Disaini ja arenduse automatiseerimise võimalikkusest – meie õppetunnid Veera disainisüsteemi ehitamisel
Veera (Veebiraamistik) disainisüsteem on riiklike e-teenuste ehitamiseks mõeldud raamistik. See sisaldab järgmisi osi:
Figma komponentide teek disaineritele;
HTML ja CSS komponentide teek arendajatele;
dokumentatsioon ja juhised komponentide kasutamiseks kõigile.
Trinidad Wisemani ja Riigi Infosüsteemi Ameti (RIA) koostöös valmis 2023. aastal Veera uus versioon.
Trinidad Wisemanis pakume disainisüsteemide loomise teenust: kaardistame vajadused, loome Figma UI-KITi ja arendame front-end komponendid koos selge dokumentatsiooniga. Vaata meie kodulehelt teenuse kirjeldust ja näiteid tehtud töödest ning võta ühendust ja räägime, kuidas saame sind aidata.
Veera disainisüsteemi ajaloost
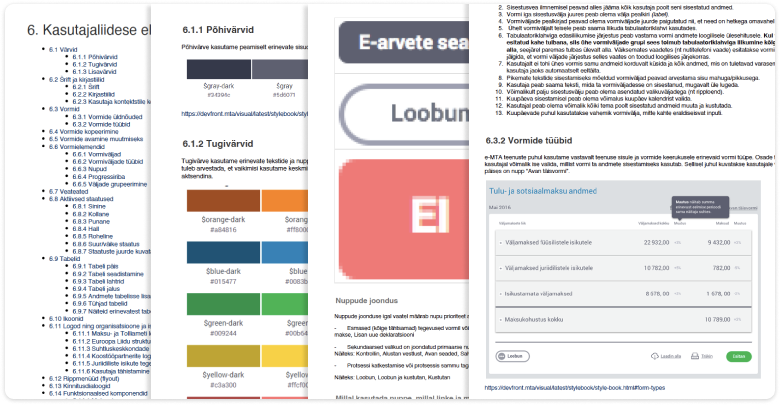
Veera nimeline disainisüsteem nägi ilmavalgust 2018. aastal. Veera esimene versioon põhines tollel hetkel äsja valminud Maksu- ja Tolliameti e-teenuste stiiliraamatul (disaini autoriks Velvet). E-teenuste disainisüsteemi algatus tuli Riigi Infosüsteemi Ameti poolt ja selle eesmärgiks oli:
vähendada riiklike teenuste kasutajaliideste loomisega seotud ajalisi ja rahalisi kulusid;
pakkuda kodanikele ühtset ja kvaliteetset kasutajakogemust kõikide e-teenuste üleselt;
koguda kokku parimad praktikad ja lahendused, et kõik saaksid neid kasutada.
Esimene versioon Veera disainisüsteemist ei olnud palju rohkemat, kui lihtsalt nõue kasutada süsteemi, mida veel justkui ei eksisteerinudki. Saadaval olid PDF-kujul stiiliraamatu versioonid, live-versioonid MTA teenustest ja eesti.ee lehe planeeritava versiooni kujundused.

Esimene Veera versioon oli e-MTA põhine ja eksisteeris ainult PDF kujul
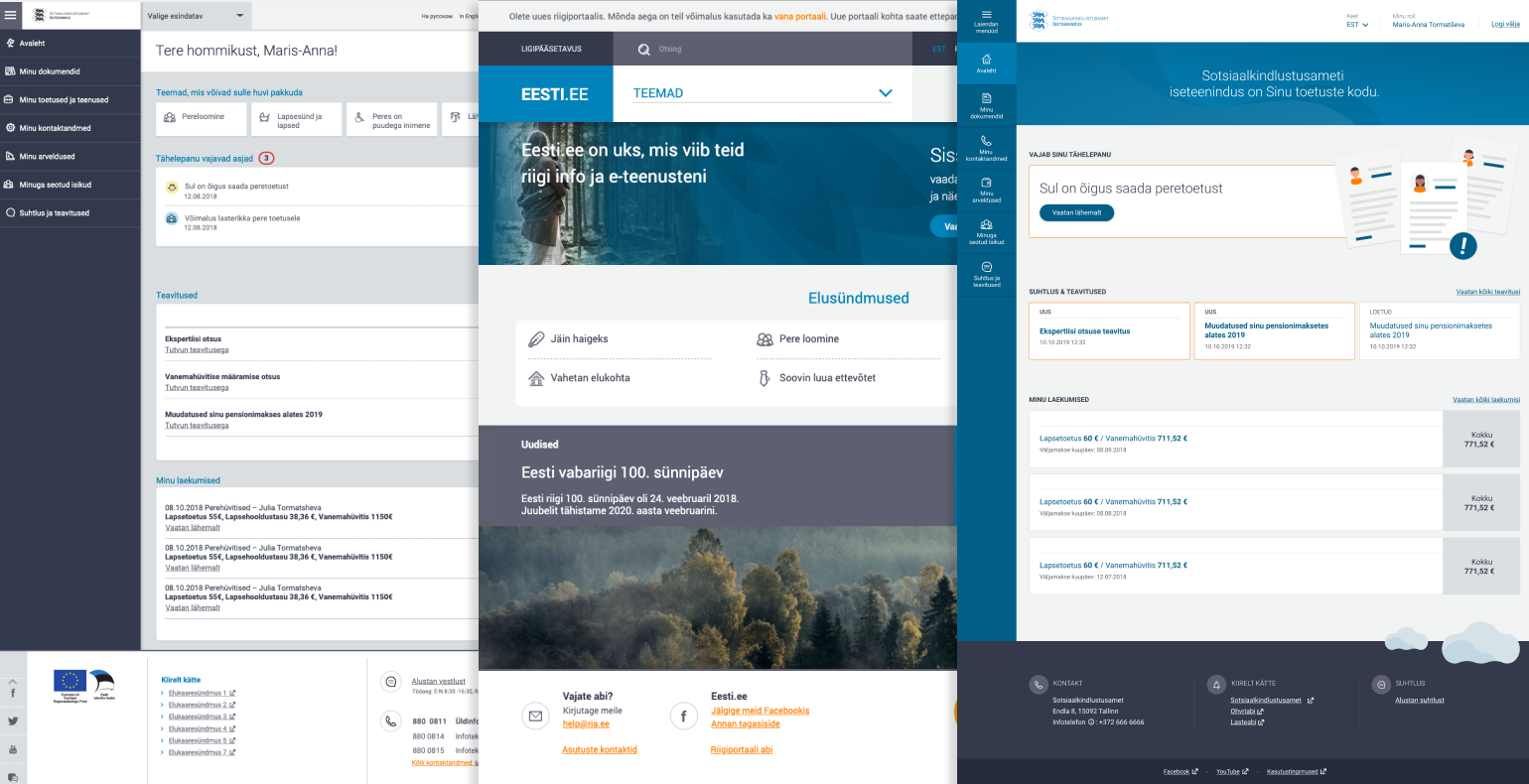
Trinidad Wisemani esimene kokkupuude nõudega Veerat kasutada, tuli SKAIS2 iseteeninduse projektis. Mitmete iteratsioonide tulemusel jõudsime e-MTA hallidest stiilidest sinise lahenduse juurde, mis on jäänud kasutusse tänaseni.

Vasakul esmased katsetused rakendada e-MTA stiile SKAIS-is, keskel 2018 lõpus ilmavalgust näinud eesti.ee portaal, paremal lõpuks avalikkuseni jõudnud SKAIS disain
2020. aastal avalikustati Veera pre-alpha versioon. See sisaldas disaineritele mõeldud komponentide teeki Figmas ja veebipõhist dokumentatsiooni. Saadaval olid ka erineva küpsusastmega koodikomponendid.
Senise süsteemi probleemid
Pre-alpha versioonile omaselt olid paljud disainisüsteemi osad poolikud, tehniliselt aegunud või dokumenteerimata. Iga projekt, kus Veera kasutamist oli nõutud, eeldas et projektitiim pidi omale ise süsteemile vastavad vahendid looma. See tähendas, et ühtesid ja samu probleeme lahendati korduvalt.
Versioon 1.0.0
2023. aasta suvel alanud projektiga võtsime eesmärgiks viia lõpuni pre-alpha versiooniga alustatud töö ja vormistada see korrektsel kujul. Põhinedes oma isiklikule kogemusele Veera kasutamisel, teadsime, et energia ja ressursid on mõistlik suunata olemasoleva lahenduse rafineerimisele. Evolutsioon, mitte revolutsioon - vundament oli ju hea!
Seega sai projekti nimeks Veera 1.0.0.
Kombineerides tellija ootusi ja meie kogemusi sarnaste projektidega, seadsime projektile 7 peamist eesmärki:
säästa disainerite aega ja vaeva, pakkudes kasutusvalmis komponente, mis on ehitatud kasutades Figma parimaid praktikaid ja tehnilisi võimalusi;
luua kasutusvalmis ja läbimõeldud tume režiimi värvilahendus;
toetada arendajaid, pakkudes kasutusvalmis HTML ja CSS komponente, mida on võimalik kasutada ükskõik millise front-end raamistikuga;
automatiseerida võimalikult palju disainerite ja arendajate vahelist koostööd, võttes kasutusele Figma Design Tokenid (Disainikomponentide peatükis räägime neist lähemalt);
toetada riiklike e-teenuste ligipääsetavuse tagamist erivajadustega kasutajatele, ehitades ligipääsetavuse võimalikult suures osas komponentidesse sisse;
toetada kasutajasõbralikku sisu ja pisitekstide loomist, koostades põhjalikud sisuloome juhised;
dokumenteerida põhjalikult kõik komponendid, töövood ja juhised.
Eesmärgid seatud, asusime asja kallale.
Hetkeolukorra kaardistamine
Komponentide inventuur
Selleks, et paremini aru saada, kuidas Veerat seni on kasutatud, viisime läbi komponentide inventuuri. Uurisime projekte, kus on Veerat rakendatud, kogusime kokku ja katalogiseerisime erinevate komponentide näited ja variatsioonid. Selle materjali abil tegime otsused ja leidsime vastused järgmistele küsimustele:
mitmes suuruses komponente peaksime pakkuma? Otsustasime, et toetame kolme suurust (väike, keskmine ja suur), mida kasutasime näiteks nuppude ja vormiväljade puhul;
milliseid komponente peaksime üldse toetama? Kui mitmes projektis oli kasutatud komponente, mis puudusid Veera pre-alpha versioonist, siis lisasime need versiooni 1.0.0 komponentide nimekirja.
Ligipääsetavuse analüüs
Veera on mõeldud avaliku sektori e-teenuste ehitamiseks, millel on ka ligipääsetavuse tagamise kohustus. Ligipääsetavat digikeskkonda saavad kasutada võimalikult paljud, sealhulgas tugitehnoloogiaid kasutavad erivajadustega inimesed.
Analüüsisime Veera pre-alpha versioonis olevate komponentide vastavust veebi ligipääsetavuse nõuetele. Leitud puuduste põhjal vormistasime tööülesanded, mis said lahenduse komponentide uuendamise raames.
Intervjuud
Intervjueerisime seniseid ja tulevasi Veera kasutajaid, et mõista paremini senise lahenduse kitsaskohti ja kaardistada ootusi uuele loodavale versioonile. Suuri üllatusi intervjuud ei valmistanud. Saime kinnitust, et Veera peamised probleemid on konkureerivad versioonid, aegunud tehnilised lahendused, puudulik dokumentatsioon ja haldusmudeli puudumine. Selle pinnalt saime enesekindlust, et edasi minna ja lahenduse kallale asuda.
Disainikomponendid
Disaineritele pakub Veera Figma komponente. Figma on valdkonna juhtiv kasutajaliidesedisaini tööriist.
Hoolimata Figma eeskujulikust funktsionaalsuste komplektist, oli meil projekti alguses suur küsimus: kuidas täpselt lahendada Veeras Design Tokenite loomine ja kasutamine?
Design Tokens
Design Tokens on disainisüsteemi kõige väiksemad taaskasutatavad osad. Nende abil edastatakse näiteks järgmist informatsiooni:
mis värvid on kasutusel;
mis tekstid on kasutusel;
mis suurused on kasutusel,
milliste komponentide juures neid värve ja suurusi kasutada võib.
Tavaliselt esitatakse see info masinloetavas - JSON formaadis. See teeb kogu lahenduse front-end agnostiliseks ehk neid on võimalik integreerida erinevate raamistikega (React, Angluar, Vue, jne).
Design Tokenite kättesaamise probleem ei ole meile uus. Oleme sääraseid lahendusi maja sees juba varasemalt katsetanud - need töötasid, aga olid väga tundlikud ja veaaltid. Riiklikule disainisüsteemile need ei sobiks.
Turul on olemas ka kolmandate osapoolte lahendusi, näiteks Tokens Studio. See lahendaks probleemi, kuid tooks kaasa jooksvad litsentsikulud. See aga ei olnud projekti nõuetega kooskõlas.
Õnneks langes projekti algusega kokku Figma iga-aastane konverents FigConf. Selle raames avalikustatakse uued funktsionaalsused. Seekordsel konverentsil kuulutati välja Variables funktsionaalsus ja see oligi vastus meie palvetele. Variablesi abil on võimalik luua Design Tokens süsteem kasutades Figma sisseehitatud lahendusi. Kuigi tegemist on beta lahendusega ehk kõik ei ole veel päris nii valmis kui võiks, otsustasime kõik disainiotsused vormistada variablesi abil.
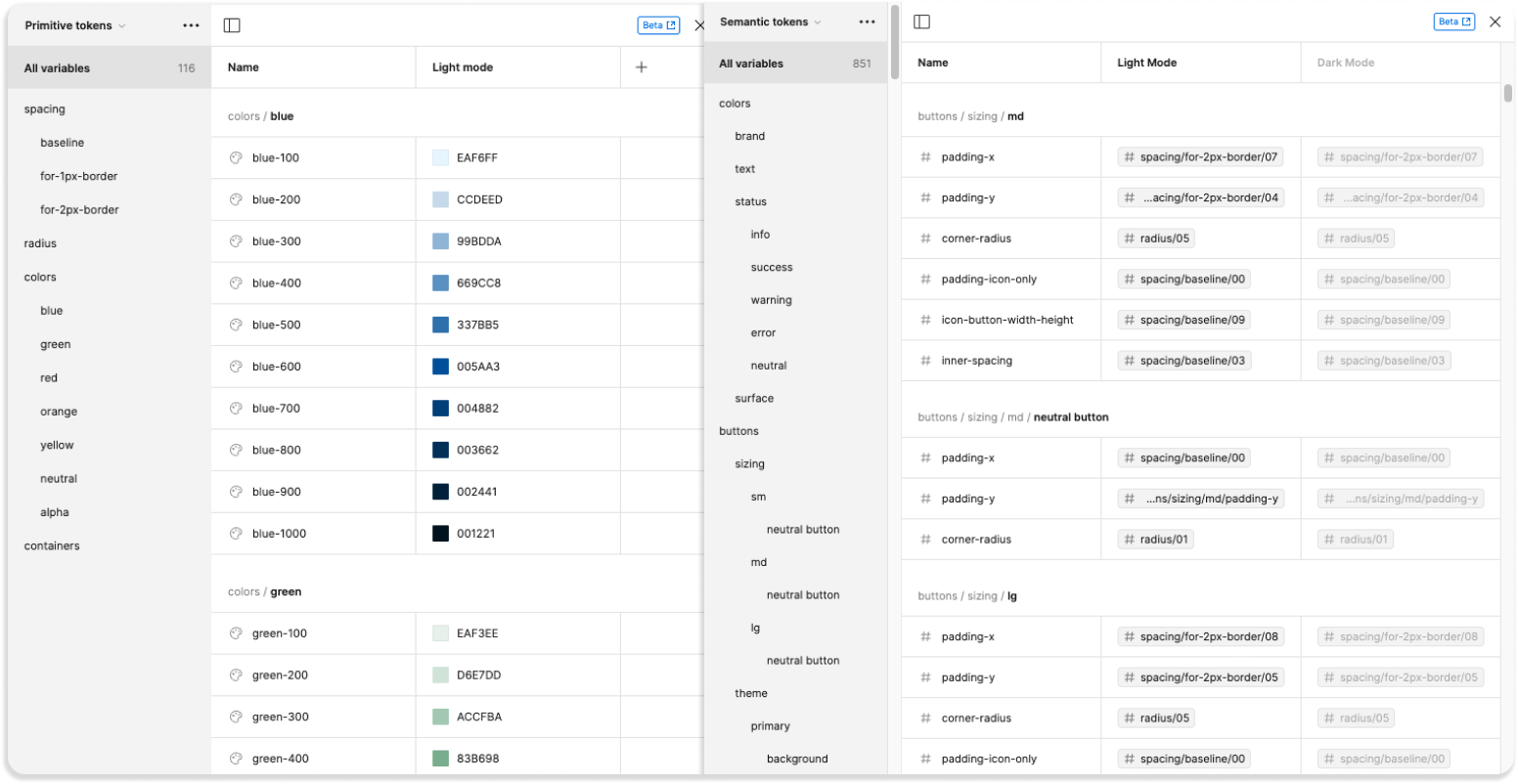
Projekti lõpuks valmis meil 976 design tokeniga süsteem, mis sisaldab 116 primitive ja 851 semantic tokenit.

Vasakul primitive tokens, paremal semantic tokens
Primitive tokenid tähistavad kõige aluselisemaid stiiliväärtusi, nagu värvid, tekstisuurused või vahekaugused, mida saab kombineerida ja uuesti kasutada disainisüsteemi eri osades, pakkudes universaalseid ehituskive kujunduse rakendamiseks.
Semantic tokenid viitavad kujunduselemendi tähendusele või otstarbele, näiteks:
alert-error-background - veateate taustavärv;
button-theme-primary-background – primaarse nupu taustavärv.
See aitab luua koodis selgelt määratletud ja eesmärgipõhiseid stiile.

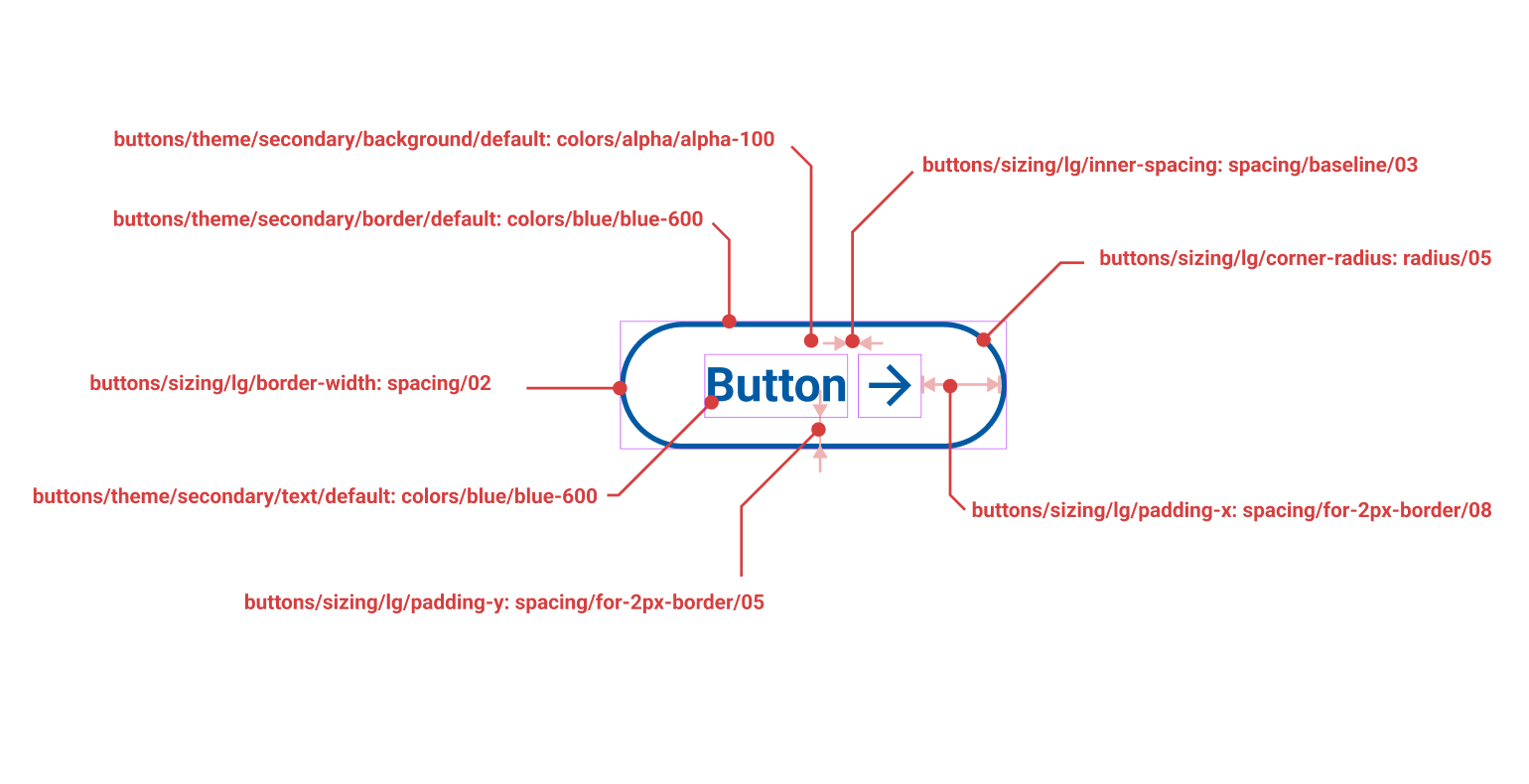
Ülevaade sekundaarse nupu design tokenitest
Üldine struktuur
Otsustasime versioon 1.0 failis jätkata lähenemisega, et komponendid on koondatud ühele lehele. See võimaldab Veera faili kasutada ka Figma tasuta teenuspaketi kasutajatel. Iga komponendi kohta defineerisime ära nende erinevad suurused ja interaktsiooni seisundid. Võtsime eesmärgiks, et kui see on HTMLis ja CSSis võimalik, siis disainis peab olema näidatud, kuidas see välja näeks.
Veera peamine sihtgrupp on e-teeninduste loojad. Sellest lähtuvalt on disainiotsused tehtud selliselt, et nende abil oleks lihtne luua infotihedaid ekraanikuvasid.
Näiteks H1 pealkirjad on sisutekstist ainult 1,75 korda suuremad. Hüüdlausete esitamiseks defineerisime eraldi nii suured kui ekspressiiv pealkirjad. Komponendid on valdavalt saadaval kolmes suuruses:
suur – olukordadeks, kus on palju ruumi ja on vaja teha suuri, silmatorkavaid sisuplokke;
keskmine – vaikimisi suurus, sobib kasutamiseks enamusel tavajuhtudest;
väike – olukordadeks, kus on vaja teha eriti infotihedaid kuvasid, näiteks sisemised tööriistad ametnikele.
Värvilahendus
Värvide puhul otsustasime varasemat süsteemi lihtsustada. Uus palett koosneb 6st värvist, kus iga värvi kohta on 10 tooni (pre-alpha pakkus 20 tooni). Lisaks baaspaletile on kasutusel 3 läbipaistvat värvi. Väiksem palett aitab hoida ühtset stiili aga annab ikkagi piisavalt vabadust, et teha unikaalseid lahendusi. Kõikide värvide toonid on algoritmide abil tuletatud vastava värvi 600st toonist. Mõne tooni puhul on seda käsitsi kohendatud, et suurendada kontrastsusnõuetele vastavate värvikombinatsioonide arvu.
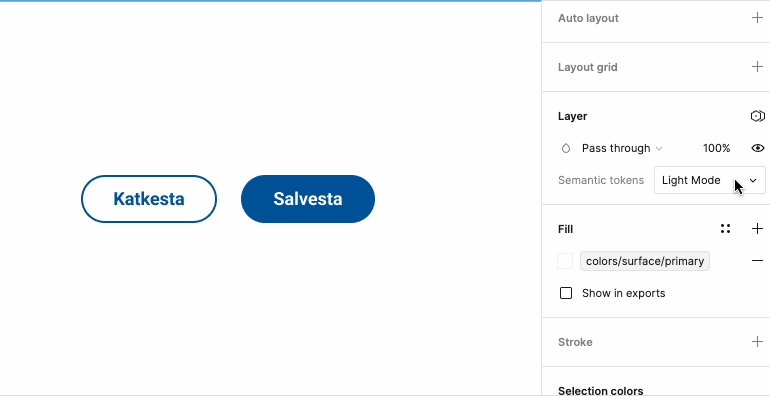
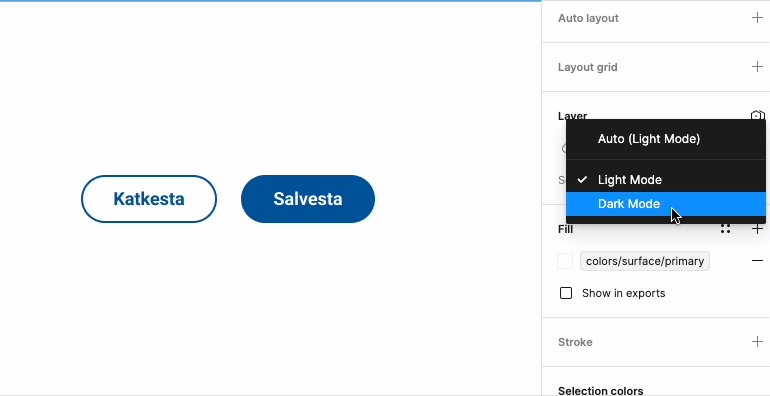
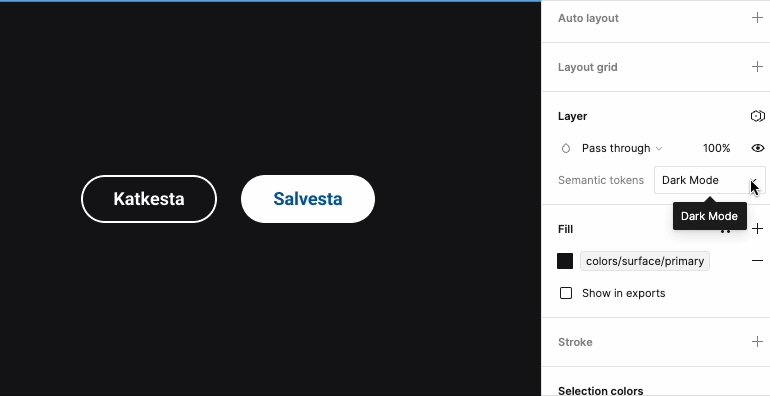
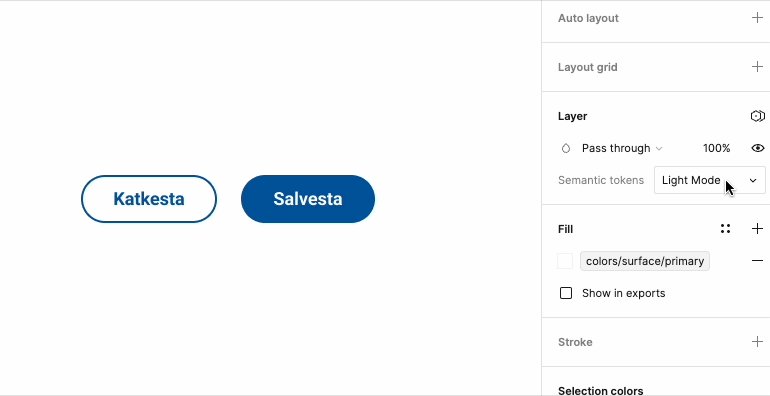
Ka tume režiimi loomisel lähtusime baaspaleti värvidest. Enamus juhtudel piisas kui lüüa baaspaleti toonid mõtteliselt kaheks – 5 heledat tooni ja 5 tumedat tooni – ning asendada hele värv oma vastega poolitatud paletis. Tehnilise teostuse puhul oli suureks abiks Figma variables lahendus. See võimaldab defineerida muutujatele erinevaid olekuid. Veerasse sai neid kaks: Light mode ja Dark mode.
Nüüd, kui lülitame disaini tume režiimile (dark mode´i), kasutatakse heleda värvi asemel tumedat värvi ja tumeda värvi asemel heledat.

Veera toetab nüüd tume režiimi
Komponentide loomine
Komponentide loomise suurimaks väljakutseks osutus Design Tokenite nimetuste loomine. Pärast mõningat eksperimenteerimist hakkas kujunema järgmine muster:
Komponent:
- taustavärv
- interaktsiooniseisundid: Default, Hover, Active, Focus, Disabled
- tekstivärv
- interaktsiooniseisundid: Default, Hover, Active, Focus, Disabled
- joonevärv
- interaktsiooniseisundid: Default, Hover, Active, Focus, Disabled
- suurused
väike: horisontaalsed ja vertikaalsed polstrid, alamkomponentide vaheline kaugus, nurgaraadius
keskmine: horisontaalsed ja vertikaalsed polstrid, alamkomponentide vaheline kaugus, nurgaraadius
suur: horisontaalsed ja vertikaalsed polstrid, alamkomponentide vaheline kaugus, nurgaraadius.
Sarnast mustrit tuli rakendada iga komponendi juures. Üldisel tasandil jagunevad komponendid 45 eri kategooria vahel. Kokku valmis ligikaudu 104 suuremat või väiksemat Figma komponenti. Paljudel komponentidel on ka mitu variatsiooni, millel on omakorda minimaalselt viis interaktsiooniseisundit. Nii on lihtne näha, kuidas vajalike disainiotsuste arv kasvab.
Tokenite head ja vead
Komponentide disainimise “a-haa moment” saabus, kui vestluses arendajatega tuli ettepanek teha komponendi tokenid valmis ja et edasi võib nende väärtusi itereerida nii palju kui vaja. See oli selge märk sellest, et olime oma protsessiga jõudnud punkti, kus disainiotsuste arendusse edastamine on automatiseeritud eeldusel, et tokenid on olemas ja nende nimetus ei muutu.
Kuna Figma on peamiselt disainerite domeen, siis Veera 1.0 projektis tegelesid tokenite väljatöötamisega disainerid. See oli paljude jaoks uus väljakutse ja nõudis mõningat harjumisperioodi. Pärast tunde tööd oli tulemuseks “üks exceli tabel mingite muutujatega”, mitte visuaalne disain, millega disainerid on tavaliselt harjunud. Kindlasti raskendas kogu protsessi Figma variables haldusliidese ebaküpsus. Siiani on võrdlemisi raske leida konkreetse komponendi tokeni definitsiooni.
Selleks, et mingit Design Tokenit muuta, on vaja teha järgmist:
vali huvi pakkuv komponent;
tuvasta komponendi juurest tokeni nimi;
ava variables paneel;
rulli variables paneeli seni, kuni leiad õige tokeni, mis 900 tokeni puhul võib võtta omajagu aega.
Loodetavasti teeb Figma variables töötlemise lähiajal mugavamaks, näiteks nimetuse järgi otsimine. Meie disainerid kasutasid töövoogu, kus sama tööfail oli lahti kahes aknas - üks oli peamine tööfail ja teine kuvas lihtsalt variables paneeli. See tegi elu mõnevõrra lihtsamaks.
Hoolimata kõigist väljakutsetest, oli variables lahenduse kasutamine õige otsus, sest see võimaldas meil palju kiiremini anda disainiotsused arendusele.
Täname RIA poolset Veera tiimi, kes meiega aktiivselt kaasa mõtles ja usaldas meie otsuseid. Harva on projektis tellija poolel inimesed, kes valdavad disainisüsteemide teemat nii hästi ja kellega saab kohe alguses, ühist keelt mõistes, asju süvitsi arutada.
Järgmises Veera teemalises postituses räägime täpsemalt lahti, kuidas me lahendasime järgmised projekti eesmärgid:
ligipääsetavuse nõuded;
Pisitekstid;
Figma plugina tehnilise poole;
HTML, CSS komponendid.
Loe ka artikli 2. osa, milles räägime ligipääsetavusest, koodi komponentidest ja sisuloomest.







