Kas sinu veebi sisu töötab hästi või jätab lugejad külmaks? Praktiline juhend „meeldimiste“ statistika jälgimiseks Google Tag Manageri abil.
Kui me ei tea, kuidas külastajad meie veebilehel käituvad, siis ei tea me ka seda, milline sisu (nt blogipostitus) neid kõnetab ja milline mitte. Samuti ei tea me, kas ja millist sisu tuleks täiustada, et see oleks külastajatele atraktiivsem.
Appi tuleb võimekas ja kasutajasõbralik töövahend Google Tag Manager (edaspidises tekstis ka GTM). Käesolevas artiklis näitame, kuidas luua lihtsat ja efektiivset lahendust blogipostituste “meeldimiste” jälgimiseks. Lahendus aitab sul, lähtuvalt vaatajaskonna vajadustest, teha paremaid otsuseid sisu haldamise ja tootmise osas. Lisaks võib meeldimiste jälgimine aidata tuvastada valdkondi, kus on tarvis sisu täiustada.
GTM pakub kohandamis- ja integreerimisvõimalusi ning kasutajate interaktsioonide reaalajas jälgimist. Need omadused teevad sellest võimsa tööriista kasutajate käitumisest ülevaate saamiseks ja kasutajakogemuse parandamiseks. Selle abil saab lihtsasti tuvastada trende ja teha vajalikke muudatusi.
Sisu kvaliteeti saame hinnata ainult kasutajate tagasiside põhjal, mida on sageli keeruline saada ja mõõta. Tüüpiliselt ei soovi kasutajad kulutada oma aega pika ja keerulise tagasiside andmiseks, kuid sellisel juhul jäävad meil ka olulised vihjed saamata.
GTM on suurepärane tööriist kasutajate tegevuste jälgimiseks ja tagasiside saamiseks. Suureks plussiks on see, et turundus- ja müügitiim saab nende lahendustega ise hakkama, ilma arendajaid tülitamata :)
Kõigepealt aga teeme selgeks mõned teoreetilised põhitõed.
Google Tag Manager (GTM) on tasuta tööriist, mis võimaldab äriarendusega tegelevatel inimestel hallata ja rakendada oma veebilehe silte ehk tage ühes kohas. Tagid on koodilõigud, mille abil saab lihtsasti jälgida külastajate tegevusi ilma arendajaid kaasamata, kuna need ei vaja JavaScripti kirjutamist.
Eriti efektiivne on GTM, kui seda kasutada koos teise tööriista - Google Analyticsiga (edaspidi GA).
Joonis 1. Google Tag Manager
Mis vahe on Google Tag Manageril (GTM) ja Google Analyticsil (GA)?
Google Analytics (GA), nagu ka Google Tag Manager (GTM), on tasuta tööriist. GA aitab analüüsida ettevõtte veebilehte või blogi ja annab tervikliku ülevaate digi- ja turunduskampaaniatest. Mõlemaid tööriistu kasutatakse sageli koos veebilehe toimivuse paremaks mõistmiseks.
GAd kasutatakse peamiselt veebilehe andmete analüüsimiseks, samas kui GTMi kasutatakse andmete saatmiseks GAsse. GTM on tagide juurutamiseks ja salvestamiseks kasutatav tööriist, kuid sellel ei ole aruannete analüüsimise võimekust. Seetõttu saadetakse andmed GAsse.
Google Tag Manageri (GTM) olulised omadused ja põhiline kasutusala
GTM’il on kolm peamist komponenti:
- tag (silt) – väike Javascripti koodi osa või jälgimispiksel;
- trigger (päästik) - määrab, millal, kus või kuidas tag tuleb aktiveerida;
- variable (muutuja) - annab tagi ja triggeri nõuetekohaseks toimimiseks vajalikku lisateavet
Tagid on väikesed koodilõigud, mida kasutatakse andmete kogumiseks või veebilehel konkreetsete toimingute tegemiseks. Neid saab kasutada analüütika jälgimiseks, uuesti turundamise kampaaniate seadistamiseks või isegi konversioonipikslite käivitamiseks.
Triggereid kasutatakse selleks, et määrata, millal tag veebisaidil käivitada. Trigger on sisuliselt tingimuste kogum, mis peab olema täidetud enne tagi aktiveerimist.
Variablesid kasutatakse tagides ja triggerites kasutatavate andmete salvestamiseks ja toomiseks. Neid saab kasutada teabe, näiteks konkreetse lehe URLi, nupu teksti või vormivälja väärtuse salvestamiseks.
GTMil on potentsiaali jälgida suurel hulgal turundustegevust, kuid enimkasutatavad funktsionaalsused on järgmised:
- allalaadimised (downloads)
- kerimised (scrolls)
- klikid (clicks)
- vormid (forms)
- videod (videos)
Praktiline juhend ”meeldimiste” jälgimiseks Google Tag Manageri (GTM) abil
Teadmine, kas postitused lugejatele meeldivad või mitte, on oluline, sest aitab mõista, mis tüüpi sisu külastajaid kõnetab ja mis mitte. Seda infot saame seejärel kasutada köitvama ja asjakohasema sisu loomiseks, mis võib suurendada veebilehte külastavate inimeste arvu ja kaasata neid rohkem näiteks postitust jagama või salvestama.
Lisaks võib kasutaja eelistuste mõistmine aidata tuvastada valdkonnad, mida tuleks täiustada, näiteks muuta oma postitused loetavamaks või lisada rohkem pilte.
Oletame, et sul on GTM ja GA juba eelnevalt seadistatud ja vajalikud jälgimiskoodid veebilehele lisatud. Nüüd tekib soov blogipostituste „meeldimiste“ statistikat jälgida, aga eraldi nuppu pole selleks koodi kirjutatud. Sel juhul loome vastavad nupud GTMis ja saadame nende abil statistika GAsse.
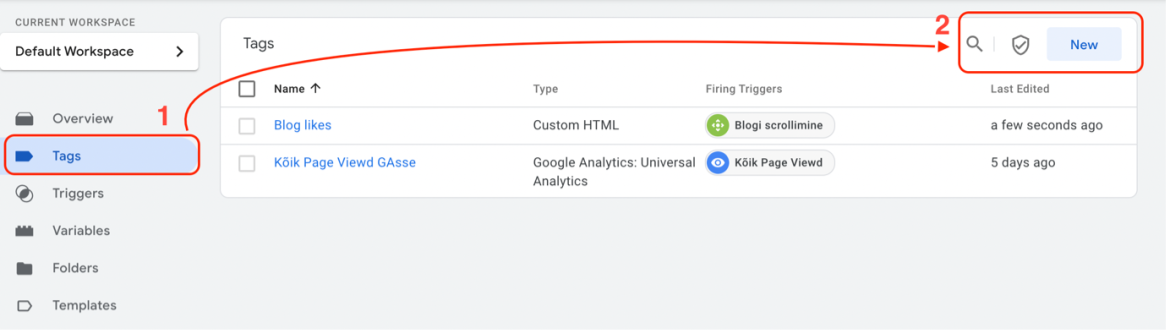
1. Esmalt loome GTMis tagi, valides selle vasakpoolsest menüüst ja vajutades paremal üleval nurgas asuvat „New“ nuppu.

Joonis 2.Uue tagi loomine
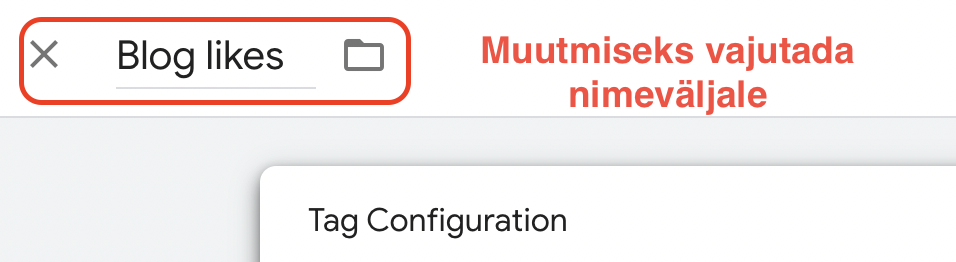
2. Seejärel nimetame äsja loodud tagi selgelt ja arusaadavalt – näiteks „Blogi meeldimised“. Kui veebilehel on rohkelt tage, siis selge nime järgi on võimalik otsitud tag kiirelt ja efektiivselt üles leida. Kasutada saab ka otsingut, mis asub kohe „New“ nupu kõrval.
Joonis 3. Tagile nime määramine
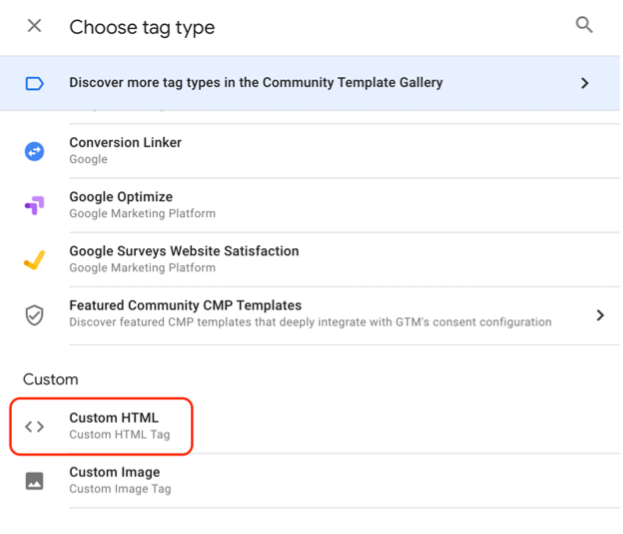
3. Edasi valime tagi tüübi, vajutades Tag Configuration alale. Antud hetkel tuleb valida „Custom“ sektsiooni alt Custom HTML, mis lubab kopeerida juba olemasoleva HTMLi või JavaScripti koodi, mis on praeguse näite jaoks juba eelnevalt loodud.
Joonis 4. Tagi tüübi valimine
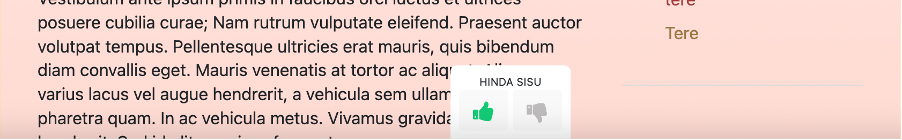
Kuna praegu soovime luua nupud blogis „meeldimiste“ jälgimise jaoks, siis üks võimalustest on lisada thumbs up (pöial üles) ja thumbs down (pöial alla) variandid, mis näitab selgelt, kas lugejatele blogipostitus meeldib või mitte.
Joonis 5. Näide lahendusest blogis
4. Jätkame Custom HTML tagi valimisega. Kui ala koodi lisamiseks on GTMi tekkinud, siis sinna tulebki lisada alljärgnev kood täies mahus. See kood loob soovitud blogipostitusse täpselt samasugused nupud, nagu eelnevas, pöial üles ja pöial alla, näites.
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js"> </script>
<script type="text/javascript" src="https://use.fontawesome.com/fe459689b4.js"> </script>
<script>
function feedback_thumbs_up() {
document.getElementById("thumbs-up").className = "btn green";
document.getElementById("thumbs-down").className = "btn";
document.getElementById("thumbs-up").style.display = "none";
document.getElementById("thumbs-down").style.display = "none";
document.getElementById("thank-you-message").style.display = "block";
document.getElementById("feedback-title").style.display = "none";
sendThumbsUpEventToGTM('thumbs up');
}
function feedback_thumbs_down() {
document.getElementById("thumbs-down").className = "btn red";
document.getElementById("thumbs-up").className = "btn";
document.getElementById("thumbs-down").style.display = "none";
document.getElementById("thumbs-up").style.display = "none";
document.getElementById("thank-you-message").style.display = "block";
document.getElementById("feedback-title").style.display = "none";
sendThumbsDownEventToGTM('thumbs down');
}
function close_modal() {
document.getElementById("thank-you-message").style.display = "none";
document.getElementsByClassName("thumbs_feedback")[0].style.display = "none";
}
function sendThumbsUpEventToGTM() {
dataLayer.push({
'event': 'feedback',
'eventCategory': 'feedback',
'eventAction': 'click',
'eventLabel': 'thumbs up'
});
}
function sendThumbsDownEventToGTM() {
dataLayer.push({
'event': 'feedback',
'eventCategory': 'feedback',
'eventAction': 'click',
'eventLabel': 'thumbs down'
});
}
</script>
<link href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css' rel='stylesheet'/>
<style>
.btn i.fa-thumbs-up:hover {
color: #0BA875 !important;
}
.btn i.fa-thumbs-down:hover {
color: #E60067 !important;
}
</style>
<div class="thumbs_feedback">
<div class="thumbs_feedback_title" id="feedback-title">HINDA SISU</div>
<button class="btn" id="thumbs-up" value="" onclick="feedback_thumbs_up()">
<i class="fa fa-thumbs-up fa-lg" aria-hidden="true" value="" for="positive"></i>
</button>
<button class="btn" id="thumbs-down" value="" onclick="feedback_thumbs_down()">
<i class="fa fa-thumbs-down fa-lg" aria-hidden="true" value="" for="negative"></i>
</button>
<div id="thank-you-message" style="display: none">
Aitäh tagasiside eest!
<span class="close" onclick="close_modal()">×</span>
</div>
</div>
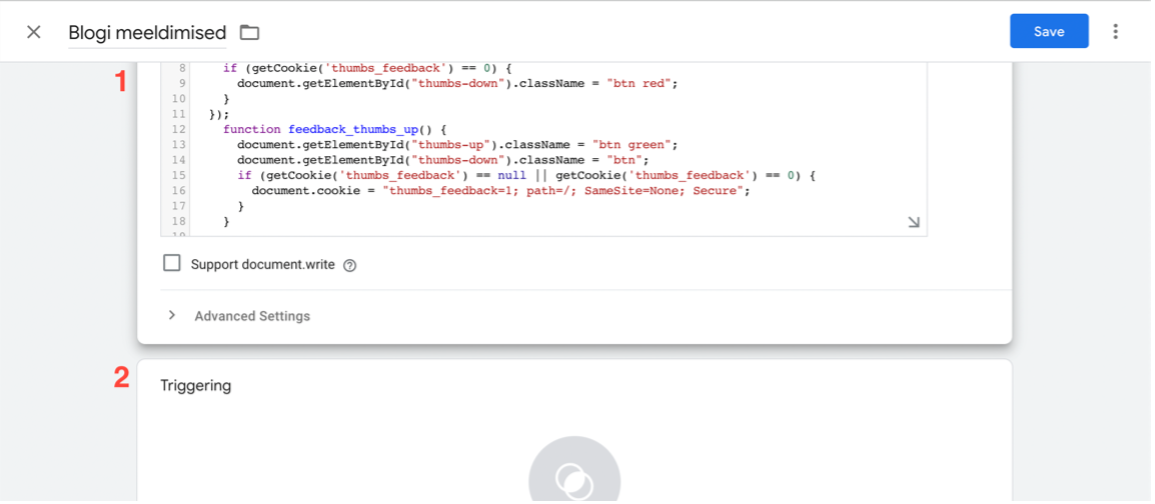
Joonis 6. Kood antud näite jaoks
5. Kui kood on kopeeritud, valime triggering, mis antud koodi käivitaks.
Joonis 7. Triggering ala
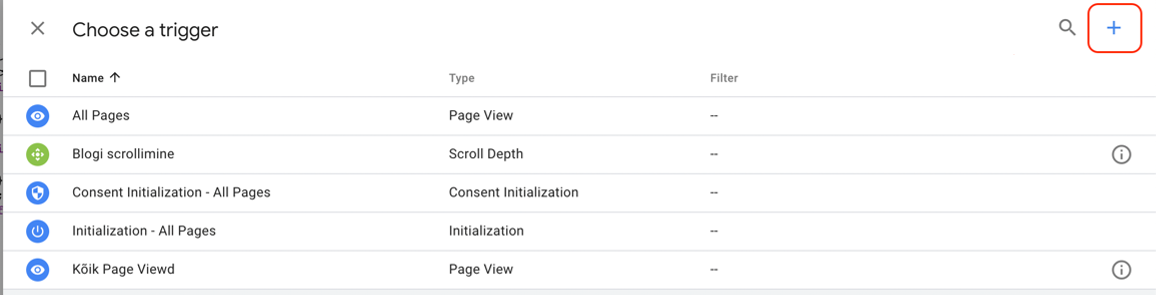
Selleks loome uue triggeri, vajutades üleval paremal nurgas olevat plussmärki (+).
Joonis 8. Uue triggeri lisamine
6. Nii nagu tagiga, paneme ka triggerile sobiva nime. Praegu soovime teada saada, kas lugejatele blogipostitus meeldis ja selleks tuleb leida sobiv trigger. Kuna arvamuse kujundamiseks peavad külastajad lugema pealkirjast veidi kaugemale, siis sobiv aeg arvamuse küsimiseks on hetk, kui lugeja on jõudnud lugemisega poole peale.
GTM saab sellest aru scrollimise (allakerimise) järgi. Niisiis, selleks, et anda blogipostitusele adekvaatset hinnangut, peaks olema scrollitud vähemalt 50% sisust.
Joonis 9. Triggeri nime määramine
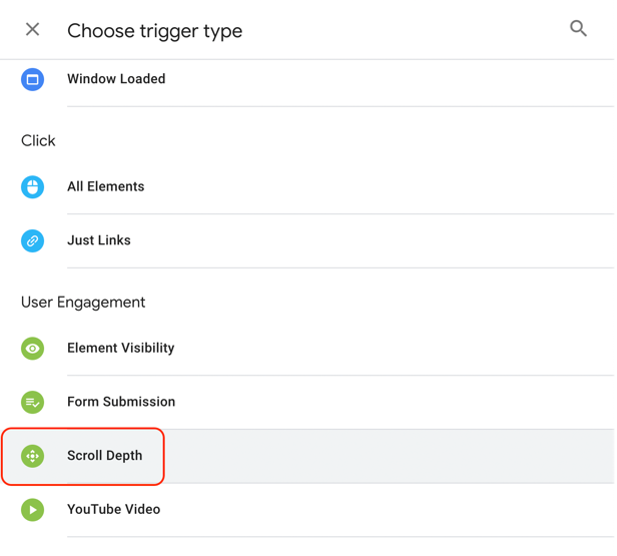
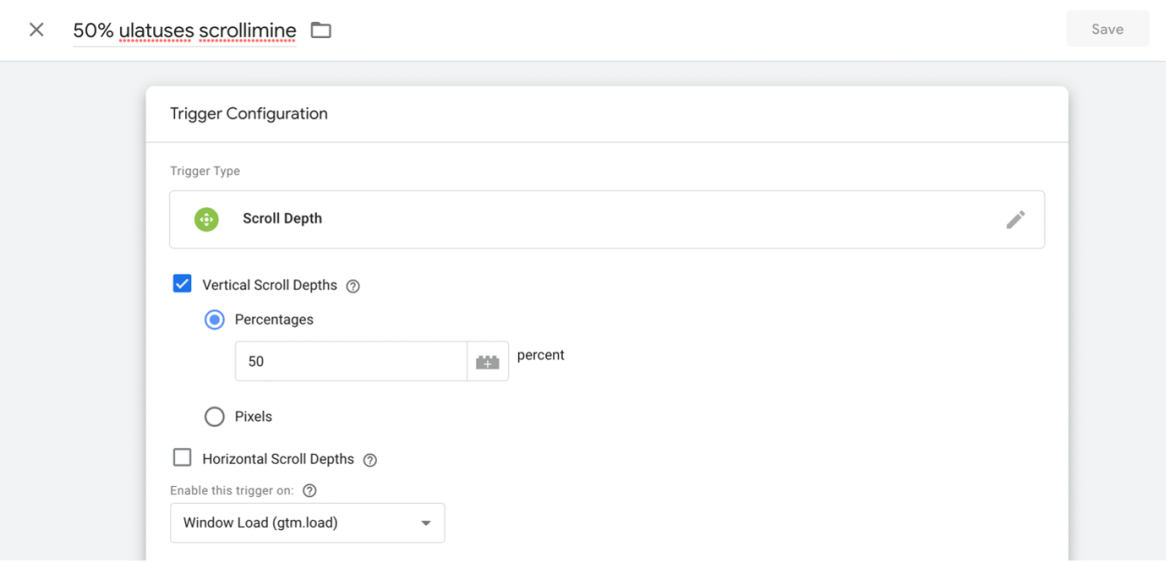
7. Edasi valime triggeri tüübiks „User Engagement“ sektsiooni alt Scroll Depth.
Joonis 10. Triggeri tüübi valimine
Seadetest tuleb kindlasti valida Vertical scroll depth, mis tähendab seda, et scrollimine toimib vertikaalselt ülevalt alla. Ja eelnevalt lisatud kood peaks käivituma, kui 50% on kasutaja veebilehel alla kerinud, ehk protsendiks tuleb lisada 50.
Joonis 11. Triggeri seadistamine
Ülejäänud seaded võib jätta samaks. Kindlasti tuleb muudatused ka salvestada, vajutades „Save“.
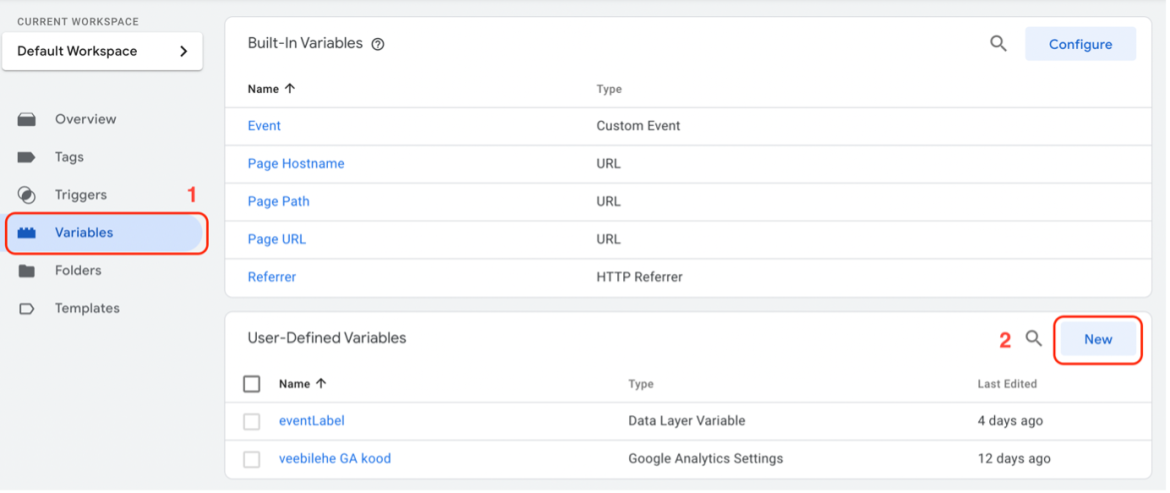
8. Loome ka uue variable, kuna tegemist on 2 erineva nupuga, mille jaoks tuleb info eraldi edastada GAsse. Selleks vajutame paremal pool User-Defined Variables sektsiooni kõrval, paremal pool olevat “New” nuppu.
Joonis 12. Uue variable lisamine
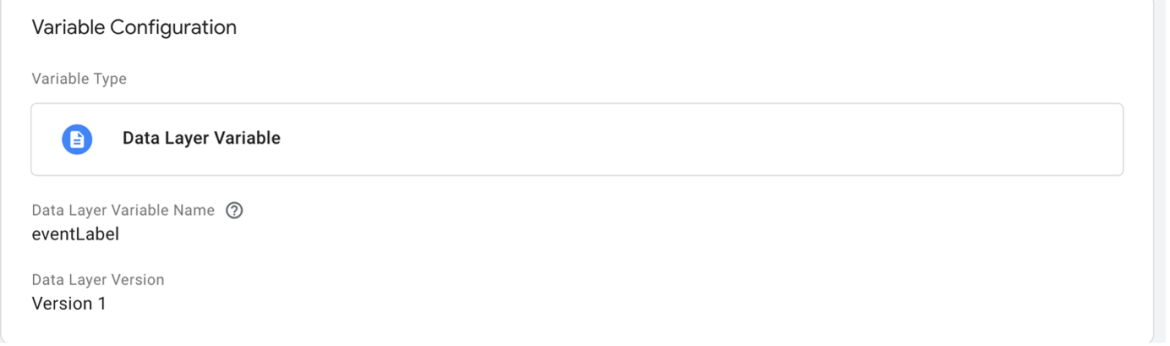
See peab olema seadistatud ja nimetatud täpselt samamoodi, nagu on näha alloleval joonisel 13. See on oluline, kuna eelnevalt lisatud koodi on lisatud samad väärtused, mille järgi GTM infot saab.
Variable Type – Data Layer Variable
Data Layer Variable Name – Event Label
Data Layer Version – Version 1
Joonis 13. Uue variable nimetamine ja seadistamine
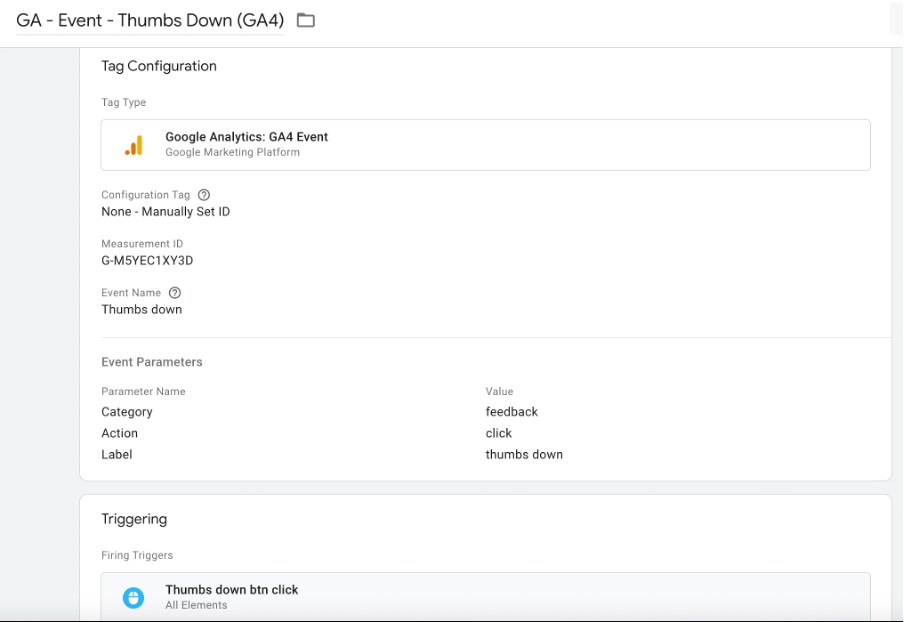
9. Seejärel loome uue tagid, et saata nuppude klikkimise info Google Analyticsisse ja selleks tuleb valida Tag Configuration valikust, Featured sektsiooni alt: Google Analytics: GA4 Event. Järgevad sammud tuleb lisada alljärgnevalt (vt ka joonis 14):
Configuration Tag’i valikust tuleb esmalt valida None – Manually Set ID ja sisestada enda GA4 konto Measurement ID.
Seejärel:
Event name – Thumbs up
Category – feedback
Action – click
Label – thumbs up
Joonis 14. Uue „Thumbs up“ nupu tagi seadistamine
Triggering ala peale vajutades tuleb luua uus trigger, milleks on Thumbs up nupu klikkimine.
Esmalt tuleb määrata triggerile nimi, milleks võib olla Thumbs up nupu klikkimine.
Seejärel Trigger Configuration alale vajutades tuleb triggeri tüübiks valida Click sektsiooni alt All elements.
Järgnevad sammud tuleb teha täpselt nagu alljärgneval pildil, et trigger töötaks korrektselt:
- This trigger fires on – Some clicks
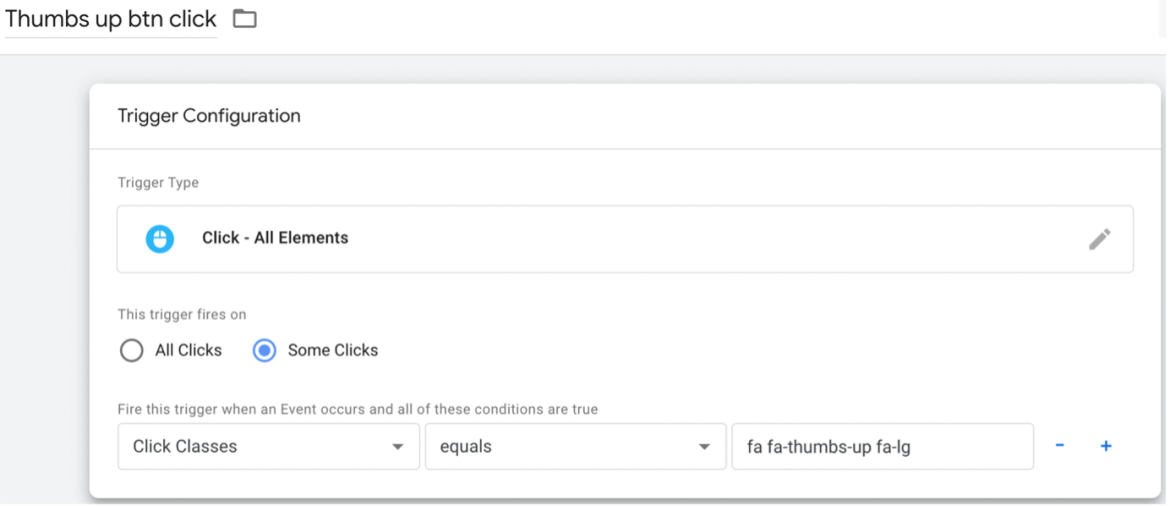
- Fire this trigger when an Event occurs and all of these conditions are true – esimesse lahtrisse tuleb valida Click Classes, kui seda kohe ei leia, siis tuleb klikata Choose Built-In variable peale, kus valikust leiab Click Classes. Järgmisesse lahtrisse tuleb valida „equals“ ja viimasesse lisada „fa-fa-thumbs-up fa-lg“, see tuleb kopeerida täpselt, sest selle klassi järgi saab GTM aru, et klikati just Thumbs up nuppu.
Joonis 15. Uue „Thumbs up“ nupu triggeri seadistamine
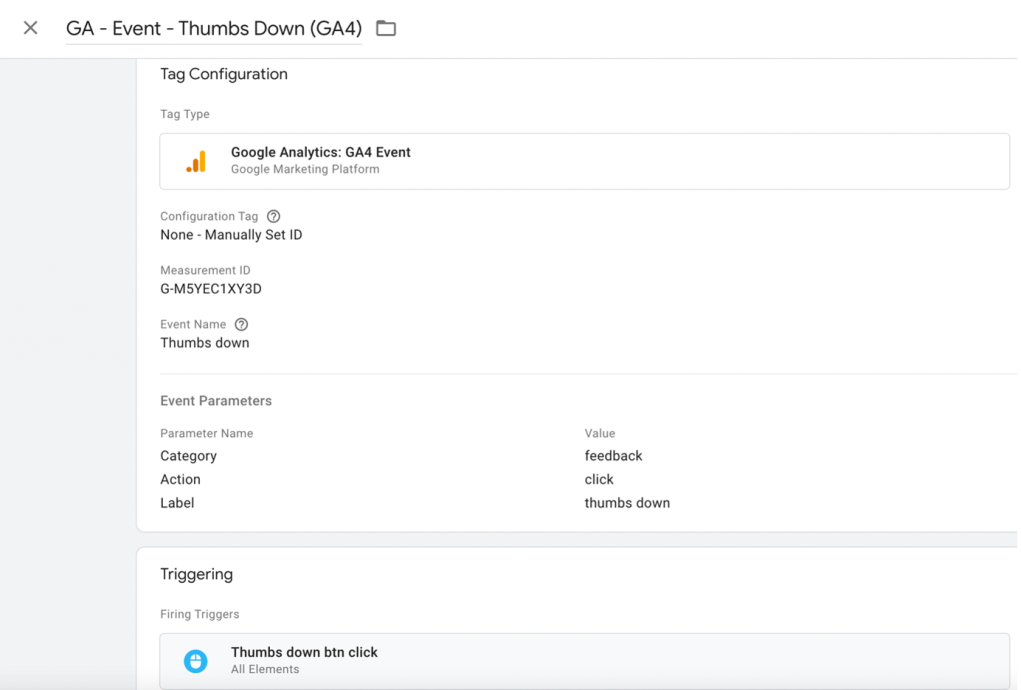
10. Seejärel tuleb antud tegevust korrata ning luua tag „Thumbs down“ nupu jaoks.
Joonis 16. Uue „Thumbs down“ nupu tagi seadistamine
Triggering ala peale vajutades tuleb luua uus trigger, milleks on Thumbs down nupu klikkimine.
Esmalt tuleb määrata triggerile nimi, milleks võib olla Thumbs down nupu klikkimine. Seejärel Trigger Configuration alale vajutades tuleb triggeri tüübiks valida Click sektsiooni alt All elements.
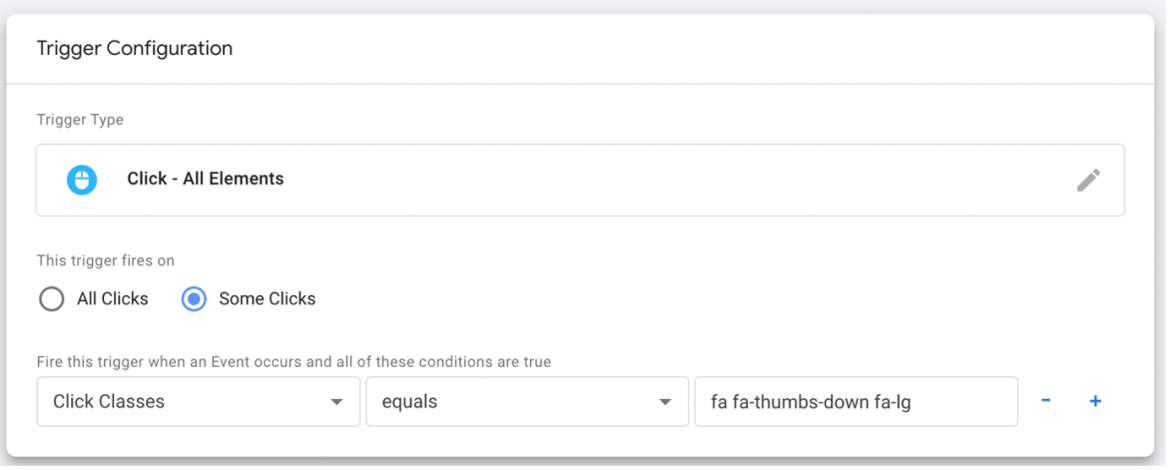
Järgnevad sammud tuleb teha täpselt nagu alljärgneval pildil, et trigger töötaks korrektselt:
- This trigger fires on – Some clicks
- Fire this trigger when an Event occurs and all of these conditions are true – esimesse lahtrisse tuleb valida Click Classes, kui seda kohe ei leia, siis tuleb klikata Choose Built-In variable peale, kus valikust leiab Click Classes. Järgmisesse lahtrisse tuleb valida „equals“ ja viimasesse lisada „fa-fa-thumbs-down fa-lg“, see tuleb kopeerida täpselt, sest selle klassi järgi saab GTM aru, et klikati just Thumbs down nuppu.
Joonis 17. Uue „Thumbs down“ nupu triggeri seadistamine
11. Viimase tegevusena, kui kõik ülalmainitud sammud on järgitud, salvestatud ja kõik on nimetatud korrektselt, vajutame “Submit”.
Lõpptulemus jääb selline:

Joonis 18. Näide lõplikust lahendusest
Loodud lahenduse testimine ja kontrollimine
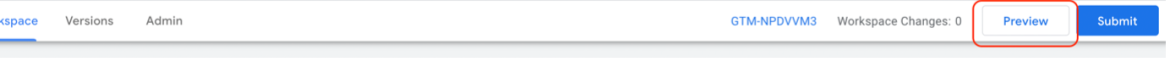
Kui kõik ülaltoodud sammud on tehtud, siis on aeg kontrollida, kas kõik ilusti töötab ja kas info saadetakse GAsse. Selleks vajutame GTMis WORKSPACE menüül „Preview“ nuppu.
Joonis 19. Eelvaate nupp
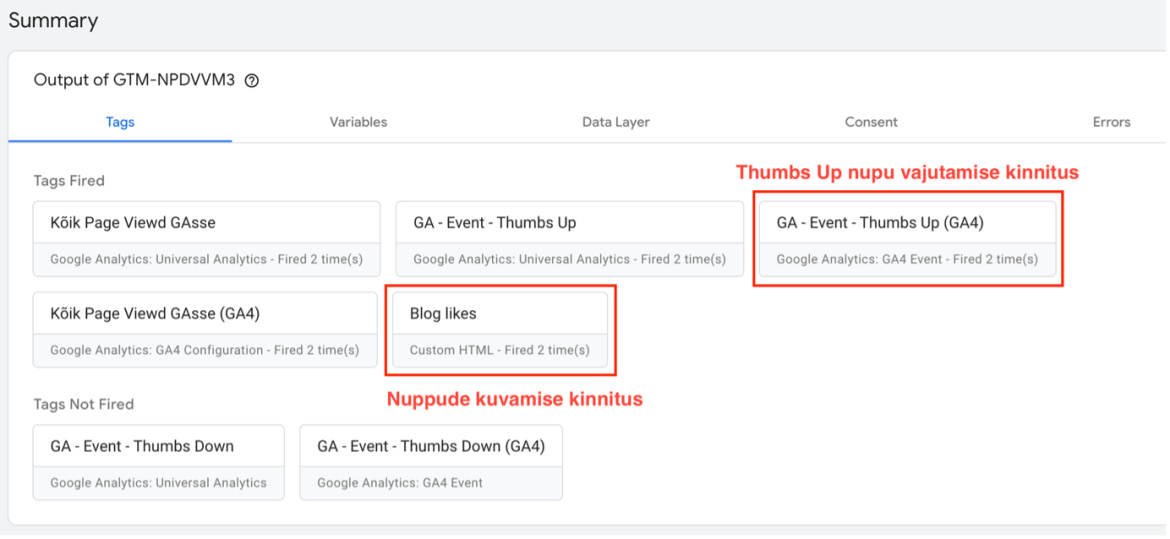
Seejärel suunduma soovitud veebilehele ja teeme hard refresh ehk vajutame refresh hoides all Shifti või CRTL+F5. Lehe laadimise tulemusena peaks olema just tehtud tagid näha sektsioonis Tags Fired. Kui blogis vajutada Thumbs up või Thumbs down nuppe, siis peaks olema vaade selline (vastavalt nähtav siis Thumbs up või Thumbs down nupu tag):
Joonis 20. Kontrollimine, kas lahendus töötab
Kui kõik lisatud tagid on kenasti töökorras, siis kontrollime, kas vastav info jõudis ka GAsse.
Oluline on teada, et GA värskendab GTMilt saadud andmeid peaaegu reaalajas. See tähendab, et pärast nupuvajutust peaks trigger käivituma ja andmeid GAsse saatma. Andmete töötlemiseks ja GA aruannetes kuvamiseks võib siiski kuluda veidi rohkem aega, kuna GA kasutab suurte andmemahtude koondamiseks valimit.
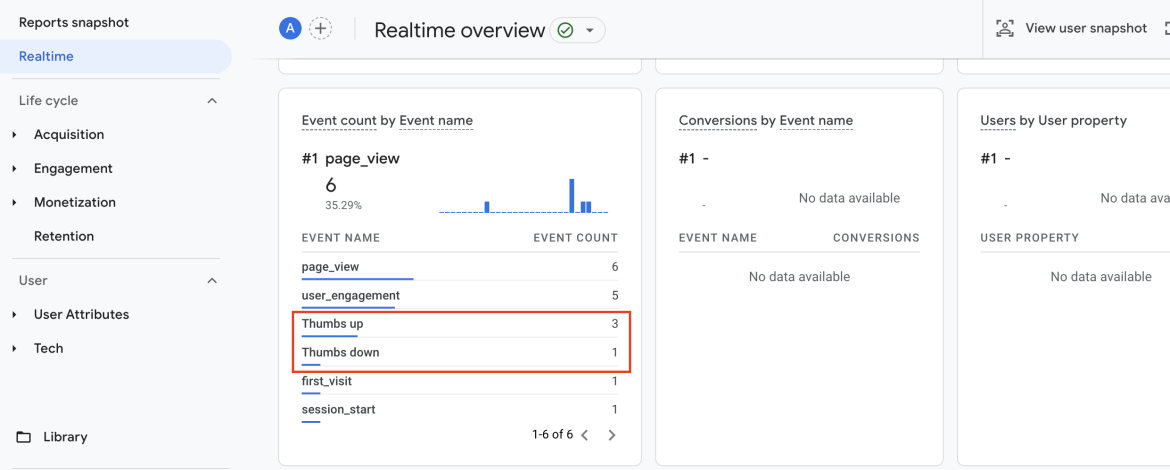
Et tulemust kiiresti näha, valime vasakpoolsest menüüst otsime Event Count by Event Name sektsiooni. Siin on näha, kas nupuvajutuse andmed jõuavad ilusti GAsse. Kui kõik toimib, siis on näha loodud eventi (vt joonis 19).
Joonis 21. Tulemuste vaatamine
Kui aega on lisamisest möödas juba rohkem kui 48h, on võimalik detailsemaid tulemusi näha vasakpoolsest menüüst valides Engagement – Events.
Tagide, triggerite ja variablede seadistamine GTMis võib tunduda keeruline, eriti neile kes on platvormil uued, kuid harjutades ja kogemusi saades muutub see lihtsamaks. Seadistuse rakendamiseks ja silumiseks on oluline omada selget arusaama oma eesmärkidest ja olla kursis terminoloogiaga.
Loodame, et meie praktiline juhend aitab sind sinu töös ja muudab veebilehe andmete jälgimise protsessi sujuvamaks, hõlbustab statistika kogumist ja kampaaniate optimeerimist. Ja seda kõike ilma tehnilisi teadmisi vajamata :)