Kasutajaliidese animeerimine
Veebilehtede liikuma panemine pole midagi uut. Kunagi oli aeg, kus veebi animatsioonide maailm toetus suures osas Adobe Flash pluginale, mida pidi eelnevalt arvutisse installima. Lisaks väiksemate komponentide loomisele kasutati seda ka tervete veebilehtede üles ehitamiseks.
See oli disaineritele eriti ahvatlev, kuna andis neile loomingulise vabaduse luua unikaalseid interaktsioone ja animatsioone, mida sellel ajal traditsiooniline HTML ja CSS ei võimaldanud. Flashil on aga mitmeid miinuseid. Lisaks installimise nõudele ei ole see otsingumootorite ning ekraanilugerite sõbralik.
Veebitehnoloogiate ja -lehitsejate arengu ning seadmete jõudluse kasvuga on meil tänapäeval palju rohkem võimalusi veebilehti ning ka mobiilirakendusi liikuma panna. Veebianimatsioone luuakse enamjaolt CSS3 tehnoloogiat kasutades ning kui Flash hingitses veel mõnda aega tagasi reklaambännerite kuvamisel, siis nüüdseks on ka need moodsamad tehnoloogiad omaks võtnud.
Küll aga see, et animatsioone on nüüd lihtsam lisada, ei tähenda aga alati, et neid tuleb ilmtingimata igal pool kasutada. Selles artiklis vaatamegi, kuidas ja millal saavad animatsioonid meid aidata, et pakkuda kasutajale parem ning rikkalikum kasutamise kogemus.
Miks kasutada animatsioone?
Tähelepanu juhtimine

Animatsiooni kasutamine on hea viis suunata kasutaja pilk soovitud elemendile, nagu näiteks uute teavituste ikoonile, mõnele call-to-action nupule või tähelepanu vajavale vormiväljale.
Siinkohal peab aga silmas pidama, et kui mitu fookuspunkti lehel korraga liikuma panna, ei suuda kasutaja pilk nendega järge pidada ning fookus võib hoopis vastupidiselt eesmärgile hajuda.
Lehest mõttelise mudeli loomine

Et kasutajal tekiks parem arusaam lehe ülesehitusest või navigatsioonist, saame kasutada animatsioone, et luua süsteemist mõtteline mudel. Kasutaja näeb küll alati lehte nii palju kui ekraanipiirded seda lubavad, kuid see ei tähenda, et me peaksime disainimisel laskma end sellest piirata. Liigutades vaateid või elemente ekraani servadest sisse ja välja, saame luua kasutaja peas mõttelise mudeli, mis aitab tal lehe ülesehitust paremini mõista.
Üks näide selle kasutusest oleks ekraaniväline menüü, mida kasutaja saab soovi korral serva tagant välja kutsuda ning hiljem selle sinna samasse tagasi saata. Kasutades lihtsat liikumist, jääb kasutajale hõlpsasti meelde, kus kohast ta selle menüü võttis ning kuhu tagasi pani.
Seoste tekitamine

Kui interaktsiooni peale elementide väljanägemist järsult muuta või neid lehel ümber paigutada, peab kasutaja järgnevas vaates uuesti sama info üles otsima. Et seda protsessi arusaadavamaks teha, saame sujuvat liikumist kasutada, et elementide asukoha või stiili muutmisel oleks kasutajal võimalik transformatsiooni jälgida ning luua elementide vahel vajalikud seosed ja seeläbi kulutada vähem aega info uuesti otsimiseks.
Elementide liigutamisel ja muutmisel tuleb silmas pidada, et animatsioonid oleksid kasutaja jaoks jälgitavad ning ei põhjusta vastastikust efekti, kus asjad lendavad läbisegi seinast seina ning loovad kaootilisema pildi kui ilma animatsioonita.
Interaktsiooni tagajärgedele vihjamine

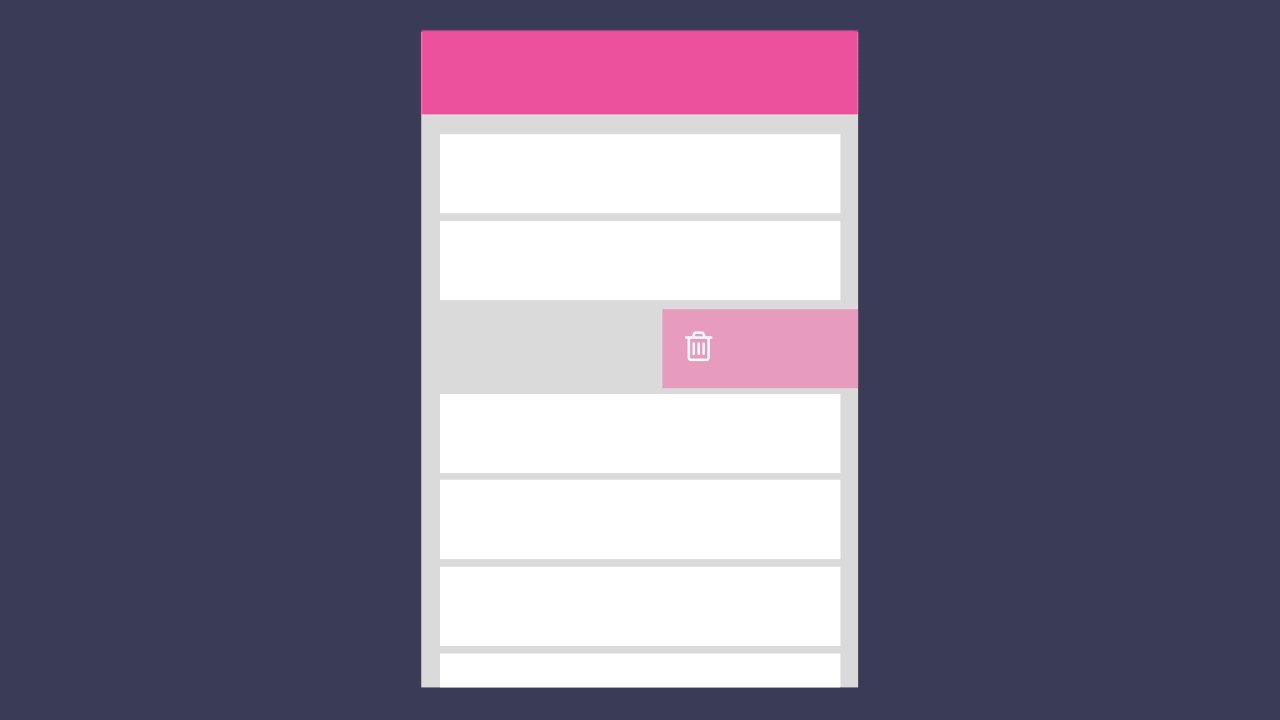
Liikumise kaudu saame kasutajale vihjata mis käimasolevale interaktsioonile järgneb. Näiteks telefonis e-mailide kustutamise puhul, kus sõrmega ühest e-mailist kinni haarates ning kõrvale lohistades saame järkjärgulise transformatsiooniga teada anda, et selle tegevuse tulemusena e-mail kustutatakse.
Süsteemi toimetuste kujutamine

Kui iganes palju me ka süsteemi ei optimeeri, tuleb ikkagi sageli ette, et kasutajal tuleb ootab kuni lehe sisu laetakse. Selleks, et kasutaja ei arvaks, et leht on hangunud või sisu puudub, on üks levinumaid animatsioonikasutusi veebilehtedel laadimise indikaator, mis sageli kujutab endast mõnda keerlevat triibulist või täpilist ringi.
Süsteemi kardinataguseid tegevusi on lisaks vaate valmis joonistamisele ka mitmeid teisi, nagu näiteks kasutaja autentimine, makse sooritamine, e-maili väljastamine ja palju muud. Need on kõik võimalused läbi tegevust iseloomustava animatsiooni kasutajale näidata, mille kallal süsteem parasjagu toimetab.
Emotsionaalse väärtuse loomine

Lisaks süsteemi kasutatavuse parandamisele, võib animatsioonide abil luua ka positiivseid emotsioone, olgu selleks lemmiku salvestamisel sädelev täheke või eduka ostu puhul kasutaja premeerimine väikese ilutulestikuga.
Selliste interaktsioonide animeerimisel saame kasutajale veebilehest positiivse mälestuse jätta, mis loob suurema võimaluse, et ta külastab lehte uuesti või soovitab seda sõbrale.
Mida animatsioonide kasutamisel silmas pidada ja vältida?
Optimeerimine
Animatsioonid, nagu ka kõik muu, mida lehel näidatakse, nõuavad veebilehitsejalt resursse ning nende lisamisel tuleb arvestada, et leht ei muutuks aeglaseks takistamaks sisu tarbimist, ei sööks kasutaja seadmel liigselt akut ega põhjustaks muid ebameeldivusi.
Õigete pikkuste määramine
Igasugused liikumised tasub ajalist hoida täpselt nii lühidad kui võimalik ja nii pikad kui vaja. Kasutaja ei tohiks oodata animatsioonide järgi, et järgnevaid tegevusi sooritada.
Häirivate animatsioonide vältimine
Kui eelnevalt sai välja toodud emotsionaalne nauding, mida animatsioon võib pakkuda, siis sama kehtib ka vastupidi. Agressiivsete ja hektiliste animatsioonidega on oht kasutaja ära ehmatada. Samuti ei ole soovitatav kasutada kiirelt vilkuvaid animatsioone, mis võivad põhjustada epileptikutel hoogusid.
Üleliigse liikumise vältimine
Nagu ka kõikide muude asjadega tuleks animatsioone õigesti doseerida. Kui tegemist on süsteemiga, mille esmane eesmärk on kiirelt info kätte saamine, ostu sooritamine või muu eesmärgipärane tegevus, siis on soovitatav vältida kogu lehe tantsima panemist, et kasutaja saaks rahulikumalt keskenduda lehe tegevustele.
Animatsioon kui tööriist
Kokkuvõttes on animatsioon lihtsalt üks lisa tööriist disaineri tööriistakohvris, nagu ka tüpograafia, värvid, graafika, kompositsioon jne. Süsteemi kasutatavuse parandamiseks ning esteetilise väärtuse tõstmiseks tuleb välja mõelda, millal on vaja millist tööriista kasutada.