Kuidas luua Eesti kõige kasutajamugavam e-pood
Hiljuti toimunud E-kaubanduse UX konverentsi raames hindasin 37 Eesti e-poe kasutajamugavust ja ligipääsetavust. Sain hea ülevaate sellest, milline on olukord täna Eesti e-poodide kasutatavusega. Selles artiklis toon välja, millised on ühe kasutajamugava e-poe tunnused ning milliseid vigu vältida.
Üldine ostu-flow oli enamikes hinnatud e-poodides päris selgeks ja kiireks lihvitud. Silma jäid kriipima kohad, mis lihtsalt polnud läbi mõeldud või ajasid kasutajat segadusse. Ligipääsetavuse vallas tuleb e-poodidel veel tublisti tööd teha.
Ligipääsetavuse madal tase on kurvastav, sest e-ostlemisest võidaksid ju kõige rohkem just need, kellel on väga raske või võimatu mingil põhjusel füüsiliselt poodi kohale minna, näiteks vanurid või erivajadustega kasutajad.
E-poe kasutatavuse probleemide tuvastamiseks soovitan kindlasti läbi viia testimisi päris kasutajate peal. Distantseerides ennast oma e-poe reaalsest külastajast võime näha kasutaja teekonda täiesti uue nurga alt ning leida üles probleemid, mis muidu märkamatuks jäävad – näiteks, kuidas töötab otsing või kui lihtne on tellimuse sooritamiseks vajalike vormide täitmine.
Aga kuidas e-pood kasutajasõbralikuks muuta? E-poes on põhimõtteliselt kolm nüanssi, mida sa soovid, et inimene ka silmad kinni suudaks üles leida – nendeks on otsingukast, „Lisa ostukorvi“ nupp ja „Kinnita tellimus“ nupp. Seega tundub veider, et mõnes e-poes oli justkui nähtud vaeva, et neid asju peita.
Avaleht
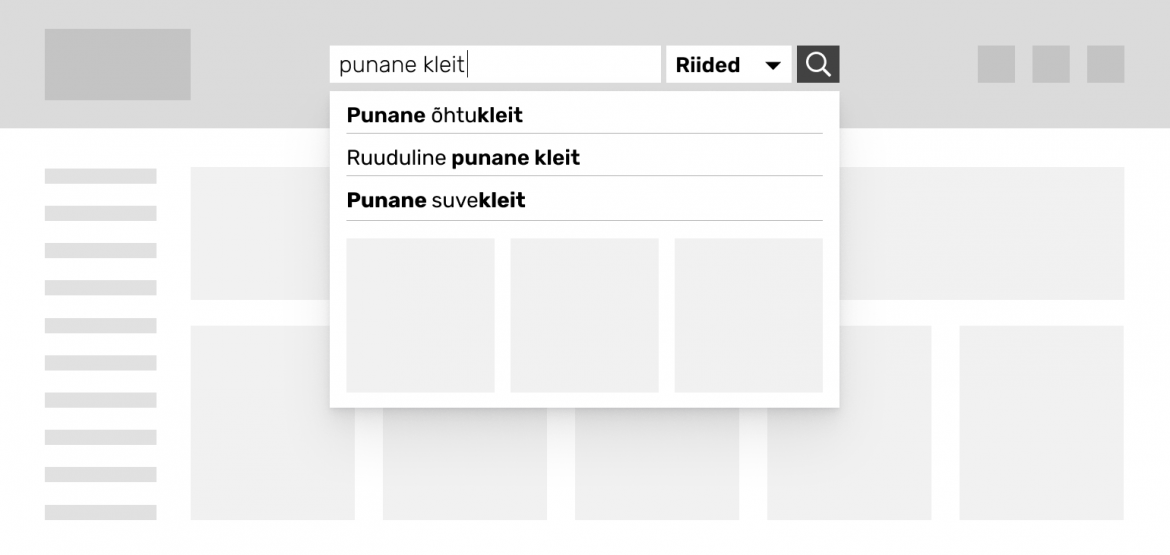
Otsing
Hästi leitav otsing on üks olulisemaid asju e-poes, eriti kui kaubavalik on lai ja kategooriatest otsimine võtab aega. Lehele tulles peab olema selge, kuidas otsingut alustada. See tähendab, et otsing võiks olla kohas, kust kasutaja eeldab seda leida (päises, kesksel kohal) ning ümbritsevaga piisavalt kontrastne, et silma paista.
Otsing peab olema intelligentne ja leidma vasteid, mida kasutaja kõige tõenäolisemalt soovib leida. Näiteks, kui kasutaja otsib korraga kahte märksõna, näiteks „ovaalne peegel“, siis on oluline kitsendada otsingut ning näidata ainult ovaalseid peegleid, mitte kõiki ovaalseid tooteid ning lisaks kõiki peegleid.
Otsing peab olema andestav kirjavigade osas ning pakkuma kasutajale ka populaarseid ja seotud otsingusõnu. Mugav on ka see, kui juba enne otsingu käivitamist kuvatakse otsingukasti all võimalikke sobivaid vasteid. Kui e-poes on palju tootekategooriaid, on mugav, kui enne otsingu käivitamist saab ka valida, millisest tootekategooriast üldse otsida.
Isegi kui otsing ei tagasta ühtegi tulemust, on see hea võimalus kuvada kasutajale näiteks populaarseid tooteid, et kasutaja jätkaks ostlemist.
Menüü
Mida selgem ja lihtsam on menüü, seda kiiremini jõuab kasutaja soovitud tooteni. Suur lahtihüppav mitmetasemeline rippmenüü on üldiselt halb lahendus, sest nõuab kindlat kätt ja täpset hiire liigutamist ning võib kerge vaevaga kogemata kinni minna või valest kohast lahti hüpata.
Vältida tuleb info üleküllust ja kasutaja ülekoormamist tuhandete valikutega. Üks lihtne menüüriba ning sealt edasi samm-sammuline tootekategooria kitsendamine teeb töö hästi ära, eriti kui lehel on korralik otsingumootor.
Lisapunkte annab see, kui menüü kujundusest on selgelt näha, millistele menüüpunktidele klikkides avaneb alamenüü ja milliste puhul mitte. Üllatusi on vähem ja leht käitub ootuspäraselt.
Tihti küsitakse, kas menüü peaks lehel alla kerides kaasa sõitma. Argumente on nii selle poolt kui vastu, kuid üldiselt soovitaksin ma peita menüü alla kerides, kuid tuua taas (minimeeritud kujul) nähtavale, kui kasutaja hakkab tagasi üles kerima. See raiskab vähem ekraanipinda, andes samas kiire võimaluse navigeerimiseks või otsingu alustamiseks.
Loomulikult ei saa mainimata jätta, et kaasaegne Euroopa Liidu nõuetele vastav veebileht peab olema ligipääsetav ning üks tähtis osa ligipääsetavuse tagamisest on klaviatuuriga navigeerimise võimaldamine.
Selle testimiseks oma e-poes tuleb lihtsalt minna avalehele ning hakata klaviatuuri Tab-klahvi vajutama – kas nähtavale tuleb fookus ning kas saad liikuda iga klikitava elemendini lehel?
Loe veel ligipääsetavuse tagamise kohta. Nagu näed, käib klaviatuuriga navigeerimine lineaarselt, ülevalt alla. See tähendab, et iga lehe alguses tuleb liikuda üle päise ja menüü, mis võib võtta mitukümmend kui mitte sada klikki.
Selle vältimiseks on oluline, et lehe alguses oleks olemas ülehüppamislink („Skip to Content“), millele klikkides viiakse kasutaja fookus otse lehe põhisisu juurde. Taoline link oli mõnel hinnatud e-poel isegi olemas, kuid 100% töötavat lahendust ei leidunud.
Mobiilimenüü
Nutitelefonide ekraanid muutuvad järjest suuremaks ning kui hoida telefoni ühe käega, pole kogu ekraanipind ühteviisi kergesti puudutatav. Kõige raskemini on pöidlaga vajutatav ekraani ülemine vasak nurk.

Paraku paigutatakse tihti just sinna üks olulisimaid navigatsioonivahendeid mobiilis - menüünupp. Parem variant on paigutada olulised asjad nagu menüü, ostukorvi ja otsingunupud paremasse nurka või hoopis lehe allserva, kus nad kerides kaasa liiguvad ja alati kättesaadavad on.
Loomulikult peab kaasakeriva riba puhul tegema kindlaks, et see sisaldaks vaid üliolulisi valikuid ega võtaks enda alla liiga palju väärtuslikku ekraanipinda. Oluline on ka, et nupud oleksid mobiilis piisavalt suured, et neid oleks sõrmega lihtne vajutada. Tihti tehakse nupu või ikooni reaalne interaktiivne ala liiga pisike, mistõttu on sellele keeruline üldse pihta saada.
Kui nupu peal on teksti asemel ainult ikoon, on oluline anda sellele lehe koodis ka tekstiline alternatiiv (nt aria-label), mis võimaldab ka tugitehnoloogiatel nagu häälkäsklused ja ekraanilugejad (programm pimedatele, mis loeb ette kõik ekraanil oleva) neid kasutada.
Samuti on tugitehnoloogiatele ning otsingumootoritele oluline, et lehel oleks korrektne keelekood – asi, mille vastu eksis rohkem e-poode, kui oleksin oodanud.
Värvid
Värvikontrastsus näitab seda, kui palju erinevad üksteisest teksti ja tausta värvid. Tume tekst tumedal taustal ja hele tekst heledal taustal on halvemini loetavad kui näiteks tume tekst heledal taustal.

Hea värvikontrastsusega lehte on mugav kasutada ka eakatel ja vaegnägijatel, madala kontrastsusega monitoridel ning mobiilseadmes, mille ekraan on räpane ja mida kasutatakse tihti halbades valgustingimustes, näiteks õues. Kontrastsed tekstid on nähtavad ja loetavad ning olulised funktsioonid ei jää märkamata.
Mitmetes hinnatud e-poodides kadusid madala kontrastsuse tõttu lehele ära olulised elemendid nagu otsingukast, menüünupp ja toodete sorteerimine. Värvikontrastsust saab hõlpsasti kontrollida nt selle tausta tööriistaga.
Bännerid
Enamikel e-poodidel on avalehel automaatselt vahetuvad bännerid, mis lisavad avalehele särtsu ja võimaldavad näidata korraga mitut kampaaniat või uudist. Inimestele, kellel on lugemis- või keskendumisraskus, võivad need aga olla paras peavalu.
Ligipääsetavuse tagamiseks peab võimaldama kasutajatel bännerite (ja kõigi muude elementide) liikumise kinni panna – lehele tuleb lisada pausinupp, mis peatab igasugused animatsioonid lehel.

Bännerite puhul on väga hea lahendus kirjutada tekst pildi peale HTMLiga, mitte kuskil kujundusprogrammis. See tähendab, et tekst on masinmõistetav (Google näeb!), ei lähe suurendades uduseks ning kohandub ka tahvlile ja mobiilile.
Vaegnägijatel on võimalus HTMLiga lisatud teksti kohandada (näiteks muuta teksti värvi või reavahet) või lasta tekst hoopis ekraanilugejal ette lugeda.
Toodete nimekiri
Jõuame toodete loetelusse. Kui tooteid on palju, tuleb kindlasti kasuks, kui neid saab filtreerida ja sorteerida. Näidata tuleks siiski vaid tootekategooriale sobivaid filtreid, sest keegi ei taha valida „valamu materjali“, kui otsib hoopis põrandalampi.
Kui tooteid saab filtreerida värvi järgi, tuleb kontrollida, et kasutajale ei kuvataks liiga palju sarnaseid valikuid („sinine“, „tume sinine“, „tumesinine“) ning näiteks beeži värvi valides ei kuvataks hoopis musti ja tumepruune jalanõusid. Kui filtri all on palju valikud, näiteks kaubamärke, tuleks võimaldada kasutajal tooteid ka nende seast otsida.
Kui lehel kuvatakse mitmeid kümneid või isegi sadu tooteid, jaotatakse need tavaliselt nummerdatud lehekülgedele, mille vahel saab liikuda „paginatsiooni“ abil. Selle levinud praktika kõrvale on tekkinud „Näita rohkem“ nupu kasutamine iga paarikümne toote järel, mis on hulga intuitiivsem ja võimaldab tooteid järjest juurde laadida.

Selle praktika puhul on oluline, et kui kasutaja mõne toote peale klikib ning siis tagasi toodete loetelusse pöördub, oleks ta endiselt kohas, kuhu ta kerinud oli. Aega aitab säästa see, kui toote saab ostukorvi lisada otse otsingutulemuste vaatest, mitte ei pea selle jaoks minema toote detailvaatesse.
Toidupoodide puhul on mugav, kui ostukorvi sisu on võimalik kuvada paralleelselt toodete loeteluga, et säiliks ülevaade sellest, mis juba ostukorvi on lisatud ja mida veel vaja on.
Ka väiksemas mobiilis on üldiselt hea, kui tooteid kuvatakse mitte ühes, vaid kahes veerus – see tähendab, et ekraanile mahub korraga rohkem tooteid, kuid tootepildid on endiselt piisavalt suured. Kuna mobiilis on ruumi vähem, tasub läbi mõelda, milline info on toodete nimekirja vaates hädavajalik ning mille võib ära peita.
Toote detailvaade
Toote detailvaates tahab kasutaja põhiliselt näha toote lisapilte, kirjeldust ja hinda. Kui tootepilte on mitu, on oluline, et seda oleks selgelt näha (näiteks suure pildi all pisipiltidena).
Mõnes e-poes olid toote mõõdud väga illustratiivselt toote pildi peal välja toodud, kuid lisaks sellele peavad mõõdud olema kindlasti välja toodud ka tekstina, et need oleksid kättesaadavad ka tugitehnoloogiatele (Google’i robotid, häälkäsklused, ekraanilugejad).
Toote kirjeldus ja parameetrid võivad olenevalt tootest olla väga olulised, mistõttu ei tohiks need olla peidetud pakkumiste, sarnaste toodete jms alla, eriti mobiilivaates, kus lehe sisust pole esmapilgul võimalik nii head ülevaadet saada kui desktopis.
Tekstireas peab tähemärkide arv jääma alla 100, ideaalis isegi alla 70. Kui tekstiread on lugemiseks liiga pikad, peab silm iga rea lõpus peab ekslema, et järgmise rea algust leida. Lisaks raskendavad lugemist teksti kesk- ning rööpjoondus (justified) ning läbivad suurtähed. Parem on kasutada alati vasakule joondust ja minimaalselt suurtähti.
Kui tegemist on riide- või jalanõupoega, on mõistlik lisada toote lehele ka suuruste tabel, kus plusspunkte annavad lihtsad ja visuaalsed mõõtmisjuhised. Ühes jalatsipoes oli mugav lahendus, kus kui kasutaja unustas jalanõu suuruse valida, avati "Lisa ostukorvi" vajutades automaatselt suuruse valimise kast, mitte ei kuvatud hirmutavat veateadet.
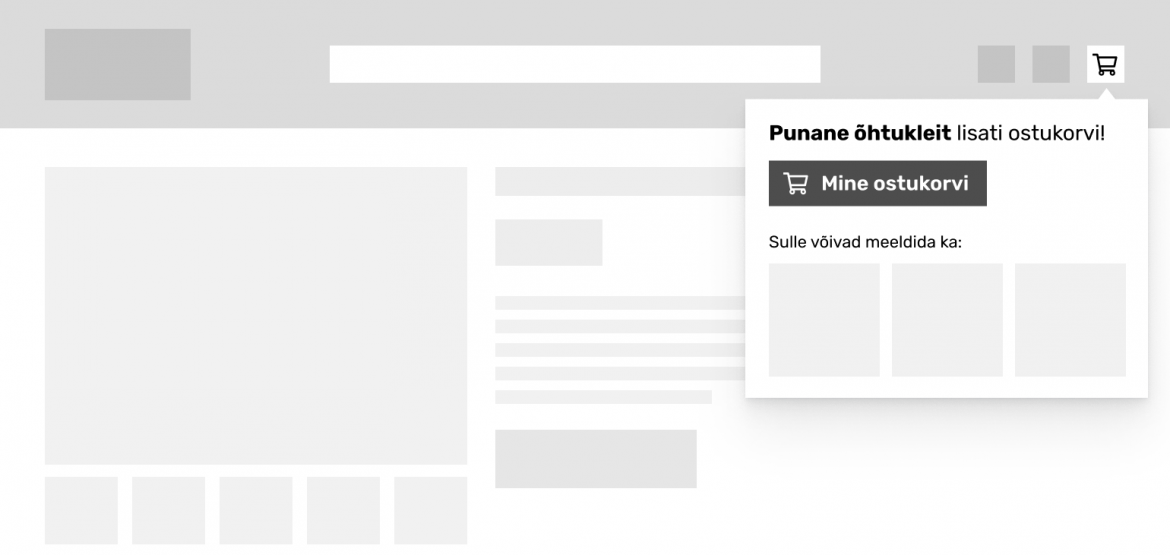
Ostukorvi lisamise nupp peab olema selgelt nähtav. Kui kasutaja lisab toote ostukorvi, pole hea mõte teda kohe ostukorvi lehele viia, sest see takistab täiendavat ostlemist, mis on kindlasti midagi, mida soovime ergutada. Parem variant on tuua ostukorvi lisades esile teade, mille kaudu saab kiirelt ostukorvi vaatesse liikuda, kuid soovi korral ka ostlemist jätkata.
Ostukorv
Ostukorvi vaade peab olema selge ja ülevaatlik – oluline tuleb esile tõsta ning ebavajalik ära peita. Üldiselt on mugav, kui kõik ostmiseks vajalikud sammud saab ära teha ühe ostukorvi lehe peal. Tekib vähem edasi-tagasi liikumist ja segadust.
Protsessi võib jagada sammudeks, kuid sammud võiksid asuda samal lehel, kompaktselt ja ülevaatlikult. On mugav, kui kogu ostu sooritamise jooksul on ostukorvi sisu endiselt nähtav. Hea on näidata ostukorvis ka mingit väärtuspakkumist, näiteks tasuta tarne, paindlik tagastus vmt, mis võib anda ostu sooritamiseks viimase vajaliku tõuke.
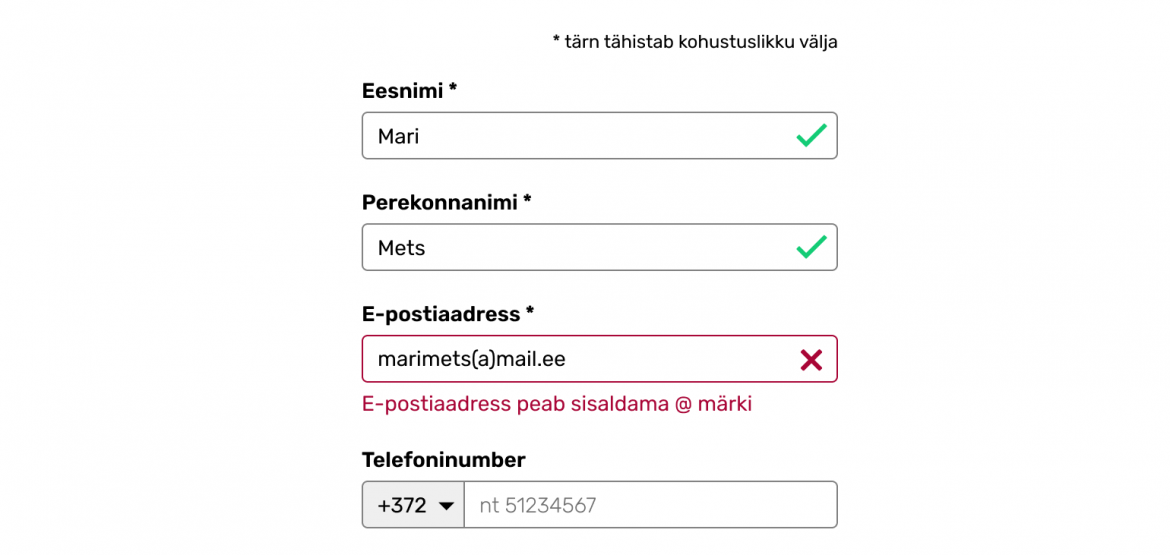
Ostu sooritamiseks ei tohiks nõuda sisselogimist või registreerumist, sest see võib kasutajale tunduda liiga aeganõudva ning siduvana. Kontaktandmete vormis peavad kohustuslikud väljad selgelt märgitud olema. Kui kohustuslikud välja märgitakse näiteks tärniga, peab vormi ees asuma ka sellekohane selgitus (see on üks ligipääsetavuse nõuetest!).
Tühjad ja täidetud väljad peaksid olema võimalikult hästi eristatavad. Vormide puhul on muidugi oluline, et autofill funktsioon täidaks need korrektselt. Näiteks kui vormil on väljad „Nimi“ ja „Perekonnanimi“, täidab autofill, ning ka suur osa kasutajatest, väljad tõenäoliselt valesti ning andmebaasi jõuab kliendi nimi „Mari Mets Mets“.
Sagedane probleem oli ka see, et väljadesse kirjutades kadusid nende pealkirjad ära, mistõttu peale autofill funktsiooni kasutamist polnud kasutajal enam võimalik tuvastada, kas väljad täideti õigesti.
Kui vormi täitmisel tehakse vigu, on hea need kohe välja tuua, juba enne „Kinnita“ vajutamist (nn inline validation). Selles osas aitab ka õigete väljatüüpide kasutamine HTMLis (näiteks arvu jaoks type=“number“), tänu millele kuvatakse ka mobiilseadmetes õiget klaviatuuri (nt telefoninumbri jaoks ainult numbriklaviatuuri).
Kui ikkagi tekib viga, tuleb veateade kuvada nii, et kasutaja seda kohe näeks, mitte ei peaks selle jaoks kuhugi kerima.
Kui kasutaja tellib tooted pakiautomaati, ei tohiks sundida teda koduaadressi sisestama. Pakiautomaatide asukohtade nimekirjas peaks kindlasti saama ka otsingut kasutada, sest asukohti on palju ning näpuga järje ajamine on ebamugav.
Mõnes hinnatud e-poes oli pakiautomaate võimalik isegi kaardilt valida. Kui aga tooted tellitakse kulleriga koju, on kasu aadressiotsingu võimalusest, mis kiirendab veidi aadressilahtrite täitmist.
Lõpuks näitab kasutajasõbralikkust ka see, kuidas on esitatud e-poe müügitingimused – kui need on esitatud hoomatavalt ja neid on mugav lugeda, näitab see, et klientidest hoolitakse, mis omakorda maandab hirme ja kahtlusi. Hea viis seda saavutada on sõnastada tingimused sõbralikult ja selgelt, jaotada need peatükkidesse ning lubada otsingut.
Kokkuvõtteks
Positiivne e-poe kasutuskogemus koosneb tuhandest aspektist, millest uurisime selles artiklis vaid pisikest osa. Küll aga aitavad toodud näpunäited lihvida kasutaja teekonda mugavamaks ja efektiivsemaks ning seeläbi kasvatada müüki.