Axure RP navigeerimissakkide õpetus + tasuta Axure-i vidin
Axure RP on üks parimaid prototüüpimisrakendusi, mis hetkel saadaval. Paraku ei oska paljud seda kasutada ning mitmed esmapilgul keerukad, kuid tegelikult lihtsad oskused jäävad omandamata.
Viga vajab parandamist! Alates tänasest leiate meie blogist ka eraldiseisva Axure RP õpetuste sarja, kus näitame nii lihtsamaid kui ka keerukamaid trikke ning jagame näpunäiteid.
Esimeses postituses näitan ma, kuidas käib ühe vertikaalsete navigeermissakkide (tab-ide) vidina loomine. Ühes hiljutises projektis oli mul vaja vertikaalseid sakke, kus aktiivse saki ja sisu ümber oleks sujuv, katkestusteta kontuur.
Kui soovite näha, kuidas vidin töötab ning ise Axure-is katsetusi läbi viia, siis klikkige siia. (Allalaadimise link on olemas ka postituse jaluses).
Kuidas vidinat teha
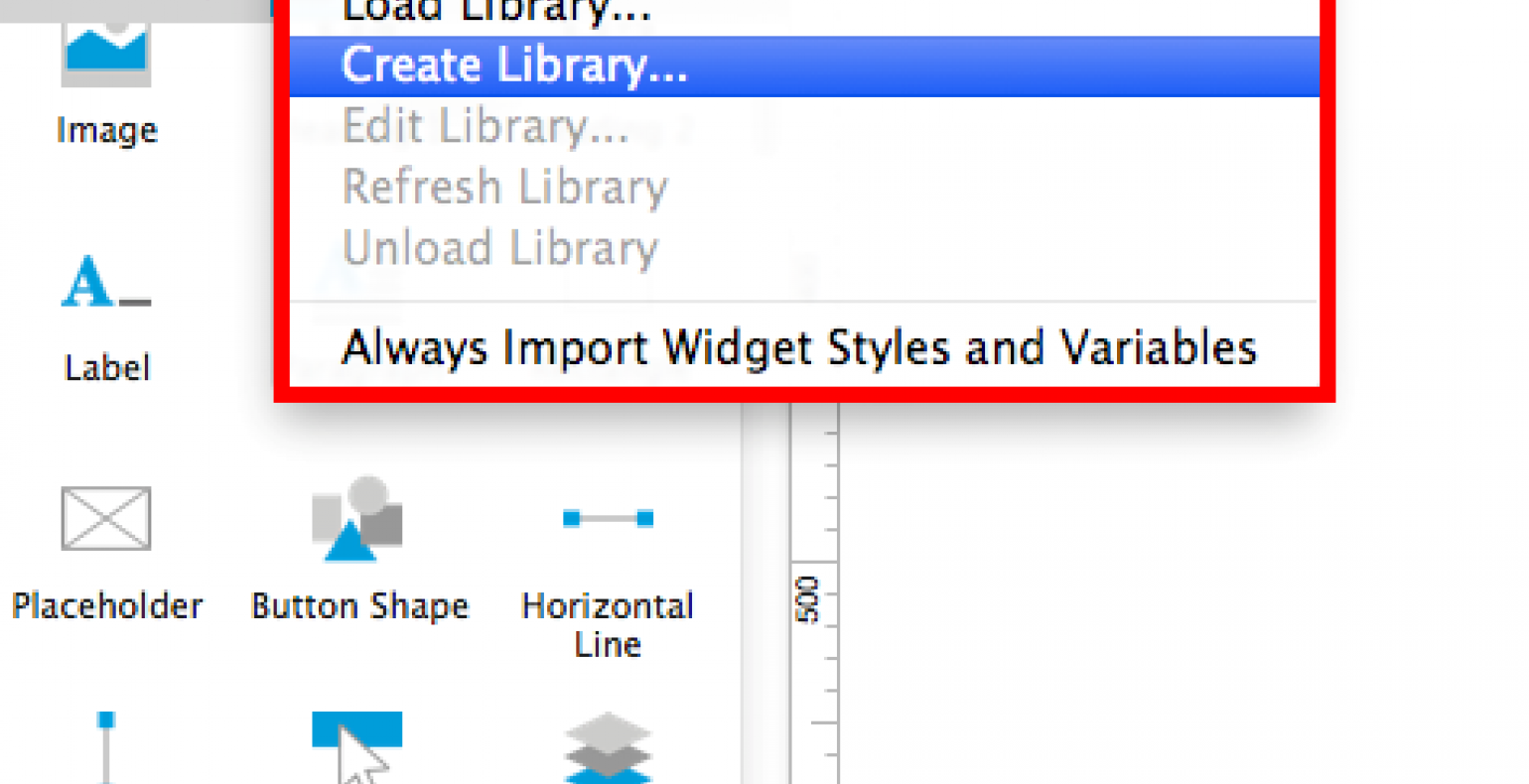
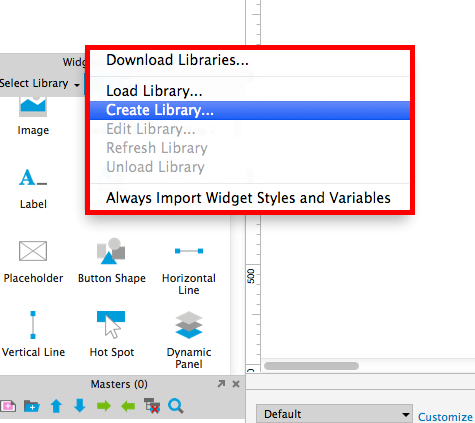
Alusta uue Axure RP faili avamisega ning leia sealt vidinate paneel. Sealt kliki valikute (Options) peale ning vali Create Library.

Järgmisena anna oma Library-le tähendusrikas nimi ning vajuta Save. See avab uue Axure-i faili.
Vasakus veerus näed sa uut vidinat, mille nimi on „New Widget“. Pane sellele tähendusega nimi. Nii toimetades saad hiljem kergesti aru, mis vidinaga on tegu.

Nüüd lülita sisse oma võre ehk grid. Võre on väga kasulik, kuna ta aitab hoida erinevaid elemente õiges proportsioonis.
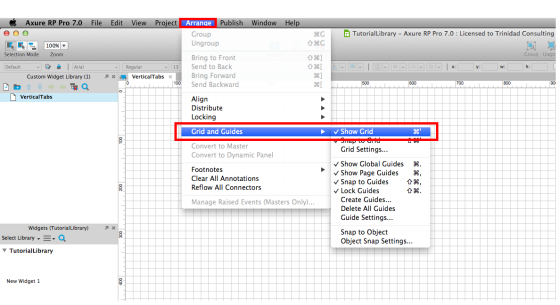
Sa saad selle sisse lülitada, kui lähed Arrange menüü alla ning klikid Show Grid valikule.
Võrede spetsiifilised väärtused on aga pikem teema ja nõuab omaette artiklit. Hetkel võid kasutada Axure-i vaikeväärtuseid.

Nüüd on meil võre olemas ja saame alustada elementide lisamisega. Vidin koosnebki tegelikult erinevatest elementidest ja nende seadistustest.
Vidina paneelis kliki Select Library peale ja ava Default Widget Library.
Kui oled Default Library-s, siis kliki ja lohista oma joonise peale üks ristkülik.
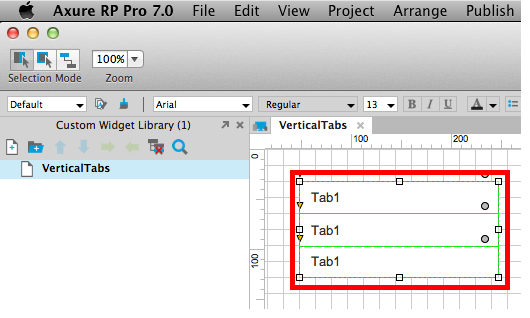
Ära unusta oma elementidele nimetusi panna! Antud näites panen ma enda omale nimeks „Tab1“. Kui mul on esimene sakk olemas, siis teen ma sellest kaks koopiat ning nimetan need vastavalt „Tab2“ ja „Tab3“. Praegu piisab kolmest sakist. Nüüd peaks su vidin nägema välja nii nagu alloleval pildil.

Stiili saamiseks valige kõik sakid, joondage tekst vasakule ning määrake polstri (padding) paksuseks 12 pikslit. Seda saab teha vidina seadetes ning stiilipaneelis. Lisaks olen ma pannud oma kirjatüübi paksuks (bold) ning kontuuri valgeks.
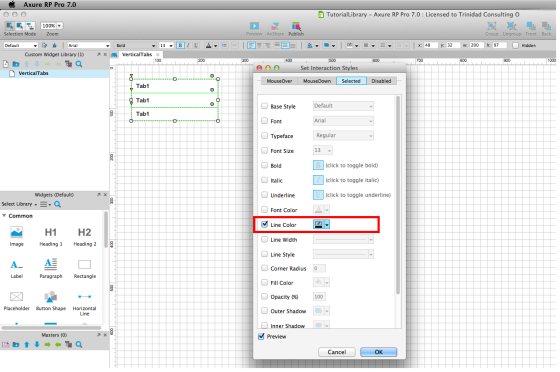
Järgmiseks seadista sakkide aktiivstaatus. Selleks vali kõik sakid, tee nendel parem-klikk ning vali kontekstimenüüst Interaction Styles. Interactioni Styles-i alt leiad Selected saki. Vali Line Color atribuut ja määra see mustaks.

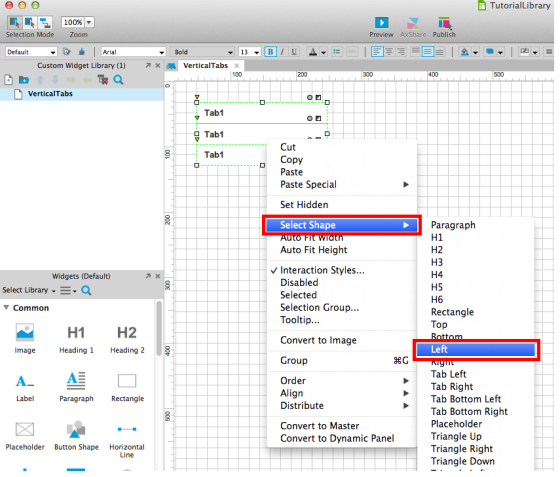
Järgmisena muuda elementide kuju (shape) atribuuti. Vali kõik sakid ja tee nendel parem-klikk. Avanenud konteksti menüüst vali Select Shape ja sealt Left. Nii kaob ära paremal ääres olev kontuurjoon.

Nüüd määra sakkidele valikugrupp. See tagab, et kui kasutaja vidinat kasutab, siis jääb aktiivseks ainult üks sakk. Valikugrupi määramiseks vali jällegi kõik kolm sakki ja tee neil parem-klikk. Avanenud kontekstimenüüst vali Selection Group. Selection Group dialoogis määra sakkide valikugrupi nimi. Mina andsin nimeks TabsGroup.
Kui see on tehtud, siis liigu edasi sisu juurde, mis avaneb sakkidel klikates.
Lohista oma võrele uus ristkülik, anna sellele sobiv suurus ning ära unusta sellele nime panna. Kuna ristkülik on sakkide sisu kontuur, siis panen ma selle nimeks TabsContentBackground

Järgmisena tiri sisu taustale paragrahvi vidin ning lisa sinna natuke teksti. Tekst võib olla ükskõik milline. Pole vahet, kas lorem ipsum või midagi muud.
Nüüd muuda loodud paragrahv dünaamiliseks paneeliks. Selleks tee paragrahvil parem-klikk ning kliki Convert to Dynamic Panel-i peal.
Jällegi aeg nimi määrata. Nimetasin enda oma TabsContentStates-iks.
Nüüd lisa loodud dünaamilisele paneelile kaks lisa olekut (state). Kokku peaks tulema kolm olekut, iga saki jaoks erinev olek. Kui erinevad olekud valmis siis tee need lahti ning lisa igaühele erinev sisu. Erinev sisu aitab hiljem kontrollida, kas vidin ka tegelikult töötab.

Viimase elemendina tiri oma võrele vertikaaljoon ning joonda see oma sisu tausta vasaku äärega. Ka joonele tuleks nimi panna. Mina nimetasin oma LeftBorder-iks.

Enne, kui tegevusteni (actions) jõuame, teeme veel paar liigutust. Vali esimene sakk ning too see ette (bring to front). Seda saab teha näiteks tööriistaribal olevale ikoonile klikates. Samuti saab seda teha parem-klikiga avanevast kontekstimenüüst.
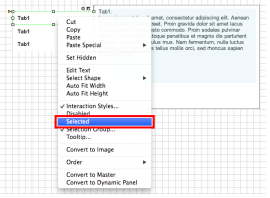
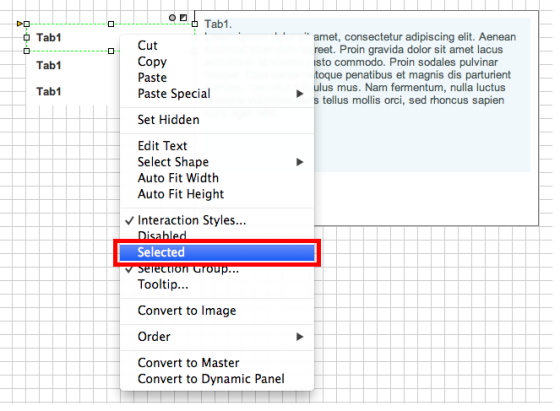
Lisaks liiguta oma sakke natukene paremale, nii et nende parem äär oleks täpselt kohakuti lisatud vertikaalse joonega. Lõpetuseks vali esimene sakk ja määra see Selected-iks.
Selleks tee sakil parem-klikk ning vali menüüst Selected.

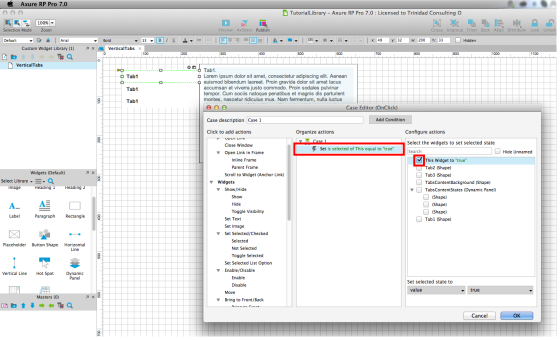
Nüüd tegevuste (actions) juurde. Esmalt lisan ma tegevused esimesele sakile ning seejärel kasutan copy-paste tehnikat. Alusta sellest, et valid esimese saki ning teed interaktsioonide paneelis OnClick nupule topelt-kliki. Nüüd peaks sulle avanema Case Editor-i menüü.
Siit vali Set Selected tegevus ning määra “This Widget to” väärtus “true-ks”. See määrab klikitud saki valituks. Kuna eelnevalt on interaktsioonistiilid paigas, siis saab sakk musta kontuuri.

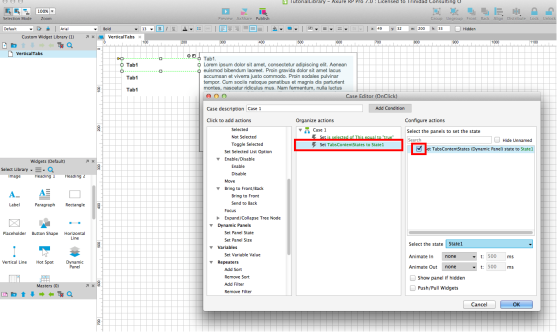
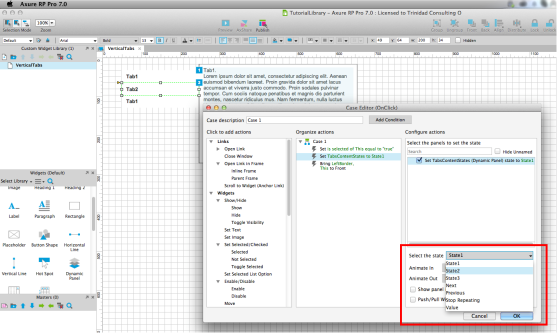
Nüüd lisa juurde tegevus, mis seadistab sakkide sisu dünaamilisepaneeli õigele olekule. Leia Case Editor-ist Dynamic Panels-i tegevused ning kliki Set Panel State-i peale.
Otsi üles õige dünaamiline paneel, antud näite puhul "TabsContentStates“ ning vali see. Määra olekuks State1. See on vajalik kuna seadistad hetkel esimese saki tegevusi.

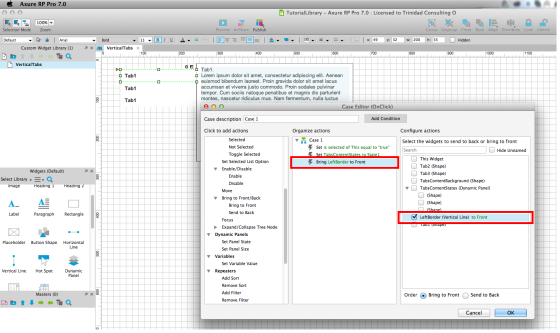
Järgmisena vali menüüst tegevus Bring to Front ning lisa see LeftBorder vormile (shape) ning This Widget-ile.
Oluline! Veendu, et sul on linnuke LeftBorder-i ees enne This Widget-it.
Kuna Axure RP tegevused viiakse täide nende lisamise järjekorras, siis see tagab, et aktiivne sakk jääb alati vasakust äärejoonest ettepoole. Ehk siis kõigepealt tuuakse ette vasak äärejoon ja seejärel klikatud sakk. See annab sulle soovitud visuaalse tulemuse. Kui kõik tegevused on esimesele sakile lisatud, siis vajuta OK.

Nüüd pead kopeerima-kleepima kõik esimese saki tegevused teistele sakkidele.
Kui esimene sakk valitud, siis mine interaktsioonide paneeli, vali OnClick case ning vali sealt Copy või kasuta oma klaviatuuri lühikäsku (Ctrl+C või Cmd+C). Vali teine sakk, kleebi tegevused OnClick case-ile. Siinkohal peame muutma ka dünaamilise paneeli tegevust. Tee sellele topeltklikk ning määra valitud olekuks State2.

Korda seda ka kolmanda saki puhul ning määra TabsContentState State3-ks. Voilà, su vertikaalsete sakkide vidin on valmis. Muidugi, kui see tundub liiga aeganõudev, siis saad kasutada ka meie valmiskujul vidinat.
Tõmba alla Axure RP sakkide vidin
Kui fail on käes, siis salvesta vidin oma Widget Library-sse. Kui soovid seda kasutada, siis kliki nupule Options, mis asub vidinate paneelil, ning kliki Load Library peal. Nüüd toimib ta samamoodi nagu iga teinegi vidin.
Lõpetuseks
Anna teada, kui sul tekib küsimusi või soovid prototüüpimise kohta rohkem teada saada.