Kuidas ära tunda kehva juurdepääsetavust?
Ilmselt oled näinud tekstisuurenduse võimalust ning vaegnägijatele mõeldud tekstirežiimi (musta tausta ning kollase või valge teksti võimalust) mõnel veebilehel või kohanud juurdepääsetavuse nõudeid näiteks riigihangetes.
Seega keegi hoolitseb, et veebileht oleks võimalikult suurele kasutajaskonnale juurdepääsetav, kasutatav ning arusaadav. Eriti oluline on allpool olev jutt neile, kes toimetavad avaliku sektori veebidega, kuid samuti veebipoodide ja suure külastatavusega lehtede omanikele.
Kellel siis on probleeme infole ning funktsionaalsusele juurdepääsemisega?
Ilmselt on siililegi selge, et paljud meist on prillikandjad. Kes ei näe lähedale, kes kaugele. Prillide ununedes on info ladus kättesaamine oluliselt raskendatud.
Võime rääkida ka värskelt käeluu murdnud kasutajast, kes üritab meeleheitlikult iseavanevast (hiirega peale liikudes avanevast) teise taseme menüüst valida ühte tillukest ja üpris spetsiifilist menüüpunkti. Kui murtud käsi on domineeriv, siis muutus hiire kasutamine just keerulisemaks.
Või räägime hoopis sellest, kuidas tunneb ennast pensionär, kes üritab aru saada, kuidas avaneb telefonioperaatori iseteenindus või, veel hullem, üritab sealt midagi sisulist leida?
Kindlasti ei tasu unustada pimedaid arvutikasutajaid ja ka neid, kellel ei ole nii palju püsivust, et artiklit lõpuni lugeda või oodata, kuni ekraanilugeja lõpuks õige punkti juurde jõuab.
Kõik see viitab teravale valupunktile – enamus veebilehti ei ole kasutajate vajadustega kooskõlas. Need välistavad, ühel või teisel moel, kuni pooled oma võimalikest kasutajatest. Suur arv? Igatahes!
Kuidas siis aru saada, et asjad on kehvasti?
Pakume välja ühe lihtsa testi, kuidas teha kindlaks, et veeb oma külastajatega ei arvesta. Test koosneb seitsmest sammust. See on lihtne ja kõikidele jõukohane. Kui hätta jääd, siis anna sellest kindlasti teada. Kõik allpool olevad pildid avanevad suuremalt, kui nendele klikata.
Irooniliselt oleme siin kasutanud üksnes Internet Explorerit, kuna ainult sellel on kõik juurdepääsetavuse funktsioonid vaikimisi olemas, samas kui Chrome ja Safari vajavad korralikuks toimimiseks erinevate pistikprogrammide paigaldamist.
Safaris saab kasutada Reader view'd, kus saab muuhulgas ka kirjasuurust muuta, kuid see töötab üksnes artiklite puhul ja näiteks maksuameti veebilehe puhul sellest suuremat abi ei ole.
1. Keera kinni kõik lehe pildid ja vaata, kas piltide asemele tekib pildi sisu kirjeldav tekst
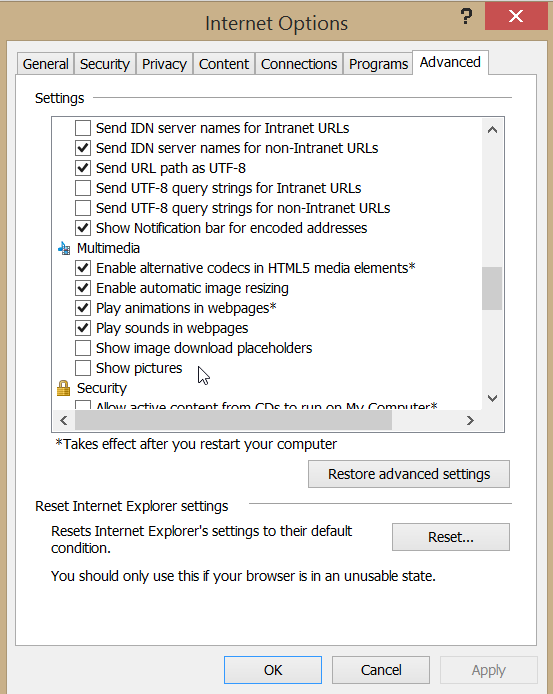
Kui kasutad Internet Explorerit, siis mine Internet Options > Advanced > Multimedia ja võta ära linnuke Show pictures'i eest.

2. Suurenda brauseris teksti ning vaata, kas kogu sisu ja funktsionaalsus on kasutatav, kui tekst on 2x suurem.

See on viimasel ajal veebilehitsejatates üleliia keeruliseks tehtud, aga siiski võimalik.
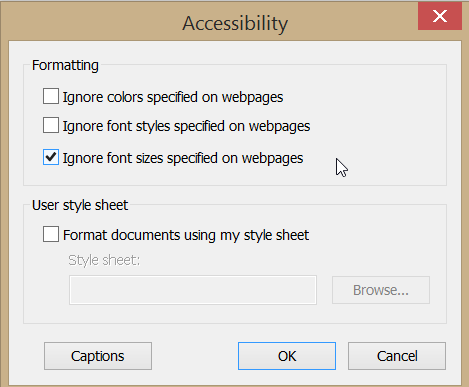
Mine Internet Options'i alla vali alt paremalt Accessibility. Sulle avaneb uus aken, kus saad valida erinevate valikute vahel. Tee linnuke Ignore page font size’i juures.

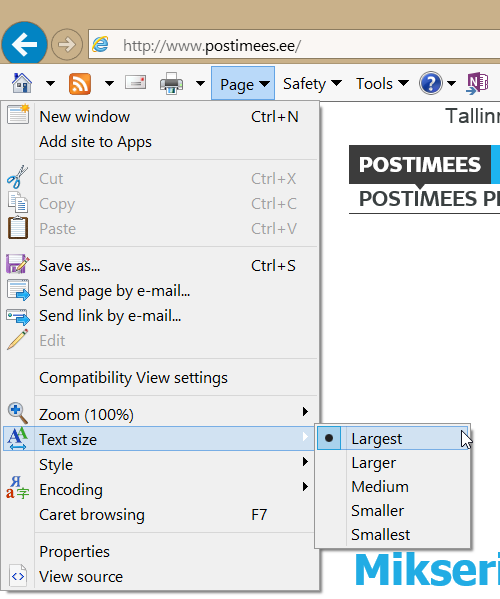
Klikka parema hiireklõpsuga lehitseja päisele ja vali Command bar. Nüüd saad muuta teksti suurust Page menüü alt.
Menüü ise oli ka varem olemas, kuid enne eelneva valiku tegemist ei muutunud font oluliselt suuremaks. See võimalus on vaikimisi sätetes maha keeratud.
3. Lülita heli välja ja vaata, kas kogu info on kättesaadav
Kui veebis on kasutatud videoklippe või heli, siis veendu, et kogu informatiivne osa on esitatud ka tekstina. Videoklippide puhul kasuta alati subtiitreid. Miks? Sest tummfilmi vaatamine võib olla päris tüütu.
4. Vaata, kas veebileht on ka kõige väiksema resolutsiooniga kasutatav
Mine oma Windowsi töölauale, tee taustapildil parem hiirekõps ja vali Screen Resolution. Kui kasutad Mac OS'i, siis mine System Preferences > Displays ja vali loetelust sobiv resolutsioon.
Muuda see nii väikeseks kui võimalik. Nüüd vaata oma veebilehte ja kasuta navigerimiseks üksnes horisontaalset kerimisriba. Veendu, et midagi olulist ei jää kättesaadamatuks.
Kindlasti vaata ka Google Analytics-ist, millise ekraanilahutusega seadmetega inimesed sinu veebi külastavad. Kui sinu sihtrühm ei kasuta tillukese resolutsiooniga ekraane, siis võid julgelt ka kõrgema ekraanilahutusega katsetada.
5. Prindi veebileht must-valgelt välja ja vaata, kas kogu info on lihtsasti loetav
Siin on oluline tausta ja taustal oleva teksti heleduse ja kontrastsuse vahe. Tekst peab ilma pingutamata nähtav olema. Kui pead lugemiseks pingutama (eriti kehtib see graafikute puhul), siis on asjad halvasti.
6. Kasuta ainult klaviatuuri ja veendu, et kogu lehe sisu on kättesaadav ja funktsionaalsus kasutatav
Väljalt väljale ja menüüpunktilt menüüpunktile hüppamiseks kasuta Tab-klahvi ja tagasi hüppamiseks Shift+Tab klahvi. Nupule vajutamiseks Enterit ja väljadel valiku tegemiseks tühikut.
Kui midagi jääb kättesaamatuks või väljad on kättesaadavad müstilises või ootamatus järjekorras, siis on asjad kehvasti.
7. Palu mõnel põhikooliõpilasel selgitada, mis veebil kirjas olev tähendab
Kui ta sai veebilehe sisust õigesti ja suurema vaevata aru, siis oled sisu kirjutamisega hästi hakkama saanud. Kui aga mitte, siis tuleb peeglisse vaadata isegi siis, kui tegemist ei ole sinu otsese sihtrühmaga.
Erandeid võib teha ainult juhul, kui sinu sihtrühmaks on erialasel tööl toimetavad advokaadid või arstid, ja ainult nemad. Kui veeb on mõeldud kõigile, siis sellele nõudele tuleb ka vastata.
Mis edasi?
Kui test on tehtud ja kõik toimis suurepäraselt, siis on võimalik, et veebileht vastab ka WCAG 2.0 kriteeriumitele. Kui see on oluline, võib minna järgmise sammu juurde, milleks on põhjalik juurdepääsetavuse audit.
Tuletame meelde, et kiirtest on ikkagi kiirtest. Kõiki asju ta ei kontrolli ja detailidesse ei lähe. Samas ei ole mõtet auditile panustada enne, kui su veeb selle puhtalt läbib.
Teisest küljest, kui sinu veeb ülaltoodud kriteeriumitele vastab, siis palju õnne! Hästi kasutatavad ja juurdepääsetavad veebilehed on kasulikud kõikidele osapooltele - nii külastajatele kui ka äriomanikele.
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.






