Ära möödu pimedas kurvis ehk prototüübi testimine
Oma ühes eelmises blogipostituses rääkisin prototüüpimise vajalikkusest ja sellest, et ühe korralikult ning metoodiliselt teostatud UX protsessi puhul ei tohi ühtegi sammu vahele jätta. Võiks öelda, et see protsess allub samadele põhimõtetele nagu keksumäng, kus eduka ülesande lahendamiseks tuleb kõik kastid kindlasti läbi hüpata, vastasel juhul ei ole lihtsalt mängitud õigete reeglite järgi.
Üks tähtsamaid samme on prototüübi testimine – tegevus, mis sõna otseses mõttes aitab valmivat lahendust näha lõppkasutaja perspektiivist. Testimine ise tuleb teha teadlikult ja õigel ajahetkel, sest varem või hiljem loodud lahendust testitakse – soovid sa seda või mitte.
Prototüübi testimist saab teha mitut erinevat moodi ja mitmes erinevas staadiumis. Testida võib näiteks paber- , low-fidelity (kujunduseta, aga interaktiivseid) ja high-fidelity (üsna täpselt lõppsüsteemi meenutavaid) prototüüpe või ka kõiki neid korraga – kõik sõltub projekti eelarvest ja vajadusest. Testida võib prototüübil kahte erinevat lahendust ehk teha n.ö võrdlevat testimist või samal lahendusel erinevaid stsenaariume. Tähtis on, et testimist kindlasti tehtaks ja seda enne reaalset arendust, sest iga protsess on erinev ning testimine aitab leida vead faasis, kus nende parandamine on kordades kiirem ja soodsam.
Testimine ise on läinud ajaga lihtsamaks - turul on suur hulk just selleks loodud põhjalikke interaktiivseid tööriistu (nt Morae või SilverBack), mis võimaldavad jälgida testitavat kõigis võimalikes dimensioonides. Jälgida ja hiljem analüüsida saab näiteks testitava silmade liikumist, audiovisuaalset pilti, vajutatud nuppe klaviatuuril ning hiirekursori liikumist. Mida rohkem infot, seda lihtsam on testijal pärast teste analüüsida ja nende põhjal vastavaid muudatusi sisse viia. Näiteks võib mingi vormil korduv edasi-tagasi skrollimine anda teada lahenduse loogikavigadest, testitava sügav ohe tarbetust keerukusest või liigne teemamenüüdel klikkimine valest navigatsioonimudelist.
Oluline on, et ülesanne, mis püstitatakse, on reaalseid stsenaariume järgiv, tegelike lõppkasutajatega tehtud ja õigesti läbi viidud. Kindlasti ei tohi testija ise sekkuda ja testi ajal testitavat suunata. Mina reeglina kirjutan ülesande paberile, annan selle testitavale ja liigun ise üldse eemale – see vähendab lisaks sekkumise ohu välistamisele ka ülesande lahendamise survet testitavale.
Soovitan siinjuures kasutada testimiseks ja prototüüpimiseks kindlasti selleks mõeldud tööriistu, sest nagu UX-guru Stephen Hay on öelnud: „Photoshop on efektiivseim viis näidata kliendile, kuidas nende veebileht kunagi välja nägema ei hakka“.

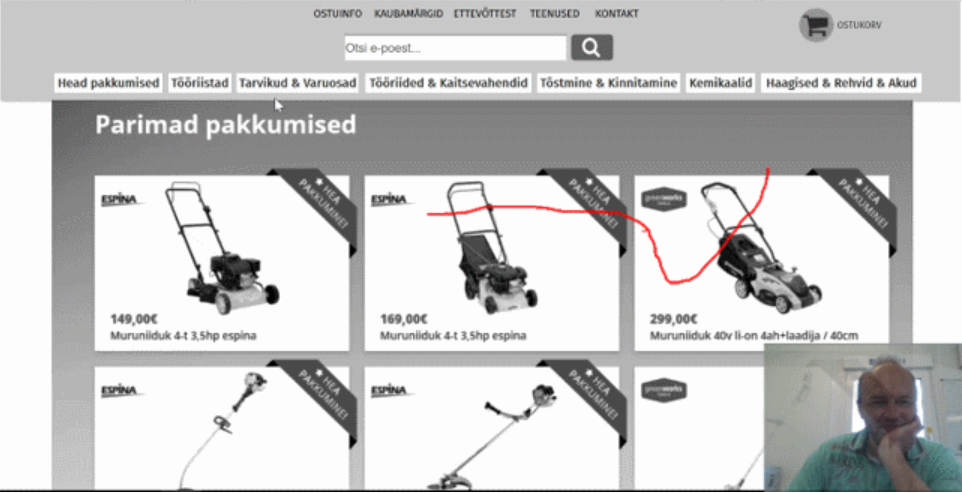
Kuvatõmmis: Morae testimisaken, kus testiti nn high-fidelity faasis olevat prototüüpi. Morae kuvab ka testitava audiovisuaalset pilti. Punase joonega on märgitud hiirekursori teekond.
Miks prototüüpi testida?
- Aitab vältida arenduse faasis tehtavaid muudatusi
- Hoiab kokku raha ja aega, leides vead varases projekti staadiumis (enne programmeerijate tegevusi)
- Lihtne läbi viia
Siiski tasub meeles pidada, et ka testimine ei välista kõiki võimalikke probleeme – ei ole olemas täiuslikku lahendust, mis töötaks kõigi kasutajatega võrdselt veatult. Lisaks peab mõistma, et testimine on mõeldud selleks, et vigu välja tuua, mitte tõestada, et neid ei ole. Niisiis – ära möödu pimedas kurvis, vaid tee alati prototüübi testimist!







