What are design systems?
If "it" is not documented, it does not exist. In the broadest sense, design systems are documentation designed to create user interfaces. The aim is to describe the design decisions and technical solutions based on which user interfaces are produced.
This helps minimize the duplication of effort. Design systems are used by designers, developers, testers, business representatives, and all other roles involved in software production.
Why are they useful?
- Saves time and money
You don't have to redesign and develop the same components for every product. IBM was able to save $ 3.2 million after implementing a unified design system.
- Faster error correction
If UI solutions are centrally managed, it also provides central error correction.
- A more unified user experience
If the products are built according to the same principles and rules, it will be easier for the user to move between different products and learn to use new products faster.
- There is more time for innovation
Once the basic elements are in place, not every product team has to start from scratch but can dedicate their time to designing new solutions.
- Better communication
There is a single source of truth that everyone can refer to. Involving new people is much easier and more painful.
What do design systems consist of?
There is no set of rules that determine where a design system starts. A standalone static design file (Figma, Sketch, etc.)can't quite be called a whole system. Not that static design materials and instructions are not important - they are definitely needed to create a complete system.
We can start talking about a design system when, in addition to static materials, the components that are served to the end-user are described and the work processes for using these components are in place.
Static design materials tend to expire as soon as they are ready, and it is virtually impossible to use them as a reliable source if you want to get an answer to the question of what user interface components are really ready and what they look like.
It is more than likely that translating the design material code will differ from what is drawn in the design files. Often, design files also describe components that, for one reason or another, have not yet been implemented. Therefore, it is most sensible to use component documentation as the sole source of truth.
The level at which components should be documented depends largely on the technologies used in the products. If the design system is to service a product or products that use only React or Angular technologies, it is prudent to document React or Angular components, respectively.
If the technologies are not so clearly in place, it is possible to reduce the components described in the design system to the HTML and CSS level.
For the division of finished components between products, priority should be given to a technical solution where the component documentation and the components used in the application are always in sync with each other. Such a solution is often called a living style guide.
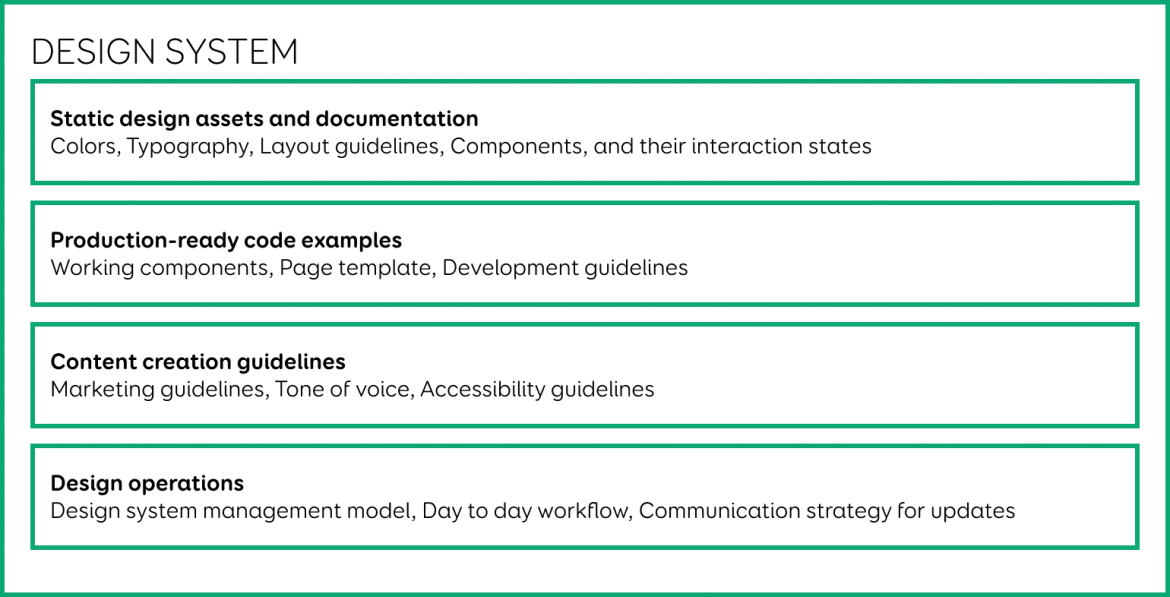
Rather, the design system is a higher-level system that brings together the following elements:
- Static design materials
- Components implemented in the code
- Content creation guides
- Creating user interfaces in the organization of work organization
Who produces the design system?
Often, in the beginning, the design system team consists of a single designer who produces the necessary graphic materials. The problem with one-man teams, however, is that they quickly become a bottleneck, and products are made without the use of a design system.
Ideally, the design system has its team with the following roles:
- Product owner - a representative of the business party who is engaged in the marketing and communication of the design system and manages the list of works
- Designer - prototypes, and designs new components
- Front-end developer - executes designed components in code
Improving the design system does not only have to go through the design system team. Designers and developers working in product teams should be able to propose changes to improve the design system.
The design system is a separate product
For a design system to be successful, it is worth thinking of it as a separate product with its budget, team, and to-do list. It must be borne in mind that, like any other product, design systems must be marketed. Changes in work processes are usually intimidating to people and require early and continuous marketing.
Besides, treating it as a product helps to avoid the prejudice that it is a one-off operation. As products develop, so must the design system that serves them.
When is a design system needed?
Not every product, project or website needs a design system. For example, in the case of a smaller single-page marketing or product page with only a few people involved and a production period of one month, it is difficult to justify the creation of a comprehensive system.
However, if it is a product with a longer lifespan, it is wise to plan the documentation and systematization of the solution early.
How to start a design system?
If there is a situation where the design system to be created has to start serving existing products, an inventory of existing components should be made in the first instance. The inventory gives an overview of how many different components need to be in the new system.
You should also map the current work processes and hotspots of product development teams. The design system that is being created must make their lives easier.
Some useful reading
A comprehensive article that also includes practical tips for getting started with your design system.
Lots of practical reflections on the details of design systems.
DSCONF 2018
2018 conference in Helsinki