Euroopa ligipääsetavuse direktiiv ja WCAG 2.1 uued edukriteeriumid
Raske on kujutada ette oma igapäevast elu ilma veebilehtede ja mobiilirakendusteta. Paljude jaoks võib olla aga keeruline või võimatu neid kasutada kas oma võimete, vanuse või erivajaduste tõttu. Et ka erivajadusega inimestel oleks võimalik mugavalt veebilehtede ja mobiilirakenduste sisu tarbida, on oluline, et need vastaksid teatud tehnilistele ligipääsetavuse nõuetele.
Selle kohta, kuidas ligipääsetavuse standardite jälgimisest võidavad tegelikult kõik veebi kasutajad, loe artiklist "Kuidas kõik juurdepääsetavusest võidavad".
2016. aasta oktoobris võeti vastu Euroopa Parlamendi ja nõukogu direktiiv, mis ütleb, et riigi- ja kohaliku omavalitsuse asutuse ning avalik-õiguslik juriidilise isiku veebilehed ja mobiilirakendused peavad vastama kokkulepitud ligipääsetavuse standarditele. Veebilehtede ja mobiilirakenduste jaoks on Euroopa standard EN 301 549. Tulevikus tõlgitakse standard ka eesti keelde.
Direktiiv jõustus Eestis 23. septembril 2018. Selleks kuupäevaks veel avaldamata olnud veebilehed peavad ligipääsetavuse nõuetele vastama alates 23. septembrist 2019. Enne direktiivi jõustumist avaldatud veebilehtedele antakse parandamiseks aega 2 aastat ning mobiilirakendustele 3 aastat. Ligipääsetavuse kohustus ei laiene näiteks arhiividele, ainult töötajate kasutuseks mõeldud siseveebidele, kontoritarkvaraformaatidele, mis avaldati enne direktiivi jõustumist ning meediakanalitele.
WCAG 2.1
Euroopa liidu standardid toetuvad Web Content Accessibility Guidelines ehk WCAG standardi versioonile 2.1. Versioon 2.1 lisab WCAG standardisse 17 uut edukriteeriumit, pidades silmas mobiilseadmeid, vähenenud nägemis- ning kognitiivsete võimetega ja õpiraskustega inimesi. Uutest nõuetest 13 on A ning AA taseme nõuded. AAA tase ei ole Euroopa ligipääsetavuse standardisse kaasa arvatud, sest kõigi edukriteeriumite täitmine kogu veebilehe ulatuses on suure tõenäosusega võimatu.
Millised on WCAG 2.1 ilmumisega lisandunud edukriteeriumid?
1.3.4 Suund (AA)
Lehe sisu ei sea piiranguid seadme ekraani suunale - sisu saab vaadata nii püsti- (portrait) kui ka külitsi asetatud (landscape) mobiiliekraanilt, välja arvatud juhul, kui kindel ekraani suund on rakendusele hädavajalik. Näiteks ratastoolis inimesel võib olla nutiseade kinnitatud nägemisulatusse ratastooli külge ning tal ei pruugi olla võimalik seadet keerata. Seega on oluline, et veebileht või rakendus töötaks olenemata sellest, kuidas seadme ekraan on keeratud.

Rakendus on vaadeldav nii püsti kui külitsi asetatud telefonist.
1.3.5 Tuvasta sisestusvälja eesmärk (AA)
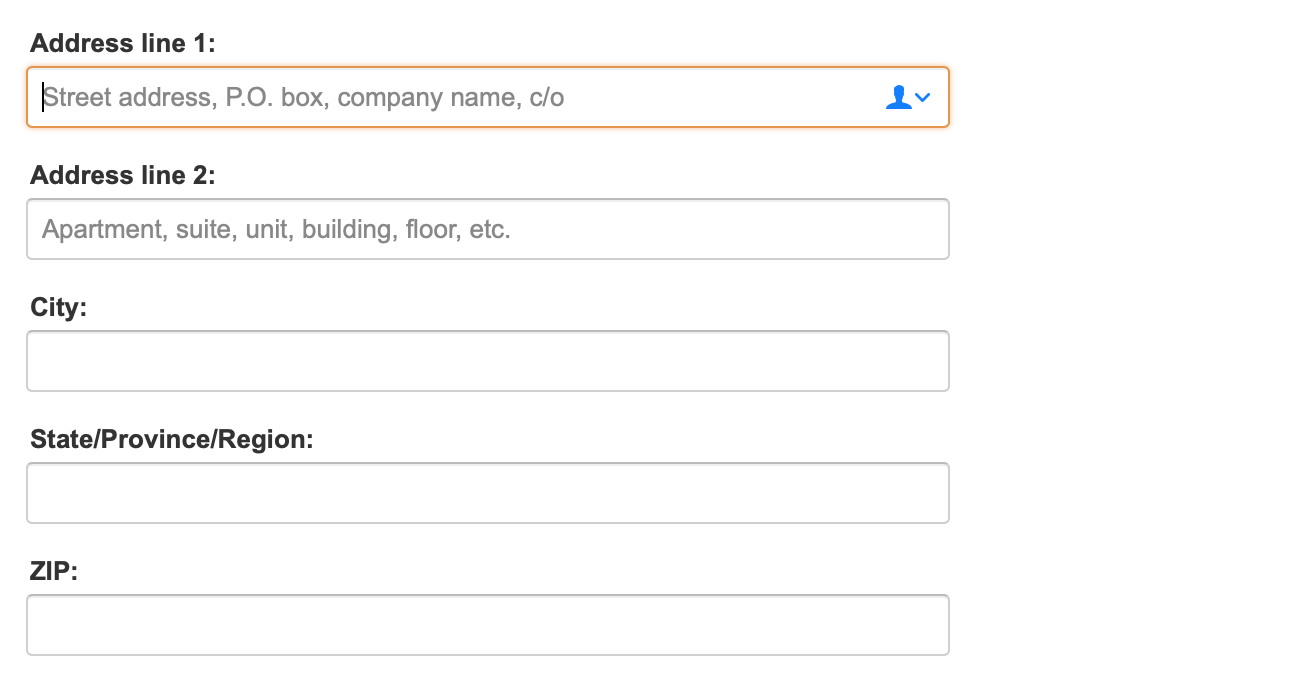
Iga sisestusvälja eesmärki, mis soovib infot kasutaja andmete kohta (näiteks nimi, telefon, aadress, krediitkaardi number) peab olema võimalik programmiliselt tuvastada, kui tehnoloogia seda võimaldab. See tähendab, et automaatne väljade täitmise funktsioon (auto-fill) suudab sisestusväljad õigesti täita ning lugemisraskustega, mäluprobleemidega või motoorikahäiretega kasutaja peab meenutama ja sisestama vähem teksti.

Paljude väljadega vormis on mugav kasutada automaatset väljade täitmist, mida indikeerib sinine inimeseikoon.
1.3.6 Tuvasta eesmärk (AAA)
Lisaks eelmises edukriteeriumis 1.3.5 märgitule peab olema võimalik programmiliselt tuvastada ka kasutajaliidese elementide, ikoonide ja lehe regioonide (näiteks päis, navigatsioon, artikkel, jalus) eesmärki.
1.4.10 Sisu kohandumine (AA)
Sisu peab saama vaadelda 320 CSS piksli laiusel ekraanil ilma, et mingi info või funktsionaalsus ära kaoks ning ilma, et tekiks horisontaalset kerimisriba. Erandiks on loomulikult sisu, mis vajab kasutamiseks mõlemat pidi kerimise võimalust. Paremalt vasakule keritava ekraani puhul kehtib sama reegel 256 CSS piksli kõrguse ekraani kohta, mille puhul ei tohi samuti tekkida kahtpidi kerimist. Sisu kohandamine väiksema ekraanisuuruse jaoks ei ole hädavajalik mitte ainult mobiilseadmete kasutajatele, vaid ka vaegnägijatele, kes suurendavad lehe sisu väga suureks ning horisontaalse kerimisriba tekkimisel on näiteks artikli lugemine raskendatud, sest ridu paremale-vasakule kerides kaob järg kergesti käest.

Kasutaja peab artiklit lugedes lehte paremalt vasakule kerima.
1.4.11 Mittetekstilise sisu kontrastsus (AA)
Kui WCAG 2.0 kehtestas minimaalse värvikontrastsuste suhte ainult veebilehel olevale tekstile, siis WCAG 2.1 tutvustab uut edukriteeriumit 1.4.11, mis määrab minimaalse suhte ka graafiliste objektide ning kasutajaliidese elementidele. See tähendab, et näiteks graafikute, ikoonide, nuppude ja sisestusväljade kontrastsuse suhe oma taustaga peab olema vähemalt 3:1. Värvikoodide kontrastsuse suhet saab kontrollida näiteks selle tööriistaga. Kontrastsed värvid on olulised nii vaegnägijatele ja eakatele kui ka näiteks liiklejale, kes kasutab nutitelefoni, mille ekraan on näpujälgedega kaetud, heledus aku säästmiseks minimaalse peale keeratud ning päikese käes peegelduse tõttu raskesti nähtav.

Graafilise objekti või kasutajaliidese elemendi kontrasuse kontrollimine WebAIM tööriistaga.
1.4.12 Teksti vahed (AA)
Düsleksia või nägemisvaegustega kasutajatel peab olema võimalus muuta veebilehel oleva teksti vahesid, et teha see endale paremini loetavaks. Kasutajal peab olema võimalik muuta teksti reavahet vähemalt 1.5, lõikude vahet vähemalt 2, tähtede vahet vähemalt 0.12 ning sõnade vahet vähemalt 0.16 korda teksti suurusest. See tähendab, et muutes ainult nende vastavate CSS stiilide väärtusi, peavad veebilehel oleva teksti vahed muutuma. Stiili muutes ei tohi aga kaduma minna lehe sisu või funktsionaalsus.
1.4.13 Sisu hõljutamisel ja fokusseerimisel (AA)
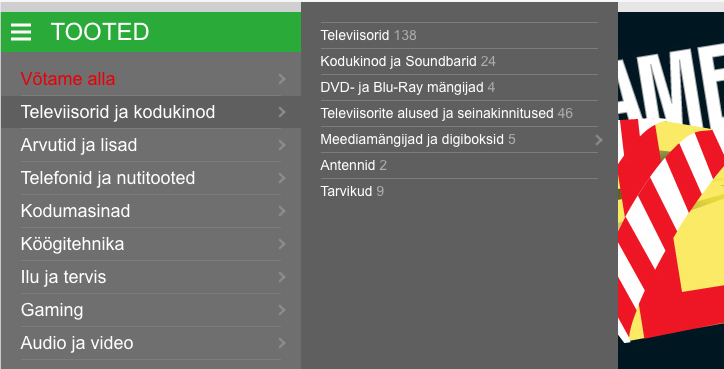
Kui hiirega elemendi kohale liikudes või sellele klaviatuuriga tabuleerides tuleb nähtavale mingi uus sisu (näiteks avaneb rippmenüü), siis ei tohi see iseenesest või hiirega tekkinud sisu peale liikudes ära kaduda ning tekkinud sisu peab saama hiirt liigutamata uuesti ära peita. Näiteks kui mingi menüüpunkti peale hiirega liikudes avaneb megamenüü, peab kasutaja saama avanenud megamenüü peale hiirega liikuda ilma, et see uuesti peitu läheks, kuid samas saada see ka kinni panna (näiteks ESC klahvi vajutades), sest soovib lugeda sisu, mis jäi megamenüü alla peitu. Samuti ei tohiks avanenud megamenüü, tooltip või infokast iseenesest kinni minna, välja arvatud juhul, kui tegemist oli näiteks veateatega, kuid viga enam ei ole.

Avanenud menüü peidab lehe sisu enda alla ning seda peab saama sulgeda hiirt liigutamata.
2.1.4 Kiirvalikud sümboliklahvidest (A)
Kui veebilehel või rakenduses saab kasutada mingit kiirvalikut, mis koosneb ainult sümboliklahvidest (tähed, numbrid, punkt, koma jne), siis seda kiirvalikut peab saama välja lülitada või ümber seadistada (lisada näiteks Ctrl, Alt vms), välja arvatud juhul, kui kiirvalik töötab ainult siis, kui mingi kindel kasutajaliidese element on aktiivne või fookuses. See aitab näiteks inimesi, kes kasutavad häälkäsklusi ning võivad kogemata aktiveerida kiirvalikuid, mis koosnevad ainult sümboliklahvidest.
2.2.6 Aegumine (AAA)
Kasutajat peab teavitama, kui pikalt võib lehel olla mitteaktiivne enne, kui sessioon aegub ning kasutaja sisestatud info kaduma läheb, välja arvatud juhul, kui mitteaktiivne võib olla rohkem kui 20 tundi ilma, et vahepeal sisestatud info kaduma läheks.
2.3.3 Üleminekuanimatsioonid (AAA)
Üleminekuanimatsioonid nagu elemendi sujuv liikumine ühest kohast teise või kasvamine/kahanemine peavad olema väljalülitatavad, sest need võivad kasutajat segada või tekitada halba enesetunnet.
2.5.1 Liigutused ekraanil (A)
Funktsioonid, mis vajavad hiire liigutamist mööda kindlat trajektoori mitme näpuga liigutuste tegemist ekraanil (näiteks sõrmede lähendamine ja kaugendamine pildi vähendamiseks ja suurendamiseks), siis peab olema võimalik neid funktsioone kasutada ka lihtsalt hiirega klikkides või ühe sõrmega vajutades. Näiteks motoorikahäiretega kasutajatel ei pruugi olla võimalik hiirega keerukaid ja täpseid liigutusi teha, sõrmedega mööda ekraani tirida või mitut sõrme korraga liigutada.

Kasutaja peab kinnitamiseks tirima sõrmega üle ekraani.
2.5.2 Tagasi võtmine (A)
Funktsionaalsust, mida aktiveeritakse ühe klikiga, peab saama tagasi võtta. Aktiveerimiseks ei tohiks kasutada allavajutust, vaid klikki või kui siiski kasutatakse allavajutust, siis hiire lahtilaskmine peab sündmuse tühistama. See vähendab funktsionaalsuste tahtmatut aktiveerimist, sest kasutajal on võimalus allavajutus tagasi võtta liigutades hiire aktiivse ala pealt ära enne selle lahti laskmist.
2.5.3 Nimi kattub nähtava tekstiga (A)
Kasutajaliidese elemendi programmiline nimi peab sisaldama sama teksti, mis on selle nähtaval sildil (label), tekstis või pildil tekstist. See tähendab, et näiteks nupul, mille peal on kirjas “Saada”, peab olema koodis nimi (millega programmiliselt seda elementi ära tuntakse) samuti “Saada” või algama sõnaga “Saada”. See aitab näiteks kasutajaid, kes suhtlevad arvutiga häälkäskluste abil.
2.5.4 Liigutamisega aktiveerimine (A)
Funktsionaalsus, mida saab aktiveerida seadet liigutades, peab olema väljalülitatav ning aktiveeritav ka alternatiivselt, seadet liigutamata. Näiteks kui ratastoolis inimesel on mobiilseade kinnitatud ratastooli külge, ei pruugi tal olla võimalik seadet liigutada ning tal peab olema võimalik vajutada selle asemel näiteks mingit nuppu. Samuti kui inimesel käed värisevad ning telefoni raputamine vallandab “tagasi võtmise” funktsiooni, siis peab tal olema võimalus raputamisega aktiveerimine välja lülitada.

Telefoni raputamine kutsub esile „tagasivõtmise“ funktsiooni.
2.5.5 Aktiivse ala suurus (AAA)
Aktiivse ala suurus, mida saab hiire või näpuga vajutada, peab olema vähemalt 44x44 CSS piksli suurune, välja arvatud juhul, kui see aktiivne ala dubleerib mingit teist aktiivset ala, mis teeb sama asja ning vastab nõutud suurusele või kui aktiivne ala asub teksti sees (link keset tekstiplokki). Vanuritel, motoorikahäiretega inimestel ning lihtsalt suurte sõrmedega inimesel võib olla keeruline vajutada täpselt väikese ala peale. Tehes aktiivsed alad piisavalt suureks, väheneb võimalus vajutada kogemata valele lingile või nupule.
4.1.3 Olekuteavitused (AA)
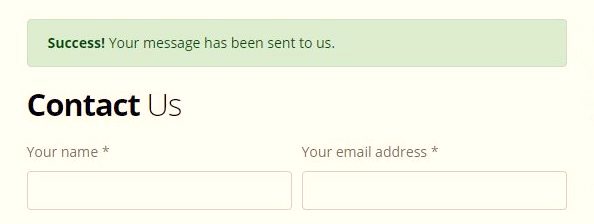
Olekuteavitused on programmiliselt äratuntavad rolli või muu omaduse kaudu, nii et tugitehnoloogia (näiteks ekraanilugeja) neid saab kasutajale ette kanda ilma, et kasutaja peaks fookuse selle elemendi peale viima, mille olek muutus. Olekuteavitus võib anda teada näiteks tegevuse edukast lõpust “Tellimus on edukalt esitatud”, mingist progressist “Laadimine 30%”, otsingutulemustest “Leiti 13 vastet” või vigadest “Palun sisestage korrektne e-posti aadress”.

Peale vormi ära saatmist kuvatakse õnnestumisteade, mis loetakse ekraanilugeja kasutajale ette.
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.