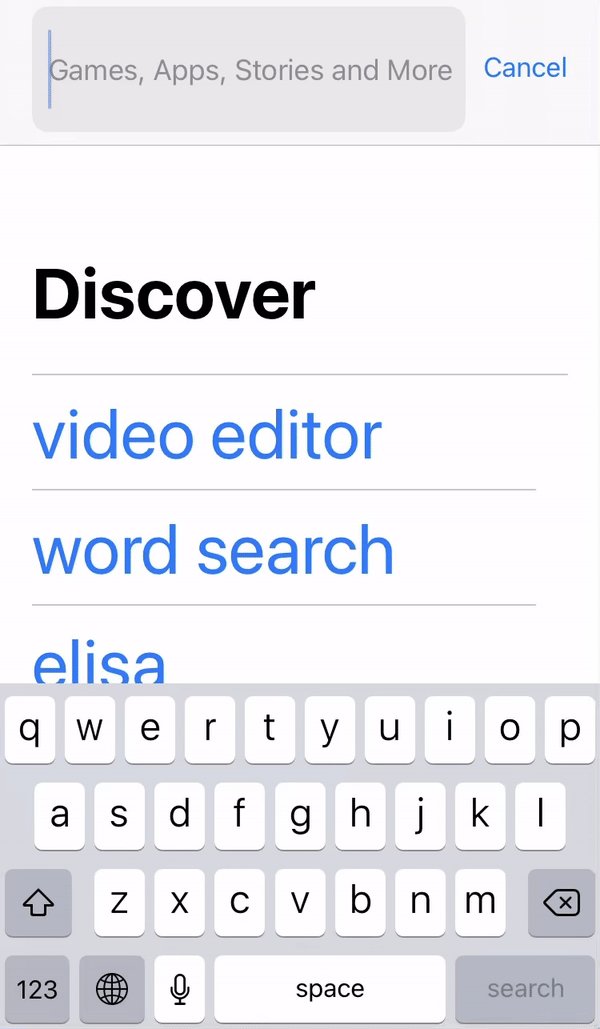
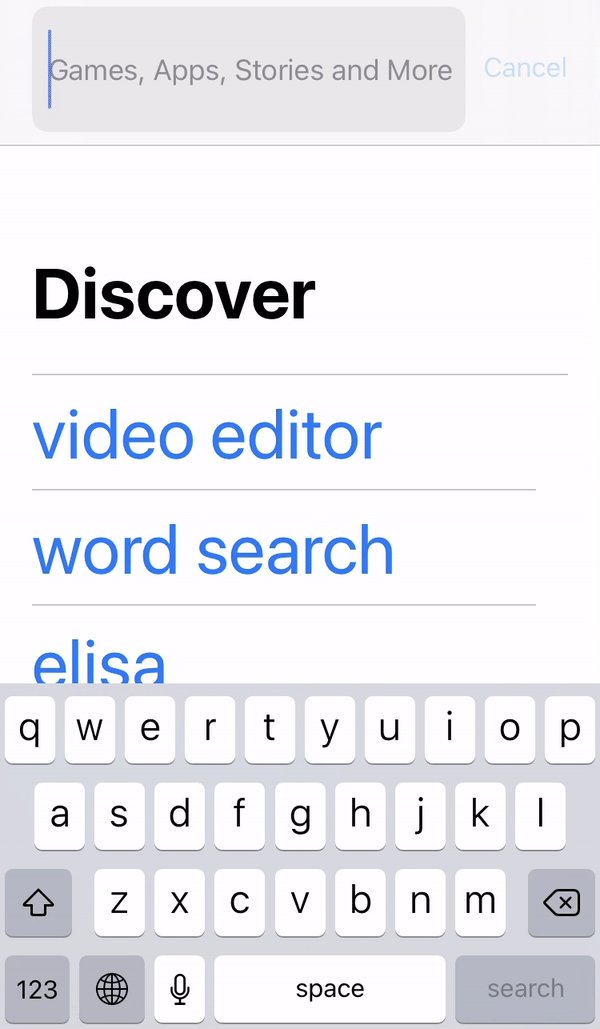
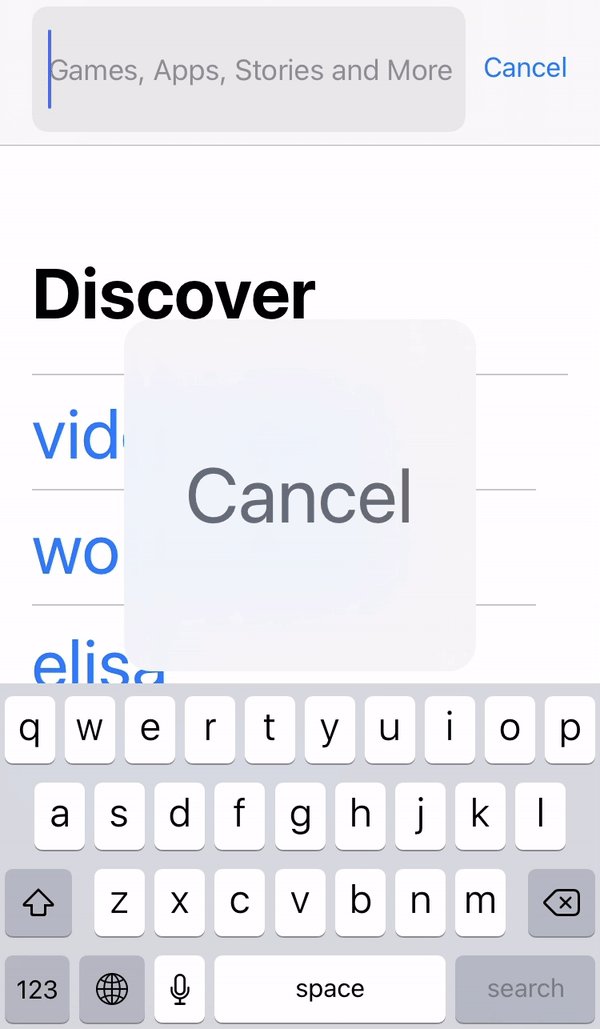
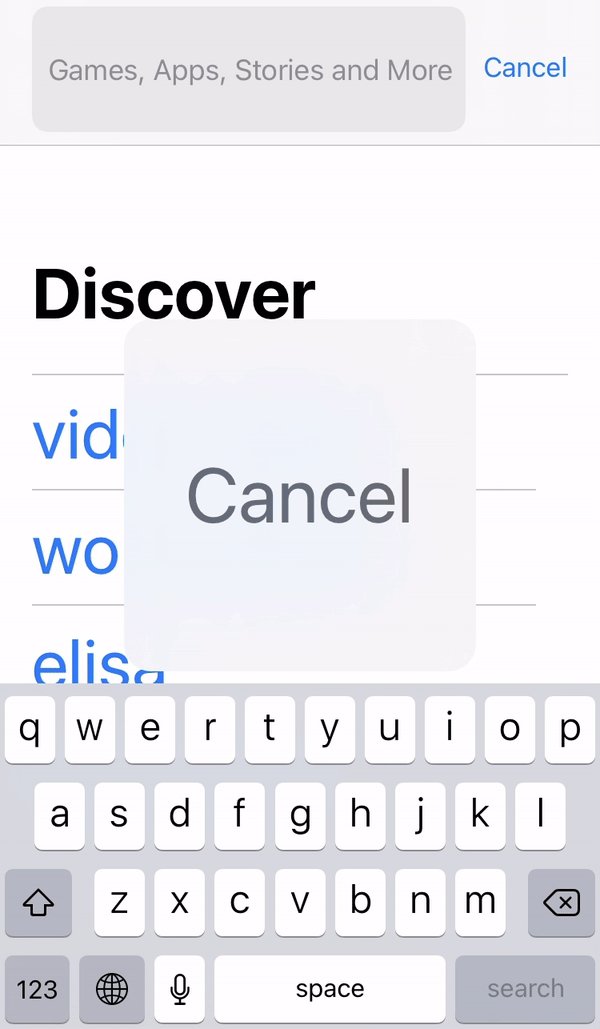
Kahekordse suurenduse puhul ei pruugi ruumipuuduse tõttu olla võimalik päris kõiki tekste suurendada. Selliste tekstide puhul võib Apple’i näitel lisada funktsiooni, kus sõrme teksti peal hoides kuvatakse teksti suuremalt.

Kuvatõmmis 1 - AppStore'is otsingukasti kõrval oleval Cancel lingil sõrme all hoides kuvatakse teksti suuremalt
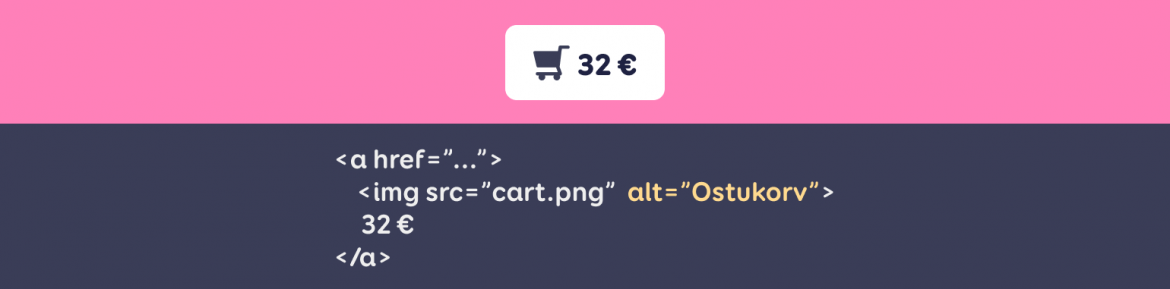
Ikoonidele, mida saab vajutada, tuleb lisada koodis ka tekstiline alternatiiv, mis kirjeldab ikooni funktsiooni (WCAG 1.1.1). Vastasel juhul ei saa kasutada häälkäsklusi ning ekraanilugeja kasutaja peab nuputama, mis sinna vajutades juhtub.

Kui kasutajale kuvatakse edu- või veateade, otsingutulemused, laadimisriba või muud progressi näitav olekuteade, peab ekraanilugeja selle välja lugema ilma, et fookust teate peale viidaks (WCAG 4.1.3). Siis saab kasutaja info automaatselt kätte ega kaota samas järge.

Lisame sisu ligipääsetavust „lõhkumata“
Hoia sisutekst lühikesena ja liigenda tekst pealkirjadega (WCAG 2.4.10). Hinda, kas tekstist saaks aru ka sinu vanaema või koolilaps (WCAG 3.1.5). Tänapäeva aina kärsitumaks muutuv kasutaja saab hästiliigendatud ja loetavast tekstist kiiremini info kätte. Pea meeles, et pealkirjad tuleb märkida korrektsete pealkirjastiilidega (näiteks sisuhaldussüsteemis), mitte lihtsalt suuremaks ja paksemaks vormindada (WCAG 1.3.1).
Pildituvastustehnoloogiad ei ole veel piisavalt arenenud, et pilte piisavalt usaldusväärselt tõlgendada. Seepärast tuleb pilte üles laadides lisada neile tekstilised alternatiivid (otse koodis või läbi sisuhaldussüsteemi), mis kirjeldavad pildil toimuvat (WCAG 1.1.1). Nii saavad informatsiooni kätte ka need, kes ei näe.
Videotele tuleb lisada subtiitrid, mis võivad olla sisse-välja lülitatavad (WCAG 1.2.2). Nii saavad kogu info kätte ka vaegkuuljad ning kasutajad, kes ei saa või ei soovi video heli sisse lülitada (näiteks vaikses kohas viibides). Lisaks tuleb videotele, eriti animatsioonidele, lisada helilised videokirjeldused, mis kirjeldavad pimedatele seda, mis videos visuaalselt toimub (WCAG 1.2.5).
Kokkuvõte
Mobiilirakendustele kehtivad ligipääsetavusnõuded niisamuti nagu veebilehtedelegi. Et rakendust saaksid kasutada võimalikult paljud inimesed, tuleb oma panus anda nii disaineril, arendusmeeskonnal kui ka sisuhalduril. Loodame, et leidsite meie blogiartiklist mõtteid, mida järgmist mobiiliäppi luues arvesse võtta.
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.