5 nippi edukaks tarkvaralahenduse prototüüpimiseks
Prototüüpimine käib pea iga tarkvaralahenduse loomise juurde. Prototüübi parandamine on oluliselt kiirem, lihtsam ja odavam kui valmis arendatud lahenduses paranduste sisseviimine. Otsused sünnivad kiiremini ning projektid sujuvad paremini, kui kõik osapooled saavad prototüüpimise põhimõtetest ühtmoodi aru.
Uurisime Trinidad Wisemani disainitiimilt lähemalt, mida tellija võiks oma lahenduse prototüüpimise puhul mõista ning tahta. Alljärgnevalt toomegi sinuni 5 soovitust, mida edukaks prototüüpimiseks meeles hoida.
1. Kasuta komponendipõhist lähenemist.
See tähendab, et juba võimalikult varajases prototüüpimise faasis tuleb neile kasutajaliidese elementidele, mida prototüübis kujutama hakatakse (nt nupud, sildid, tabelid, sõnumid), läheneda süsteemselt.
Näiteks nuppude puhul on oluline luua erinevate vaadete tarvis konkreetsed variatsioonid. Kuidas see käib? Oletame, et sul on eesmärk saada kasutaja avalehel klõpsama mingit kindlat elementi - seega pannakse see nupp avalehele eriti suurelt ja uhkelt.
Mõnedes teistes vaadetes, kus nuppe on veidi rohkem, tuleb sama nupp kujutada pisut väiksemalt, kui see oli avalehel. Võib lisanduda veel kolmaski vaade (nt tabelivaade), kus nuppe on hästi palju – seal tuleb see konkreetne nupp kujutada veelgi väiksemalt.
Kohe projekti algusfaasis tuleks välja selgitada, mitmes eri suuruses nuppe on tarvis ning need süstematiseerida. Samuti on kasulik tekitada projekti võimalikult palju taaskasutatavaid elemente.
Hoides disaini ja arenduse juba algusest saati ühte jalga käimas, on hilisem koodikirjutamine oluliselt lihtsam. Selliselt toimides vastab ka lõpplahendus suure tõenäosusega tellija ootustele ning sellele, mis algselt sai disainitud.
Hea disainer juba lähenebki ise komponentidele süsteemselt, kuid nagu öeldakse - klient on kuningas. Seetõttu on väga oluline, et klient mõistaks, miks näiteks nupud on erinevates vaadetes just sellise suurusega, nagu disainer on disaininud.
Juhul kui klient eelnevat ei mõista ning soovib siiski, et igas vaates oleks komponent kasvõi mõne piksli võrra erinev, tekitab pisemgi muudatus hiljem arenduses palju lisatööd ning paraku kasvatab ka projekti kulusid. Kui osata juba prototüüpimise etapis mõelda komponentide süsteemsusele, tuleb projekt lõppkokkuvõttes kiirem ja odavam ning seda on kõigi osapoolte jaoks lihtsam hallata.
2. Küsi kasutatavuse testimist päris seadmega.
Kui projekt on jõudnud paberprototüübist edasi (st kasutatakse wireframe`i või programmi nt Axure, Figma, Sketch), võiks prototüüpe vaadata juba päris seadmetel. Kohe kui on teada seade, millega lõpplahendust kasutama hakatakse, tasub projektimeeskonda informeerida, sest nii saame paremini täita ootused konkreetsele seadmele.
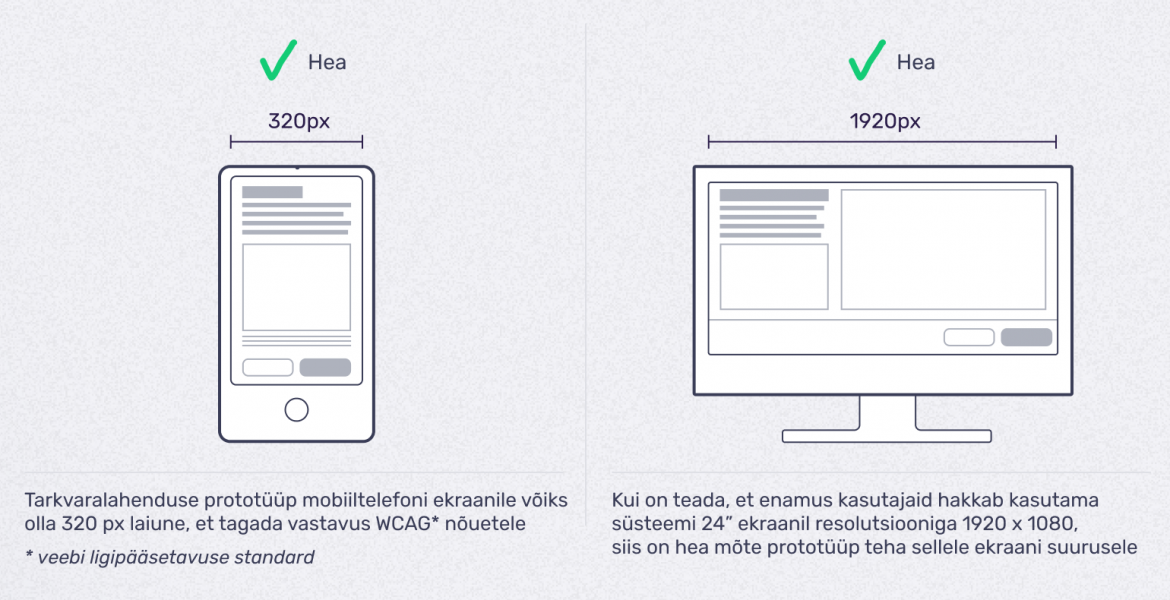
Näiteks kui lõppkasutajad hakkavad lahendust kasutama nutitelefonis, soovitame kasutatavuse testimist teha kindlasti just nutitelefonis ning tahvelarvutile mõeldud disaini peab testima kindlasti just selles seadmes. See annab õigema tunnetuse ja nii väldime hilisemaid ebameeldivaid üllatusi.
Näiteks suurelt kuvarilt paistavad disainid võrreldes nutitelefoni ekraaniga erinevalt – resolutsioonid ei pruugi klappida ehk väikesele ekraanile ei pruugi kogu vaade ära mahtuda. Veel on oluline testida selles keskkonnas, kus on mõeldud seda kasutada (nt siseruumis või väljas).
Hea kasutajakogemus prototüübi testimisel tõstab kasutaja rahulolu ning aitab mingil määral säästa ka eelarvet, sest saame optimeerida konkreetsele seadmele ega pea hiljem hakkama asju ringi tegema. See kehtib eriti just suurte seadmeparkide puhul, kus kõik töötajad kasutavad sama seadet.
Alati on võimalik prototüüpi kohandada ka erinevatele ekraanidele ja seadmetele, kuid see nõuab rohkem tööd, aega ja eelarvet. Seega, kui ei pea kohanduma erinevatele, on võimalus säästa.
3. Mõtle, mis on ärikriitiline ning keskendu sellele.
Prototüüpimine on üks etapp toote lõppkasutajani toimetamise teekonnal ning prototüüp ei pea olema igast aspektist ideaalne. Prototüüp ei ole eesmärk omaette, vaid see on abivahend kiiremaks ning lihtsamaks arendustegevuseks.
Seepärast soovitame mõelda prioriteetide peale – millised osad on sinu tootes kõige ärikriitilisemad? See osa võiks olla prototüübis kõige rohkem läbi töötatud ehk ärikriitilised elemendid peavad olema disainitud detailselt ning lõpptootele võimalikult lähedaselt.
Prioriteetide alusel saame suunata ressurssi – ärikriitiliste vaadete puhul katsetame läbi erinevad kasutusjuhud ning proovime läbi, et need juba prototüübis töötaksid täielikult. Mitte ärikriitiliste osade kasutajaliidesele saame pöörata mõnevõrra vähem tähelepanu. See aitab hoida projekti fookust õiges kohas, eriti just piiratud eelarve korral.
4. Valideeri lõppkasutajatega.
Kaasa alati lõppkasutajad ja näita neile prototüüpi. Isegi kui tundub, et prototüüp ei sarnane täielikult päris tootele, ei tasu seda karta. Low-fidelity ehk madala detailsusastmega prototüüpi testima minnes ei ole fookus selle heakskiitmisel, vaid pigem sellel, kas lõppkasutajad kasutaksid seda nii, nagu meie süsteemi loojatena tahaksime või kas nad saavad sellest aru nii, nagu on ette nähtud.
See ei ole meeldivuse test, vaid palume kasutajal lahendada prototüübi peal erinevaid ülesandeid, et näha, kas ta saab hakkama või kuhu ja miks ta takerdub ning seejärel saame teha parandusi.
Eriti kerkib kõnealune punkt esile organisatsioonide puhul, kus töötajate ülesanded on konfidentsiaalsed ning välised partnerid ei tohi teada täpseid detaile. Sel juhul on kohtumist võib-olla keerulisem korraldada, kuid on siiski äärmiselt oluline võimaldada disaineril teha kasutatavuse testimist lõppkasutajaga päris seadme peal.
Ainult nii - saades vahetut tagasisidet lõppkasutajalt ning jälgides tema tegevust – saab disainer tuvastada probleeme ja kõrvaldada takistusi, et sünniks kasutajakeskne lahendus.
5. Küsi julgesti, millised prototüübid on kasutusel.
Järgnevalt anname põgusa ülevaate, milliseid tööriistu me ise Trinidad Wisemanis kasutame ning millised on nende eelised ja puudused:
- paber ja pliiats
kõige madalama taseme prototüüpideks on meil sketšid ehk joonistused paberile/seinale. Neid saab lihtsasti koos kliendiga teha ning kiiresti itereerida.
- Axure
järgmine tase on wireframe ehk sõrestikprototüübid, mille tegemiseks kasutame paberit-pliiatsit ning programme. Axuret kasutame, kui soovime teha keerulisi interaktsioone, lasta kasutajal andmeid sisestada või katsetada läbi erinevaid versioone.
Programmi miinused: algajale disainerile võib olla pisut raskem õppida; keeruline on paika saada ilusaid, peeneid disaini detaile; samuti on keeruline Axures arendajatele edasi anda täpseid värve ja kirjastiile.
- Figma, Sketch
Axure kõrval kasutame kujundusprogramme/ UI disaini programme Figma ja Sketch, millega saame teha wireframe prototüüpe ning lõplikke piksli täpsusega disaine. Samuti anname sealt välja disainiotsuseid.
Tehniliselt on võimalik nii Figmas kui Sketchis teha ka lihtsamaid interaktsioonidega prototüüpe, kuid sealsed võimalused on võrdlemisi piiratud. Teha saab vaadete vahel liikumist, kuid andmete sisestamise võimalikkusega prototüüpe on siin väga keeruline, kui mitte võimatu luua.
Eelnevat juttu kokku võttes - kui sooviks on teha midagi eriti interaktiivset, kasutame selleks Axuret, kuid sinna juurde peame tegema ka UI disaini, milleks omakorda kasutame Figmat või Sketchi. Projektides, kus prototüüp ei pea olema nii interaktiivne, kasutamegi ainult Figmat või Sketchi.
Loe ka meie varasemaid artikleid prototüüpimise teemal:
Prototüüp on plaan, mitte lihtsalt joonistus
Prototüüpimine on enamat kui paberlennuki voltimine
Prototüüpimine: parem kommunikatsioon ja väiksemad kulud
Kuidas prototüübid täiendavad analüüsi?