Kuidas kõik juurdepääsetavusest võidavad
Kui miski on juurdepääsetav, tähendab see, et võimalikud paljud, sealhulgas erivajadustega inimesed, saavad seda asja kasutada. Hoonete puhul tähendab see näiteks kaldteid ning liikumisanduritega valgusteid ja uksi. Veebimaailmas mõtleme juurdepääsetavuse all olukorda, kus kogu info ja funktsionaalsus on kättesaadavad ka vaegnägijatele, pimedatele, kurtidele, motoorika- ning kognitiivsete häiretega kasutajatele. Veebi kasutamise võimaldamine on osa võrdsete võimaluste tagamisest ning aitab erivajadustega inimestel aktiivsemalt ühiskonnaelus kaasa lüüa.
Siiski ei võida juurdepääsetavusest ainult puuetega inimesed. Sihtgruppi kuuluvad ka näiteks vanad inimesed, prillikandjad, aeglase internetiühenduse ja vananenud seadmetega kasutajad ja need, kellel on mingi ajutine trauma - näiteks käsi on kipsis ning hiirt pole võimalik kasutada. Kokkuvõttes on juurdepääsetav veeb lihtsalt paindlikum ja kasutajasõbralikum, sest sobib erinevate vajaduste, eelistuste ja olukordadega.
Pidades meeles oma kasutajaid, on võimalik oma lehte ka otsingumootorite jaoks optimeerida: sellele aitavad kaasa korralikud pealkirjad, lingi tekstid, piltide tekstilised alternatiivid ning lehe tiitlid, mis kõik on juurdepääsetavuse eeldusteks. Ka valideeruv HTML on üks juurdepääsetavuse edukriteeriumitest, mis lihtsalt tagab lehe üleüldise töökindluse.
Millal on veebileht ametlikult juurdepääsetav?
Aastal 1999 avaldas World Wide Web Consortiumi (W3C) loodud juurdepääsetavuse töörühm Web Accessibility Initiative dokumendi Web Content Accessibility Guidelines (WCAG) 1.0. Üheksa aastat hiljem järgnes sellele versioon 2.0, mis on tänaseni ametlikuks juurdepääsetavuse standardiks. Dokument koosneb neljast põhimõttest: tajutavus, talitlusvõime, mõistetavus ja töökindlus, mis jagunevad omakorda kriteeriumiteks, mille täitmisel võib veebileht saavutada kas A, AA või AAA taseme.
Tase A eeldab, et täidetud on absoluutsed miinimumnõuded nagu valideeruv HTML kood, võimalus navigeerida lehel klaviatuuriga ning selgitavad tekstilised alternatiivid piltidel (alt atribuudid). Tase AA, mille saavutamine on Eesti riigi ja kohalike omavalitsuste veebilehtedele kohustuslik, eeldab eelmisest rohkem täidetud kriteeriumeid nagu teksti ja tausta värvide piisav kontrastsus, fookuses oleva elemendi äratuntavus ning sisukad veateated. Et saavutada AA tase, peavad täidetud olema ka A taseme nõuded. Tase AAA on kõrgeim tase, mis eeldab, et täidetud on kõik WCAG kriteeriumid. AAA tase võiks olla veebilehele soovituslik, sest kõigi edukriteeriumite täitmine kogu veebilehe ulatuses on suure tõenäosusega võimatu.
Nii juurdepääsetavuse tagamise kohustus kui ka edukriteeriumid on muutumas karmimaks ja mahukamaks. Eeldatavasti 2018. aasta teises pooles saab uueks standardiks WCAG 2.1, mis toob juurdepääsetavuse maailma värske laine suuniseid mobiilseadmete ja muude puutetundlike ekraanidega arvestamiseks.
Mis teeb lehe juurdepääsetavaks?
Erivajadustega inimesed kasutavad enamasti samasuguseid arvuteid, tahvleid ja nutitelefone nagu tavakasutajad, kuid võtavad vajadusel appi erilised abiseadmed ja tugitehnoloogiad.
Motoorikahäiretega kasutajad võivad kasutada eriliselt kohandatud klaviatuure ja hiiri, lüliteid, mida aktiveeritakse näiteks pead liigutades või puhudes, sensoreid, mis registreerivad silmade liikumist ja pilgutusi. Veebileht peab olema aga ehitatud nii, et kogu lehe funktsionaalsus oleks kättesaadav ka ainult hiire ja ainult klaviatuuriga. See tähendab, et interaktiivsed elemendid peavad olema fokusseeritavad tab klahviga ning avatavad vastavalt enter või space klahviga. Samuti peavad sisestuskastid lubama virtuaalse (ekraanile kuvatava) klaviatuuri kasutamist.
Pimedat kasutajat aitab enamasti ekraanilugeja - tarkvara, mis loeb kasutajale ette kõik ekraanil toimuva. Et aga võimaldada ekraanilugejal sisu korrektselt ette lugeda, tuleb veebilehe loomisel silmas pidada, et elementide nimed ja nendevahelised seosed oleksid mõistetavad ka tarkvaraliselt, mitte ainult visuaalselt. Samuti tuleb pimedate jaoks kirjeldada tekstiliselt ära info, mis on lehel esitatud piltidega. Enamus ekraanilugejatega arvestamiseks tehtavad lisaliigutused lehe loomisel aitavad kaasa otsingumootorite optimeerimisele, omades otsest ärilist väärtust.
Värvipimedate kasutajate jaoks võib olla keeruline eristada mõningat värvi teksti selle taustast. Juurdepääsetavuse tagamiseks on oluline kontrollida veebilehel kasutatavate värvide omavahelist kontrastsuse suhet. Selle jaoks on saadaval erinevaid veebipõhiseid tasuta tööriistu, näiteks WebAim Color Contrast Checker. Värvide kontrastsuse tagamine on aga oluline ka mobiilseadmete jaoks, sest neid kasutatakse tihti õues ja halbades valgustingimustes ning ekraan võib olla määrdunud või madala heledusega.
Paljud nägemispuudega kasutajad, kuid ka prillikandjad ning vanemad inimesed kasutavad ekraanisuurenduspogrammi või veebilehitseja seadeid, et suurendada veebilehe sisu ja teksti. Et seda võimaldada, peavad veebilehe mõõdud ja tekstisuurused olema esitatud relatiivsetes ühikutes, mis suurenevad vastavalt kasutaja soovile.
Kuidas kõiki neid nõudeid täita?
Nagu öeldud, on Eesti riigi ja kohalike omavalitsuste veebilehtedele kohustuslik vastata WCAG 2.0 AA tasemele. Majandus- ja kommunikatsiooni ministeeriumi 2015. aasta uuringust selgus, et ainult 6% Eesti avaliku sektori veebilehtedest vastavad WCAG 2.0 miinimumtaseme (A) nõuetele.
Juurdepääsetavussuuniste järgimise vähesust võib põhjendada sellega, et ametlikud dokumentatsioonid on väga mahukad, valdavalt keerulises keeles esitatud ja raskesti hoomatavad. Lihtsamini kasutatavad tööriistad on pahatihti pealiskaudsed ning vähe usaldusväärsed. Lisaks sellele pole arendusprojektidesse tihti arvestatud juurdepääsetavuse tagamisele kuluvat aega.
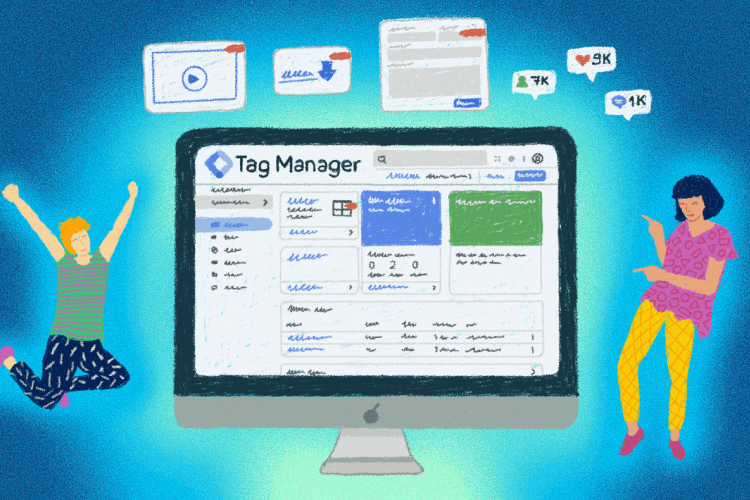
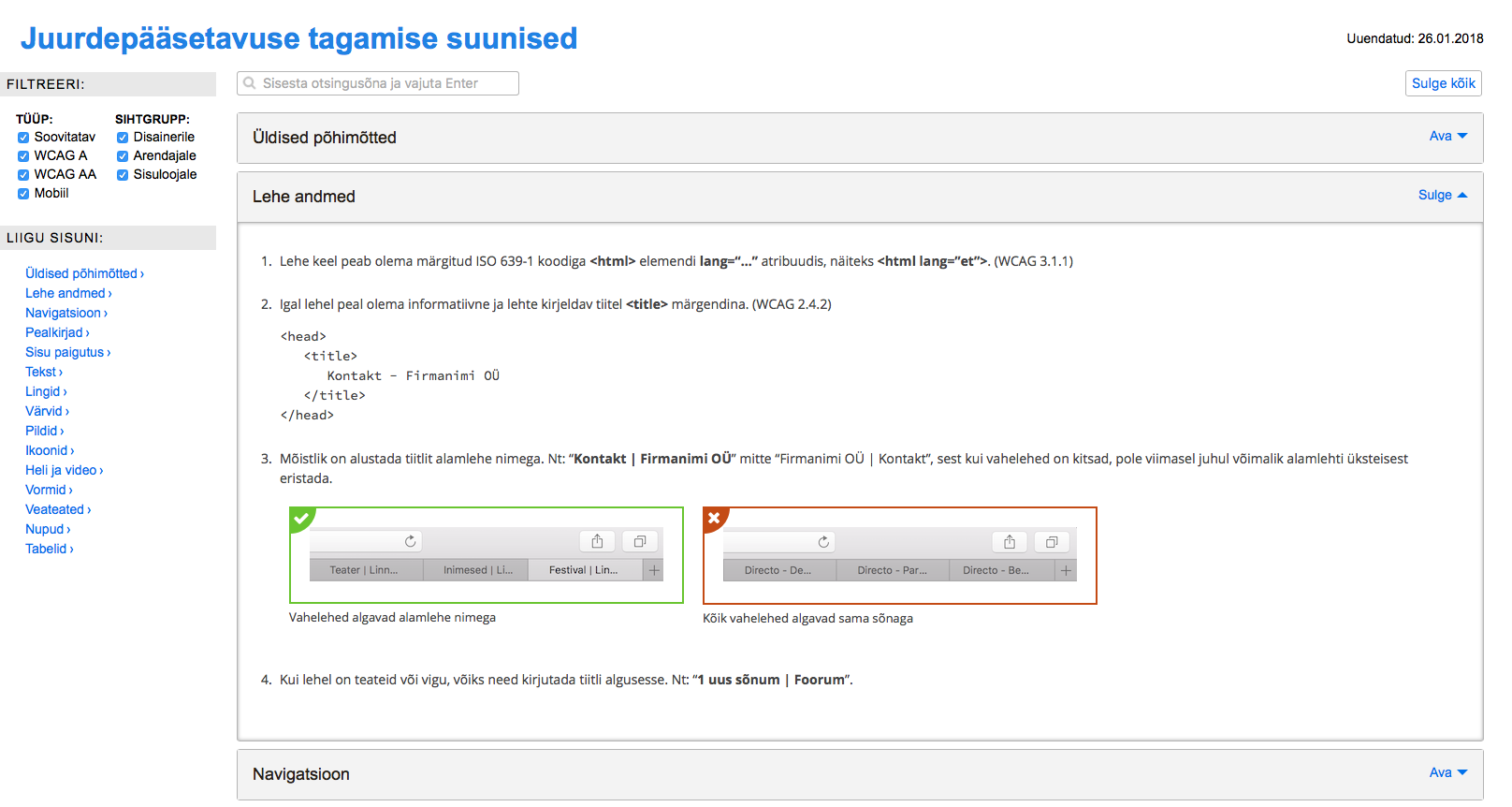
On keeruline leida tasakaalu tõeliselt sisukate juhtnööride ja kergesti kasutatava tööriista vahel. Ma tegin aga proovi ning tutvustan teile rõõmuga oma bakalaureusetöö tulemusena valminud tööriista: juurdepääsetavuse tagamise suunised. Lehele on kogutud ja kontsentreeritud info WCAG 2.0 dokumendist, mobiilse veebi parimatest praktikatest, teadustöödest, artiklitest ning intervjuudest erivajadustega inimestega. Suunised on grupeeritud funktsiooni järgi – nii saad keskenduda just sellele elemendile, mille kallal hetkel töötad. Enamus suuniseid on varustatud koodinäidete ning piltidega headest ja halbadest näidetest. Usun, et loodud tööriist annab võimaluse lihtsa vaevaga tuttavaks saada juurdepääsetavuse põhimõtetega.

Kuvatõmmis 1: juurdepääsetavuse tööriist
Disainer, sisulooja ja arendaja saavad palju ära teha selleks, et veebileht oleks juurdepääsetav. Motivatsioon juurdepääsetavus nõuetega arvestamiseks võib tulla erinevatest allikatest - erivajadustega inimesed, vähekogenud arvutikasutajad, vananenud seadmete kasutajad, SEO, veebilehe optimeerimine mobiilseadmetele või lihtsalt nõue, et leht peab vastama AA-tasemele. Lõpuks aga võidavad sellest kõik.
Kui soovid blogi kuulata podcasti kujul, siis seda saad teha siit.
Proovi ka Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.