Options for Making the Drupal Admin Interface More User-Friendly
More than 14% of the world's leading ten thousand websites and 1.2% of the ten million most popular websites are based on Drupal. This content management system is used for various purposes, from personal blogs to government information systems. Trinidad Wiseman's Drupal-specialized team in Rakvere has developed several well-known solutions.
Based on long-standing experience, we can say it is a common belief among content managers that Drupal's admin interface is more complex compared to other content management systems. There are Drupal content managers of various profiles and experiences because many companies do not need a full-time content manager or content management is distributed among various roles and is done alongside daily duties. This creates a situation where Drupal is seldom used, and Drupal admin interface might feel complex.
When developing systems of varying complexity and functionality, it is essential to consider that the daily content management of the solutions will fall to the client-side content managers. Therefore, training content administrators and creating and updating user guides are of critical importance. Often, these activities do not receive the necessary attention, and content managers just learn by doing or ask every little detail from the developer.
In the Drupal community, some modules have been developed that could simplify the work of content managers. We will now explore some of these modules in more detail.
Layout Paragraphs
Layout Paragraphs is a module created in 2020, it is currently at version 2.0, and has been installed on approximately 9,000 Drupal sites.
In the standard Drupal paragraphs solution, content blocks are linearly one beneath the other. A good spatial sense is needed to understand the users’ web view for more complex setups. Alternatively, you must navigate between the preview and admin panel.
Layout Paragraphs allows the admin panel to display content in a way that is similar to the web view, with content arranged side by side. Within columns, content blocks can be placed side by side or under each other. Content blocks can be conveniently dragged and dropped all over the area. Also duplicate, if necessary and edit in pop-up. Some layout options are included by default with the module's core, but the developer can define additional options as needed.
Select Layout Paragraph as the display mode and then content managers can use quick edit function to manage content similar to web view.
We recommend using the Layout Paragraphs module in conjunction with the Layout Paragraph Limit module to define what options the content manager has in each content block area. Restricting content managers' options is important to prevent situations where inappropriate content blocks are attempted to be placed in unsuitable areas, damaging the page design. For example, with the Layout Paragraph Limit module developer can restrict content manager to add large text area into narrow column in 66/34 section.
Layout Paragraphs simplifies the content manager's work but adds complexity to development. When implementing the module, it should be considered that the volume of presentation layer integration will increase, thus extending the timeframe for project execution and increasing the total project cost. Due to the unreasonable costs of implementation, it is not recommended to use the Layout Paragraphs module in developments where asynchronous translation is required.

Layout builder+paragraphs blocks
Layout Builder is a module included with Drupal core, but not enabled by default. By activating this module and adding the Paragraph Blocks module, you will achieve a similar result to the Layout Paragraphs module. This solution allows content managers to drag and drop content blocks across the area and use various content types.
To implement the Layout Builder and Paragraphs Blocks solution, first create an article, then begin customising the content. It's important to first establish the desired page template from the sections. Then various content types, such as text areas or videos, can be inserted into these sections. The solution also allows site-wide content types to be added to necessary sections (including those permitted by the developer), such as job listings. Developers can predefine reusable layout templates for displaying specific types of content, like product cards.
Primarily, the adoption of the Layout Builder and Paragraphs Blocks solution simplifies the work of content managers. The solution offers an interface that allows content to be rearranged within a single article using drag-and-drop, and displays the content similarly to the user's web view. The greatest disadvantage of this solution is the implementation with the front-end, as the code structure makes it more complex and time-consuming than usual to obtain the necessary information for the back-end.
Gutenberg
Gutenberg is primarily known among WordPress website managers, allowing the creation of content pages from various blocks. The selection of blocks, or content types, is broad and the usage possibilities are flexible. Inspired by this, a Gutenberg module has been created for Drupal. When choosing this, it must be considered that development should be based on the WordPress module documentation, as no separate documentation has been compiled for Drupal. This is mainly because the development does not significantly differ in substance. Additionally, it is worth noting that the Drupal Gutenberg module version is older than the version available for WordPress, meaning that its capabilities and the number of functions is smaller.
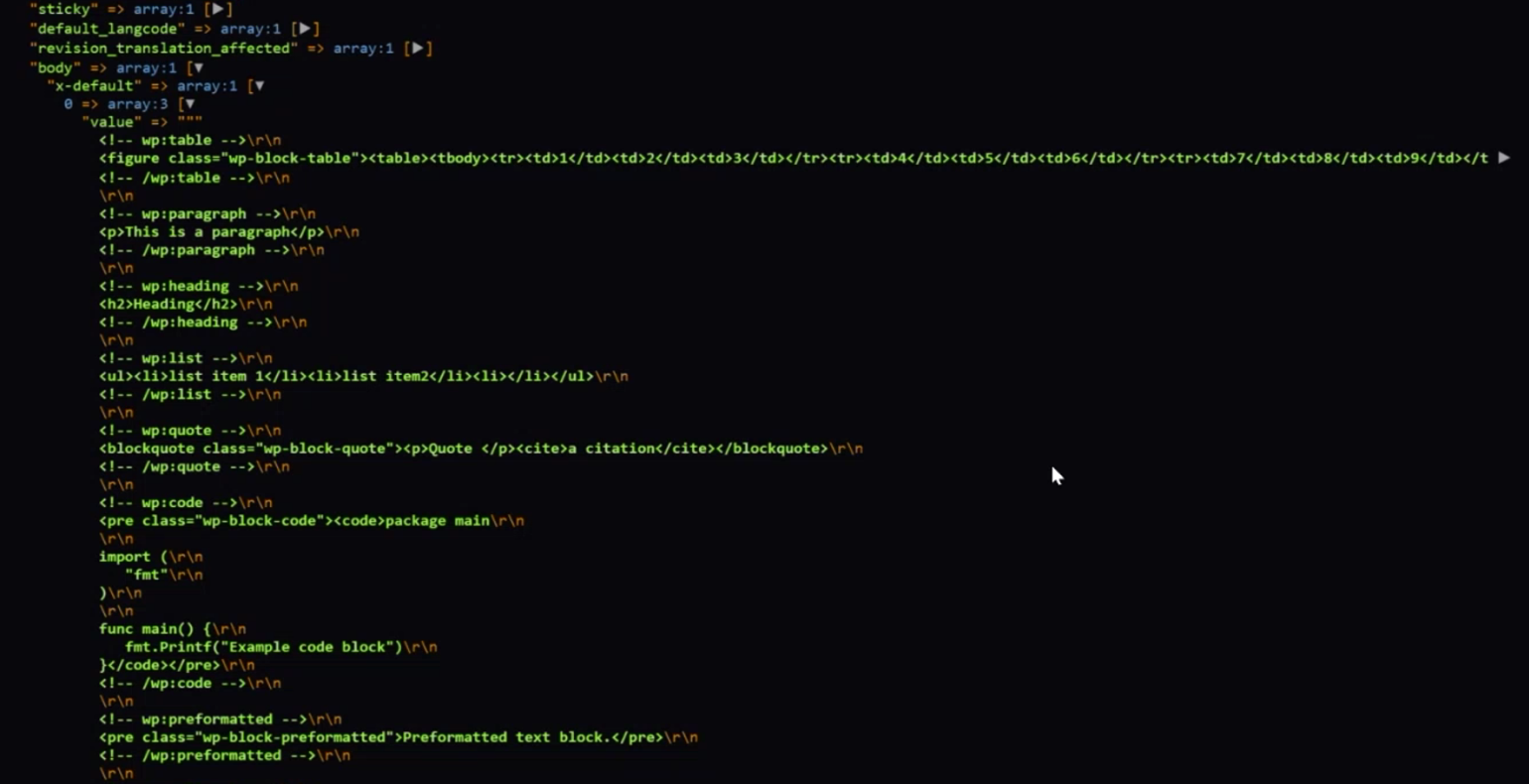
The Gutenberg blocks solution allows for creating similarly structured pages more quickly than usual, but it must be considered that the JS Library has many limitations. Additionally, the module supports the “full HTML” format. Because of that it is important that content managers were reliable.
From a coding perspective, the main challenge is accessing specific content, as all elements are stored within the body field. This means that using content elsewhere (such as in list views) requires more development resources compared to Drupal’s standard solutions.
Fun fact: The Drupal module includes all WordPress classes and comments, so if there is a future desire to switch to WordPress, the blocks will be compatible.

In Summary
The aforementioned tools for simplifying Drupal content management do not create the desired added value if the user interface design is based on end-user needs. On the management side, it is necessary to define the permitted variations of content types and/or blocks to prevent "breaking" the design during content addition. The fewer options given to the manager, the smaller the added value these solutions provide. Developing permitted variations requires deep analysis to give developers a clear understanding of which content types are allowed in which areas. Each additional restriction and condition increases the volume of coding required and also causes an increase in the volume of analysis. Therefore, it is extremely important to find a balance and breakeven point between the received added value, i.e., the simplification of content management, and the additional development volume.
Drupal's standard paragraph solution with a properly functioning preview is definitely a more reliable and cost-effective solution, both in terms of development and subsequent maintenance. Educating content managers, along with developing and updating user manuals, is crucial to prevent scenarios where the Drupal admin interface is perceived as complicated. And yet, it is most important to find the best solution for each development, considering the specific needs of the project.