Kuidas rakendada 80/20 reeglit veebi ligipääsetavuses?
Veebi ligipääsetavus tähendab, et võimalikult paljud inimesed, ka lapsed ja eakad, puuetega inimesed ning vananenud seadmete kasutajad, saavad konkreetset lehte või rakendust kasutada. Paraku on Eesti veebilehed selles osas üsna kehvas seisus ning paljudel inimestel on väga ebamugav või lausa võimatu neid veebilehti külastada.
Veebi ligipääsetavus on suur ja oluline teema, mis võib aga esmasel kokkupuutel tunduda keerulise ja hirmutavana. Euroopa Liidu direktiiviga kehtestatud ligipääsetavuse tagamise kohustus tähendab, et veebilehed, rakendused ja digidokumendid peavad vastama EN 301 549 standardile ehk sisuliselt WCAG 2.1 standardi AA tasemele.
Antud kohustus kehtib avalikule sektorile aastast 2019 ning rakendub toodete ja teenustega tegelevatele veebidele ja mobiilirakendustele aastast 2025. Seega tuleks ligipääsetavusesse panustamisega alustada juba täna! Ligipääsetavuse parandamine tuleb soodsam, kui seda teha jooksvalt muude veebiuuenduste käigus või täiesti uut veebilehte luues.
AA taseme saavutamiseks on vaja rahuldada tervelt 50 erinevat edukriteeriumit, mis võib nii tooteomanikus kui ka arendusmeeskonnas lausa paanikat tekitada. Kõike korraga ei jõua - kas võiksime ka siinkohal rakendada tuntud Pareto põhimõtet ehk 80/20 reeglit? Millised siis on need 20% WCAG edukriteeriumitest, mis võivad parandada suurema osa enamlevinud ligipääsetavuse probleemidest? Toome alljärgnevalt välja need 10 kriitilisemat, millest ligipääsetavuse parandamisel alustada.
1. Valideeruvus
Kvaliteetne HTML on ühe korraliku veebilehe alustala. HTML5 kasutamine ja koodi valideerimine aitavad leida vigu, mis võivad puuetega inimeste poolt kasutatavaid tugitehnoloogiaid segada. Toome näiteid:
- puuduvad algus- või lõpumärgendid;
- vales järjekorras avatud või suletud elemendid;
- sama ID-de kasutamine mitmel elemendil;
- topeltatribuutide kasutamine.
Mida teha?
Valideeri HTML koodi näiteks selle tööriistaga. Kui kood ei valideeru, teosta vajalikud koodiparandused.
2. Klaviatuur
Motoorikahäiretega inimestel ja eakatel võib olla keeruline või võimatu hiirt kasutada. Veebilehte peab olema võimalik kasutada ka ilma hiireta, klaviatuuri abil.
Mida teha?
Ava veebileht ja hakka vajutama klaviatuuri Tab-klahvi. Kas saad liikuda iga lingi, nupu, menüüpunkti ja vormivälja peale? Tab-iga pead saama liikuda iga elemendi peale, mida peab saama vajutada. Seejärel proovi, kas saad Enter-klahvi vajutades iga lingi, nupu jms ka aktiveerida. Kui ei saa, on koodis ilmselt kasutatud mittestandardseid elemente, millele ei ole lisatud ka klaviatuurituge ning need tuleb ära parandada.
3. Nähtav fookus
Klaviatuuriga navigeerimiseks on väga oluline, et kasutaja alati näeks, mis elemendi peal ta parasjagu on. Vastasel juhul on keeruline ennustada, mis element aktiveeritakse kui Enter vajutatakse. Seega on vajalik, et igal elemendil, mille kasutaja Tab-klahviga fookusesse võtab, oleks visuaalselt eristatav fookusstiil – näiteks kast elemendi ümber.
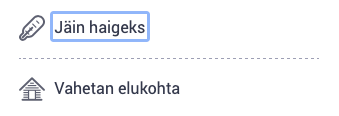
Kuvatõmmis 1 - Eesti.ee veebilehel on fookuses olev link tähistatud kastiga selle ümber.
Mida teha?
Vaata, kas Tab-klahviga liikudes on fookuses olev element alati eristatud? Kui fookust pole üldse näha või see kaob vahepeal ära, on fookusstiilid tõenäoliselt koodis kinni keeratud ning tuleb ära parandada. Samuti tuleb kontrollida, et fookus liiguks loogilises (lugemis)järjekorras, mitte ei hüppaks ühest kohast teise.
4. Ülehüppamislingid
Klaviatuuri abil veebilehel liikudes said ilmselt juba aru, kui palju kordi peab Tab-klahvi vajutama, et mõne konkreetse lingi või nupuni jõuda. Kuna igale uuele lehele minnes tuleb kõigepealt Tab-iga üle liikuda tervest päisest ja menüüst, võib reaalse sisuosani jõudmiseks kuluda lausa 20-50 klikki. Et kasutajaid asjatust Tab-i klikkimisest säästa, tuleb lisada iga lehe algusesse link menüüst üle hüppamiseks.
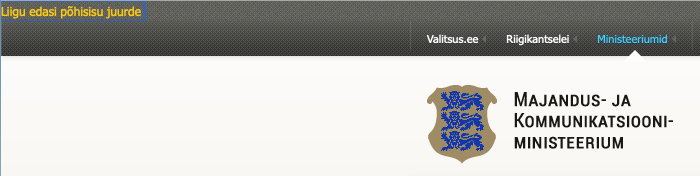
Kuvatõmmis 2 - Majandus- ja Kommunikatsiooniministeeriumi veebilehel tuleb esimese Tab-vajutusega nähtavale ülehüppamislink.
Mida teha?
Värskenda veebilehte ning vajuta Tab-klahvi. Kas nähtavale tuleb „Liigu põhisisu juurde“ link (nimetus võib ka teistsugune olla)? Kui ei, siis tuleb see lisada.
5. Lehe tiitel
Lehe tiitel on tekst, mida kuvatakse brauseri ülaservas lehe saki peal. See aitab kasutajal lehte avamata ja sisu lugemata mõista, millest seal kirjutatakse. Brauseris võib olla korraga lahti kümneid lehti, mis tingib selle, et sakid muutuvad üsna kitsaks ega mahuta ära tervet lehe tiitlit. Seetõttu on oluline, et tiitel algaks kõige sisukama ja kirjeldavama sõnaga, mitte näiteks asutuse nimega.
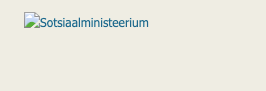
Kuvatõmmis 3 - Majandus- ja Kommunikatsiooniministeeriumi veebilehtede tiitlid algavad kõige sisukama sõnaga.
Mida teha?
Ava ühes brauseriaknas mitu veebilehe alamlehte ja vaata brauseri sakkide pealt, kas erinevatel alamlehtedel on erinevad tiitlid, mis algavad kõige kirjeldavama sõnaga? Kui kõik tiitlid on samad või üldse puuduvad (siis kuvatakse saki peal lehe aadress), tuleb lehtede <title> märgendid koodis ära parandada.
6. Lehe keel
Ka pimedad inimesed kasutavad veebilehti nii arvutites kui ka nutiseadmetes. Info kättesaamiseks ja navigeerimiseks kasutavad nad ekraanilugejaid – tarkvara, mis loeb ette kõik veebilehel oleva ning sõltub suuresti sellest, kui kvaliteetselt on leht ehitatud. Et ekraanilugeja teaks, mis keeles lehte ette lugeda, peab keele kood olema lehe alguses määratud. Uskuge, kui eestikeelset lehte loetakse ette inglisekeelse aktsendiga, on tulemus üsna häiriv. Lisaks parandab korrektne keelekood otsingumootorites leitavust.
Mida teha?
Inspekteeri veebilehte ja kontrolli, et eestikeelse lehe puhul oleks koodis kõige alguses <html lang=”et”>, inglisekeelse puhul lang=“en“ ja venekeelse puhul lang=“ru“. Kui leht on mitmekeelne, peab keelekood ka vastavalt valitud keelele muutuma.
7. Teave ja seosed
Pimedate poolt kasutatavate ekraanilugejate tarbeks on oluline, et erinevad detailid ja nendevahelised seosed ei oleks esitatud ainult visuaalselt, vaid ka tekstiliselt koodis.
Näiteks:
- kuigi tõstame pealkirjad ja vahepealkirjad visuaalselt esile (suuremalt, paksemalt), peavad nad olema ka koodis pealkirjana märgitud (H1, H2, H3 jne);
- kuigi värvime tabeli päiselahtrid visuaalselt teist värvi, peame ka koodis need korrektselt eristama;
- kuigi asetame vormivälja ja tema sildi (label) visuaalselt lähestikku, peame ka koodis nad üksteisega siduma;
- kuigi märgime kohustuslikud vormiväljad tärniga, peame enne vormivälju ka tekstiliselt välja kirjutama, et „Tärniga * märgitud väljad on kohustuslikud“;
- kuigi lisame loetelu ette visuaalselt vahvad täpid või kriipsud, peame ka koodis loetelu õigesti märkima.
Mida teha?
Paljud neist vigadest tekivad just sisu sisestamisel. Tee kindlaks, et sisutoimetajad oskavad sisuhaldusprogrammis pealkirjade lisamisel kasutada korrektseid pealkirjastiile, tabeli lisamisel märkida ära rea- ja veerupäised, loendi lisamisel kasutada korrektset loendistiili jne.
8. Nimi, roll, väärtus
Tugitehnoloogiate nagu ekraanilugeja või häälsisestuse jaoks on oluline, et iga elemendi nimi, roll ja väärtus oleksid koodist arusaadavad. Soovitame alati, kui vähegi võimalik, kasutada veebi loomisel standardseid semantilisi HTML5 elemente (<a>, <button>, <h1>, <ul>, <table> jne), sest neil on vaikimisi tagatud maksimaalne ligipääsetavus. Kui arendajad loovad ise kasutajaliidese komponente, tuleb ligipääsetavuse tagamiseks teha lisatööd.
Mida teha?
Kui lehel on mittestandardseid komponente, tuleb arendajal tagada, et neil on koodist tuvastatav nimi, roll ja väärtus. Näiteks iseloodud „Nõustun tingimustega“ märkeruudu puhul peab olema tema nimi „Nõustun tingimustega“, roll „märkeruut“ ning väärtus kas „märgitud“ või „märkimata“.
9. Tekstilised alternatiivid
Tänaseks ei ole pildituvastustehnoloogiad veel piisavalt arenenud, et ekraanilugejad saaksid veebilehel olevaid pilte pimedatele kasutajatele usaldusväärselt kirjeldada. Seetõttu tuleb piltidele, ikoonidele, graafikutele jms lisada tekstilised alternatiivid. See tähendab, et näiteks küsimärgi ikoonile lisatakse koodis alt=„Lisainfo“, mis ei ole visuaalselt nähtav, kuid on tugitehnoloogiate jaoks koodist loetav. „Alt“ tekstid on head ka kasutajatele, kellel pildid mingil põhjusel ära ei lae ning need parandavad ka veebilehe leitavust otsingumootorites.
Ebaolulise dekoratiivse pildi puhul võib pildi nö ekraanilugejate eest ära peita, lisades sellele tühja alt=““. Kunagi ei tohi „alt“ teksti täiesti ära jätta, sest siis loeb ekraanilugeja ette failinime (nt 1020-640-image-raster-50-40.jpg), mis on pigem tüütu ega ole kasutaja jaoks tavaliselt oluline info.
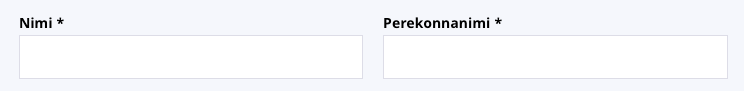
Kuvatõmmis 4 – Kui Sotsiaalministeeriumi lehel pildid välja lülitada, on näha logo alt tekst „Sotsiaalministeerium“.
Mida teha?
Lülita brauseri tööriistadega pildid välja ja vaata, kas piltide asemele tekivad tekstilised alternatiivid. Võid ka inspekteerida mõnda kindlat pilti (näiteks logo) ja kontrollida, et sellel oleks alt=“Kass ja koer“ atribuut, mis ka päriselt kirjeldab pilti. Tee kindlaks, et ka sisutoimetajad oskavad lisada piltidele tekstilisi alternatiive.
10. Sildid või selgitused
Ligipääsetavuse alustalad on lihtsus ja selgus. Hoia tekstid lühikese ja konkreetsena, et ka laps ja vanem inimene neid mõistaksid. Täidetavate vormide puhul selgita piisavalt põhjalikult, mida vormiväljadesse kirjutada tuleb. Näiteks kui kuupäev tuleb sisestada kindlas formaadis, kirjuta see formaat välja. Kui salasõnale kehtivad teatud reeglid ja piirangud, näiteks minimaalselt 8 tähemärki, 1 suur- ja 1 väiketäht, siis kirjuta ka see info välja.
Kuvatõmmis 5 - Reisi Targalt veebilehel on sisestusväljade sildid "Nimi" ja "Perekonnanimi". Viga on kerge tekkima, kirjutades esimesse välja terve oma nime ning teise uuesti oma perekonnanime. Parem oleks nimetada esimene väli „Eesnimeks“.
Mida teha?
Vaata, kas iga vormivälja juures on silt, mis ütleb piisavalt täpselt, mida sinna kirjutada tuleb ning mis käib visuaalselt kokku ehk on sellele väljale lähemal kui teistele.
Kokkuvõte
Veebi kasutamise võimaldamine, olenemata vanusest ja võimetest, on osa võrdsete võimaluste tagamisest meile kõigile. Veebi ligipääsetavuse standardi WCAG 2.1 AA taseme saavutamiseks on vaja täita 50 kriteeriumit, mis võib esmalt kõlada tohutu aja-, raha- ja närvikuluna. Ligipääsetavusest aga mööda ei saa ning tuleb lihtsalt leida moodused, kuidas sellesse muude veebiuuenduste käigus võimalikult nutikalt investeerida.
Proovi Trinidad Wisemani ligipääsetavuse tööriista siit. Kui vajad abi, siis Trinidad Wiseman pakub nii ligipäästavuse auditeid kui ka koolitusi.