Sass – rohkem CSS'i vähema koodiga
CSS'i kirjutamine võiks olla palju lihtsam ja kiirem ning kirjutatud kood võiks olla loetavam, arusaadavama struktuuriga ja dünaamiline. Väike muudatus värvis, fondis või isegi media query breakpoint’is ei peaks olema üks suur peavalu. Kõik oleks palju lihtsam, kui ei oleks vaja koodist üles otsida iga rida, kus muudatus on vaja teha ja samas saaks olla kindel, et kogemata ei muudetaks ühtegi valet asja.
Sass – Syntactically awesome stylesheets on kõige selle lahendus!
Mis on Sass?
Sass on omaette keel, milles saab kirjutada CSS'i ja selle eesmärgiks on lihtsustada ja kiirendada CSS koodi kirjutamist. Sassi syntax on küll veidike erinev CSS'i omast, kuid selle õppimine võtab vaid mõnikümmend minutit ja sellega avanevad võimalused on seda igati väärt. Sass faili kirjutad siiski enamjaolt tavapärast CSS'i, kuid vaid mõningate lisadega.
Sassi kasutamiseks peab looma .scss nimelise faili ja seadistama kompileerimissüsteemi, mis muudaks .scss failid .css failideks. Kompileerimiseks võib kasutada nii tasuta saadavat ja open-source GUI programmi Koala kui ka command line tööriista grunt-sass. Neid programme saab seadistada ka nii, et iga salvestuse järel toimub .scss faili kompileerimine täiesti automaatselt. Kahjuks ei ole veel võimalik .scss faili otse HTMLi sisestada ja seetõttu tuleb kasutada kompileerimise teel saadud .css faili.

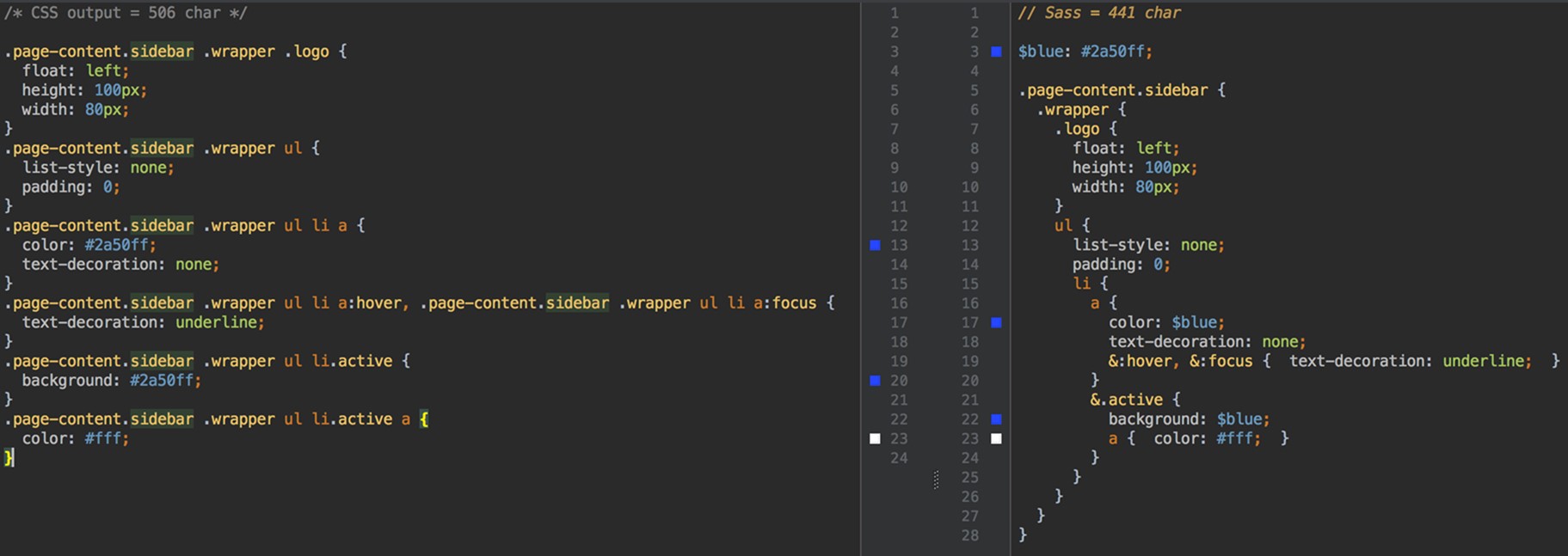
Vasakul CSS ja paremal Sass
Mõned erinevused, millele pööraks kohe tähelepanu:
- Sassiga pole mõttetut koodi kordamist. Elemendid on kirjutatud hierarhiliselt üksteise sisse ja Sassi kompilatsioon teeb oma töö
- Koodi struktuur on lihtsamalt mõistetav ja loetavam. Sassi koodis on selgelt näha, milline element on mille sees ja mis stiilid on talle määratud. CSS'i kirjutades võib aga elemente üksteise järgi laduma jäädagi
- Sassis saab kasutada muutujaid. Alati, kui on vaja kuskil kasutada mingisugust väärtust, saab viidata vastava muutuja väärtusele. Niimoodi saab näiteks samade värvide määramiseks kasutada hoopis muutujaid
- Täpselt samasugune stiil vähema koodiga. Näite CSS'is on stiilid määratud 503 tähemärgiga, samas kui Sassis läks vaja vaid 441 tähemärki
Mis on Sassis võimalik?
Nagu juba eelnevalt mainitud, Sassis saab kasutada muutujaid. Muutujad on defineeritud dollari märgiga ($), millele järgneb muutuja nimi ja koolon (:). Pärast koolonit sisestatakse muutuja väärtus. Muutujatena saab kasutada elementide suurusi (pikslid, protsendid, jne), värve, font’e või mistahes CSS väärtusi.
$muutuja: vaartus(millele võib järgneda pikslid, protsendid, jms);
$blockheight: 400px;
$font-helvetica: Helvetica, sans-serif;
$color-blue: #2a50ff;
$border-large: 15px solid #000;
Lisaks muutujatele on Sassi implementeeritud ka nesting, s.t. elementide hierarhiliselt üksteise sisse ladumine. Kui CSS'is on kõik kirjutatud üksteise järel, siis Sassis saad stiili määrata hierarhiliselt. Kood on tulemusena puhtam, läbipaistvam ja paindlikum. Hover, before, after, focus, jne – kõik need märksõnad on elementide külge seotavad sümboliga &.
<div class="element-wrap">
<div class="redbox">
<span>Mingi tektsijupp millel hakkame stiile muutma</span>
</div>
</div>
// Stiili-d kirjutatud Sassi-ga.
.element-wrap {
.redbox {
height 100px;
width: 100%;
background-color: red;
span {
color: #fff;
&:hover {
color: #ddd;
}
}
}
}
// Samad stiilid CSSiga.
.element-wrap.redbox {
height 100px;
width: 100%;
background-color: red;
}
.element-wrap.redbox span {
color:white;
}
.element-wrap.redbox span:hover {
color: #ddd;
}
Kolmandaks on Sassi lisatud võimalus importida CSS faile. Importimiseks peab käsku alustama sääraselt – @import, millele järgneb ülakomade vahel imporditava faili nimi (.scss faili puhul pole vaja faililaiendit lisada). Ühte .scss faili võib laadida kõik muud stiilifailid nii, et lõpptulemuseks on kasvõi ainult üksainus CSS fail.
@import 'base'
@import 'animations.css'
Need on aga ainult mõned Sassi abivahendid. Kogu ülejäänud infot saab näha siit http://sass-lang.com/guide