18 korduma kippuvat küsimust interaktsioonidisaini kohta
Interaktsioonidisain on suhteliselt uus valdkond, mis jõudis Eestisse alles hiljuti. Interaktsioonidisainerite poolt teostatavaid tegevusi tuntakse pigem laiema kasutajakogemuse (UX) disaini nime all, kus lisaks interaktsioonidisainile on oma roll ka sisustrateegial, infoarhitektuuril, visuaalsel disainil, uuringutel ja kasutatavusel.

Kuidas UX probleeme lahendab - pilti autor Dan Wills
Oma küllaltki pika tegutsemisaja jooksul oleme täheldanud, et mitmed küsimused kipuvad korduma ja paljud siiski ei tea, millega interaktsioonidisainerid ja UX disainerid tegelikult tegelevad.
Seetõttu võtsingi ma ühel vihmasel õhtupoolikul aja maha ning panin kirja teemad, mille kohta meie kliendid kõige rohkem küsimusi esitavad. Oleks väga tore, kui saaksid ka ise nimekirja täiendamisel kaasa lüüa. Kui soovid millegi kohta rohkem teada saada, siis jäta kommentaar ja ma üritan vastata võimalikult kiiresti.
Usun, et just sinu abiga saame panna kokku ühe paganama hea interaktsioonidisaini KKK. Aga hakkame siis otsast pihta.
#1. Mis on prototüüp?
Läbi prototüüpimise saavad interaktsioonidisainerid erinevate ideedega eksperimenteerida. Prototüüpe kasutatakse parimate disainilahenduste leidmiseks ja prototüüpida võib praktiliselt kõike – veebilehti, füüsilisi tooteid, keerukamaid infosüsteeme, teenuseid, mobiilirakendusi jms.
Mis kõige parem, prototüübi loomine on väga kiire ja kuluefektiivne protsess.

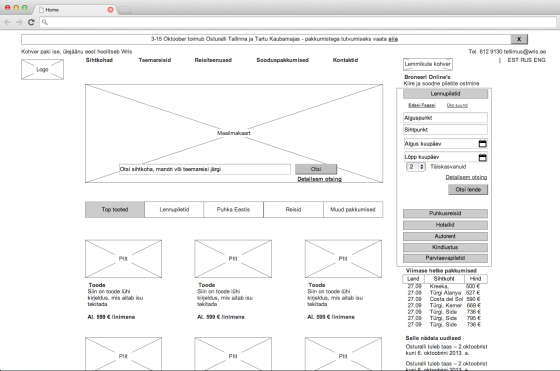
Lihtne prototüüp
Selle tegemine maksab vaid murdosa hilisemast arenduskulust. Prototüübi muutmine käib kergelt, kuid arenduses võtab iga muudatus aega.
Prototüüp on interaktiivne. Ta käitub nagu veebileht või infosüsteem, kuid andmed ei salvestu ja andmebaasi selle taga ei ole. Prototüübid on ka väga erineva detailsuse astmega – nad võivad olla ülidetailsed, meenutades valmis veebilehte või süsteemi, väga minimalistlikud ning kõike vahepealset.
Esmase prototüübi saab teha paberil. Selleks vajad sa ainult pliiatsit, kääre, natuke paberit ja liimi. Kui mõtted on paberil paigas, siis saad liikuda edasi prototüüpimistarkvara juurde. Neid on erinevaid, nii lihtsaid kui keerukaid, veebipõhiseid ja tarkvaralisi. Meie armastame Axure RP-d.
#2. Milleks mulle skaleeruv prototüüp
Telefonide ja tahvelarvutite valdkonnas on toimunud murranguline hüpe. Üha rohkem kasutatakse mobiilseadmeid mitte enam ainult uudiste lugemiseks, vaid ka igapäevaste toimingute tegemiseks. Inimesed ostavad pileteid, shoppavad e-kauplustes ja otsivad infot.
Kui nad otsivad su toodet, aga su konkurendil on kohanduv või skaleeruv veebileht ja sul ei ole, siis jääd sa tõenäoliselt tehingust ilma. Sinu lehte on lihtsalt nii palju keerulisem kasutada. Vaata Google Analytics-ist, kui palju külastusi sa juba täna mobiiliseadmetelt saad.

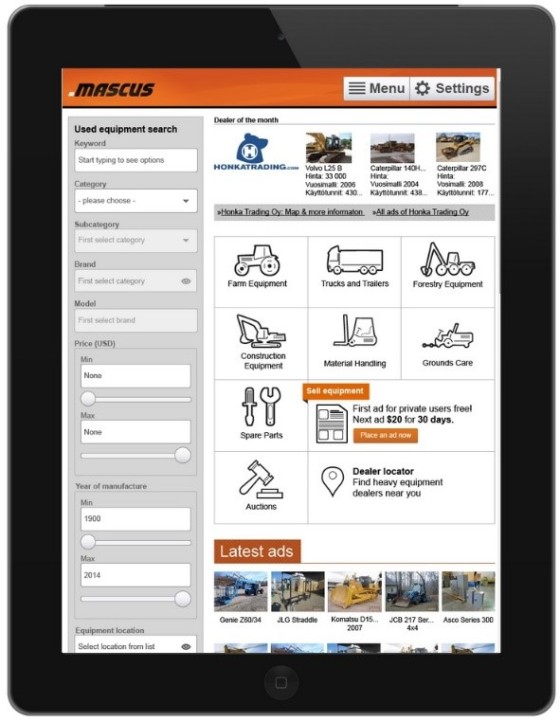
Prototüüp tahvelarvutil
See trend ei kao kuhugi. Pigem süveneb. Ka Google on teinud oma kasutajatele selgeks, et enam pole võimalik ilma mobiiliveebita olla ja kohandas oma otsingualgoritmi.
Nüüd saavad kõik veebid, kellel on kas skaleeruv või mobiiliveeb otsingus väikese lisatõuke ettepoole. Sõnum on igatahes selge. Skaleeruv disain on tulevik. Just seetõttu töötame ka enda skaleeruva veebilehe kallal.
#3. Miks ei saa te prototüüpi kohe teha HTML-is ?
Ikka saame, kuid prototüüpimine tähendab eksperimenteerimist mitmete väga erinevate versioonidega. Iga väiksemgi muudatus võtab arenduses kümneid kordi rohkem aega.Seetõttu on märksa efektiivsem kasutada mõnda prototüüpimisvahendit, mis genereerib vajadusel HTML failid ise.
#4. Mis erinevus on prototüübil ja disainivaatel?
Prototüübid on interaktiivsed versioonid töös olevast veebilehest või süsteemist. Disainivaated on aga staatilised pildid sellest, kuidas lõpplahendus välja võiks näha. Need on sama mündi kaks erinevat poolt. Visuaalne disain täiendab prototüüpi.
Kui prototüüp on must-valge, siis ei pruugi vajalikud detailid, näiteks sisselogimise nupud, alati välja paista. Visuaalsel disainil sellist muret ei ole. Samas ei saa ta oma staatilisuse tõttu kunagi prototüüpi asendada.

Disainiga prototüüp
Prototüübile on võimalik ka disain „külge panna“, kuid see on üpris ajamahukas protsess. Samas näevad sellised kõrgtaseme prototüübid välja nagu peaaegu valmis lahendused. Seeläbi saate katsetada, kas visuaalne disain ja interaktsioon pakuvad parimat võimalikku kasutatavust või on vaja mõnda elementi veel tuunida.
#5. Mis juhtub, kui prototüübi välja jätame?
See sõltub nüüd sinu lahenduse keerukusest. Prototüübi saab välja jätta, kui tegu on väga lihtsa ühe-lehe veebisaidiga, kuid see on hädavajalik, kui tegu on suurema süsteemi või rakendusega. Prototüübi roll seisneb riskide maandamises ja äriideede valideerimises..
#6. Miks on uuringud ja ettevalmistused tähtsad?
Kasutajavestlused ning vaatlused aitavad disaineritel luua lahendusi, mida su kliendid tõepoolest vajavad ja tahavad kasutada. Mõtle, mis juhtuks, kui sul on hea idee, teostad selle, ja siis avastad, et tegelikult pole klientidel selle järele vajadust või nad ei saa sellest aru.
Uuringuid on võimalik teha väga kiirelt ja ajaefektiivselt. Ka Trinidadis teeme me neid agiilselt. Lühikeste intervjuude ja vaatlustega on võimalik saada väga häid tulemusi.
Nt sai meil hiljuti valmis e-Politsei infosüsteem, mille uuringute faasis käisid meie disainerid politseinikega mitmetel operatsioonidel kaasas ning jälgisid, kuidas nad oma infosüsteemi kasutavad. Samuti tehti politseinikega mitmeid intervjuusid. Kokkuvõttes saime lühikese ajaperioodi jooksul väga hea ülevaate politseinike vajadustest ja tööharjumustest.
#7. Kas turu-uuringutest ei piisa?
Turu-uuringud ja kasutajauuringud omavad väga erinevaid eesmärke. Turu-uuringud keskenduvad sihtturgude analüüsile ning otsivad tõestust, et toode või lahendus võiks sihtturul toimida. Kasutajauuringud erinevad aga peamiselt selle poolest, et nende käigus vaadeldakse mitte turgu, vaid tarbijat ennast, ning seda väga lähedalt.
Kasutajauuringute käigus uurime välja potentsiaalse klienditüübi vajadused, soovid, käime koos kauplustes ja uurime, kuidas ta analoogseid tooteid või lahendusi tarbib, ning millises kontekstis. Samuti seda kuidas ta oma tegelikke ostuotsuseid teeb. Nii turu-uuringud kui ka kasutajauuringud on vajalikud.
Tasub pidada meeles, et nendest esimesel on laiem ja teisel kitsam, kuid märksa täpsem siht.
#8. Mis on UX projektide investeeringutasuvus (ROI)
UX disaini keskmine investeeringutasuvus on väga suur. Tänaseni pole me näinud ühtegi projekti, millel oleks olnud negatiivne ROI. Vastupidi. Saadud kasu on mitmekordselt ületanud kulu. Kõik sõltub muidugi ka sellest, kuidas tasuvust mõõdetakse. Sõltuvalt tegevusalast on ka mõõdikud erinevad.
Nt e-kommertsile keskenduvate ettevõtete puhul on see võrdlemisi lihtne, kuid infosüsteemide osas keerukam, samas täiesti teostatav tegevus. Lihtsalt arvutuskäigud on erinevad.
Hea ülevaate annab meie möödunudaastase konverentsi peaesineja Susan Weichenk.
#9. Miks projekt nii palju aga võtab?
Ühisele arusaamisele jõudmine, erinevate osapoolte vahel info koordineerimine ja ühise visiooni leidmine kipub olema aeganõudev. Tihtipeale ei aita ka sellest, kui projekti rohkem disainereid kaasatakse. Suurtel ettevõtetel kipub olema palju lülisid ja igaühelt on vaja heakskiit saada. See võtab aga paratamatult aega.
#10. Mis on minu kui kliendi roll projektis?
Sa oled projektiga pidevalt seotud ja seda eriti just alguses, kus disainerid joonistavad jutuseinu, teevad intervjuusid ja töötavad välja kasutajanõuded. Kuna sa oled pidevalt teemas sees, siis on ka lõpptulemus ootuspäraselt hea. Head lahendused sünnivadki sünergiast.
Projekti käigus vaatad sa jooksvalt prototüüpi üle, loed intervjuude tulemusi, ja annad tagasisidet. Kui su olemasolev UX partner teeb asju pigem omasoodu ja sind projekti ei kaasa, siis ei saa ka lõpptulemused väga head olla.
#11. Mis on persoonad?
Persoonad on arhetüübid, mis põhinevad sinu kasutajate/klientide harjumustel ja karakteristikutel. Seeläbi on disaineritel hea ülevaade lõpplahenduse kasutajate vajadustel ja nad saavad disainida just neile sobilikke lahendusi. Persoonasid kasutatakse lisaks interaktsioonidisanile ka turunduses, teenusedisainis ja tööstusdisainis.
#12. Mis on kasutajanõuded?
Kasutajanõuded defineerivad, kuidas süsteem peaks käituma selleks, et kasutajate eesmärke täita. Nad on eesmärgipärased ja sõltuvad sellest, mida kasutaja teha soovib. Näiteks võib fookus olla kas efektiivsusel, õpitavusel või lihtsusel. Täpsed vajadused sõltuvad kasutaja tüübist ja kontekstist.
Pangateller võib kulutada õppimisele aega, kuid tavakasutaja peab saama oma toimingud teha võimalikud kiiresti ja mugavalt. Nõuete hulk sõltub erinevate rollide paljususest ja kasutajate erinevusest. Need tuleb teha selgeks võimalikult varakult.
Näiteks:
- Milliseid seadmeid kasutajad kasutavad – telefonid, tahvelarvutid, lauaarvutid
- Millises keskkonnas nad su lahendust kasutavad
- Millal nad su lahendust kasutavad ja millistes olukordades
- Kui vanad nad on, milline on nende hariduslik taust
- Milliste disainimustritega on nad harjunud
#13. Miks ma vajan jutuseina?
Jutuseina kasutatakse kliendi teekonna illustreerimiseks tema esialgse küsimuse, probleemi või vajaduse juurest protsessi eduka lõpetamiseni.
Ehk siis kusagil on päästik, mis paneb kasutaja tegutsema. Tasub pidada meeles, et kasutaja ei satu su lehele juhuslikult. Sellele eelneb alati mingi stsenaarium.

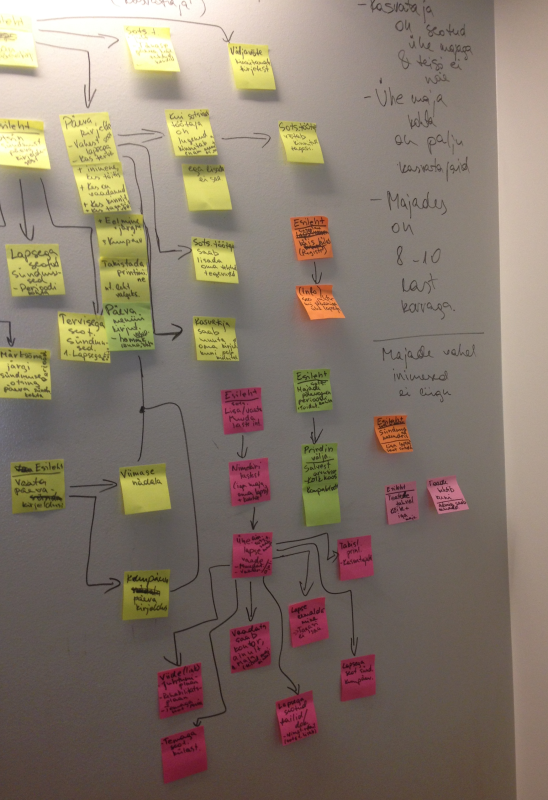
Lihtne jutusein
Jutuseina kasutati esmalt animatsioonis ja filmitööstuses, kus tema rolliks oli stseenide visuaalne kujutamine. Meetodi töötas välja ja tegi kuulsaks Walt Disney isiklikult. Jutuseinad võivad meenutada koomikseid, illustratsioone, ja samas ka väga lihtsaid tegevusjooniseid.
#14. Mis on kasutatavuse testimine ja miks ma peaksin seda tegema?
Kasutatavuse testimise rolliks on peamiselt riskide maandamine. Uuringud näitavad, et lihtsa kasutatavuse testiga on võimalik kõrvaldada 85% loogikavigadest. Tavaliselt piisab viiest testkasutajast ning 5-8-st teststsenaariumist. Teste viiakse tavaliselt läbi inimeste peal, kellel pole testitavat süsteemi veel kasutanud.

Kasutatavuse testimine - testkasutaja ja moderaator
Kuid see muidugi sõltub. Sul võib olla veebileht, mida külastatakse palju ja mida teavad enamus netikasutajaid (nt Delfi uudisteportaal, Estraveli veebileht). Testimine on oluline kõikide toodete puhul – pole vahet, kas tegu on mobiilirakenduse, füüsilise toote, infosüsteemi või veebilehega.
#15. Ma olen kuulnud pilgu jälgimisest (eye tracking), kas seda on võimalik ka UX projektide puhul kasutada?
Ikka. Paljud UX agentuurid kasutavad täpsemate uuringuandmete saamiseks ka pilgujälgijaid ning ka meil on selline seade oma kontoris olemas. Kõige parema tulemuse annab ta koos kasutatavuse testimisega.

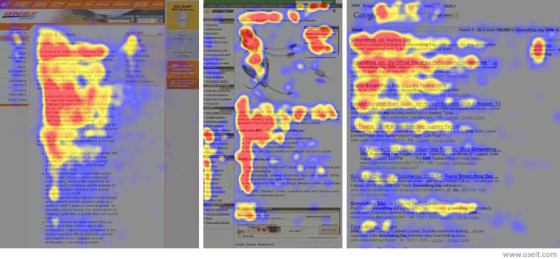
F kujuline lugemismuster, autor useit.com
Seeläbi on võimalik saada väga hea ülevaade nii kasutatavuse probleemidest kui ka sellest, kuidas testsubjektide silmad testi sooritamise ajal infot otsisid. Saadava info põhjal annab sulle võimaluse langetada paremaid disainiotsuseid.
#16. Mida te pandadest arvate
Jube nunnud on.
#17. Miks on UX metoodikad digiagentuuride omadest paremad?
UX agentuuri ja digiagentuuri lähenemised on väga erinevad. Digiagentuurid on spetsialiseerunud peamiselt väiksemate lahenduste peale ja saavad endale loovamat lähenemist lubada. Nende põhirõhk on visuaalidel ning nad ei pane interaktsioonide läbimõtlemisele alati suuremat tähelepanu.
See on ka põhjus, miks enamus digiagentuure just väiksemaid lahendusi teevad. Suuremad süsteemid nõuavad juba teistsugust lähenemist. Kui digiagentuuris on ka UX-i osakond, siis suudavad nad muidugi ka suuremaid lahendusi välja töötada.
#18. Milline näeb välja koostöö arendusmeeskonnaga?
Interaktsioonidisainerid ja arendajad saavad omavahel väga hästi läbi. Mitmed UX agentuurid teevad oma projekte agiilselt, kasutades selleks mõnda kindlat metoodikat. Seega on neil hea ülevaate sellest, mida agiilne arendus tähendab ja kuidas seda ka tegelikult käib.
Nad leiavad kiiresti arendajatega ühise keele ja võivad olla projektis ka pärast prototüüpimise faasi. Nt täidavad meie disainerid tihtipeale konsultantide rolli.Nad aitavad nii sisupoole inimesi kui ka arendajaid ja graafilisi disainereid.
Kokkuvõte
Selline ta nüüd saigi. Kui sul tekkis küsimusi, siis jäta kommentaar või kirjuta marko.nemberg@trinidad.ee. Üritan võimalikult kiiresti vastata. :)






