18 Things Customers Ask About Interaction Design And UX
Interaction design is relatively new field. Just like with everything new, there tends to be quite a bit of confusion among different people.
After searching for a good FAQ list it turned out that most resources are too hard to grasp for people with no background in the subject. This needed fixing. After some pondering on a rainy afternoon, and mildly poking my co-workers brains, I sat down and put together a handy list of interaction design questions and answers for all of you to use.
The list includes questions related to both interaction design and UX design in general. It makes sense because most people are familiar with UX design, but are not always familiar with different roles under the UX umbrella.

The UX umbrella by Dan Willis
Of course, your experience might be different and this is why I would also like to ask for your help. If you have any questions that I have not included in the list then let us know in the comment section below. I am sure that with your input we can build the best damn interaction design FAQ available! And now the list.
#1. What is a prototype and why do I need it
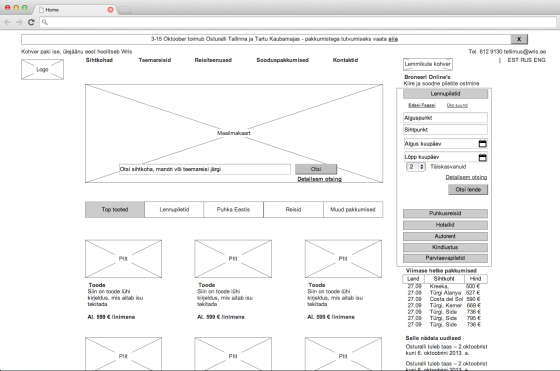
In interaction design a prototype is mostly an interactive wireframe that allows interaction designers to experiment with many different ideas. Prototypes are used to identify the best design solutions for websites, systems, physical products, services and apps.
They are time-effective and can be built at a fraction of the development cost. Making changes to the prototype only takes a couple of minutes, while making changes in code takes a lot more time. In short, prototypes help you save both time and money.

A simple prototype without any design
An interactive prototype behaves like fully featured website or system, but does not save any data. It doesn’t have a database behind it. What makes prototypes great is also their flexibility - they can be very simplistic, highly detailed, and everything in between.
You can even build them using only a pen, scissors, some paper, and glue. In fact, paper prototyping is often done before the real thing.
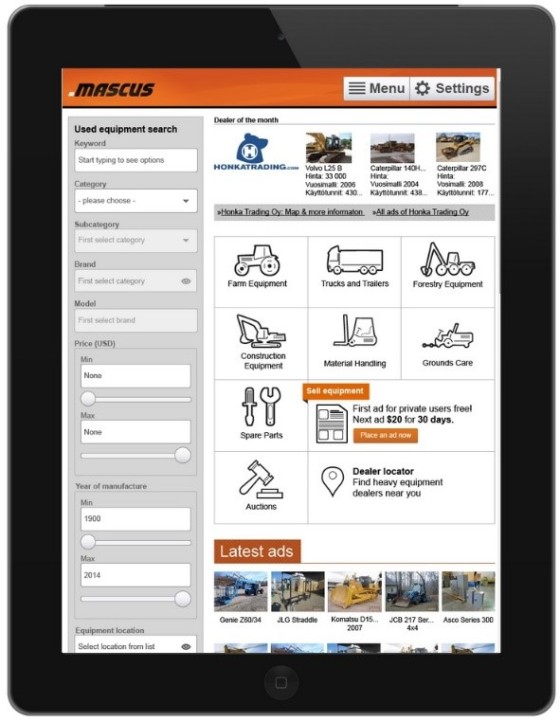
#2. Why do I need a responsive prototype
The evolution of phones and tablets has had a great impact on our web browsing habits. People today are using their phone for everything they previously used to do on desktop computers. business decisions and not just for browsing news sites. They purchase tickets, browse eCommerce sites and use their phones for a wide variety of tasks.
If customers can choose between your website and your competitor's responsive website then you will likely lose them only because your competitor’s site has better navigation and is more comfortable to use.

Prototype on a tablet computer
If you are a business owner and have not yet hopped on the responsive design bandwagon then you are missing out on some serious business opportunities. See your Google Analytics data to see just how many visits come from mobile devices and how these people browse your site.
This shift in people’s habits shows no signs of changing and will most likely continue for years to come. Even Google thinks that responsive design is important.
This shows just how important responsive design is and why you need to make sure your website offers an enjoyable experience on all screen sizes. This is also the reason why we are currently working on our own responsive website.
#3. Why can’t you do the prototype in HTML
We can, but there are many reasons why prototyping in code is a bad idea. Prototyping means fast experimenting with different concepts either on paper or with a prototyping tool. Once you start coding, you are no longer prototyping. Mostly because prototyping is difficult with traditional web development tools.
Coding also takes a lot more time when compared to professional prototyping tools such as Axure RP, which can also generate HTML files if needed.
#4. What’s the difference between a prototype and a visual design sketch
Prototypes are interactive while design sketches are static visions of what the product could look like. They are two sides of the same coin. Visual design complements the prototype and can help solve some usability issues that are not possible to solve with the prototype alone.
If the prototype is black and white then the users might not notice it's primary buttons. Visual design does not have this issue. On the other hand, visual design can't replace prototyping because of its static nature.

High-fidelity prototype with visual design
It is possible to add a design layer to a prototype, but this is not always recommended because it tends to make the work process longer. On the bright side, this high-fidelity prototype can both look and act like an almost finished product. When you test it with then you will see just how good the synergy between the visuals and the interaction really is.
#5. What happens when I leave out the prototype
It depends on the size and complexity of your product. Prototyping can be skipped if you are working on an extremely simple one-page website, but if you are planning to build a portal or an information system then you can’t do it without a solid prototype.
#6. Why is research and preparation important
Customer interviews and observations allow designers to figure out what your customers really need and want to use. It reduces the risk of building a product that nobody needs or wants to use.
Contrary to popular belief, research doesn't have to take up a lot of time and can be done very quickly. Short interviews and observations can provide tremendous results. For example, we recently completed working on the Estonian e-Police information system, used by both police officers, officials and regular people like you and me.
In order to design this system we went on patrols and raids with the local police, observed how they used their existing system, on what devices, mapped their habits etc. All in all, we got a very good overview in a very short period of time.
#7. Can’t I just do market research?
Market research and UX research have different goals and methods. Market research focuses on target markets, analyses them and makes educated guesses that the product might work. Same applies to marketing research as well.
In contrast, UX research looks at the everyday life of your main customer types and figures out what needs to be done in order for your product to succeed. We figure out their needs by going shopping with them, see how they use similar products, and what leads to them buying the product.
This way we can see what needs to be done in order for your product to succeed.
#8. What is the expected ROI of UX projects
UX design can yield tremendous results and so far we haven’t seen any projects with a negative ROI, but we have seen a great deal of projects that have tremendous results. Due to the varying nature of the projects, the metrics also vary.
To this day many companies lose money because they do not know just how UX design can transform their business results. If you are still skeptical then I also recommend watching Susan Weichenk’s explanation below.
#9. Why does my project take such a long time to complete
Stakeholder discussions, coordinating and finding a shared vision tends to take up a lot of time. This is why the process tends to be long even when adding several interaction designers to the project. The speed can be improved though. It all depends on the stakeholders.
#10. What’s the client’s role in the project?
Interaction design methods require that you, the client, are always actively engaged. You will most definitely be involved when designers are doing storyboarding, interviews and figuring out user requirements.
You will also be active throughout the project lifecycle, reviewing the prototype and research results. Truly great products are created when designers and clients work closely together. If your UX partner does not include you in the process then you should be active yourself and ask to be included. Or just change your service provider.
#11. What are personas
Personas are archetypes based on the habits and characteristics of users. These archetypes make designers feel more connected to users and gives them a better idea of what the users need and want. Personas are not unique to interaction design and are also used in marketing, service design, and industrial design.
#12. What are user requirements?
User requirements define how your system should behave in order to meet the user’s goals. They depend heavily on the user’s goals. Their focus might be different and they have varying requirements depending on their situation and capabilities.
The amount of requirements depend on different users and their roles, e.g. bank officials might be willing to put some time into the learning process, but customers need to be able to complete their tasks as smoothly as possible.
User requirements affect the way interaction designers approach the task. This is why they are usually agreed upon early in the project. Some examples include:
- What kind of devices do the users use – phones, tablets, laptops
- In what environment do they generally use the product
- When do they use the product and in which situations
- How old are the users, what is their background
- Which design patters are they used to
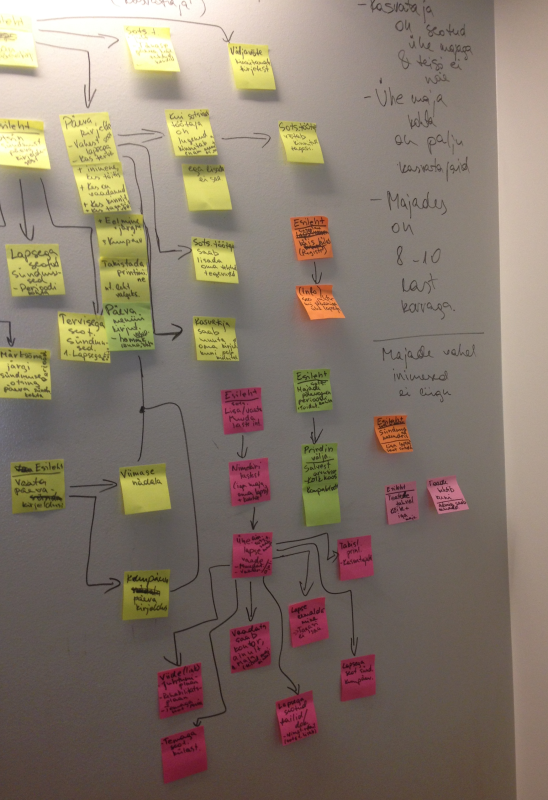
#13. What is storyboarding
Storyboards are used to illustrate the customer’s journey from the question, problem or need to completing the process. For example, in one of our major projects we started with the question “someone in my family lost their job, what will happen to us now”? There is always a trigger that leads to users make their first contact.
There is always something that leads to a user ending up on your website.

A simple storyboard
Visual storyboards were first used in the animation and movie industry in order to illustrate the scenes to both the actors and crew. Apparently it was Walt Disney who came up with the method. Storyboards can be done as illustrations, comics or flow maps as seen on the picture.
#14. What is usability testing and why should I bother with it
Usability testing (also called user testing) greatly reduces the risks of publishing a product that the users can’t understand or use. With it you can eliminate a whopping 85% of usage errors. A typical test is usually done with 5 users who have no previous experience with the product.

User testing - test user and moderator
This of course varies. Your site might have an organically high readership, e.g. a well known news site. You might also want to test on your own customers. Testing is important to all products. It is simply not possible to make a killer product without it.
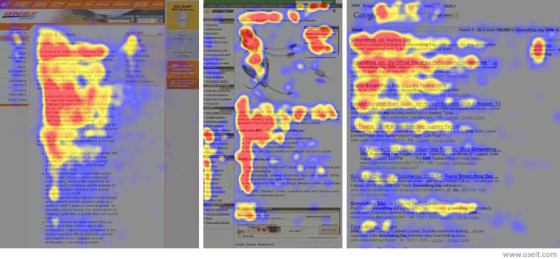
#15. I have heard a lot about eye tracking, can it also be used in a UX project
Yes. Eye trackers are used by many UX agencies in order to get more accurate user research data. Eye trackers are useful not only in advertising, but also in user experience and interaction design.

F-shaped reading pattern by useit.com
You can also combine eye tracking with user testing. Eye tracking alone can sometimes give misleading information. Combining it with user testing will give you a full overview as the two methods greatly complement each other. You will see where the users hesitated, plus where their eyes looked at during the task.
This allows you to draw more accurate conclusions and gives you the best of both worlds. You can also go a step further and use an fEEG machine for extra data.
#16. What do you think about pandas
Aww, love them. A bunch of cute little munchkins.
#17. What makes the UX design process better than the ones digital agencies use
The two approaches are very different. Digital agencies are usually focused on the visuals and do not put much thought into the interplay between the product and the user. Their methods are great for simple one-page websites, but start to fail if confronted with complicated systems or apps. This is where UX agencies step it.
#18. How would cooperation with my development team look like
Interaction designers and developers can get along very well. Many UX design agencies have an agile approach to their projects and a good overview about agile development methods. Modern UX agencies can quickly find a common language with developers. They may also be involved in the project as consultants even after their work is completed.
Conclusion
Here you go. Some basic questions that every UX and interaction designer should know the answer to. Feel free to share and leave a comment below. Any input will be much appreciated. :)






